Eine detaillierte Erklärung der modularen Organisation in Vuex
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung der erweiterten modularen Organisation von Vuex vor. Jetzt teile ich sie mit Ihnen und gebe sie als Referenz.

Selbst erstelltes Vuex-LOGO
In den ersten beiden Artikeln wurde die grundlegende Verwendung von Vuex erläutert, aber es ist definitiv unvernünftig, in tatsächlichen Projekten so zu schreiben. Wenn es zu viele Komponenten gibt und es unmöglich ist, alle Komponentendaten in einem Store.js unterzubringen, muss Vuex zunächst modular organisiert werden.

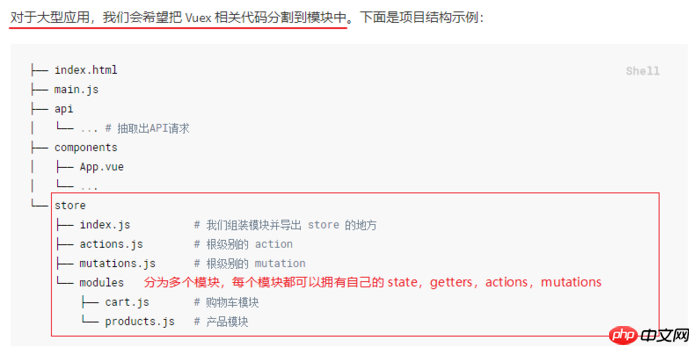
Projektstruktur
1 Führen Sie zunächst den folgenden Befehl aus:
vue init webpack-simple vuex-demo cd vuex-demo npm install npm install vuex -S npm run dev
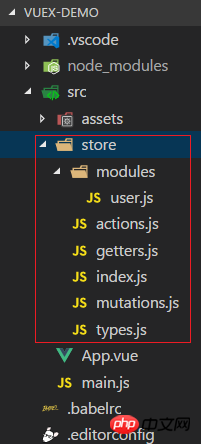
2 das obige Verzeichnis der Diagrammstruktur-Erstellungsdatei

Vuex-Modulverzeichnis
3. Dateien schreiben
Nutzen Sie einfach die Beispiele aus den beiden vorherigen Artikeln. Lassen Sie uns zunächst über die Rolle jeder Datei sprechen
Konstanten in „types.js“ definieren, Konstanten verwenden, um Mutationsereignistypen zu ersetzen
user.js und den Status, Getter, Aktionen und die in der Datei verwendeten Elemente schreiben Benutzerkomponentenmutationen und exportieren sie schließlich einheitlich (ähnlich wie store.js im vorherigen Beispiel).
getters.js wird mit den ursprünglichen Gettern geschrieben, die zum Abrufen von Attributen verwendet werden.
actions.js ist Mit den ursprünglichen Aktionen geschrieben, ist dies die auszuführende Aktion, z. B. Prozessbeurteilung und asynchrone Anforderung
index.js wird verwendet, um actions.js, getters.js, user.js zusammenzustellen und dann zu exportieren einheitlich
1. Importieren Sie die Datei index.js in main.js und registrieren Sie
import Vue from 'vue'
import App from './App.vue'
import store from './store/index.js'
new Vue({
store,
el: '#app',
render: h => h(App)
})2. Definieren Sie Konstanten in models.js und exportieren Sie sie alle Standardmäßig Großbuchstaben
// 定义类型常量,默认全部大写
const INCREMENT = 'INCREMENT'
const DECREMENT = 'DECREMENT'
export default {
INCREMENT,
DECREMENT
}Hinweis: Durch das Einfügen dieser Konstanten in separate Dateien können Ihre Code-Mitarbeiter auf einen Blick die in der gesamten App enthaltenen Mutationen sehen. Es liegt an Ihnen, ob Sie Konstanten verwenden oder nicht – dies kann in großen Projekten hilfreich sein, in denen mehrere Personen zusammenarbeiten. Aber wenn es dir nicht gefällt, musst du es nicht tun.
