Verwenden Sie webpack+vue2 für die Projekterstellung
In diesem Artikel wird hauptsächlich die Methode zum Erstellen des Grundgerüsts des Vue-Projekts mit webpack+vue2 vorgestellt. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
Das Front-End-Projektverpackungstool Webpack und das Front-End-Entwicklungsframework Vue sind nach der Front-End- und Back-End-Trennung mittlerweile sehr beliebte Technologien. Heute werde ich hauptsächlich über die Verwendung von Webpack und Vue2 zum Erstellen sprechen das Grundgerüst eines Front-End- und Back-End-Trennungsprojekts. Obwohl die Verwendung des Vue-Cli-Gerüsts uns beim Aufbau eines Projektskeletts helfen kann, halte ich es dennoch für wichtig, die Prinzipien zu verstehen. Daher geht es in diesem Artikel hauptsächlich um den Aufbau eines Basisprojekts mit Webpack und Vue. Voraussetzung ist, dass nodejs installiert wurde.
Das gesamte Projekt muss über NPM-Abhängigkeiten installiert werden
CSS: Style-Loader, CSS-Loader, Sass-Loader, Node-Sass
js: babel-core, babel-loader, babel-preset-es2015
Webpack: Webpack, Webpack-Dev-Server
vue: vuer, vue-loade, vue-html-loader , vue -template-compiler
Neues Projektverzeichnis erstellen
Wir müssen zuerst ein neues Verzeichnis myApp erstellen, um unser Projekt zu speichern, das Projekt im Terminal eingeben, und starten Sie dann „Projekt initialisieren“.
Initialisierung des Projekts
$ npm init
Wenn beim Initialisieren des Projekts kein besonderer Bedarf besteht, drücken Sie einfach die „Enter-Taste“. Nach Abschluss der Projektinitialisierung wird eine package.json-Datei generiert, in der hauptsächlich das Projektabhängigkeitsverzeichnis gespeichert und der Projektstartbefehl konfiguriert wird.
Abhängigkeiten installieren
$ npm i style-loader --D
Wenn Sie npm zum Installieren von Abhängigkeiten verwenden, fügen wir am Ende „--D“ hinzu, da durch das Hinzufügen von „--D“ ein hinterlassen wird Eintrag in packge.json. Wenn wir das Projekt in anderen Systemen öffnen, werden wir feststellen, dass die über npm während der Entwicklung installierten Abhängigkeiten nicht verwendet werden können. Dies liegt an der Systemkompatibilität. Und wenn Sie beim Entwickeln des Projekts „--D“ zu den Installationsabhängigkeiten hinzufügen, müssen die node_modules im Projekt nicht kopiert werden. Vor dem Öffnen des Projekts müssen wir nur alle Abhängigkeiten über npm installieren.
$ npm i
Webpack.config.js-Datei konfigurieren
Alle Konfigurationen von Webpack befinden sich in der Datei webpack.config.js. Nach der Initialisierung des Projekts müssen wir also erstellen Erstellen Sie dann eine neue Webpack-Datei .config.js und konfigurieren Sie sie. Da ich das letzte Mal über die Grundkonfiguration von Webpack geschrieben habe, werde ich es hier nicht wiederholen, sondern meinen Konfigurationscode direkt einfügen:
module.exports = {
entry: './src/main.js',
output:{
path: __dirname + '/dist/',
filename: 'bundle.js'
},
devtool:'source-map',
devServer:{
// 主要改变项目的根目录
contentBase: __dirname + '/dist/',
port:8080,
inline:true
},
module:{
loaders:[
{test:/\.css$/,loader :'style-loader!css-loader'},
{test:/\.js$/, loader:'babel-loader',exclude:/node_modules/},
{ test: /\.vue$/, loader: 'vue-loader' }
]
},
//vue文件想要解析必须要要加上这句才能成功
resolve: { alias: { 'vue': 'vue/dist/vue.js' } }
}Configuration package.json
Paket Die wichtigsten Dinge, die in .json konfiguriert werden müssen, sind der Projektstartbefehl, ein Start im Entwicklungsmodus und der gepackte Projektaufbau.

