So lösen Sie das Problem des Router-übergreifenden Modulsprungs
Nach dem Start eines modularen Entwicklungsprojekts ist das Seitensprungproblem ein sehr wichtiges Thema. In diesem Artikel wird hauptsächlich das Beispiel des Routers vorgestellt, der den Seitensprung unter Modulübergreifend löst. beziehen sich auf.
1. Einführung
Nach dem Start eines modularen Entwicklungsprojekts ist das Seitensprungproblem ein sehr wichtiges Problem.
Weitere Informationen zur modularen Entwicklung finden Sie in meinem anderen Artikel: Erkundung der modularen Android-Entwicklung.
Gerade weil das Projekt in Module unterteilt ist, besteht keine Abhängigkeit zwischen den Modulen und sie sind füreinander unsichtbar. Was sollen wir also tun, wenn wir von Schnittstelle a von Modul A zu Schnittstelle b von wechseln? Modul B?
2. Modulübergreifende Sprungmethoden
Hier stellen wir zunächst diese gängigen Sprungmethoden vor:
Sprung anzeigen
Impliziter Sprung
Schemaprotokollsprung
Router-Routing-Tabellenlösung
2.1 Anzeigesprung
Anzeigesprung ist unsere am häufigsten verwendete Sprungmethode: Verwenden Sie Absicht und Übergabe im aktuellen Aktivitätskontext und im Klassenobjekt der Zielaktivität genug, wie folgt:
Intent intent = new Intent(); intent.setClass(mContext, GuideActivity.class); startActivity(intent);
Natürlich kann diese Methode nur aufgerufen werden, wenn die Zielaktivität sichtbar ist (die Aktivität befindet sich unter demselben Modul). Nicht zum Springen zwischen Modulen geeignet.
2.2 Impliziter Sprung
Der implizite Sprung, von dem wir hier sprechen, besteht darin, dass die Absicht keine Klasse, sondern eine Aktion oder Kategorie festlegt.
Zum Beispiel:
In der Manifestdatei
<!--网页展示界面-->
<activity
android:name="com.whaty.base.BaseWebViewActivity"
android:hardwareAccelerated="true">
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<action android:name="com.whaty.base.BaseWebViewActivity" />
</intent-filter>
</activity>beim Springen:
//创建一个隐式的 Intent 对象:Action 动作
Intent intent = new Intent();
//设置 Intent 的动作为清单中指定的action
intent.setAction("com.whaty.base.BaseWebViewActivity");
startActivity(intent);2.3 Schemasprung
Wenn wir einen URI für die B-Seite definieren – wsc://home/bbb – und dann das gemeinsam genutzte messageModel in einen Json-String serialisieren, muss A nur ein Sprungprotokoll zusammenstellen, das dem B-Seitenschema entspricht. wsc://home/bbb?message={ „name“:“John“, „age“:31, „city“:“New York“ }
Konfigurieren Sie in der Manifestdatei das Datenattribut und Legen Sie den Host, den Pfad, das Schema usw. fest.
<activity android:name=".ui.BbbActivity"
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<action android:name="android.intent.action.VIEW" />
<data
android:host="bbb"
android:path="/home"
android:scheme="wsc" />
</intent-filter>
</activity>beim Springen:
final Uri uri = new Uri.Builder().authority("wsc").path("home/bbb").appendQueryParameter("message", new Gson().toJson(messageModel)).build();
final Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(uri);
startActivity(intent);Keine der oben genannten Methoden ist das, was wir wollen. Als nächstes stellen wir unsere Router-Lösung vor.
3. Warum Router verwenden?
Google bietet zwei native Routing-Lösungen: explizit und implizit. Bei der modularen Entwicklung besteht jedoch bei explizitem Intent das Problem der direkten Abhängigkeit von Klassen, was zu einer starken Kopplung zwischen Modulen führt. Implizite Absicht erfordert die Konfiguration einer großen Anzahl von Pfaden im Manifest, was eine Erweiterung erschwert (z. B. Sprungabfangen). Um die oben genannten Probleme zu lösen, müssen wir eine flexiblere Router-Lösung einführen.
