 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Antworten zum Aufbau einer Webpack+Babel+React-Umgebung (ausführliches Tutorial)
Detaillierte Antworten zum Aufbau einer Webpack+Babel+React-Umgebung (ausführliches Tutorial)
Detaillierte Antworten zum Aufbau einer Webpack+Babel+React-Umgebung (ausführliches Tutorial)
Dieser Artikel stellt hauptsächlich die detaillierten Schritte zum Aufbau der Webpack+Babel+React-Entwicklungsumgebung vor. Interessierte Freunde können sich darauf beziehen
Webpack verstehen
Bevor wir eine Anwendung erstellen, wollen wir zunächst verstehen, dass Webpack ein Modulpaketierungstool ist, das verschiedene Dateien (wie ReactJS, Babel, Coffeescript, Less/Sass usw.) als Module kompilieren kann.
2. Webpack installieren
Um Webpack für die Entwicklung im Projekt zu verwenden, müssen wir es zunächst in der globalen Umgebung installieren.
npm install webpack -g
3. Erstellen Sie ein Projekt
Erstellen Sie nach der Installation ein Projekt mit dem Namen learn-webpack und geben Sie den Projektordner natürlich nach Ihren Wünschen ein Wunsch Der gewünschte Name.
mkdir learn-webpack && cd learn-webpack
Suchen Sie den Projektordner, den Sie gerade über den Editor erstellt haben

Jetzt erstellen wir 2 Dateien:
app.js
document.querySelector('#app').innerHTML = 'Hello World!';
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Learn-webpack</title> </head> <body> <p id="app"></p> <script src="dist/bundle.js"></script> </body> </html>
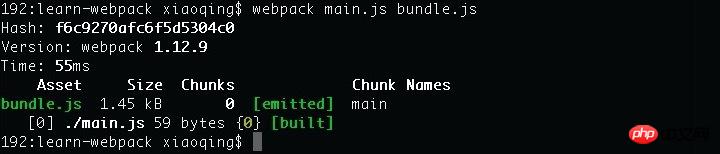
Dann führen Sie
webpack ./app.js ./dist/bundle.js
 im Terminal aus
im Terminal aus
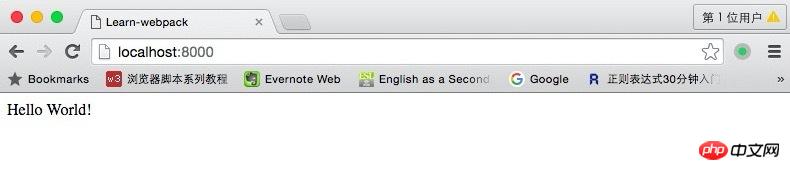
Schließlich ausführen, um den lokalen http-Dienst zu starten
python -m SimpleHTTPServer
Zu diesem Zeitpunkt können Sie im Browser Folgendes eingeben: http://localhost:8000

Wenn Sie „Hello World!“ im Browser sehen, bedeutet dies, dass Sie Webpack erfolgreich zum Packen und Kompilieren von main.js in bundle.js verwendet haben.
Definieren Sie eine Konfigurationsdatei
Das Obige ist nur eine kurze Einführung in die Verwendung von Webpack. Tatsächlich sollte jedes Projekt eine webpack.config enthalten um Webpack mitzuteilen, was zu tun ist.
module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
}
}Jetzt im Terminal ausführen: webpack
Überprüfen Sie, ob das Verpackungs- und Kompilierungsergebnis mit dem vorherigen Eingabe-Webpack ./app.js ./dist/bundle.js übereinstimmt.
Eintrag: Geben Sie die gepackte Eintragsdatei an
1. Packen Sie eine einzelne Datei in eine einzelne Ausgabedatei und schreiben Sie den Namen der Datei direkt, zum Beispiel: Eintrag: „main.js“
2. Packen Sie mehrere Dateien in eine einzige Ausgabedatei und fügen Sie die Dateinamen in ein Array ein, zum Beispiel: Eintrag:['main.js','xx.js']
3 .Packen Sie mehrere Dateien in mehrere Ausgabedateien und fügen Sie den Dateinamen in ein Schlüsselpaar ein, zum Beispiel: Eintrag: {a:'main.js',b:'xx.js'}
Ausgabe: Verpackungsergebnisse konfigurieren
Pfad ist der definierte Ausgabeordner, Dateiname ist der Name der Verpackungsergebnisdatei, wenn die angegebene Verpackungseintragsdatei die oben genannten 1 oder 2 Situationen ist, Dateiname ist direkt wie Sie möchten Der Name der Ausgabedatei. Im dritten Fall muss der Dateiname als [Name].Dateiname.js geschrieben werden, und [Name] in Dateiname ist der Schlüssel im Eintrag.
Änderungen überwachen und automatisch verpacken
Wenn wir ständig Änderungen am Code vornehmen, verpacken wir ihn erneut manuell, um ihn nicht einmal zu ändern. Sie können die Überwachungsfunktion des Webpacks verwenden.
webpack --watch oder webpack -w
Oder Sie können watch direkt im Konfigurationscode auf true setzen
module.exports = {
entry: "app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
watch: true
}4. Verwenden Sie Babel
Was ist Babel? Babel ist ein JavaScript-Compiler. Verwenden Sie es, um die ES6-Syntax in die ES5-Syntax zu konvertieren, damit sie in aktuellen Umgebungen ausgeführt werden kann.
