 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So implementieren Sie automatische Flash-Kill-Klicks auf Webseiten in JS (ausführliches Tutorial)
So implementieren Sie automatische Flash-Kill-Klicks auf Webseiten in JS (ausführliches Tutorial)
So implementieren Sie automatische Flash-Kill-Klicks auf Webseiten in JS (ausführliches Tutorial)
In diesem Artikel erfahren Sie hauptsächlich, wie Sie mit JS einige automatische Klickfunktionen wie Flash-Sales im Einkaufszentrum schreiben. Freunde, die diesen Aspekt benötigen, sollten die Ideen schnell lernen.
Werfen wir zunächst einen Blick auf den Seitencode des Flash-Sale-Events
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>
Micomo
</title>
</head>
<body>
<p>
<p>
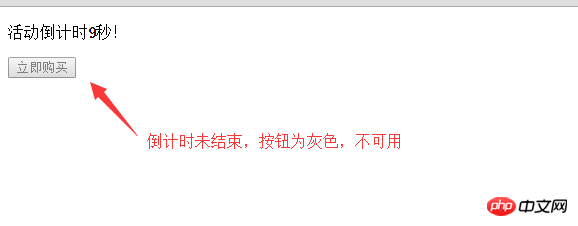
活动倒计时<strong id="endtime"></strong>秒!
</p>
<input type="button" id="btn" value="立即购买" disabled="disabled" onClick="func()"/>
</p>
<script src="/js/jquery-2.1.1.min.js"></script>
<script type="text/javascript">
//倒计时30秒
var i = 30;
function remainTime() {
if (i > 0) {
document.getElementById("endtime").innerHTML = i--;
setTimeout("remainTime()", 1000);
}
if (i == 0) {
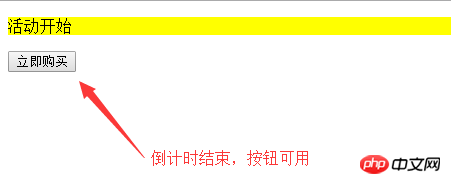
$("p").text("活动开始");
$("p").css("background-color", "yellow");
//倒计时结束,按钮状态改为可用
document.getElementById("btn").disabled = false;
}
}
remainTime();
//点击按钮触发的方法
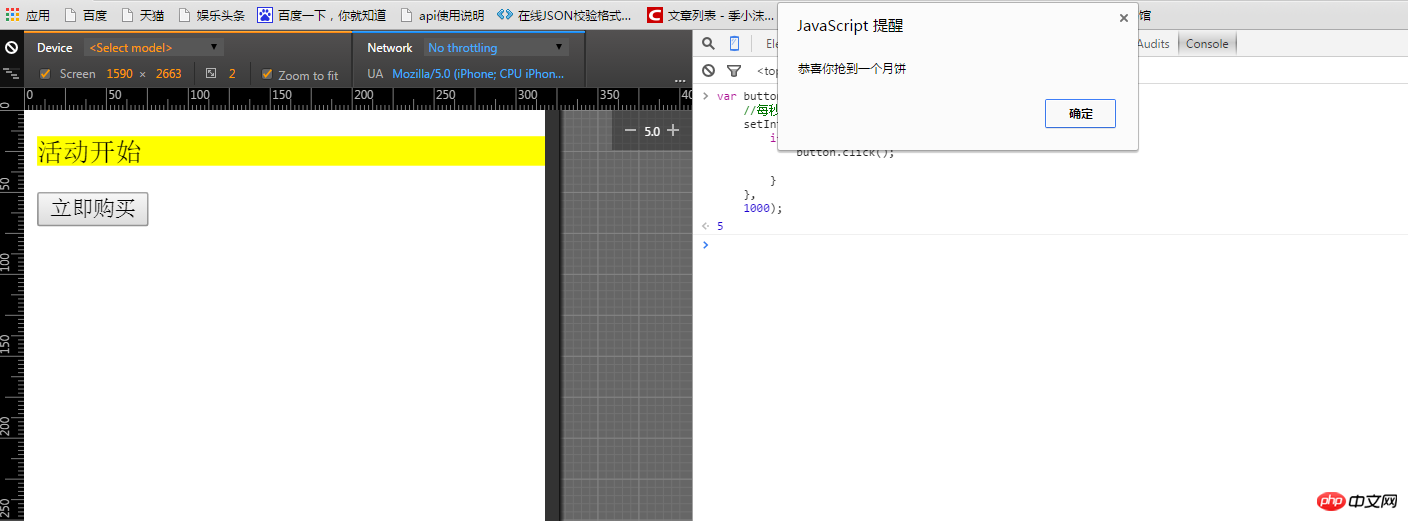
function func() {
alert("恭喜你抢到一个月饼");
}
</script>
</body>
</html>Seitenvorschau


Script js
Code
<script type="text/javascript">
var button = document.getElementById("btn");
//每秒执行一次,若按钮状态为可用,进行点击
setInterval(function() {
if (button.disabled == false) {
button.click();
}
},
1000);
</script>setInterval()-Methode kann eine Funktion aufrufen oder einen Ausdruck entsprechend dem angegebenen Zeitraum (in Millisekunden) berechnen.
