
In diesem Artikel wird hauptsächlich die Stilanalyse zur CSS-Steuerung UL LI vorgestellt, die jetzt einen gewissen Referenzwert hat. Freunde in Not können darauf verweisen.
In p+CSS verwenden wir Am beliebtesten ist ulli zum Anzeigen von Daten wie News-Buttons usw. Hier ist ein Beispiel für CSS ul li, das Sie lernen können: Keiner, dieser Satz ist der Punkt, bevor wir die Liste streichen, weil wir diese Punkte nicht brauchen.
margin:0px, dieser Satz soll die Einrückung von UL löschen. Dies kann dazu führen, dass alle Listeninhalte nicht mehr eingerückt werden.<p id="menu"> <ul> <li><a href="#">首页</a></li> <li class="menup"></li> <li><a href="#">博客</a></li> <li class="menup"></li> <li><a href="#">设计</a></li> <li class="menup"></li> <li><a href="#">相册</a></li> <li class="menup"></li> <li><a href="#">论坛</a></li> <li class="menup"></li> <li><a href="#">关于</a></li> </ul> </p>
Die linke und rechte Seite von float:left ermöglicht hier die Anzeige des Inhalts in derselben Zeile, daher wird das Float-Attribut (float) verwendet.
Detaillierte Erläuterung der ul- und li-Stile in CSS
ul- und li-Listen sind häufig verwendete Elemente bei der Verwendung von CSS zum Layouten von Seiten. In CSS gibt es Attribute, die speziell die Listenleistung steuern. Zu den häufig verwendeten Attributen gehören List-Style-Type-Attribute, List-Style-Image-Attribute, List-Style-Position-Attribute und List-Style-Attribute.
1. Listenstil-Typ-Attribut
Das Listenstil-Typ-Attribut wird verwendet, um das Aufzählungszeichen der li-Liste zu definieren, d. h. der Punkt vor der Liste Pflege. Das Attribut list-style-type ist ein vererbbares Attribut. Seine Syntaxstruktur ist wie folgt: (Listen Sie einige häufig verwendete Attributwerte auf)
List-style-type: none/disc/circle/square/demical/lower-alpha/upper-alpha/lower-roman/upper -roman
keine: Keine Aufzählungspunkte verwenden. Scheibe: Vollkreis. Kreis: Hohlkreis. Quadrat: festes Quadrat. Demical: Arabische Ziffern. Kleinbuchstaben: Englische Kleinbuchstaben. Großbuchstaben: Englische Großbuchstaben. niederromanisch: römische Kleinbuchstaben. Upper-Roman: römische Großbuchstaben.
Der Beispielcode, der das Attribut „list-style-type“ verwendet, lautet wie folgt:#menu ul {list-style:none;margin:0px;}
#menu ul li {float:left;}2. List-style-image-Attribut
Das list-style-image-Attribut wird verwendet, um die Verwendung von Bildern zu definieren statt Kugeln. Es ist auch ein vererbbares Attribut und seine Syntaxstruktur ist wie folgt:
List-style-image:none/url
none: Kein Ersatzbild. URL: Der Pfad des Bildes, das ersetzt werden soll.
Schauen wir uns einen Code an:#menu ul {list-style:none;margin:0px;}3. List-style-position-Attribut
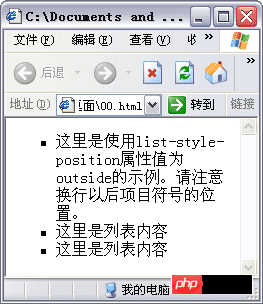
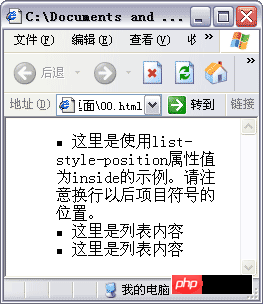
Das list-style-position-Attribut wird verwendet, um Aufzählungszeichen in der Liste zu definieren Zeigt die Standorteigenschaften in an. Es ist auch ein vererbbares Attribut mit der folgenden Syntaxstruktur:
list-style-position: inside/outside 
Ein Beispiel für die Verwendung des list-style-position-Attributs ist wie folgt:
#menu ul li {float:left;}Schauen wir uns den Stil mit dem darin enthaltenen Attributwert an.
li{
list-style-type:square;}
<ul>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
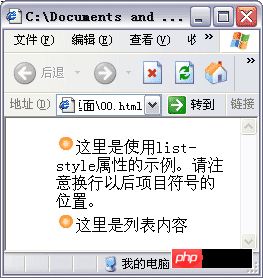
</ul>4. Listenstil-Attribut 
Das Listenstil-Attribut ist ein Attribut, das den Li-Stil umfassend festlegt Es ist auch ein Attribut, das vererbt werden kann. Die Syntaxstruktur lautet wie folgt:
li-style:list-style-type/list-style-image/list-style-position
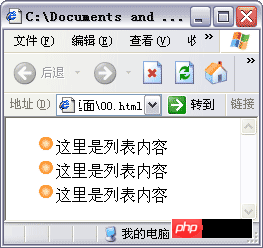
li{
list-style-image:url(images/bg03.gif);}
<ul>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
<li>这里是列表内容</li>
</ul>Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Der Unterschied zwischen Wortumbruch, Zeilenumbruch und Leerzeichen in CSS erzwungenen Zeilenumbrüchen
Verwenden Sie CSS, um den Stil der grünen Kontrollkästchenschaltfläche anzupassen
Das obige ist der detaillierte Inhalt vonÜber die Stilanalyse der CSS-Steuerung UL LI. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welches Element ist Li?
Welches Element ist Li?
 Internet-Zeitabfrage
Internet-Zeitabfrage
 So exportieren Sie Apipost offline
So exportieren Sie Apipost offline
 Ripple-Markt heute
Ripple-Markt heute
 Was ist der Unterschied zwischen Hardware-Firewall und Software-Firewall?
Was ist der Unterschied zwischen Hardware-Firewall und Software-Firewall?
 So lösen Sie das Problem der fehlenden ssleay32.dll
So lösen Sie das Problem der fehlenden ssleay32.dll
 So verwenden Sie Findbugs
So verwenden Sie Findbugs
 Häufig verwendete MySQL-Verwaltungstools
Häufig verwendete MySQL-Verwaltungstools
 Konfigurieren Sie die Java-Laufzeitumgebung
Konfigurieren Sie die Java-Laufzeitumgebung




