
In diesem Artikel wird hauptsächlich beschrieben, wie das Problem der durch Webpack-Vue-Projektpaketierung generierten Dateien und der Meldung von 404-Ressourcendateien gelöst werden kann. Freunde in Not können sich darauf beziehen
Als ich kürzlich Webpack + Vue für persönliche Unterhaltungsprojekte verwendet habe Ich habe festgestellt, dass nach dem Ausführen von NPM Build die statischen CSS-JS-IMG-Ressourcendateien den Pfad nicht finden konnten und ein 404-Fehler gemeldet wurde. . . Ich habe online eine Reihe von Lösungen gefunden und sie wie folgt zusammengefasst:
1. Ändern Sie zunächst die Datei index.js im Konfigurationsverzeichnis

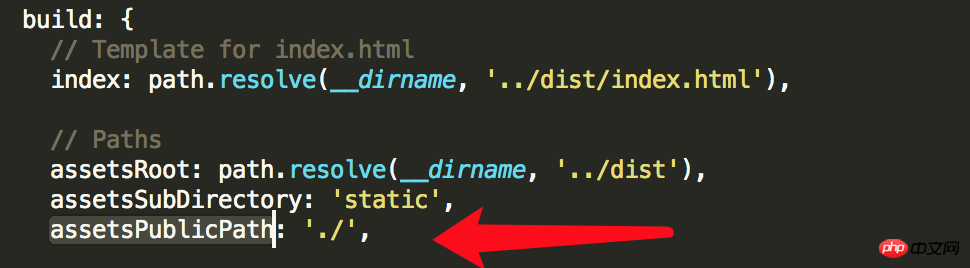
Ändern Sie das AssetsPublicPath des Build-Konfigurationselements in

Der Zweck besteht darin, den Importpfad von Ressourcendateien in eine relative Adresse zu ändern (relativ zu index.html)
2. Derzeit gibt es kein Problem mit der Einführung von JS, CSS und IMG in HTML, aber das Hintergrundbild in CSS ist immer noch vorhanden meldet 404
Die Ursache des Problems liegt derzeit darin, dass nach Verwendung der relativen Adresse der in CSS eingeführte Bildpfad relativ zum Pfad der CSS-Datei ist
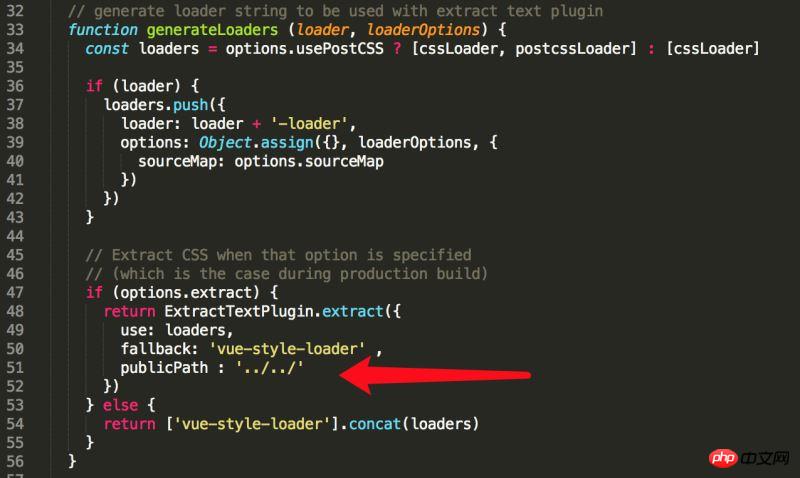
Die Änderungsmethode besteht derzeit darin, die Datei utils.js im Build-Ordner zu ändern und die folgende Zeile

so zu ändern, dass das Hintergrundbild in CSS ebenfalls in Ordnung ist. Wenn Sie Schriftarten in CSS einführen, können Sie auf diese Weise auch das 404-Problem beheben.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So implementieren Sie den Pixelvergleich mit casperjs und ähneln.js (ausführliches Tutorial)
So schreiben Sie mit Async -validator Formularkomponente (ausführliches Tutorial)
Welche Methoden gibt es zur Übergabe von Parametern bei Verwendung des WeChat-Applets?
So verwenden Sie das WeChat-Applet, um die Bild-Upload-Funktion zu implementieren
So verwenden Sie Vue, um den CSS-Übergangseffekt zu implementieren
So berechnen Sie die Differenz zwischen zwei Zeiten mit JS
So führen Sie JQuery in das Vue-CLI-Webpack ein (ausführliches Tutorial)
in vue So verwenden Sie die relevanten Dateien
So generieren Sie eine Dropdown-Liste mit reinem js
Das obige ist der detaillierte Inhalt von404-Problem bezüglich Vue-Projektressourcendateien im Webpack gemeldet (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