Die Methode setInterval() ruft die Funktion so lange auf, bis clearInterval() aufgerufen oder das Fenster geschlossen wird.
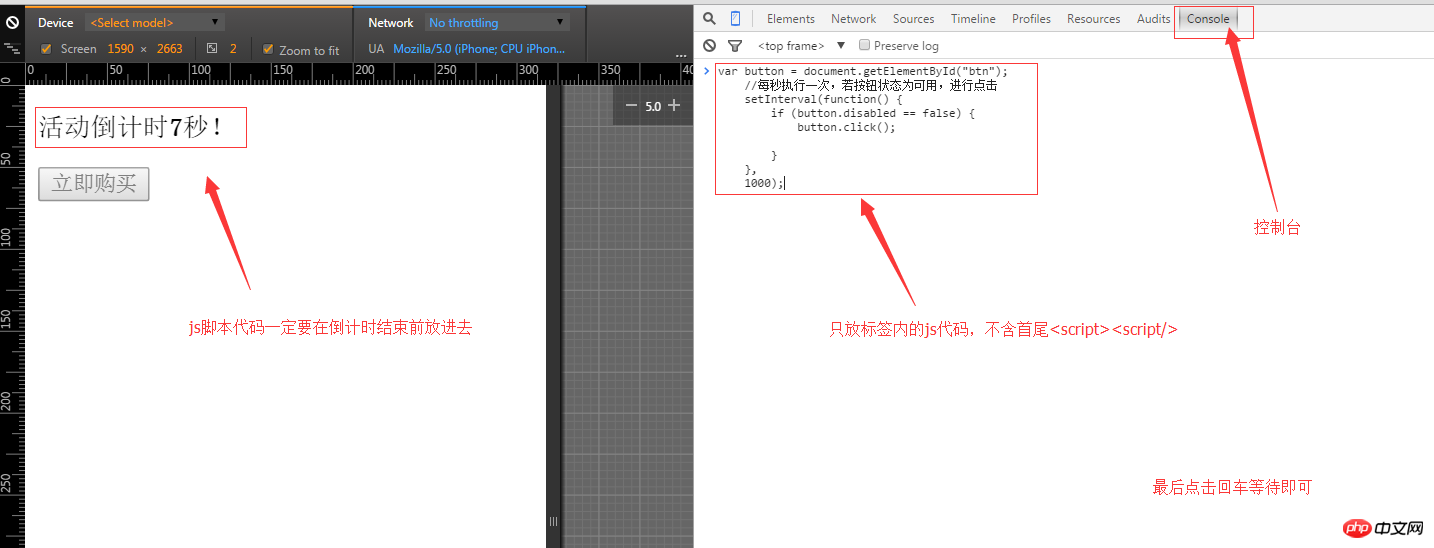
So fügen Sie es in den Browser ein
Öffnen Sie die Aktivitätsseite im Browser, drücken Sie F12, um in den Debugging-Modus zu wechseln, suchen Sie die Konsolenkonsole und fügen Sie den Code in das js-Skript-Tag oben ein ( ohne das erste und das letzte Tag), klicken Sie einfach auf die Eingabetaste und geben Sie es unbedingt ein, bevor die Veranstaltung endet.

Ergebnisvorschau

Millisekunden (in Millisekunden) in setInterval(function(){},millisec) ändern) können Sie die Klickfrequenz steuern.
Dies ist nur ein einfacher JS-Code und implementiert keine automatische Überprüfung des Bestätigungscodes.
Sie können sich darauf beziehen und daraus lernen. Verwenden Sie es nicht, um etwas zu tun, das gegen die Moral verstößt, oder um Profit zu erzielen.
Persönlicher Blog wird nur zum Anfertigen von Notizen verwendet. Die Richtigkeit des Inhalts wird nicht garantiert. Sollten Fehler gefunden werden, korrigieren Sie diese bitte.
