
In diesem Artikel wird hauptsächlich die von nodejs in Kombination mit Socket.IO implementierte Instant Messaging-Funktion vorgestellt. Er analysiert detailliert die zugehörigen Betriebsfähigkeiten und Vorsichtsmaßnahmen von nodejs in Kombination mit Socket.IO, um Instant Messaging in Form von Beispielen zu implementieren kann darauf verweisen
Das Beispiel in diesem Artikel beschreibt die von nodejs in Kombination mit Socket.IO implementierte Instant-Messaging-Funktion. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Dynamisches Web
Vor HTML5 wurde Dynamik beim Design nicht berücksichtigt Wir sehen, dass ältere Websites in der Vergangenheit grundsätzlich dazu dienten, ein einzelnes Dokument zu einem bestimmten Zeitpunkt anzuzeigen. Mit der Zeit erhält der Benutzer jedoch eine Seite , die Leute wollen Das Web muss mehr tun, als nur Dokumente anzuzeigen, und JavaScript stand im Mittelpunkt der Entwickler, die die Funktionalität von Webseiten vorantreiben.
Ajax ist zweifellos eine wichtige Entwicklung bei dynamischen Webseiten. Es erfordert nicht mehr, dass wir die gesamte Seite aktualisieren, selbst wenn wir einen kleinen Inhalt aktualisieren, aber in einigen Aspekten spiegelt es seine Mängel wider. Wenn Sie Daten vom Server anfordern, ist das in Ordnung, aber was ist, wenn der Server Daten an den Browser übertragen möchte? Die Ajax-Technologie kann die Übermittlung von Daten an Kunden zwar nicht problemlos unterstützen, erfordert jedoch viele grenzüberschreitende Hindernisse und verschiedene Browser verfügen beispielsweise über unterschiedliche Kernel, sodass auch ihre Arbeitsmethoden unterschiedlich sind.
WebSocket ist eine Antwort auf das Problem der bidirektionalen Kommunikation zwischen dem Server und dem Client. Die Idee bestand darin, von Grund auf einen Standard zu entwerfen, mit dem Entwickler Anwendungen auf konsistente Weise erstellen können, anstatt komplizierte Einstellungen vorzunehmen, die nicht immer in allen Browsern funktionieren. Die Idee besteht darin, eine dauerhaft offene Verbindung zwischen dem Webserver und dem Browser aufrechtzuerhalten, sodass sowohl der Server als auch der Browser Daten übertragen können, wann immer sie möchten. Da die Verbindung dauerhaft ist, erfolgt der Datenaustausch sehr schnell und erfolgt in Echtzeit.
Socket.IO
Nachdem wir so viel gesagt haben, stellen wir Ihnen den Autor vor, der von Node.js bereitgestellt wird Eine einfache Möglichkeit, über WebSocket zu kommunizieren. Das WebSocket-Protokoll ist komplex, aber Socket.IO stellt Komponenten sowohl für den Server als auch für den Client bereit, sodass nur ein Modul erforderlich ist, um der Anwendung Unterstützung für WebSocket hinzuzufügen. Es unterstützt auch verschiedene Browser.
Basic Socket.IO
Socket.IO kann sowohl auf dem Server als auch auf dem Client funktionieren. Um es zu verwenden, müssen Sie es dem serverseitigen JavaScript hinzufügen (. Dies liegt daran, dass die interne Kommunikation normalerweise bidirektional ist, sodass Sokcet.IO auf beiden Seiten arbeiten können muss.
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');Und die Socket.IO-Bibliothek muss enthalten sein, um Socket.IO-Funktionalität hinzuzufügen.
var io = require('socket.io').listen(server);
Dann fügen Sie ein Ereignis hinzu, um darauf zu reagieren, ob der Client verbunden oder getrennt ist. Das Ereignis ist wie folgt:
io.sockets.on('connection',function(socket){
console.log('User connected');
socket.on('disconnect',function(){
console.log('User disconnected');
});
});Glauben Sie nicht, dass es sehr einfach ist? Schauen wir uns an, wie die vollständige Code-Implementierung implementiert ist:
Simple Socket .IO-Anwendung
Neue app.js erstellen
Neuen Ordner socket.io erstellen, eine neue app.js in diesem Ordner erstellen, und schreiben Sie den folgenden Code:
var http = require('http');
var fs = require('fs');
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
console.log('User connected');
socket.on('disconnect',function(){
console.log('User disconnected');
});
});Neue index.html
Erstellen Sie eine neue index.html-Datei mit dem folgenden Code:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Socket.IO Example</title> </head> <body> <h1>Socket.IO Example</h1> <script src="/socket.io/socket.io.js"></script> <script> var socket = io.connect('http://127.0.0.1:3000'); </script> </body> </html>
Neue package.json
Erstellen Sie eine neue package.json, um das Modul vorzustellen.
