Mehrere häufig in CSS3 verwendete Farbverlaufsmodi
Da HTML5 CSS3 immer beliebter wird, ist es nicht schwierig, CSS3 zum Implementieren von p-Verläufen zu verwenden. In diesem Artikel werden drei häufig verwendete Farbverlaufsmodi vorgestellt, darunter linearer Verlauf, radialer Verlauf und wiederholter linearer Verlauf Im Detail können Freunde in Not anhand des Beispielcodes darauf verweisen.
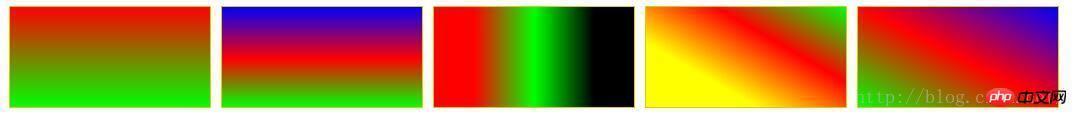
1. Linearer Gradient: linear-gradient
Syntax:
<linear-gradient> = linear-gradient([ [ <angle> | to <side-or-corner] ,]? <color-start>[, <color-end>]+)
<side-or-corner> = [left | right] || [top | bottom]
<color-start|end> = <color>[ <length>|<percentage>]? Die folgenden Werte werden verwendet, um die Richtung des Farbverlaufs darzustellen, die mithilfe von Winkeln oder Schlüsselwörtern festgelegt werden kann:
nach links: Stellen Sie den Farbverlauf von rechts nach links ein. Entspricht: 270 Grad
nach rechts: Stellen Sie den Farbverlauf von links nach rechts ein. Entspricht: 90 Grad
nach oben: Stellen Sie den Farbverlauf von unten nach oben ein. Entspricht: 0 Grad
nach unten: Stellen Sie den Farbverlauf von oben nach unten ein. Entspricht: 180 Grad. Dies ist der Standardwert, der dem Leerlassen des Felds gleichkommt.
Beispiel:

p {
width: 200px;
height: 100px;
margin: 10px 5px;
border: 1px solid #ddd000;
}
#LinearStartToEnd {
float:left;
background: linear-gradient(#ff0000, #00ff00);
}
#LinearPercentage {
float:left;
background: linear-gradient(#0000ff, #ff0000 52%, #00ff00);
}
#LinearAnglePercentage {
float:left;
background: linear-gradient(90deg, #ff0000 20%, #00ff00 50%, #000000 80%);
}
#LinearAngle {
float:left;
background: linear-gradient(30deg, #ffff00 30%, #ff0000, #00ff00);
}
#LinearTopRight {
float:left;
background: linear-gradient(to right top, #00ff00, #ff0000 50%, #0000ff);
}2. Radialer Gradient: radialer Gradient
Syntax:
<position> = [ <length>① | <percentage>① | left | center① | right ]? [ <length>② | <percentage>② | top | center② | bottom ]?
<shape> = circle | ellipse
<size> = <extent-keyword>|[<circle-size>||<ellipse-size>]
<extent-keyword> = closest-side | closest-corner | farthest-side | farthest-corner
<circle-size> = <length>
<ellipse-size> = [ <length>| <percentage> ]{2}
<shape-size> = <length>| <percentage>
<radial-gradient> = radial-gradient([ [ <shape>|| <size> ] [ at <position> ]? , | at <position> , ]?<color-start>[[ , <color-end>]]+)
<<> & lt; Prozentsatz & gt; Geben Sie den Längskoordinatenwert des radialen Gradienten und des runden Herzens in Prozent an. Kann negativ sein.
center①: Legen Sie den Abszissenwert des Mittelpunkts des radialen Farbverlaufskreises in der Mitte fest.
center②: Legen Sie den Ordinatenwert des Mittelpunkts des radialen Farbverlaufskreises in der Mitte fest.
Links: Legen Sie die linke Seite als Abszissenwert der Mitte des radialen Verlaufskreises fest.
Rechts: Legen Sie die rechte Seite als Abszissenwert der Mitte des radialen Verlaufskreises fest.
oben: Legen Sie fest, dass die Oberseite der Ordinatenwert der Mitte des radialen Farbverlaufskreises ist.
Unten: Stellen Sie die Unterseite auf den Ordinatenwert der Mitte des radialen Farbverlaufskreises ein.
Radialer Farbverlauf.
