
Gzip ist ein beliebter Dateikomprimierungsalgorithmus, der mittlerweile weit verbreitet ist, insbesondere auf der Linux-Plattform. Der folgende Artikel führt Sie hauptsächlich in die relevanten Informationen zur GZIP-Komprimierung bei der HTTP-Übertragung ein. Die Einführung im Artikel ist sehr detailliert.
Vorwort
Die Vorteile der Beschleunigung des Ladens von Webseiten liegen auf der Hand. Neben der Einsparung von Datenverkehr und der Verbesserung des Surferlebnisses für den Benutzer liegen die Vorteile auf der Hand. Ein weiterer potenzieller Vorteil besteht darin, dass Gzip eine bessere Beziehung zu Suchmaschinen-Crawlern hat. Beispielsweise kann Google Webseiten schneller crawlen als beim normalen manuellen Crawlen, indem es GZIP-Dateien direkt liest. In den Google Webmaster-Tools können Sie sehen, dass sitemap.xml.gz direkt als Sitemap übermittelt wird.
Und diese Vorteile beschränken sich nicht nur auf statische Inhalte. PHP-dynamische Seiten und andere dynamisch generierte Inhalte können mithilfe des Apache-Komprimierungsmoduls sowie anderer Leistungsanpassungsmechanismen und entsprechender serverseitiger Caching-Regeln erheblich komprimiert werden die Leistung der Website verbessern. Daher empfehlen wir für PHP-Programme, die auf Linux-Servern bereitgestellt werden, die Gzip-Webkomprimierung zu aktivieren, sofern der Server dies unterstützt. Werfen wir einen Blick auf die ausführliche Einführung unten.
Warum gZip aktivieren

Wenn wir jemandem eine E-Mail senden, stellen wir sie vor der Übertragung ein Komprimieren Sie Ihre eigene Datei, dekomprimieren Sie sie und rufen Sie sie ab, nachdem der Empfänger sie erhalten hat. Diese Operation ist für uns bereits alltäglich. Der Zweck der Dateikomprimierung besteht darin, die Größe der übertragenen Dateien zu reduzieren und die Übertragungsgeschwindigkeit zu beschleunigen. Das Gleiche gilt für die Aktivierung von gZip bei der HTTP-Übertragung. Wenn Artikel jedoch gZip vorstellen, wird es im Allgemeinen immer mit einigen serverseitigen Konfigurationen (nginx) oder Build-Tool-Plug-ins (webpack) kombiniert und viele Konfigurationen aufgeführt Für die Leute war es so neblig, dass ich am Ende immer noch nicht verstand, warum und wie man es benutzt.
http und gZip
Lassen Sie uns diese Probleme unten besprechen
Wie man mit gZip-Dateien kommuniziert
Wenn wir komprimierte Dateien an andere übertragen, verwenden wir normalerweise die Suffixnamen .rar, .zip usw. Nachdem die andere Partei die Datei erhalten hat, wählt sie entsprechend dem entsprechenden Suffixnamen unterschiedliche Dekomprimierungsmethoden und dekomprimiert sie dann die Datei. Der von uns verwendete Browser übernimmt die Aufgabe, Dateien während der HTTP-Übertragung zu dekomprimieren, aber wie erkennt der Browser, welches Format die Datei hat und welches Format zum Dekomprimieren verwendet werden soll?
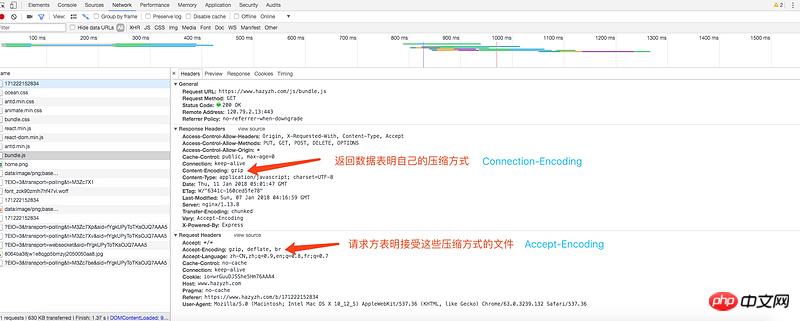
Im http/1.0-Protokoll können die vom Server gesendeten Daten mit einem Content-Encoding-Feld konfiguriert werden. Dieses Feld wird verwendet, um die Datenkomprimierungsmethode zu beschreiben.