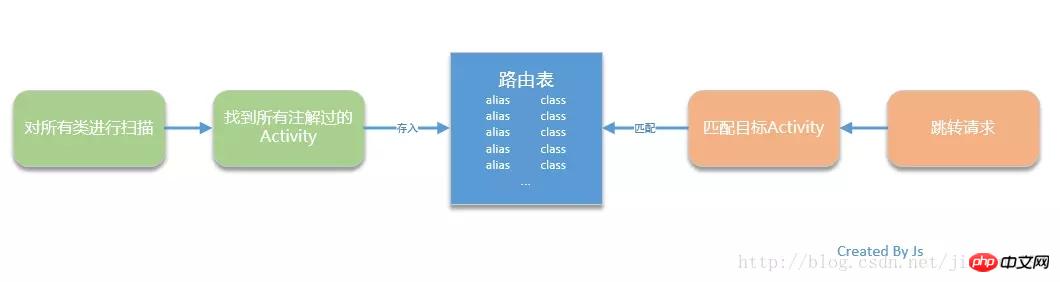
4. Implementierungsidee
Die Idee ist wie folgt:
Verwenden Sie Anmerkungen, um jede Zielaktivität mit einem Alias zu kennzeichnen. Beim Start der Anwendung werden alle Klassen gescannt und die annotierten Aktivitäten in der Routing-Tabelle gespeichert.
Erhalten Sie beim Springen das Klassenobjekt der Zielaktivität über den Alias in der Routing-Tabelle und implementieren Sie den Sprung mit Intent.

5. Code-Implementierung
5.1 Benutzerdefinierte Anmerkungen
/**
* Description: 路由跳转界面 注解
* Created by jia on 2018/1/10.
* 人之所以能,是相信能
*/
@Target(ElementType.TYPE) //注解作用于类型(类,接口,注解,枚举)
@Retention(RetentionPolicy.RUNTIME) //运行时保留,运行中可以处理
@Documented // 生成javadoc文件
public @interface Action {
String DEFAULT = "js";
String value() default DEFAULT;
}Detaillierte Einführung in benutzerdefinierte Anmerkungen. Bitte lesen Sie meine Artikel Java Advanced Custom Annotations. Mehr gibt es hier nicht zu sagen.
5.2 Aktivität mit Anmerkungen versehen
@Action("MainActivity")
public class MainActivity extends BaseActivity implements TabLayout.OnTabSelectedListener {
...
}Wenn Sie eine Aktivität erstellen, kommentieren Sie sie mit der gerade angepassten Anmerkung und versehen Sie sie mit einem Alias.
5.3 Scannen beim Start
private void getAllActivities(Context ctx){
try {
//通过资源路径获得DexFile
DexFile e = new DexFile(ctx.getPackageResourcePath());
Enumeration entries = e.entries();
//遍历所有元素
while(entries.hasMoreElements()) {
String entryName = (String)entries.nextElement();
//匹配Activity包名与类名
if(entryName.contains("activity") && entryName.contains("Activity")) {
//通过反射获得Activity类
Class entryClass = Class.forName(entryName);
if(entryClass.isAnnotationPresent(Action.class)) {
Action action = (Action)entryClass.getAnnotation(Action.class);
this.map.put(action.value(), entryClass);
}
}
}
} catch (Exception e) {
e.printStackTrace();
}
}Wenn die Anwendung startet, werden alle Klassen unter dem Paket in der Anwendung gescannt. Suchen Sie zunächst diejenigen mit Aktivität im Namen (definiert unter dem Aktivitätspaket). Anschließend werden mit Anmerkungen markierte Aktivitäten in der Karte gespeichert.
