
In diesem Artikel wird hauptsächlich das Beispiel von AngularJS vorgestellt, das UI-Route verwendet, um mehrschichtiges verschachteltes Routing zu implementieren. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
In diesem Artikel wird ein Beispiel für die Verwendung von UI-Route zur Implementierung von mehrschichtigem verschachteltem Routing vorgestellt. Die Details lauten wie folgt:
1 . Erwarteter Implementierungseffekt:
https://liyuan-meng.github.io/uiRouter-app/index.html
(Projektadresse: https://github.com /liyuan-meng/uiRouter-app)
2. Analysieren Sie die Frageanforderungen, geben Sie Abhängigkeiten an und erstellen Sie das Projekt
1. Service:
(1) Abfragen der PersonendatenprüfungPersonen basierend auf den Bedingungen des Dienstes. Wenn keine Bedingungen angegeben sind, werden alle abgefragt.
(2) Routing-Informationen abrufen getStateParams.service.
2. Komponenten:
(1) Hallo-Modul: Klicken Sie auf die Schaltfläche, um den Inhalt zu ändern.
(2) peopleList-Modul: Zeigt die Personenliste an. Klicken Sie auf Personen, um Personendetails anzuzeigen. Hängt vom checkPeople.service-Modul ab.
(3) peopleDetail-Modul: Zeigt Personendetails an und basiert auf den Modulen checkPeople.service und getStateParams.service.
3. Erstellen Sie das Projekt:

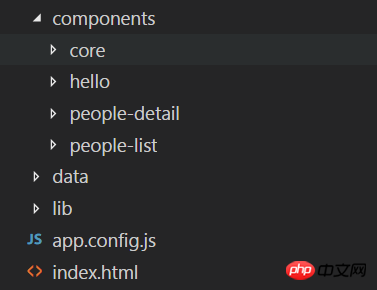
Wie in der Abbildung gezeigt: Das Komponentenverzeichnis wird zum Speichern aller Servicemodule und Geschäftsmodule sowie der Bibliothek verwendet Das Verzeichnis speichert externe Referenzen (ich verwende Angular.js1.5.8 und ui-route0.2.18), die Datei app.config.js wird zum Konfigurieren des Routings verwendet und index.html wird als Eintragsdatei verwendet.
3. Implementieren Sie dieses Beispiel
1. Home index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="./lib/angular.js"></script> <script src="./lib/angular-ui-route.js"></script> <script src="./app.config.js"></script> <script src="./components/core/people/checkPeople.service.js"></script> <script src="./components/core/people/getStateParams.service.js"></script> <script src="./components/hello/hello.component.js"></script> <script src="./components/people-list/people-list.component.js"></script> <script src="./components/people-detail/people-detail.component.js"></script> </head> <body ng-app="helloSolarSystem"> <p> <a ui-sref="helloState">Hello</a> <a ui-sref="aboutState">About</a> <a ui-sref="peopleState">People</a> </p> <ui-view></ui-view> </body> </html>
(1) Importieren Sie die Dateien in lib und alle verwendeten Dienste und Komponenten Servicedateien.
(2) ng-app="helloSolarSystem" gibt an, dass die Analyse vom helloSolarSystem-Modul aus beginnt.
(3) Ansicht definieren
2. Routing app.config.js
'use strict';
angular.module("helloSolarSystem", ['peopleList', 'peopleDetail', 'hello','ui.router']).
config(['$stateProvider', function ($stateProvider) {
$stateProvider.state('helloState', {
url: '/helloState',
template:'<hello></hello>'
}).state('aboutState', {
url: '/about',
template: '<h4>Its the UI-Router Hello Solar System app!</h4>'
}).state('peopleState', {
url: '/peopleList',
template:'<people-list></people-list>'
}).state('peopleState.details', {
url:'/detail/:id',
template: '<people-detail></people-detail>'
})
}
]);(1) Modulname konfigurieren : helloSolarSystem;
(2) Fügen Sie die Module „peopleList“, „peopleDetail“, „hello“ und „ui.router“ ein.
(3) Konfigurieren Sie die Ansichtssteuerung des StateProvider-Dienstes, beispielsweise den ersten Ansichtscontroller mit dem Namen helloState: Wenn ui-sref == „helloState“ ist, wird die Route auf den Wert der URL #/helloState aktualisiert , Und der in
(4) Implementierung von verschachteltem Routing: Der View-Controller namens peopleState ist die übergeordnete Route. Der View-Controller namens peopleState.details ist eine untergeordnete Route. Dies ist eine relative Routing-Methode. Die übergeordnete Route entspricht .../index.html#/peopleState/, und die untergeordnete Route entspricht .../index.html#/peopleState/detail/x (x ist /detail/). :id der Wert von id in ). Wenn Sie es auf absolutes Routing ändern, müssen Sie nur url:'^/detail/:id' schreiben, dann stimmt die Unterroute mit .../index.html#/detail/x überein (x ist in /detail/ :id) ID-Wert).