Content-Encoding: gzip Content-Encoding: compress Content-Encoding: deflate
Der Client empfängt die zurückgegebene Daten Überprüfen Sie dann die Informationen des entsprechenden Felds und führen Sie dann die entsprechende Dekodierung gemäß dem entsprechenden Format durch. Bei einer Anfrage kann der Client über das Feld „Accept-Encoding“ angeben, welche Komprimierungsmethoden er akzeptiert.
Accept-Encoding: gzip, deflate
Wir können die angeforderten Informationen in der Browserkonsole sehen

Kompatibilität
Wenn es um die geht Browser als Frontend verwenden, muss ich darüber nachdenken, ob es Browser gibt, die das nicht unterstützen. HTTP/1.0 wurde im Mai 1996 veröffentlicht. Die gute Nachricht ist, dass man sich über Kompatibilitätsprobleme im Grunde keine Sorgen machen muss, da fast alle Browser dies unterstützen. Es ist erwähnenswert, dass es in den frühen Versionen von ie6 einen Fehler gab, der gZip zerstörte. Später wurde dieses Problem in WinXP SP2 behoben, und die Anzahl der Benutzer, die diese Version verwenden, ist ebenfalls sehr gering.
Wer wird die Dateien komprimieren?
Dies scheint etwas zu sein, das nur auf der Serverseite möglich ist. Was wir im Internet am häufigsten sehen, sind Dinge wie Nginx Aktivieren Sie die gZip-Konfiguration. Heutzutage sind Spa-Anwendungen jedoch im Frontend beliebt. Bei der Verwendung von Frameworks wie React und Vue wird im Allgemeinen ein Webpack als Paketierungstool verwendet -Ins wie „compression-webpack-plugin“ können konfiguriert werden, sodass wir die von gZip komprimierten Dateien usw. generieren und entsprechende komprimierte Dateien generieren können. Beim Erstellen unserer Anwendung können wir auch eine Ebene von Knotenanwendungen im Dienst platzieren Bereichs- und Frontend-Dateien zur Schnittstellenauthentifizierung und Dateiweiterleitung. Das uns bekannte Express-Framework in nodejs verfügt auch über eine Komprimierungs-Middleware, die die Leute für eine Weile blenden kann.
Der Server komprimiert, wenn er auf die Anfrage antwortet
其实 nginx 压缩和 node 框架中用中间件去压缩都是一样的,当我们点击网页发送一个请求时候,我们的服务端会找到对应的文件,然后对文件进行压缩返回压缩后的内容【当然可以利用缓存减少压缩次数】,并配置好我们上面提到的 Content-Encoding 信息。对于一些应用在构架时候并没有上游代理层,比如服务端就一层 node 就可以直接用自己本身的压缩插件对文件进行压缩,如果上游配有有 nginx 转发处理层,最好交给 nginx 来处理这些,因为它们有专门为此构建的内容,可以更好的利用缓存并减小开销(很多使用c语言编写的)。
我们看一些 nginx 中开启 gZip 压缩的一部分配置
# 开启gzip gzip on; # 启用gzip压缩的最小文件,小于设置值的文件将不会压缩 gzip_min_length 1k; # gzip 压缩级别,1-10,数字越大压缩的越好,也越占用CPU时间,后面会有详细说明 gzip_comp_level 2; # 进行压缩的文件类型。javascript有多种形式。其中的值可以在 mime.types 文件中找到。 gzip_types text/plain application/javascript application/x-javascript text/css application/xml text/javascript;
应用构建时候压缩
既然服务端都可以做了为什么 webpack 在打包前端应用时候还有这样一个压缩插件呢,我们可以在上面 nginx 配置中看到 gzip_comp_level 2 这个配置项,上面也有注释写道 1-10 数字越大压缩效果越好,但是会耗费更多的CPU和时间,我们压缩文件除了减少文件体积大小外,也是为了减少传输时间,如果我们把压缩等级配置的很高,每次请求服务端都要压缩很久才回返回信息回来,不仅服务器开销会增大很多,请求方也会等的不耐烦。但是现在的 spa 应用既然文件都是打包生成的,那如果我们在打包时候就直接生成高压缩等级的文件,作为静态资源放在服务器上,接收到请求后直接把压缩的文件内容返回回去会怎么样呢?