<<> & lt; context-keyword & gt;
nächstgelegene Seite: Geben Sie die Radiuslänge des radialen Farbverlaufs vom Mittelpunkt des Kreises bis zur Seite an, die dem Mittelpunkt des Kreises am nächsten liegt.
nächstgelegene Ecke: Geben Sie die Radiuslänge des radialen Farbverlaufs vom Mittelpunkt des Kreises bis zur Ecke an, die dem Mittelpunkt des Kreises am nächsten liegt.
am weitesten entfernte Seite: Geben Sie die Radiuslänge des radialen Farbverlaufs vom Mittelpunkt des Kreises zur Seite an, die am weitesten vom Mittelpunkt des Kreises entfernt ist.
am weitesten entfernte Ecke: Geben Sie die Radiuslänge des radialen Farbverlaufs vom Mittelpunkt des Kreises bis zur am weitesten vom Mittelpunkt des Kreises entfernten Ecke an.
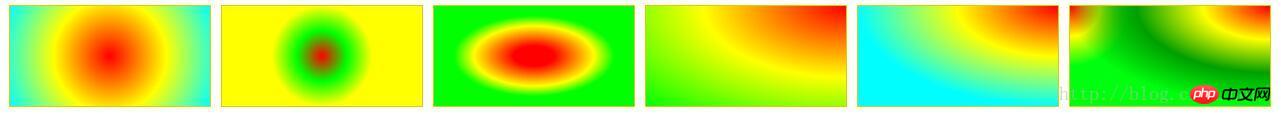
示例:

#RadialCenterCircle {
float:left;
background: radial-gradient(circle at center, #ff0000, #ffff00, #00ffff);
}
#RadialClosestSide {
float:left;
background: radial-gradient(circle closest-side, #ff0000, #00ff00, #ffff00);
}
#RadialFarthestSide {
float:left;
background: radial-gradient(farthest-side, #ff0000 20%, #ffff00 60%, #00ff00 80%);
}
#RadialRightTop {
float:left;
background: radial-gradient(at right top, #ff0000, #ffff00, #00ff00);
}
#RadialRadiusCenter {
float:left;
background: radial-gradient(farthest-side at top right, #ff0000, #ffff00, #01fefe);
}
#RadialGroup {
float:left;
background:
radial-gradient(farthest-side at top right, #ff0000, #ffff00, #009f00, transparent),
radial-gradient(60px at top left, #ff0000, #ffff00, #00ff0e);
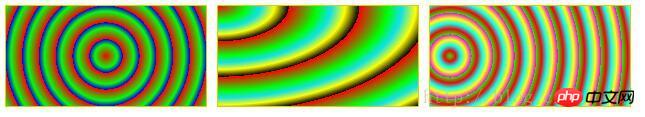
}三、重复的线性渐变:repeating-linear-gradient
语法和参数类似线性渐变,这里不在赘述。详情请参考CSS手册。
示例:
#RepeatingLinearPercentage{
float:left;
background: repeating-linear-gradient(#ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearRight {
float:left;
background: repeating-linear-gradient(to right, #ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearAngle {
float:left;
background: repeating-linear-gradient(45deg, #ff0000, #00ff00 10%, #0000ff 15%);
}
#RepeatingLinearBottomLeft {
float:left;
background: repeating-linear-gradient(to bottom left, #00ffff, #ff0000 10%, #00ff00 15%);
}四、重复的径向渐变:repeating-radial-gradient
语法和参数类似径向渐变,这里不在赘述。详情请参考CSS手册。
示例:

#RepeatingRadialCircle {
float:left;
background: repeating-radial-gradient(circle, #ff0000 0, #00ff00 10%, #0000ff 15%);
}
#RepeatingRadialTopLeft {
float:left;
background: repeating-radial-gradient(at top left, #ff0000, #00ff00 10%, #0de0f0 15%, #ffff00 20%, #000000 25%);
}
#RepeatingRadialClosestCorner {
float:left;