Im Terminal ausführen: npm install webpack babel-loader babel-core babel-preset-es2015 --save-dev
Nach Abschluss der Installation müssen Sie das vorherige Webpack ändern. config.js zu:
module.exports = {
entry: "./app.js",
output: {
path: __dirname+"/dist",
filename: "bundle.js"
},
module: {
loaders: [
{
test: /\.jsx?$/,
loader: 'babel-loader',
exclude: /node_modules/,
query: {
presets: ['es2015']
}
}
]
},
resolve: {
extensions: ['','.coffee','.js']
}
}Jetzt können Sie Code in die Datei schreiben, indem Sie die ES6-Syntax verwenden:
var func = str => {
console.log(str);
};
func('我现在在使用Babel!');ES6 unterstützt die Verwendung von Pfeilen, um Funktionen zu definieren Der gedruckte Text „Ich verwende Babel jetzt!“ zeigt an, dass unser Babel-Modul erfolgreich installiert wurde und Sie mit dem Schreiben von Code mit ES6 beginnen können.
Das Element „Loader“ gibt den Loader an, der zum Laden dieser Art von Ressource verwendet wird.
test ist ein regulärer Ausdruck, der den abzugleichenden Ressourcentyp angibt.
exclude gibt Dateien an, die ignoriert werden sollen. Wir geben hier /node_modules/ an. Es gibt zwei Möglichkeiten, eine
Abfrage zu schreiben. Eine besteht darin, dem Loader-Namen direkt in Stringform zu folgen:
loader: 'babel-loader?presets[]=es2015
Die andere ist wie in diesem Artikel gezeigt:
query: {
presets: ['es2015']
}resolve . Erweiterungen werden verwendet, um anzugeben, welche Suffixe das Programm automatisch vervollständigt und erkennt.
Beachten Sie, dass es sich bei der ersten Zeichenfolge um eine leere Zeichenfolge handelt 🎜>5. Kombiniert mit React
Wir haben Webpack und Babel bereits konfiguriert und eingeführt, und jetzt beginnen wir mit der Verwendung von React.
Geben Sie den folgenden Code in das Terminal ein, um React und React-Dom zu installierennpm install react react-dom --save
npm install babel-preset-react --save-dev
query: {
presets: ['es2015','react']
}import React from "react";
class Hello extends React.Component{
render() {
return (
<p>
Hello, World!
</p>
)
}
}
export default Hello;import React from "react";
import ReactDOM from "react-dom";
import Hello from "./hello";
// var func = str => {
// console.log(str);
// };
//
// func('我现在在使用Babel!');
// document.querySelector('#app').innerHTML = 'Hello World!';
ReactDOM.render(
如果你能在浏览器里面看到 "Hello, React!",就说明我们已经将Webpack+Babel+React的环境搭建好了,接下来我们就可以此基础上来进行开发了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
如何解决vue 更改计算属性后select选中值不更改的问题,具体操作如下
如何解决iview 的select下拉框选项错位的问题,具体操作如下
Das obige ist der detaillierte Inhalt vonDetaillierte Antworten zum Aufbau einer Webpack+Babel+React-Umgebung (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-Anwendung mit React und WebSocket Einführung: Mit der rasanten Entwicklung des Internets hat die Echtzeitkommunikation immer mehr Aufmerksamkeit auf sich gezogen. Live-Chat-Apps sind aus dem modernen Sozial- und Arbeitsleben nicht mehr wegzudenken. In diesem Artikel wird erläutert, wie Sie mit React und WebSocket eine einfache Echtzeit-Chat-Anwendung erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Technische Vorbereitung Bevor wir mit der Erstellung einer Echtzeit-Chat-Anwendung beginnen, müssen wir die folgenden Technologien und Tools vorbereiten: React: eine zum Erstellen
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: So erzielen Sie adaptive Front-End-Layouteffekte Mit der Beliebtheit mobiler Geräte und der steigenden Nachfrage der Benutzer nach Multi-Screen-Erlebnissen ist Responsive Design zu einem der wichtigsten Aspekte in der modernen Front-End-Entwicklung geworden. React, eines der derzeit beliebtesten Frontend-Frameworks, bietet eine Fülle von Tools und Komponenten, die Entwicklern dabei helfen, adaptive Layouteffekte zu erzielen. In diesem Artikel werden einige Richtlinien und Tipps zur Implementierung von responsivem Design mit React vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Fle mit React
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
React-Code-Debugging-Leitfaden: So finden und beheben Sie Front-End-Fehler schnell. Einführung: Bei der Entwicklung von React-Anwendungen stoßen Sie häufig auf eine Vielzahl von Fehlern, die zum Absturz der Anwendung oder zu fehlerhaftem Verhalten führen können. Daher ist die Beherrschung von Debugging-Fähigkeiten eine wesentliche Fähigkeit für jeden React-Entwickler. In diesem Artikel werden einige praktische Techniken zum Auffinden und Beheben von Front-End-Fehlern vorgestellt und spezifische Codebeispiele bereitgestellt, um Lesern dabei zu helfen, Fehler in React-Anwendungen schnell zu finden und zu beheben. 1. Auswahl der Debugging-Tools: In Re
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So verwenden Sie React und Google BigQuery zum Erstellen schneller Datenanalyseanwendungen. Einführung: Im heutigen Zeitalter der Informationsexplosion ist die Datenanalyse zu einem unverzichtbaren Bindeglied in verschiedenen Branchen geworden. Unter anderem ist die Entwicklung schneller und effizienter Datenanalyseanwendungen für viele Unternehmen und Einzelpersonen zum Ziel geworden. In diesem Artikel wird erläutert, wie Sie mit React und Google BigQuery eine schnelle Datenanalyseanwendung erstellen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Übersicht React ist ein Werkzeug zum Erstellen