3. Schreiben Sie in user.js den Status, die Getter, Aktionen und Mutationen, die in der Benutzerkomponente verwendet werden
// 导入 types.js 文件
import types from "./../types";
const state ={
count:5
}
// 定义 getters
var getters ={
count(state){
return state.count
}
}
const actions ={
increment({ commit, state }){
// 此处提交的事件与下方 mutations 中的 types.INCREMENT 对应,与原来 commit('increment') 的原理相同,只是把类型名换成了常量
commit(types.INCREMENT)
},
decrement({commit,state}){
if (state.count>10) {
// 此处提交的事件与下方 mutations 中的 types.DECREMENT 对应
commit(types.DECREMENT)
}
}
}
const mutations ={
// 此处的事件为上方 actions 中的 commit(types.INCREMENT)
[types.INCREMENT](state){
state.count++
},
// 此处的事件为上方 actions 中的 commit(types.DECREMENT)
[types.DECREMENT](state){
state.count--
}
}
// 最后统一导出
export default {
state,
getters,
actions,
mutations
}Hinweis: [types.INCREMENT in den Mutationen oben] Schreibmethode: Da es sich bei „types.INCREMENT“ um ein Objekt handelt, kann es nicht direkt als Funktionsname geschrieben werden. Sie müssen eine Konstante als Funktionsnamen verwenden, bevor Sie es normal verwenden können Methode ist:
const mutations ={
increment(state){
state.count ++;
}
}Schreiben Sie die ursprüngliche Methode zur Bestimmung ungerader und gerader Zahlen in getters.js
// 因为数据从 user.js 中获取,所以需要引入该文件
import user from './modules/user'
const getters = {
isEvenOrOdd(state){
// 注意数据是从 user.js 中获取的,所以写成 user.state.count
return user.state.count % 2 == 0 ? "偶数" : "奇数"
}
}
// 并导出
export default getters;5 actions.js
// 异步操作中需要用到 increment 方法,所以需要导入 types.js 文件
import types from './types'
const actions= {
incrementAsync({ commit, state }) {
// 异步操作
var p = new Promise((resolve, reject) => {
setTimeout(() => {
resolve()
}, 3000);
});
p.then(() => {
commit(types.INCREMENT);
}).catch(() => {
console.log('异步操作');
})
}
}
// 最后导出
export default actions;6. Stellen Sie actions.js, getters.js und user.js in index.js zusammen und exportieren Sie sie dann zusammen
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
import getters from './getters'
import actions from './actions'
import users from './modules/user'
// 导出 store 对象
export default new Vuex.Store({
getters,
actions,
modules:{
users
}
})Hinweis: Beim Exportieren des Speicherobjekts, da Getter und Aktionen im Kernkonzept von Vuex Standardwerte haben und direkt geschrieben werden können. Allerdings ist „Benutzer“ nicht die Standardeinstellung, daher wird das Modulobjekt in Vuex für den Export verwendet

Kernkonzepte
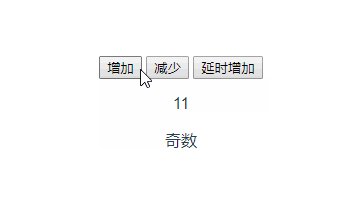
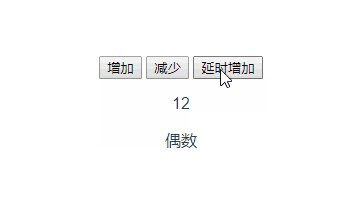
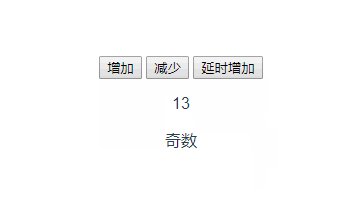
Die Vue.app Datei nimmt keine Änderungen vor
<template>
<p id="app">
<button @click="increment">增加</button>
<button @click="decrement">减少</button>
<button @click="incrementAsync">延时增加</button>
<p>{{count}}</p>
<p>{{isEvenOrOdd}}</p>
</p>
</template>
<script>
import { mapGetters, mapActions } from "vuex";
export default {
name: 'app',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
},
computed:mapGetters([
'count',
'isEvenOrOdd'
]),
methods:mapActions([
'increment',
'decrement',
'incrementAsync'
])
}
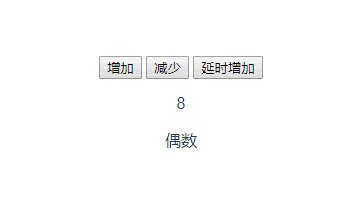
</script>Endlich ist die spannende Zeit gekommen, ob das Ding, das ich lange gelaufen bin, laufen kann

vuex modular.gif
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
AngularJS Zwei-Wege-Datenbindungsprinzip (ausführliches Tutorial)
Zugehörige Datenspeicherung und Werterfassung im WeChat-Applet Frage
Wie implementiert man den optimierten Stil in Vue (ausführliches Tutorial)
Wie erstellt man benutzerdefinierte globale Vue-Komponenten?