background: repeating-radial-gradient(circle closest-corner at 20px 50px, #00ff00, #ff0000 10%, #00ffff 20%, #ffff00 30%, #ff00ff 40%);
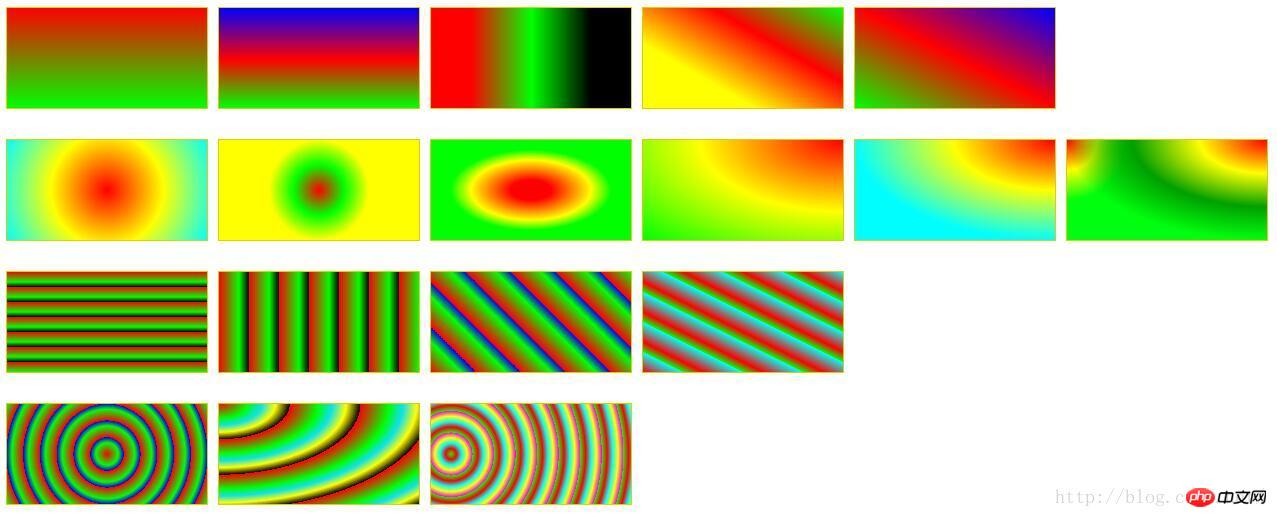
}完整的例子:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>ImageCSS3</title>
<style>
p {
width: 200px;
height: 100px;
margin: 10px 5px;
border: 1px solid #ddd000;
}
#LinearStartToEnd {
float:left;
background: linear-gradient(#ff0000, #00ff00);
}
#LinearPercentage {
float:left;
background: linear-gradient(#0000ff, #ff0000 52%, #00ff00);
}
#LinearAnglePercentage {
float:left;
background: linear-gradient(90deg, #ff0000 20%, #00ff00 50%, #000000 80%);
}
#LinearAngle {
float:left;
background: linear-gradient(30deg, #ffff00 30%, #ff0000, #00ff00);
}
#LinearTopRight {
float:left;
background: linear-gradient(to right top, #00ff00, #ff0000 50%, #0000ff);
}
#RadialCenterCircle {
float:left;
background: radial-gradient(circle at center, #ff0000, #ffff00, #00ffff);
}
#RadialClosestSide {
float:left;
background: radial-gradient(circle closest-side, #ff0000, #00ff00, #ffff00);
}
#RadialFarthestSide {
float:left;
background: radial-gradient(farthest-side, #ff0000 20%, #ffff00 60%, #00ff00 80%);
}
#RadialRightTop {
float:left;
background: radial-gradient(at right top, #ff0000, #ffff00, #00ff00);
}
#RadialRadiusCenter {
float:left;
background: radial-gradient(farthest-side at top right, #ff0000, #ffff00, #01fefe);
}
#RadialGroup {
float:left;
background:
radial-gradient(farthest-side at top right, #ff0000, #ffff00, #009f00, transparent),
radial-gradient(60px at top left, #ff0000, #ffff00, #00ff0e);
}
#RepeatingLinearPercentage{
float:left;
background: repeating-linear-gradient(#ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearRight {
float:left;
background: repeating-linear-gradient(to right, #ff0000, #00ff00 10%, #000000 15%);
}
#RepeatingLinearAngle {
float:left;
background: repeating-linear-gradient(45deg, #ff0000, #00ff00 10%, #0000ff 15%);
}
#RepeatingLinearBottomLeft {
float:left;
background: repeating-linear-gradient(to bottom left, #00ffff, #ff0000 10%, #00ff00 15%);
}
#RepeatingRadialCircle {
float:left;
background: repeating-radial-gradient(circle, #ff0000 0, #00ff00 10%, #0000ff 15%);
}
#RepeatingRadialTopLeft {
float:left;
background: repeating-radial-gradient(at top left, #ff0000, #00ff00 10%, #0de0f0 15%, #ffff00 20%, #000000 25%);
}
#RepeatingRadialClosestCorner {
float:left;
background: repeating-radial-gradient(circle closest-corner at 20px 50px, #00ff00, #ff0000 10%, #00ffff 20%, #ffff00 30%, #ff00ff 40%);
}
</style>
</head>
<body>
<!-- 指定线性渐变起止色 -->
<p id="LinearStartToEnd"></p>
<!-- 指定线性渐变起止色位置 -->
