In Bezug auf Probleme im Zusammenhang mit Vue.use in Axios
Dieser Artikel stellt Ihnen hauptsächlich die relevanten Informationen zur Verwendung von Vue.use() in Axios vor Ich brauche es Referenz
Vorwort
Ich habe kürzlich Axios gelernt und bin bei der Verwendung auf einige Probleme gestoßen. Ich halte es für notwendig, es zu teilen Mit allen. Informationen zu den Grundkenntnissen von Axios finden Sie in diesem Artikel: Grundlegendes Einführungs-Tutorial zu Axios. Ich werde unten nicht viel sagen, werfen wir einen Blick auf die detaillierte Einführung.
Problem
Ich glaube, dass viele Leute Vue.use() verwenden werden, wenn sie Vue verwenden, um die Komponenten anderer Leute zu verwenden. Zum Beispiel: Vue.use(VueRouter), Vue.use(MintUI). Wenn Sie jedoch Axios verwenden, müssen Sie Vue.use(axios) nicht verwenden und können es direkt verwenden. Warum ist das dann so?
Antwort
Weil Axios nicht installiert wird.
Was bedeutet das? Als nächstes passen wir eine Komponente an, die Vue.use() erfordert, also eine Komponente mit Installation. Nachdem Sie dies gelesen haben, werden Sie es verstehen.
Komponente definieren
Vorlage Vue Init Webpack-simple Custom-Global-Component generieren
Custom-Global-Component ist Benennen Sie den neuen Ordner
und drücken Sie die Eingabetaste
cd custom-global-component. Geben Sie den Ordner
npm install ein. Installieren Sie die diesmal benötigten Module
npm run dev Führen Sie das Projekt aus
Wenn es normal geöffnet werden kann, fahren Sie mit dem nächsten Schritt fort
Dies ist das aktuelle Projektverzeichnis:

Projektverzeichnis
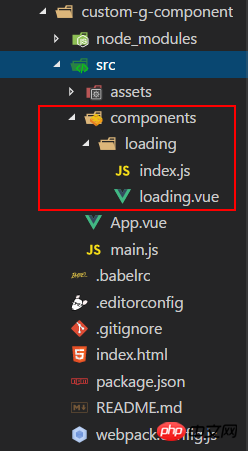
1. Erstellen Sie die Ordner und Dateien wie unten gezeigt

Projektverzeichnis
2. Definieren Sie eine Komponente in Loading.vue
<template> <p class="loading-box"> Loading... </p> </template>
3. Führen Sie Loading.vue in jndex.js ein und exportieren Sie
// 引入组件
import LoadingComponent from './loading.vue'
// 定义 Loading 对象
const Loading={
// install 是默认的方法。当外界在 use 这个组件的时候,就会调用本身的 install 方法,同时传一个 Vue 这个类的参数。
install:function(Vue){
Vue.component('Loading',LoadingComponent)
}
}
// 导出
export default Loading4. Fügen Sie den Index unter der Ladedatei in main.js ein
// 其中'./components/loading/index' 的 /index 可以不写,webpack会自动找到并加载 index 。如果是其他的名字就需要写上。 import Loading from './components/loading/index' // 这时需要 use(Loading),如果不写 Vue.use()的话,浏览器会报错,大家可以试一下 Vue.use(Loading)
5 Das definierte Komponenten-Tag
<template> <p id="app"> <h1>vue-loading</h1> <Loading></Loading> </p> </template>
6 Sie sollten es verstehen, wenn Sie dies sehen. Der Grund, warum es direkt ohne verwendet werden kann Die Verwendung von Vue.use(axios) liegt daran, dass der Entwickler den Installationsschritt beim Kapseln von Axios nicht geschrieben hat. Warum es nicht geschrieben wurde, ist unbekannt.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie mehrere Dateidownloads in WeChat-Miniprogrammen
Erklären Sie das Object-Objekt in JS im Detail
So verwenden Sie vue.js, um zu erkennen, dass das Popup-Fenster nur einmal angezeigt wird
Detaillierte Interpretation des Trie-Präfixbaums in Javascript
Detaillierte Interpretation des todoMVC-Codes in Vue
Das obige ist der detaillierte Inhalt vonIn Bezug auf Probleme im Zusammenhang mit Vue.use in Axios. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1665
1665
 14
14
 1423
1423
 52
52
 1321
1321
 25
25
 1269
1269
 29
29
 1249
1249
 24
24
 Was soll ich tun, wenn bei der Verwendung von Axios in einer Vue-Anwendung „Uncaught (in Promise) Error: Request failed with status code 500' auftritt?