5.4 Springen
/**
* 页面跳转
* @param activity
* @param alias
*/
public void jumpActivity(Activity activity, String alias) throws ClassNotFoundException{
if(map.containsKey(alias)) {
Intent intent = new Intent(activity, map.get(alias));
activity.startActivity(intent);
} else {
throw new ClassNotFoundException();
}
}Übergeben Sie beim Springen einfach den Alias der Zielaktivität (der Alias hier ist der Alias der Anmerkung).
Zusammenfassung
Auf diese Weise wird das durch das Springen von Aktivitäten verursachte Modulabhängigkeitsproblem gelöst und ist im Vergleich zur nativen Lösung skalierbarer. Dieser Plan ist jedoch nur stufenweise angelegt und es gibt immer noch einige Probleme. Erstens führt die häufige Verwendung von Reflektion während des Ladevorgangs zu Leistungsproblemen. Zweitens muss der Alias jeder Aktivität einheitlich verwaltet werden, was die Kosten der Zusammenarbeit erhöht. Muss noch optimiert werden.
Natürlich gibt es viele beliebte Router-Lösungen auf dem Markt (z. B. ARouter von Alibaba). Wenn Sie gute Vorschläge haben, können Sie sich gerne austauschen und gemeinsam Fortschritte machen.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Über die Verwendung von Material in Angular2 (ausführliches Tutorial)
Wie man die Lodash-Methode in Angular Do verwendet ?
Vue-Router-Projektpraxis (ausführliches Tutorial)
So steuern Sie das Ziehen von Dateien und erhalten die Funktion zum Ziehen von Inhalten in js
Das obige ist der detaillierte Inhalt vonSo lösen Sie das Problem des Router-übergreifenden Modulsprungs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 Wie rufe ich Funktionen in verschiedenen Modulen in C++ auf?
Apr 12, 2024 pm 03:54 PM
Wie rufe ich Funktionen in verschiedenen Modulen in C++ auf?
Apr 12, 2024 pm 03:54 PM
Modulübergreifender Aufruf von Funktionen in C++: Funktion deklarieren: Deklarieren Sie die aufzurufende Funktion in der Header-Datei des Zielmoduls. Funktion implementieren: Implementieren Sie die Funktion in der Quelldatei. Verknüpfen von Modulen: Verwenden Sie einen Linker, um Module miteinander zu verknüpfen, die Funktionsdeklarationen und Implementierungen enthalten. Rufen Sie die Funktion auf: Fügen Sie die Header-Datei des Zielmoduls in das aufzurufende Modul ein und rufen Sie dann die Funktion auf.
 Die einzigartigen Vorteile des Lazy-Loading-Routings von Vue Router. Wie kann die Seitenleistung optimiert werden?
Sep 15, 2023 am 10:36 AM
Die einzigartigen Vorteile des Lazy-Loading-Routings von Vue Router. Wie kann die Seitenleistung optimiert werden?
Sep 15, 2023 am 10:36 AM
VueRouter ist ein Routenverwaltungs-Plug-in, das offiziell von Vue.js bereitgestellt wird. Es kann uns bei der Implementierung von Seitennavigation und Routenumschaltung in Vue-Anwendungen helfen. Die Lazy-Loading-Funktion ist ein einzigartiger Vorteil von VueRouter, der die Seitenleistung erheblich optimieren kann. In diesem Artikel stellen wir die Lazy-Loading-Routing-Funktion von VueRouter vor und stellen einige praktische Codebeispiele zur Optimierung der Seitenleistung bereit. Lazy-Loading bedeutet bei Bedarf
 Was soll ich tun, wenn der React-Router nicht angezeigt wird?
Dec 30, 2022 am 09:30 AM
Was soll ich tun, wenn der React-Router nicht angezeigt wird?
