
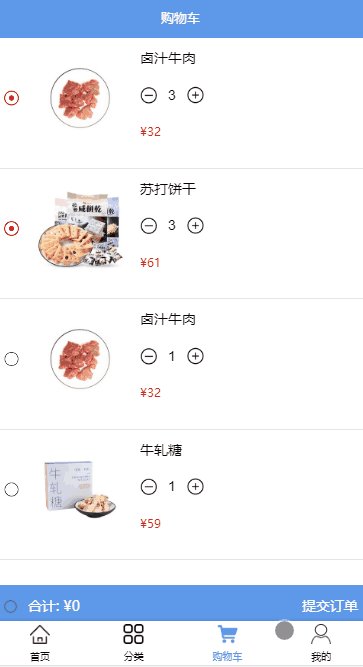
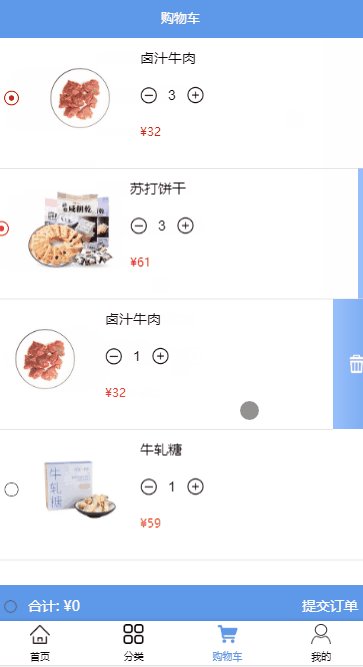
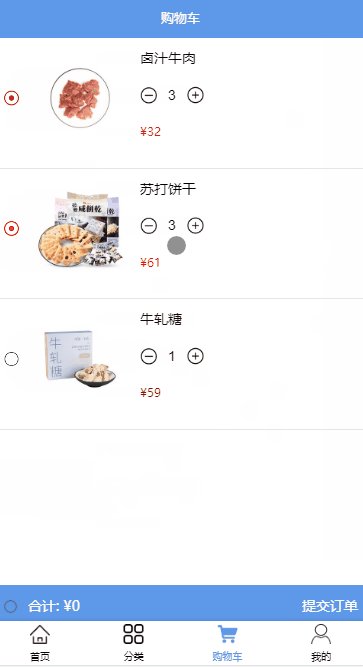
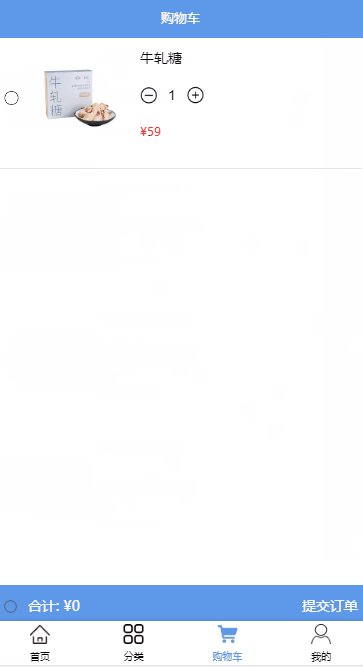
In diesem Artikel wird hauptsächlich der auf Vue, Vuex und Vue-Router basierende Shopping-Mall-Effekt (native Switching-Animation) vorgestellt
Online-Adresse: github.czero.cn/fancy 
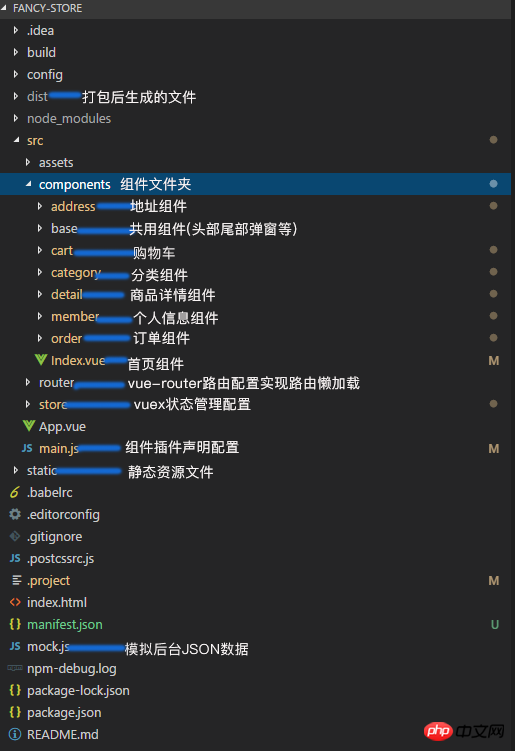
Verwendete Bibliotheken
fastclick (löst das 300-Millisekunden-Klickverzögerungsproblem mobiler Browser)
Swiper (Karussell)
Da es bei der Behebung unerklärliche Kompatibilitätsprobleme gibt, schlägt es beispielsweise unter ios11 oder ios8 fehl. Nachdem die Softtastatur des Eingabefelds aktiviert wurde, wird die feste Positionierung unten angezeigt das Layout ungeordnet sein. Einzelheiten zur Verwendung von absolutem zur Implementierung von Fixed finden Sie in diesem Artikel HTML5