<p id="LinearPercentage"></p>
<!-- 指定线性渐变颜色渐变方向和起止色位置 -->
<p id="LinearAnglePercentage"></p>
<!-- 指定线性渐变颜色渐变方向 -->
<p id="LinearAngle"></p>
<!-- 设置渐变从右上到左下 -->
<p id="LinearTopRight"></p>
<!-- 浮动p换行,此处指定p宽高和边界,是为了覆盖前面定义的p统一CSS样式,
可以尝试去掉指定的p宽高和边界,看看效果 -->
<p style="width:0; height:0; border:none; clear:both"></p>
<!-- 以中心点为圆心的圆形径向渐变 -->
<p id="RadialCenterCircle"></p>
<!-- 径向渐变半径长度:圆心到离圆心最近边的长度 -->
<p id="RadialClosestSide"></p>
<!-- 径向渐变半径长度:圆心到离圆心最远边的长度 -->
<p id="RadialFarthestSide"></p>
<!-- 左边为径向渐变圆心的横坐标值,顶边为径向渐变圆心的纵坐标值 -->
<p id="RadialRightTop"></p>
<!-- 同时指定径向渐变的圆心和半径 -->
<p id="RadialRadiusCenter"></p>
<!-- 径向渐变组合 -->
<p id="RadialGroup"></p>
<p style="width:0; height:0; border:none; clear:both"></p>
<!-- 指定颜色起止色位置的重复线性渐变 -->
<p id="RepeatingLinearPercentage"></p>
<!-- 从左到右渐变的重复线性渐变 -->
<p id="RepeatingLinearRight"></p>
<!-- 渐变角度为45度的重复线性渐变 -->
<p id="RepeatingLinearAngle"></p>
<!-- 从左下到右上的重复线性渐变 -->
<p id="RepeatingLinearBottomLeft"></p>
<p style="width:0; height:0; border:none; clear:both"></p>
<!-- 圆形重复径向渐变 -->
<p id="RepeatingRadialCircle"></p>
<!-- 渐变方向为左上到右下的重复径向渐变 -->
<p id="RepeatingRadialTopLeft"></p>
<!-- 重复径向渐变:渐变半径长度为从圆心到离圆心最近的角的距离 -->
<p id="RepeatingRadialClosestCorner"></p>
</body>
</html>以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonMehrere häufig in CSS3 verwendete Farbverlaufsmodi. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie ändere ich die Farbe der Titelleiste unter Windows 11?
Sep 14, 2023 pm 03:33 PM
Wie ändere ich die Farbe der Titelleiste unter Windows 11?
Sep 14, 2023 pm 03:33 PM
Standardmäßig hängt die Farbe der Titelleiste unter Windows 11 vom gewählten Dunkel-/Hell-Design ab. Sie können es jedoch in jede gewünschte Farbe ändern. In diesem Leitfaden besprechen wir Schritt-für-Schritt-Anleitungen für drei Möglichkeiten, wie Sie Ihr Desktop-Erlebnis ändern und personalisieren können, um es optisch ansprechend zu gestalten. Ist es möglich, die Farbe der Titelleiste von aktiven und inaktiven Fenstern zu ändern? Ja, Sie können die Farbe der Titelleiste aktiver Fenster mit der App „Einstellungen“ ändern, oder Sie können die Farbe der Titelleiste inaktiver Fenster mit dem Registrierungseditor ändern. Um diese Schritte zu lernen, fahren Sie mit dem nächsten Abschnitt fort. Wie ändere ich die Farbe der Titelleiste in Windows 11? 1. Drücken Sie in der App „Einstellungen“ +, um das Einstellungsfenster zu öffnen. WindowsIch gehe zu „Personalisierung“ und dann
 Was bewirkt der „Bitte nicht stören'-Modus von WeChat?
Feb 23, 2024 pm 10:48 PM
Was bewirkt der „Bitte nicht stören'-Modus von WeChat?