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}Für die Versionsnummer können Sie Ihren eigenen nodejs -V oder socket.io -v eingeben, um Ihre Versionsnummer zu überprüfen.
Ausführen
Wenn Sie Socket.IO nicht installiert haben, können Sie den folgenden Code ausführen. Wenn Sie ihn installiert haben, wird dieser Schritt automatisch übersprungen.
npm install socket.io
Führen Sie den folgenden Befehl vom Terminal aus aus, um das Modul zu installieren
npm install
Führen Sie den folgenden Befehl aus, um den Server zu starten
node app.js
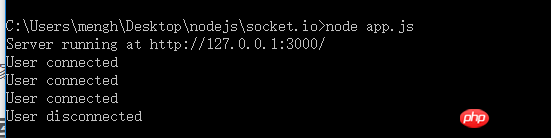
Öffnen Sie den Browser und geben Sie http://127.0 ein .0.1:3000/, mehr Öffnen Sie mehrere Registerkarten, geben Sie in jede die URL ein, schließen Sie dann eine beliebige Registerkarte und prüfen Sie dann, ob unser cmd-Befehlsfenster wie folgt aussieht:

Detailliert Hier wird aufgezeichnet, wie viele Benutzer eine Verbindung herstellen und wie viele Benutzer getrennt werden, damit wir die Anzahl der Besuche auf unserer Webseite zählen können.
Daten vom Server an den Client senden
Im obigen Beispiel haben wir den Server bereits für die Aufzeichnung verbunden oder getrennt, aber was Wenn wir beispielsweise eine Nachricht senden möchten, hustet Tencent, um uns daran zu erinnern, dass der QQ unseres Freundes online ist. Werfen wir einen Blick auf diese Funktion.
An einen einzelnen Benutzer senden
io.sockets.on('connection',function(socket){
socket.emit('message',{text:'你上线了'});
});An alle Benutzer senden
io.sockets.on('connection',function(socket){
socket.broadcast.emit('message',{'你的好某XXX上线了'});
});Ob es an einen einzelnen Benutzer gesendet wird oder Alle Benutzer. Diese Nachricht wurde von mir selbst geschrieben, muss jedoch auf dem Client verwendet werden. Achten Sie daher auf die Benennung.
Client
Auf der Clientseite können wir Abhörereignisse hinzufügen, um Daten zu empfangen.
var socket = io.connect('http://127.0.0.1:3000');
socket.on('message',function(data){
alert(data.text);
})通过这些功能,我们就在第一个例子的基础上,实现用户数量的统计。这里只需要在服务端设置一个变量,count,如果有一个上线,那么就数量+1,并通知所有用户,最新的在线人数。
新建app.js
var http = require('http');
var fs = require('fs');
var count = 0;
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
count++;
console.log('User connected' + count + 'user(s) present');
socket.emit('users',{number:count});
socket.broadcast.emit('users',{number:count});
socket.on('disconnect',function(){
count--;
console.log('User disconnected');
socket.broadcast.emit('users',{number:count});
});
});创建index.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Socket.IO Example</title>
</head>
<body>
<h1>Socket.IO Example</h1>
<h2>How many users are here?</h2>
<p id="count"></p>
<script src="http://***.***.**.***:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var count = document.getElementById('count');
socket.on('users',function(data){
console.log('Got update from the server');
console.log('There are ' + data.number + 'users');
count.innerHTML = data.number
});
</script>
</body>
</html>创建package.json文件