Less
Optimierungsplan:
vue-rouer (verzögertes Laden von Routen, Trennung) Das js der App besteht aus mehreren js-Dateien. Gehen Sie zur entsprechenden Seite und führen Sie das entsprechende js aus)
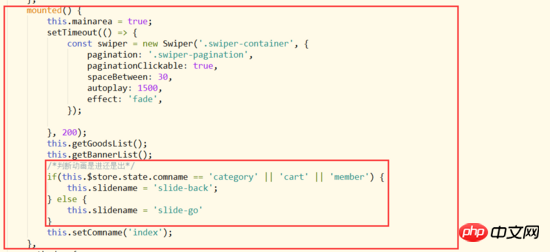
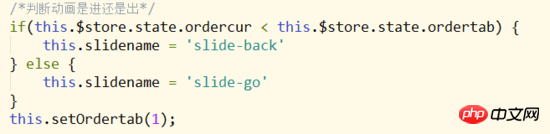
Vergleichbare native Seite-Vorwärts- und Rückwärtsanimationsimplementierung:
Übergang angeben:Name 
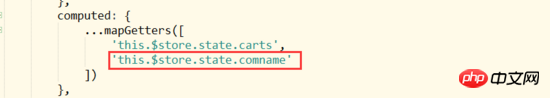
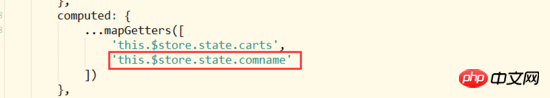
Erhalten Sie den Statuswert von vuex
Dann fällen Sie ein Urteil
Übergeben Sie abschließend den aktuellen Komponentennamen an vuex , sodass verschiedene Komponenten unterschiedliche Schaltanimationen haben können. 