webpack 的 compression-webpack-plugin 就是做这个事情的,配置起来也很简单只需要在装置中加入对应插件,简单配置如下
const CompressionWebpackPlugin = require('compression-webpack-plugin');
webpackConfig.plugins.push(
new CompressionWebpackPlugin({
asset: '[path].gz[query]',
algorithm: 'gzip',
test: new RegExp('\\.(js|css)$'),
threshold: 10240,
minRatio: 0.8
})
)webpack 打包完成后生成打包文件外还会额外生成 .gz 后缀的压缩文件

那么这个插件的压缩等级是多少呢,我们可以在源码中看到默认的 level 是 9
...
const zlib = require('zlib');
this.options.algorithm = zlib[this.options.algorithm];
...
this.options.compressionOptions = {
level: options.level || 9,
flush: options.flush
...
}可以看到压缩使用的是 zlib 库,而 zlib 分级来说,默认是 6 ,最高的级别就是9 Best compression (also zlib.Z_BEST_COMPRESSION),因为我们只有在上线项目时候才回去打包构建一次,所以我们在构建时候使用最高级的压缩方式压缩多耗费一些时间对我们来说根本没任何损耗,而我们在服务器上也不用再去压缩文件,只需要找到相应已经压缩过的文件直接返回就可以了。
服务端怎么找到这些文件
在应用层面解决这个问题还是比较简单的,比如上述压缩文件会产生index.css, index.js的压缩文件,在服务端简单处理可以判断这两个请求然后给予相对应的压缩文件。以 node 的 express 为例
...
app.get(['/index.js','/index.css'], function (req, res, next) {
req.url = req.url + '.gz'
res.set('Content-Encoding', 'gzip')
res.setHeader("Content-Type", generateType(req.path)) // 这里要根据请求文件设置content-type
next()
})上面我们可以给请求返回 gZip 压缩后的数据了,当然上面的局限性太强也不可取,但是对于处理这个方面需求也已经有很多库存在,express 有 express-static-gzip 插件 koa 的 koa-static 则默认自带对 gZip 文件的检测,基本原理就是对请求先检测 .gz后缀的文件是否存在,再去根据结果返回不同的内容。
哪些文件可以被 gZip 压缩
gZip 可以压缩所有的文件,但是这不代表我们要对所有文件进行压缩,我们写的代码(css,js)之类的文件会有很好的压缩效果,但是图片之类文件则不会被 gzip 压缩太多,因为它们已经内置了一些压缩,一些文件(比如一些已经被压缩的像.zip文件那种)再去压缩可能会让生成的文件体积更大一些。当然已经很小的文件也没有去压缩的必要了。
实践
能开启 gZip 肯定是要开启的,具体使用在请求时候实时压缩还是在构建时候去生成压缩文件,就要看自己具体业务情况。
参考资料
How are zlib, gzip and zip related? What do they have in common and how are they different?
webpack gzip vs express gzip
What is gZip compression?
HTTP 协议
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
So implementieren Sie die Austauschmethode zweier Variablenwerte in JS
Das obige ist der detaillierte Inhalt vonProbleme mit der Gzip-Komprimierung in HTTP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 http500-Lösung
http500-Lösung
 So beheben Sie den HTTP-Request-415-Fehler
So beheben Sie den HTTP-Request-415-Fehler
 HTTP 503-Fehlerlösung
HTTP 503-Fehlerlösung
 Vergleichsanalyse zwischen Win10 Home-Version und Professional-Version
Vergleichsanalyse zwischen Win10 Home-Version und Professional-Version
 So verwenden Sie die Notnull-Annotation
So verwenden Sie die Notnull-Annotation
 So legen Sie ein geplantes Herunterfahren in UOS fest
So legen Sie ein geplantes Herunterfahren in UOS fest
 Das heißt, die Verknüpfung kann nicht gelöscht werden
Das heißt, die Verknüpfung kann nicht gelöscht werden
 Welche Software ist ae
Welche Software ist ae