Jun 24, 2023 pm 05:33 PM
Was soll ich tun, wenn bei der Verwendung von Axios in einer Vue-Anwendung „Uncaught (in Promise) Error: Request failed with status code 500' auftritt?
Jun 24, 2023 pm 05:33 PM
Axios wird häufig in Vue-Anwendungen verwendet. Axios ist ein Promise-basierter HTTP-Client, der in Browsern und Node.js verwendet werden kann. Während des Entwicklungsprozesses erscheint manchmal die Fehlermeldung „Uncaught(inpromise)Error: Requestfailedwithstatuscode500“. Für Entwickler kann diese Fehlermeldung schwer zu verstehen und zu lösen sein. In diesem Artikel wird dies untersucht
 Auswahl der Datenanforderung in Vue: Axios oder Fetch?
Jul 17, 2023 pm 06:30 PM
Auswahl der Datenanforderung in Vue: Axios oder Fetch?
Jul 17, 2023 pm 06:30 PM
Auswahl der Datenanforderung in Vue: AxiosorFetch? In der Vue-Entwicklung ist die Bearbeitung von Datenanfragen eine sehr häufige Aufgabe. Die Wahl des für Datenanfragen zu verwendenden Tools ist eine Frage, die berücksichtigt werden muss. In Vue sind Axios und Fetch die beiden am häufigsten verwendeten Tools. In diesem Artikel werden die Vor- und Nachteile beider Tools verglichen und Beispielcode bereitgestellt, der Ihnen bei der Entscheidungsfindung helfen soll. Axios ist ein Promise-basierter HTTP-Client, der in Browsern und Node funktioniert.
 Wie kann das Problem „Fehler: Netzwerkfehler' bei der Verwendung von Axios in der Vue-Anwendung gelöst werden?
Jun 25, 2023 am 08:27 AM
Wie kann das Problem „Fehler: Netzwerkfehler' bei der Verwendung von Axios in der Vue-Anwendung gelöst werden?
Jun 25, 2023 am 08:27 AM
Wie kann das Problem „Fehler: NetworkError“ bei der Verwendung von Axios in der Vue-Anwendung gelöst werden? Bei der Entwicklung von Vue-Anwendungen verwenden wir häufig Axios, um API-Anfragen zu stellen oder Daten abzurufen, aber manchmal stoßen wir in Axios-Anfragen auf „Fehler: NetworkError“. Was sollten wir in diesem Fall tun? Zunächst müssen Sie verstehen, was „Fehler:Netzwerkfehler“ bedeutet. Normalerweise bedeutet dies, dass die Netzwerkverbindung unterbrochen ist
 Was soll ich tun, wenn bei der Verwendung von Axios in einer Vue-Anwendung „TypeError: Failed to fetch' auftritt?
Jun 24, 2023 pm 11:03 PM
Was soll ich tun, wenn bei der Verwendung von Axios in einer Vue-Anwendung „TypeError: Failed to fetch' auftritt?
Jun 24, 2023 pm 11:03 PM
Kürzlich bin ich bei der Entwicklung von Vue-Anwendungen auf ein häufiges Problem gestoßen: die Fehlermeldung „TypeError: Failedtofetch“. Dieses Problem tritt auf, wenn Axios zum Senden von HTTP-Anfragen verwendet wird und der Backend-Server nicht korrekt auf die Anfrage antwortet. Diese Fehlermeldung weist normalerweise darauf hin, dass die Anfrage den Server nicht erreichen kann, möglicherweise aus Netzwerkgründen oder weil der Server nicht antwortet. Was sollen wir tun, nachdem diese Fehlermeldung erscheint? Hier sind einige Problemumgehungen: Überprüfen Sie Ihre Netzwerkverbindung aufgrund von
 Was ist die Spezifikation für die Trennung der Parameterübergabe zwischen Java-Axios und Spring-Front-End und -Back-End?