.slide-go-enter-active,
.slide-go-leave-active {
transition: all .5s;
opacity: .8;
}
.slide-go-enter,
.slide-go-leave-to {
transition: all .5s;
transform: translate3d(100%, 0, 0);
opacity: .8;
}.slide-back-enter-active,
.slide-back-leave-active {
transition: all .5s;
}
.slide-back-enter,
.slide-back-leave-to {
transition: all .5s;
transform: translate3d(-100%, 0, 0);
}
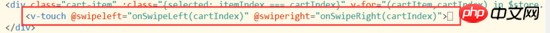
v -touch
-webkit-transform: translate(-12%, 0); -webkit-transition: all 0.3s linear;
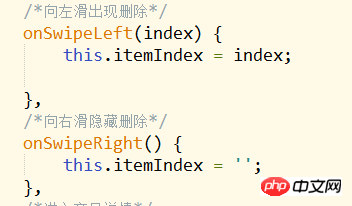
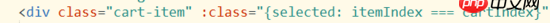
Lösen Sie den ausgewählten Stil aus, wenn Schieben, binden 
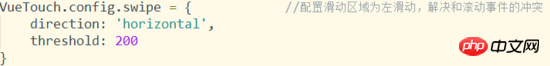
 Hinweis Das Feld der Seite kollidiert mit der nativen Seite, nachdem das Feld verwendet wurde, was zu einem ungleichmäßigen Gleiten führt
Hinweis Das Feld der Seite kollidiert mit der nativen Seite, nachdem das Feld verwendet wurde, was zu einem ungleichmäßigen Gleiten führt 
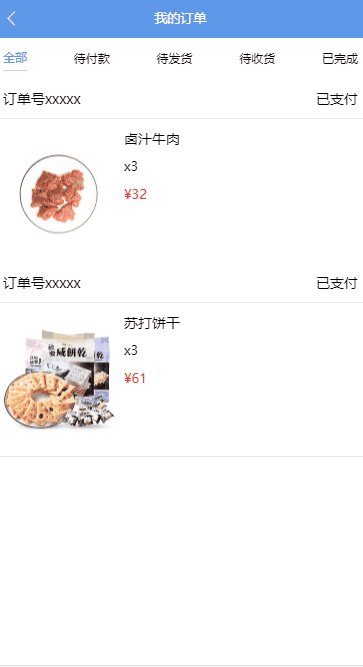
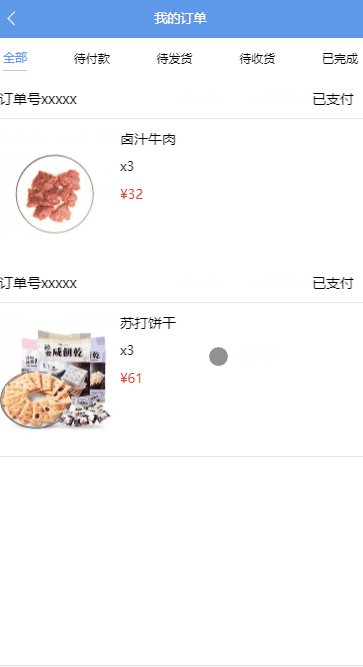
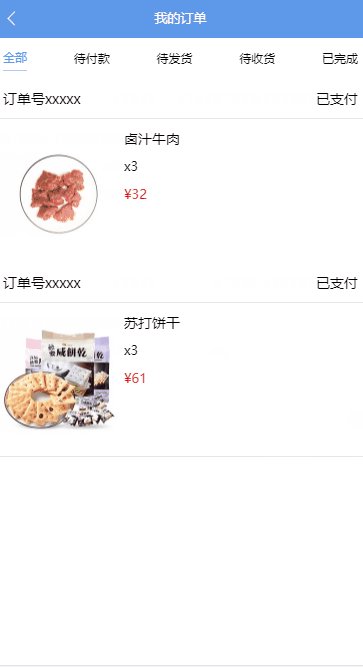
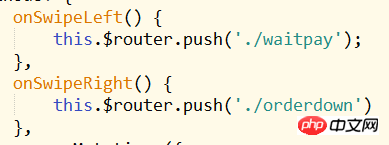
Klicken Sie auf der Bestellseite auf die obere Navigation und wischen Sie nach links und rechts, um Komponenten zu wechseln und Animationsstile zu beurteilen

verwendet auch die V-Touch-Komponente, und die Implementierung ähnelt dem Komponentenwechsel. Ich gebe jeder Bestellstatuskomponente eine andere Nummer. Anhand dieser Nummer kann ich feststellen, ob es sich bei der Komponente um eine Linksschiebeanimation oder eine Schiebeanimation handelt


Das Obige Ich habe es für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein Einkaufszentrum mit Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was ist Vuex?
Was ist Vuex?
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?