Das obige ist der detaillierte Inhalt vonEine detaillierte Erklärung der modularen Organisation in Vuex. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So optimieren Sie die Wartbarkeit von Java-Code: Erfahrungen und Ratschläge
Nov 22, 2023 pm 05:18 PM
So optimieren Sie die Wartbarkeit von Java-Code: Erfahrungen und Ratschläge
Nov 22, 2023 pm 05:18 PM
So optimieren Sie die Wartbarkeit von Java-Code: Erfahrungen und Ratschläge Im Softwareentwicklungsprozess ist das Schreiben von Code mit guter Wartbarkeit von entscheidender Bedeutung. Wartbarkeit bedeutet, dass Code leicht verstanden, geändert und erweitert werden kann, ohne dass es zu unerwarteten Problemen oder zusätzlichem Aufwand kommt. Für Java-Entwickler ist die Optimierung der Wartbarkeit von Code ein wichtiges Thema. In diesem Artikel werden einige Erfahrungen und Vorschläge geteilt, um Java-Entwicklern dabei zu helfen, die Wartbarkeit ihres Codes zu verbessern. Befolgen Sie standardisierte Benennungsregeln. Standardmäßige Benennungsregeln können die Lesbarkeit des Codes verbessern.
 Wie kann der Codekomplexitätsfehler im Python-Code behoben werden?
Jun 24, 2023 pm 05:43 PM
Wie kann der Codekomplexitätsfehler im Python-Code behoben werden?
Jun 24, 2023 pm 05:43 PM
Python ist eine einfache, leicht zu erlernende und effiziente Programmiersprache. Wenn wir jedoch Python-Code schreiben, können Probleme mit übermäßiger Codekomplexität auftreten. Wenn diese Probleme nicht gelöst werden, wird es schwierig, den Code zu warten, fehleranfällig zu machen und die Lesbarkeit und Skalierbarkeit des Codes zu verringern. In diesem Artikel besprechen wir daher, wie man Codekomplexitätsfehler in Python-Code beheben kann. Verständnis der Codekomplexität Die Codekomplexität ist ein Maß für die Art des Codes, der schwer zu verstehen und zu warten ist. In Python gibt es einige Indikatoren, die verwendet werden können
 Wie kann der Fehler der schlechten Wartbarkeit von Python-Code behoben werden?
Jun 25, 2023 am 11:58 AM
Wie kann der Fehler der schlechten Wartbarkeit von Python-Code behoben werden?
Jun 25, 2023 am 11:58 AM
Python wird als höhere Programmiersprache häufig in der Softwareentwicklung verwendet. Obwohl Python viele Vorteile bietet, besteht ein Problem, mit dem viele Python-Programmierer häufig konfrontiert sind, darin, dass der Code weniger wartbar ist. Die Wartbarkeit von Python-Code umfasst die Lesbarkeit, Skalierbarkeit und Wiederverwendbarkeit des Codes. In diesem Artikel konzentrieren wir uns darauf, wie das Problem der schlechten Wartbarkeit von Python-Code gelöst werden kann. 1. Lesbarkeit des Codes Die Lesbarkeit des Codes bezieht sich auf die Lesbarkeit des Codes, die den Kern der Wartbarkeit des Codes darstellt.
 So erreichen Sie eine sinnvolle Aufteilung und modulare Organisation von Anfragen in FastAPI
Jul 29, 2023 am 11:29 AM
So erreichen Sie eine sinnvolle Aufteilung und modulare Organisation von Anfragen in FastAPI
Jul 29, 2023 am 11:29 AM
So erreichen Sie eine sinnvolle Aufteilung und modulare Organisation von Anfragen in FastAPI. Einführung: FastAPI ist ein leistungsstarkes Web-Framework, das auf Python basiert. Es bietet asynchrone Unterstützung und automatisierte API-Dokumentgenerierung. Daher müssen wir bei der Entwicklung großer Projekte überlegen, wie wir eine sinnvolle Aufteilung vornehmen und Anforderungen modularisieren. In diesem Artikel wird eine Methode vorgestellt, mit der eine sinnvolle Aufteilung und modulare Organisation von Anforderungen in FastAPI erreicht werden kann, und es werden entsprechende Codebeispiele angegeben. 1. Warum brauchen wir eine sinnvolle Aufteilung und modulare Organisation der Anfragen?