Dec 30, 2022 am 09:30 AM
Lösung, um darauf zu reagieren, dass der Router nicht angezeigt wird: 1. BrowserRouter zur übergeordneten Routing-Komponente hinzufügen, um den Router zu umschließen. 2. Verwenden Sie „this.props.history.go()“, um die Komponente zu aktualisieren. 3. Fügen Sie „forcerefresh“ zum Browserrouter-Parameter hinzu ={true}“; 4. Schreiben Sie eine Hook-Funktion in „<Route>“ und rufen Sie sie auf, wenn Sie diese Route verlassen oder betreten.
 So verwenden Sie Router-Routing, um Sprungparameter in vue3 zu implementieren
May 16, 2023 am 10:49 AM
So verwenden Sie Router-Routing, um Sprungparameter in vue3 zu implementieren
May 16, 2023 am 10:49 AM
1. Routensprung 1. Führen Sie zunächst die API ein – useRouterimport{useRouter}from'vue-router'2. Definieren Sie die Router-Variable auf der Sprungseite. // Definieren Sie zunächst constrouter=useRouter() im Setup. 3. Verwenden Sie router.push Zur Seite springen //String router.push('home')//Object router.push({path:'home'})//
 Wie wird das verzögerte Laden von Routen in Vue Router implementiert?
Jul 21, 2023 am 10:40 AM
Wie wird das verzögerte Laden von Routen in Vue Router implementiert?
Jul 21, 2023 am 10:40 AM
Wie wird das verzögerte Laden von Routen in VueRouter implementiert? In der Vue-Entwicklung verwenden wir normalerweise VueRouter, um Sprünge und Routing-Steuerung zwischen Seiten zu implementieren. Wenn das Projekt groß wird, müssen möglicherweise viele Routing-Seiten geladen werden, was dazu führt, dass das gesamte Projekt langsam geladen wird. Um die Leistung des Projekts zu verbessern, bietet VueRouter einen Mechanismus zum verzögerten Laden von Routen. Das verzögerte Laden von Routen bedeutet, dass die Routing-Seite nur geladen wird, wenn darauf zugegriffen wird, anstatt alle Routen zu laden, wenn die Anwendung initialisiert wird.
 Vue Router Lazy-Loading-Routing: ein Trend zur Verbesserung der Seitenleistung
Sep 15, 2023 am 08:03 AM
Vue Router Lazy-Loading-Routing: ein Trend zur Verbesserung der Seitenleistung
Sep 15, 2023 am 08:03 AM
VueRouter ist der offizielle Routing-Manager im Vue.js-Framework. Es ermöglicht Entwicklern, Seiteninhalte durch Routenzuordnung zu wechseln, wodurch Einzelseitenanwendungen besser kontrollierbar und einfacher zu warten sind. Wenn Anwendungen jedoch komplexer werden, kann das Laden und Parsen von Routen zu einem Leistungsengpass werden. Um dieses Problem zu lösen, bietet VueRouter eine Funktion zum verzögerten Laden von Routen, die das Laden von Routen verzögert, bis es tatsächlich benötigt wird. Lazy-Loading ist eine Ladetechnologie, die
 So verwenden Sie Router zum Implementieren der Umleitungsfunktion im Vue-Projekt
Sep 15, 2023 am 08:36 AM
So verwenden Sie Router zum Implementieren der Umleitungsfunktion im Vue-Projekt
Sep 15, 2023 am 08:36 AM
So verwenden Sie Router zum Implementieren der Umleitungsfunktion in einem Vue-Projekt. In einem Vue-Projekt müssen wir häufig Sprung- und Umleitungsfunktionen zwischen Seiten implementieren. VueRouter bietet eine einfache, aber leistungsstarke Lösung. In diesem Artikel wird erläutert, wie Sie mit Router die Umleitungsfunktion in einem Vue-Projekt implementieren, und es werden spezifische Codebeispiele aufgeführt. VueRouter installieren Zuerst müssen wir VueRouter im Vue-Projekt installieren. Kann