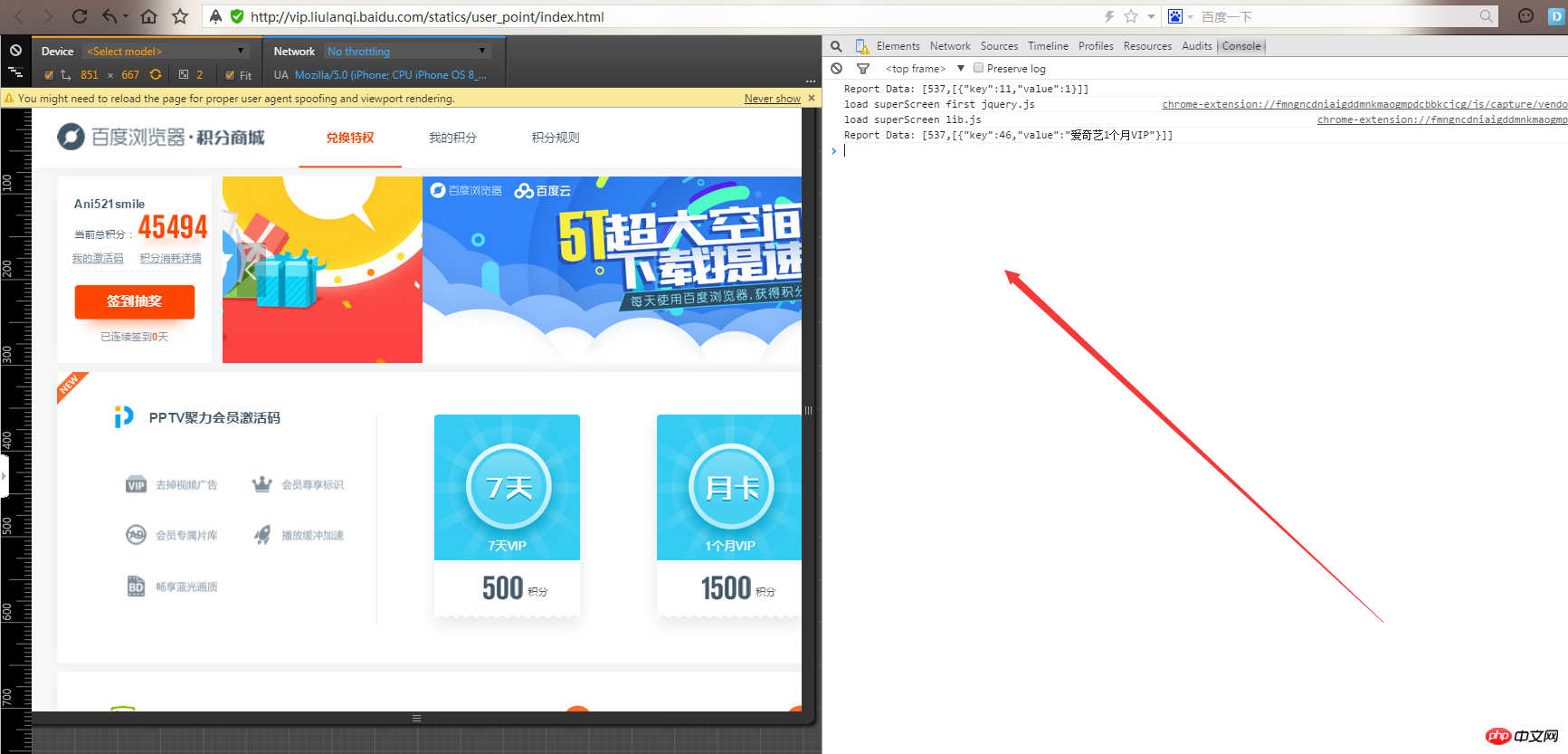
Einlösung von Baidu-Browserpunkten
Öffnen Sie die folgende Seite, drücken Sie F12, geben Sie den Code in die Konsole ein und drücken Sie die Eingabetaste.


Code
//选取data-id为6的<a>标签
var button = $("a[data-id='6']");
//每秒执行一次,若按钮状态为可用,进行点击
var fuc = setInterval(function() {
//如果出现刷新验证码的按钮,则表明已抢到
if($(".refresh-btn").length > 0){
window.clearInterval(fuc);
//桌面通知,只有chrome,firefox浏览器支持桌面API
Notification.requestPermission(function(status) {
var n = new Notification('通知消息', { body: '爱奇艺会员兑换码!' });
});
} else {
button.click();
}
},1000);//一秒一次点击Das Obige habe ich für alle zusammengestellt. Ich hoffe, es wird für alle hilfreich sein die Zukunft.
Verwandte Artikel:
So erstellen Sie eine große Single-Page-Anwendung mit vue.js
So verwenden Sie implizite Aufrufe in Javascript ?
Detaillierte Erläuterung der Verwendung von Devtool im Webpack
Das obige ist der detaillierte Inhalt vonSo implementieren Sie automatische Flash-Kill-Klicks auf Webseiten in JS (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...