![Wie löse ich das Problem „Fehler: [vuex] unbekannter Aktionstyp: xxx' bei der Verwendung von vuex in einer Vue-Anwendung?](https://img.php.cn/upload/article/000/887/227/168766615217161.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Wie löse ich das Problem „Fehler: [vuex] unbekannter Aktionstyp: xxx' bei der Verwendung von vuex in einer Vue-Anwendung?
Jun 25, 2023 pm 12:09 PM
Wie löse ich das Problem „Fehler: [vuex] unbekannter Aktionstyp: xxx' bei der Verwendung von vuex in einer Vue-Anwendung?
Jun 25, 2023 pm 12:09 PM
In Vue.js-Projekten ist Vuex ein sehr nützliches Statusverwaltungstool. Es hilft uns, den Status zwischen mehreren Komponenten zu teilen und bietet eine zuverlässige Möglichkeit, Statusänderungen zu verwalten. Bei der Verwendung von vuex tritt jedoch manchmal der Fehler „Fehler:[vuex]unknownactiontype:xxx“ auf. In diesem Artikel werden die Ursache und Lösung dieses Fehlers erläutert. 1. Fehlerursache Bei der Verwendung von vuex müssen wir einige Aktionen und mu definieren
![Wie kann das Problem „Fehler: [vuex] ändert den Vuex-Speicherstatus außerhalb von Mutationshandlern nicht' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?](https://img.php.cn/upload/article/000/000/164/168760467048976.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Wie kann das Problem „Fehler: [vuex] ändert den Vuex-Speicherstatus außerhalb von Mutationshandlern nicht' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Jun 24, 2023 pm 07:04 PM
Wie kann das Problem „Fehler: [vuex] ändert den Vuex-Speicherstatus außerhalb von Mutationshandlern nicht' gelöst werden, wenn Vuex in einer Vue-Anwendung verwendet wird?
Jun 24, 2023 pm 07:04 PM
In Vue-Anwendungen ist die Verwendung von Vuex eine gängige Methode zur Zustandsverwaltung. Bei der Verwendung von vuex kann es jedoch manchmal zu einer Fehlermeldung kommen: „Fehler:[vuex]donotmutatevuexstorestateoutsidemutationhandlers“ Was bedeutet diese Fehlermeldung? Warum erscheint diese Fehlermeldung? Wie kann dieser Fehler behoben werden? In diesem Artikel wird dieses Problem ausführlich behandelt. Die Fehlermeldung enthält
 Best Practices für die Verwendung von Vuex zur Verwaltung des globalen Status in Vue2.x
Jun 09, 2023 pm 04:07 PM
Best Practices für die Verwendung von Vuex zur Verwaltung des globalen Status in Vue2.x
Jun 09, 2023 pm 04:07 PM
Vue2.x ist derzeit eines der beliebtesten Front-End-Frameworks, das Vuex als Lösung für die Verwaltung des globalen Status bereitstellt. Durch die Verwendung von Vuex kann die Statusverwaltung klarer und einfacher zu warten sein. Im Folgenden werden die Best Practices von Vuex vorgestellt, um Entwicklern dabei zu helfen, Vuex besser zu nutzen und die Codequalität zu verbessern. 1. Verwenden Sie einen modularen Organisationsstatus, um alle Status der Anwendung zu verwalten und den Status aus den Komponenten zu extrahieren, wodurch die Statusverwaltung klarer und verständlicher wird. Bei Anwendungen mit vielen Zuständen müssen Module verwendet werden
 So verwenden Sie Vuex in Vue3
May 14, 2023 pm 08:28 PM
So verwenden Sie Vuex in Vue3
May 14, 2023 pm 08:28 PM
Was macht Vuex? Vue-Beamter: Statusverwaltungstool Was ist Statusverwaltung? Der Status muss von mehreren Komponenten gemeinsam genutzt werden, und er reagiert. Sobald er sich ändert, ändert sich alles. Zum Beispiel einige global verwendete Statusinformationen: Benutzeranmeldestatus, Benutzername, geografische Standortinformationen, Artikel im Warenkorb usw. Derzeit benötigen wir ein solches Tool für die globale Statusverwaltung, und Vuex ist ein solches Tool. Einzelseiten-Statusverwaltung Ansicht–>Aktionen–>Status Ansichtsebene (Ansicht) löst Aktion (Aktion) aus, um den Status (Status) zu ändern, und reagiert zurück auf Ansichtsebene (Ansicht) vuex (Vue3.