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}安装模块npm install
启动服务器node app.js
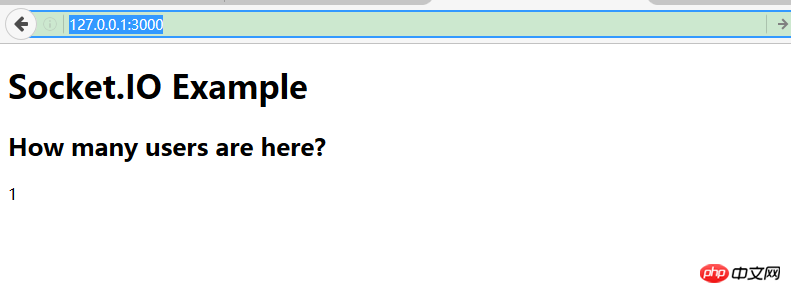
打开浏览器,输入http://127.0.0.1:3000,可以看到如下图片:

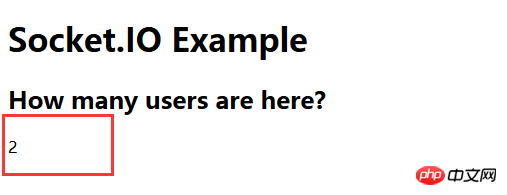
再打开一个连接http://127.0.0.1:3000,可以看到如下结果:

可以看到如果我们打开两个连接,那么两个页签都会显示当前又两个用户在线,如果关闭其中一个,我们可以看到又显示只有一个用户在线。
将数据广播给客户端
接下来我们来看看Socket.IO是如何实现客户端与客户端的通信呢。
要想实现该功能,首先需要客户端将消息发送到服务端,·然后服务端发送给除自己之外的其他客户。服务器将消息发送给客户端的方法在上一个例子中我们已经实现了,那么我们需要的是客户端把接收到的消息发送给服务器。
下边的代码思想是利用表单来实现的。
<form id="message-form" action="#">
<textarea id="message" rows="4" cols="30"></textarea>
<input type="submit" value="Send message" />
</form>
<script src="http://***.***.***.**:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var message = document.getElementById('message');
$(message.form).submit(function() {
socket.emit('message', { text: message.value });
return false;
});
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
});
</script>实现的思想是,将JQuery和SocketIO库包含进来,只是浏览器拦截127.0.0.1:3000的服务,使用Jquery的submit方法加入侦听期,等候用户提交表单。
发送消息给Socket>IO服务器,文本区域的内容位消息发送。
添加return false ,防止表单在浏览器窗口提交。
在上边已经说过服务器如何广播消息,下边我们说一下客户端如何显示客户端发送的消息。
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
})实例实现
创建messaging的新文件夹
在文件夹下创建package.json文件,代码如下:
{
"name":"socketio_example",
"version":"4.13.2",
"private":true,
"dependencies":{
"socket.io":"1.4.5"
}
}创建app.js文件,代码如下:
var http = require('http');
var fs = require('fs');
var server = http.createServer(function (req,res){
fs.readFile('./index.html',function(error,data){
res.writeHead(200,{'Content-Type':'text/html'});
res.end(data,'utf-8');
});
}).listen(3000,"127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
var io = require('socket.io').listen(server);
io.sockets.on('connection',function(socket){
socket.on('message',function(data){
socket.broadcast.emit('push message',data);
});
});创建index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>Socket.IO Example</title>
</head>
<body>
<h1>Socket.IO Example</h1>
<form id="message-form" action="#">
<textarea id="message" rows="4" cols="30"></textarea>
<input type="submit" value="Send message" />
</form>
<script src="http://222.222.124.77:9001/jquery.min.js"></script>
<script src="/socket.io/socket.io.js"></script>
<script>
var socket = io.connect('http://127.0.0.1:3000');
var message = document.getElementById('message');
$(message.form).submit(function() {
socket.emit('message', { text: message.value });
return false;
});
socket.on('push message', function (data) {
$('form').after('<p>' + data.text + '</p>');
});
</script>
</body>
</html>加载模块npm install
启动服务器node app.js
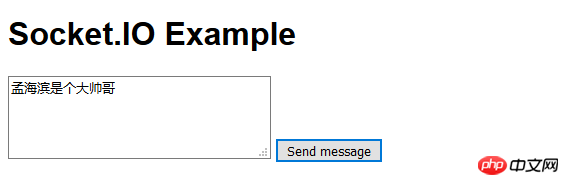
然后打开浏览器的多个页签,都输入http://127.0.0.1:3000
可以看到我们再任何一个窗口输入内容,都会在其他的页面显示我们输入的内容,效果如下:


小结
这篇博客好长,其实说了这么多,还是有很多的东西没有说,但是我们还是讨论了Socket.IO如何实现动态的,通过服务端能显示用户的连接,和统计链接次数统计,到最后的消息的通知和聊天功能的实现。在我们的生活中这种例子比比解释,例如QQ,例如淘宝的抢购,都是可以通过这种方式实现的,这样我们就能实时的实现动态的功能了。尤其是12306这个网站,我得和他们说说了,哈哈。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Instant Messaging mit NodeJS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