Feb 23, 2024 pm 10:48 PM
Was bedeutet der „Bitte nicht stören“-Modus von WeChat? Mit der Popularität von Smartphones und der rasanten Entwicklung des mobilen Internets sind Social-Media-Plattformen zu einem unverzichtbaren Bestandteil des täglichen Lebens der Menschen geworden. WeChat ist eine der beliebtesten Social-Media-Plattformen in China und fast jeder hat ein WeChat-Konto. Über WeChat können wir in Echtzeit mit Freunden, Familie und Kollegen kommunizieren, Momente in unserem Leben teilen und die aktuelle Situation des anderen verstehen. Allerdings sind wir in dieser Zeit zwangsläufig auch mit den Problemen der Informationsüberflutung und des Verlusts der Privatsphäre konfrontiert, insbesondere für diejenigen, die sich konzentrieren müssen oder
![So invertieren Sie Farben unter Windows 11 [Verwenden von Verknüpfungen]](https://img.php.cn/upload/article/000/887/227/168145458732944.png?x-oss-process=image/resize,m_fill,h_207,w_330) So invertieren Sie Farben unter Windows 11 [Verwenden von Verknüpfungen]
Apr 14, 2023 pm 02:43 PM
So invertieren Sie Farben unter Windows 11 [Verwenden von Verknüpfungen]
Apr 14, 2023 pm 02:43 PM
Wenn Sie einen Windows-Computer verwenden, müssen Sie möglicherweise die Farben des Computers umkehren. Dies kann auf persönliche Vorlieben oder einen Fehler im Anzeigetreiber zurückzuführen sein. Wenn Sie die Farben auf Ihrem Windows 11-PC umkehren möchten, finden Sie in diesem Artikel alle notwendigen Schritte, um die Farben auf Ihrem Windows-PC umzukehren. Was bedeutet es in diesem Artikel, Farben auf einem Bild umzukehren? Einfach ausgedrückt bedeutet das Invertieren der Farben eines Bildes, dass die aktuelle Farbe des Bildes in den entgegengesetzten Farbton im Farbkreis umgewandelt wird. Man kann auch sagen, dass dies bedeutet, die Farbe des Bildes in ein Negativ zu ändern. Beispielsweise wird ein blaues Bild in Orange, Schwarz in Weiß, Grün in Magenta usw. invertiert. Wie invertiert man Farben unter Windows 11? 1. Verwenden Sie die Microsoft Paint-Taste + und geben Sie ein
 Wofür wird der Schlafmodus auf dem iPhone verwendet?
Nov 04, 2023 am 11:13 AM
Wofür wird der Schlafmodus auf dem iPhone verwendet?
Nov 04, 2023 am 11:13 AM
iOS-Geräte können mit der Health-App seit langem Ihre Schlafmuster und mehr verfolgen. Aber ist es nicht ärgerlich, wenn Sie im Schlaf durch Benachrichtigungen gestört werden? Diese Benachrichtigungen sind möglicherweise irrelevant und stören daher Ihren Schlafrhythmus. Der „Bitte nicht stören“-Modus ist zwar eine gute Möglichkeit, Ablenkungen beim Schlafen zu vermeiden, kann jedoch dazu führen, dass Sie wichtige Anrufe und Nachrichten verpassen, die Sie nachts erhalten. Zum Glück kommt hier der Schlafmodus ins Spiel. Erfahren Sie mehr darüber und wie Sie es auf dem iPhone verwenden. Welche Rolle spielt der Schlafmodus auf dem iPhone? Der Schlafmodus ist ein dedizierter Fokusmodus in iOS, der automatisch basierend auf Ihrem Schlafplan in der „Health“-App aktiviert wird. Es hilft Ihnen, einen Alarm einzustellen und dann
 Natürliches Titan: Enthüllung der wahren Farbe des iPhone 15 Pro
Sep 18, 2023 pm 02:13 PM
Natürliches Titan: Enthüllung der wahren Farbe des iPhone 15 Pro
Sep 18, 2023 pm 02:13 PM