Projekt starten
$ npm start
Projekt verpacken
$ npm run build
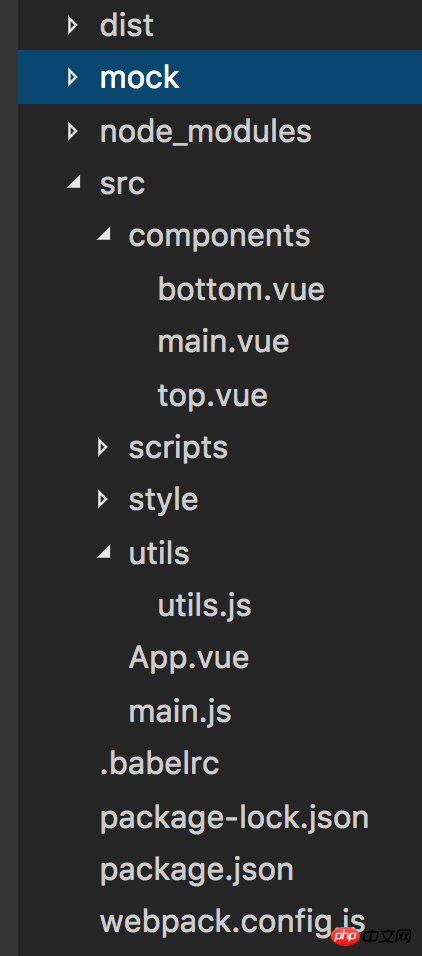
Verzeichnis des gesamten Projekts

src: Die von uns entwickelten Quelldateien werden in diesem Verzeichnis abgelegt
Komponenten: werden zum Speichern aller Komponenten verwendet
Stile: speichern alle Stildateien
utils: Speichern Sie alle Methodenfunktionen, die Sie selbst schreiben müssen
app.vue: die Eingabedatei aller Vue-Dateien
main.js: die JS-Eingabedatei des gesamten Projekts
index.html: Diese Datei kann im Stammverzeichnis des realen Projekts myApp oder im durch die Webpack-Verpackung generierten Verzeichnis dist abgelegt werden. Wenn sie im Stammverzeichnis abgelegt wird, lautet contentBase: __dirname in webpack.config.js , wenn es in dist ist, dann contentBase: __dirname + '/dist/'. Der Hauptzweck besteht darin, den Speicherort des Dienststammverzeichnisses des Projekts zu ändern. Dies ist das Verzeichnis, das vom Browser angezeigt wird, wenn wir localhos:8080 öffnen. (Nach dem Testen ist es besser, es im vom Paket generierten dist-Verzeichnis abzulegen. Hauptsächlich im Entwicklungsmodus können Echtzeitaktualisierungen durchgeführt werden. Dies ist möglicherweise nicht genau. Ändern Sie es später nach dem Testen.)
index.html-Dateicode
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>webpack+vue</title> </head> <body> <p id="app"></p> <script src="./bundle.js"></script> </body> </html>
main.js-Dateicode
//引入vue框架<br>
//import是es6的写法,其实和var Vue = require('vue')是相同的意义<br>import Vue from 'vue';<br>
//引入App.vue文件,这个文件也是vue所有组件的入口,我们的项目就是将这个文件追加到index.html文件里面
import App from './App.vue';
new Vue({
el:'#app',
components: {App},<br>//主要目点就是将App追加到“#app”里面去
render: h => h(App)
})
App.vue文件代码
<template>
<p>Hello VueJS!</p>
</template>
<script>
export default{
name:"app"
}
</script>An diesem Punkt hat das gesamte Projekt im Grunde die Grundstruktur abgeschlossen. Geben Sie Folgendes in den Browser ein: localhost:8080 Sie können die Anzeige sehen:
Oben habe ich es für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So schreiben Sie Formularkomponenten mit async-validator (ausführliches Tutorial)
Wie implementiert man es mit casperjs und ähneln.js Pixelvergleich (ausführliches Tutorial)
So implementieren Sie eine schnelle Sortierung mit JavaScript (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonVerwenden Sie webpack+vue2 für die Projekterstellung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So übergeben Sie Parameter für die VUE -Funktion
Apr 08, 2025 am 07:36 AM
So übergeben Sie Parameter für die VUE -Funktion
Apr 08, 2025 am 07:36 AM
Es gibt zwei Hauptmöglichkeiten, um Parameter an vue.js -Funktionen zu übergeben: Daten mit Slots übergeben oder eine Funktion mit Bindungen binden und Parameter bereitstellen: PLAMETER mithilfe von Slots: Daten in Komponentenvorlagen übergeben, in Komponenten zugegriffen und als Parameter der Funktion verwendet werden. Passparameter mit Bindungsbindung passieren: Bindungsfunktion in VUE.JS -Instanz und Bereitstellung von Funktionsparametern.