4. CheckPeople.service implementieren (Personen anhand von Bedingungen finden)
checkPeople.sercice.js
'use strict';
//根据条件(参数)查找信息。
angular.module('people.checkPeople', ['ui.router']).
factory('CheckPeople', ['$http', function ($http) {
return {
getData: getData
};
function getData(filed) {
var people;
var promise = $http({
method: 'GET',
url: './data/people.json'
}).then(function (response) {
if (filed) {
people = response.data.filter(function (value) {
if (Number(value.id) === Number(filed)) {
return value;
}
})
} else {
people = response.data;
}
return people;
});
return promise;
}
}]);(1) In der getData-Funktion möchten wir a zurückgeben Ein Array, das Personeninformationen speichert, aber da es sich bei Verwendung des Dienstes $http().then() um eine asynchrone Anfrage handelt und wir nicht wissen, wann die Anfrage endet, gibt es ein Problem mit der Welt, die zurückgibt Menschen-Array. Wir haben festgestellt, dass $http().then() ein Promise-Objekt ist, daher können wir uns vorstellen, dieses Objekt direkt zurückzugeben, damit wir „result of function.then(function(data))“ verwenden können, um die asynchrone Anfrage zu erhalten kommende Daten Daten.
3. Implementieren Sie getStateParams.service (Routing-Informationen abrufen)
getStatePatams.service.js
"use strict";
angular.module("getStateParams", ['ui.router']).
factory("GetStateParams", ["$location", function ($location) {
return {
getParams: getParams
};
function getParams() {
var partUrlArr = $location.url().split("/");
return partUrlArr[partUrlArr.length-1];
}
}]);(1) Die Funktion getParams gibt hier die letzte Routing-Information zurück Daten, also Personen-IDs, sind etwas Besonderes und nicht universell genug. Möglicherweise muss sie optimiert werden, um sie sinnvoller zu gestalten. Aber es hat keinen Einfluss auf unsere Bedürfnisse.
4. Implementieren Sie das Hello-Modul
hello.template.html
<p> <p ng-hide="hideFirstContent">hello solar sytem!</p> <p ng-hide="!hideFirstContent">whats up solar sytem!</p> <button ng-click="ctlButton()">click</button> </p>
hello.component.js
'use strict';
angular.module("hello", [])
.component('hello', {
templateUrl: './components/hello/hello.template.html',
controller: ["$scope",
function HelloController($scope) {
$scope.hideFirstContent = false;
$scope.ctlButton = function () {
this.hideFirstContent = !this.hideFirstContent;
};
}
]
});5. Implementieren Sie das peopleeList-Modul:
peopleList.template.html
<p>
<ul>
<a ng-repeat="item in people" ui-sref="peopleState.details({id:item.id})">
<li>{{item.name}}</li>
</a>
</ul>
<ui-view></ui-view>
</p> (1) Die
peopleList anzuzeigen. Komponente von peopleList .js
'use strict';
angular.module("peopleList", ['people.checkPeople'])
.component('peopleList', {
templateUrl: './components/people-list/people-list.template.html',
controller: ['CheckPeople','$scope',
function PeopleListController(CheckPeople, $scope) {
$scope.people = [];
CheckPeople.getData().then(function(data){
$scope.people = data;
});
}
]
});6. PeopleDetail-Modul implementieren
peopleDetail.template.html
<ul ng-repeat="item in peopleDetails track by $index">
<li>名字: {{item.name}}</li>
<li>介绍: {{item.intro}}</li>
</ul>peopleDetail.component.js
'use strict';
angular.module("peopleDetail", ['people.checkPeople', 'getStateParams'])
.component('peopleDetail', {
templateUrl: './components/people-detail/people-detail.template.html',
controller: ['CheckPeople', 'GetStateParams', '$scope',
function peopleDetailController(CheckPeople, GetStateParams, $scope) {
$scope.peopleDetails = [];
CheckPeople.getData(GetStateParams.getParams()).then(function(data){
$scope.peopleDetails = data;
});
}
]
});Das Obige ist Was ich für alle zusammengestellt habe Ja, ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie die entsprechende Rückruffunktion nach dem Laden mithilfe eines JS-Skripts
So verwenden Sie vue+webpack zum Lösen das Problem mit der leeren Seite der gepackten Datei 404
Durch die vue-cli+webpack-Projekt So ändern Sie den Projektnamen
So implementieren Sie die globale Registrierung und die lokale Registrierung
in der Vue-KomponenteDas obige ist der detaillierte Inhalt vonVerwenden von ui-route zur Implementierung von mehrschichtigem verschachteltem Routing in AngularJS (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3
Der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3
 Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
Es gibt mehrere Möglichkeiten, die CSS-Position zu positionieren
 Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
Was ist der Unterschied zwischen einer Demomaschine und einer echten Maschine?
 Welche Datensicherungssoftware gibt es?
Welche Datensicherungssoftware gibt es?
 Welche Probleme kann js Event Bubbling lösen?
Welche Probleme kann js Event Bubbling lösen?
 Befehlsverwendung konvertieren
Befehlsverwendung konvertieren
 So legen Sie den Offline-Status bei Douyin fest
So legen Sie den Offline-Status bei Douyin fest
 So beheben Sie Festplattenparameterfehler
So beheben Sie Festplattenparameterfehler