Mit dem Ende seines jährlichen Wanderlust-Events hat Apple monatelangen Gerüchten und Spekulationen über seine iPhone 15-Reihe endlich ein Ende gesetzt. Wie erwartet zeichnet sich sein Flaggschiffmodell „Pro“ aus dem Jahr 2023 durch rohe Leistung und neues „Titanium“-Design und -Ästhetik aus. Hier ein Blick auf die verschiedenen Farben der neuen iPhone 15 Pro-Modelle und um die wahren Farben und Schattierungen der „natürlichen Titan“-Variante zu ermitteln. Apple iPhone 15 Pro Color Apple hat sich für eine Titanlegierung der Güteklasse 5 als Materialdesign für das neueste iPhone 15 Pro-Modell entschieden. Die beim iPhone 15 Pro verwendete Titanlegierung ist für ihr Verhältnis von Festigkeit zu Gewicht bekannt, was es nicht nur langlebiger und leichter macht, sondern dem Gerät auch eine elegante „Pinsel“-Textur verleiht
 Ausführliches Tutorial zum Einstellen der Augenschutz-Farbanwendung auf einem Win10-Computer
Jul 08, 2023 am 10:46 AM
Ausführliches Tutorial zum Einstellen der Augenschutz-Farbanwendung auf einem Win10-Computer
Jul 08, 2023 am 10:46 AM
Büroangestellte müssen den ganzen Tag vor dem Computer arbeiten. Die Hintergrundfarbe der meisten Software ist reinweiß. Wenn Sie sie längere Zeit betrachten, fühlen sich Ihre Augen trocken und unangenehm an. Tatsächlich können wir die Farbe des Fenster-Augenschutzes anpassen. Die online eingeführte Methode stellt Ihnen eine Methode zum Anpassen der Fenster-Augenschutzfarbe in Win10 vor. Sehen wir uns an, wie Sie den Computer-Augenschutzmodus einstellen. 1. Drücken Sie zunächst die Tastenkombination [win] + [R] auf der Tastatur, um das Ausführungsfenster zu öffnen, geben Sie [regedit] ein und klicken Sie zum Öffnen auf OK. 2. Erweitern Sie dann den Registrierungsordner der Reihe nach: [\HKEY_CURRENT_USER\ControlPanel\Colors] 3. Dann im Ordner „Colors“.
 „Bitte nicht stören'-Modus funktioniert auf dem iPhone nicht: Behebung
Apr 24, 2024 pm 04:50 PM
„Bitte nicht stören'-Modus funktioniert auf dem iPhone nicht: Behebung
Apr 24, 2024 pm 04:50 PM
Selbst das Beantworten von Anrufen im Modus „Bitte nicht stören“ kann ein sehr lästiges Erlebnis sein. Wie der Name schon sagt, deaktiviert der Modus „Bitte nicht stören“ alle Benachrichtigungen über eingehende Anrufe und Warnungen von E-Mails, Nachrichten usw. Sie können diesen Lösungssätzen folgen, um das Problem zu beheben. Fix 1 – Fokusmodus aktivieren Aktivieren Sie den Fokusmodus auf Ihrem Telefon. Schritt 1 – Wischen Sie von oben nach unten, um auf das Kontrollzentrum zuzugreifen. Schritt 2 – Aktivieren Sie als Nächstes den „Fokusmodus“ auf Ihrem Telefon. Der Fokusmodus aktiviert den „Bitte nicht stören“-Modus auf Ihrem Telefon. Es werden keine Benachrichtigungen über eingehende Anrufe auf Ihrem Telefon angezeigt. Fix 2 – Fokusmodus-Einstellungen ändern Wenn es Probleme mit den Fokusmoduseinstellungen gibt, sollten Sie diese beheben. Schritt 1 – Öffnen Sie Ihr iPhone-Einstellungsfenster. Schritt 2 – Als nächstes schalten Sie die Fokusmodus-Einstellungen ein
 So ändern Sie die Farbe der Windows 10-Taskleiste
Jan 01, 2024 pm 09:05 PM
So ändern Sie die Farbe der Windows 10-Taskleiste
Jan 01, 2024 pm 09:05 PM
Es ist sehr einfach, die Farbe der Win10-Taskleiste zu ändern, aber viele Benutzer stellen fest, dass sie es nicht können. Wählen Sie einfach Ihre Lieblingsfarbe in der Personalisierung des Computers zu den Detaileinstellungen. So ändern Sie die Farbe der Win10-Taskleiste. Schritt 1: Klicken Sie mit der rechten Maustaste auf den Desktop – klicken Sie auf „Personalisieren“. Schritt 2: Passen Sie den Farbbereich an. Schritt 3: Wählen Sie Ihre Lieblingsfarbe. PS: Wenn Sie die Farbe nicht ändern können, können Sie auf „Farbe“ -> klicken Wählen Sie Farbe -> Anpassen -> Standard-Windows-Modus und wählen Sie eine dunkle Farbe.