May 03, 2023 pm 09:55 PM
Was ist die Spezifikation für die Trennung der Parameterübergabe zwischen Java-Axios und Spring-Front-End und -Back-End?
May 03, 2023 pm 09:55 PM
1. Die der @RequestParam-Annotation entsprechende Axios-Parameterübertragungsmethode verwendet den folgenden Springjava-Code als Beispiel. Die Schnittstelle verwendet das POST-Protokoll und die Parameter, die akzeptiert werden müssen, sind tsCode, indexCols und table. Wie soll Axios für diese Spring-HTTP-Schnittstelle Parameter übergeben? Wie viele Methoden gibt es? Lassen Sie uns sie einzeln vorstellen. @PostMapping("/line")publicList
 Nutzen Sie Vue und Axios effizient, um die Stapelverarbeitung von Front-End-Daten zu implementieren
Jul 17, 2023 pm 10:43 PM
Nutzen Sie Vue und Axios effizient, um die Stapelverarbeitung von Front-End-Daten zu implementieren
Jul 17, 2023 pm 10:43 PM
Nutzen Sie Vue und Axios effizient, um die Stapelverarbeitung von Front-End-Daten zu implementieren. In der Front-End-Entwicklung ist die Datenverarbeitung eine häufige Aufgabe. Wenn wir große Datenmengen verarbeiten müssen, wird die Datenverarbeitung sehr umständlich und ineffizient, wenn es keine wirksame Methode gibt. Vue ist ein hervorragendes Front-End-Framework und Axios ist eine beliebte Netzwerkanforderungsbibliothek. Sie können zusammenarbeiten, um eine Stapelverarbeitung von Front-End-Daten zu implementieren. In diesem Artikel wird detailliert beschrieben, wie Vue und Axios effizient für die Stapelverarbeitung von Daten eingesetzt werden können, und es werden relevante Codebeispiele bereitgestellt.
 Wie rufen die Axios- und SpringBoot-Frontends die Back-End-Schnittstelle für die Dateninteraktion auf?
May 13, 2023 am 10:34 AM
Wie rufen die Axios- und SpringBoot-Frontends die Back-End-Schnittstelle für die Dateninteraktion auf?
May 13, 2023 am 10:34 AM
1. Die Einführung eines vollständigen Systems, Front-End- und Back-End-Interaktion ist unerlässlich. Dieser Prozess kann in die folgenden Schritte unterteilt werden: Das Front-End initiiert eine Anfrage an das Back-End -End-Parameter, es beginnt, Methoden Schicht für Schicht aufzurufen, um die Daten zu verarbeiten. Die endgültigen Daten werden an die Front-End-Schnittstelle zurückgegeben. Nachdem die Front-End-Anfrage erfolgreich war, werden die Daten an die Schnittstelle gerendert . 2. Projektstruktur Front-End-Technologie: axios Back-End-Technologie: SpringBoot (Dies spielt keine Rolle, Sie müssen jedoch über einen Zugriffspfad zur Steuerungsschicht verfügen, die sogenannte Anforderung. Die entsprechende Adressmethode kann SSM verwenden (Framework, SSH-Framework usw.) Das Obige ist die allgemeine Dateistruktur. Ich glaube, dass die Back-End-Datenverarbeitung für alle in Ordnung sein wird. Es ist nichts anderes als: Die Kontrollschicht empfängt die Front-End-Anfrage und ruft die entsprechende Geschäftsschicht auf Schnittstellenmethode
 So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
So verwenden Sie vue3+ts+axios+pinia, um eine sinnlose Aktualisierung zu erreichen
May 25, 2023 pm 03:37 PM
vue3+ts+axios+pinia realisiert sinnlose Aktualisierung 1. Laden Sie zuerst aiXos und pinianpmipinia im Projekt herunter--savenpminstallaxios--save2. AxiosResponse}from"axios";importaxiosfrom'axios';import{ElMess




