
Jetzt werde ich Ihnen ein Beispiel für die Auswahl von Kontrollkästchen und die Wertübergabe in jQuery+SpringMVC vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
1. Kontrollkästchenauswahl
In jQuery gibt es zwei gängige Möglichkeiten, ein Kontrollkästchen auszuwählen:
$("#cb1").attr("checked","checked");
$("#cb1").attr("checked",true);Die jQuery-Funktion, die entspricht, erfüllt hauptsächlich drei Funktionen:
1. Wenn das erste Kontrollkästchen aktiviert oder deaktiviert ist, sind alle folgenden Kontrollkästchen aktiviert oder deaktiviert. Alle auswählen;
2. Wenn alle Kontrollkästchen unten aktiviert sind, ist das erste Kontrollkästchen aktiviert Kontrollkästchen;
3. Übergeben Sie den ID-Wert des Kontrollkästchens unten an die Controller-Ebene, um ein ID-Array zu bilden, und rufen Sie dann die entsprechende Methode auf (normalerweise löschen).
<script type="text/javascript"> function chgAll(t){//第一个复选框选中或取消选中,则下面的复选框为全选或取消全选;
$("input[name='id']").attr('checked',t.checked);//改变name名为id的input标签内的复选框的checked属性
}
function chg(){//当下面的复选框全部选中时,则将第一个复选框设置为选中,当下面的复选框中有一个没有被选中时,则第一个复选框取消选中;
var ids = $.makeArray($("input[name='id']"));
for(var i in ids){
if(ids[i].checked==false){//如果所有的复选框只要有一个未选中,则第一个复选框不会选中
$("input[name='ids']").attr('checked', false);
return;
}
}
$("input[name='ids']").attr('checked', true);//全部选中的情况下,则第一个复选框选中
}
function deleteBatch(){//将下面的复选框的id值传递给Controller层,组成id数组,拼接url到controller层,调用批量删除方法(deleteBatch())方法
var ids = $.makeArray($("input[name='id']:checked"));//通过$.makeArray将id放在数组中
var url = '<%basePath%>/web/goodsList/deleteBatch';//此url指向controller层的deleteBatch方法,需要id属性
var flag = true;
for(var i in ids){//遍历数组
if(i == 0){
url += "?id=" + ids[i].value;//第一个id属性前加?拼接
flag = false;
} else {
url += "&id=" + ids[i].value;//后面的id属性前加&拼接
flag = false;
}
}
if(flag){//如果没有选中商品
alert("请选中商品!");
return;
}
if(confirm("确定删除记录吗?")){
window.location.href = url;//把拼接好的id数组传给页面
}
}
</script>2. Die entsprechende Liste auf der JSP-Seite:
1. Das Kontrollkästchen in der Kopfzeile sollte in der Liste enthalten sein ( Nr. (ein Kontrollkästchen) Legen Sie den Namen fest und rufen Sie die Methode chgAll(this) auf, um alle oder keine auszuwählen.
2 Legen Sie den Namen des Kontrollkästchens in der Tabelle fest und rufen Sie chg() auf. Methode So implementieren Sie die zweite Funktion oben:
3. Rufen Sie die Methode deleteBatch() auf, wenn das Formular gesendet wird.
3 spring MCV
<body>
<form:form id="uuForm" modelAttribute="goods" action="<%basePath%>/web/goodsList/" method="post" >//form表单提交时调用deleteBatch()方法
<p> <input type="button" onclick="deleteBatch()" value="批量删除" /> </p>
</form:form>
<sys:message content="${message}" />
<table id="cTable" >
<thead>
<tr>
<th><input type="checkbox" name="ids" onchange="chgAll(this)" /></th>//调用chgAll(this)方法来实现全选或全不选,此处的this指所有复选框对象
<th>商品编号</th>
<th>商品标题</th>
</tr>
</thead>
<tbody>
<c:forEach items="${goods}" var="goods" varStatus="status">
<tr>
<td><input type="checkbox" name="id" value="${goods.goodsId }" onchange="chg()"/></td>//调用chg()方法
<td>${webGoodsInfo.goodsNo}</td>
<td>${webGoodsInfo.goodsTitle}</td>
</tr>
</c:forEach>
</tbody>
</table>
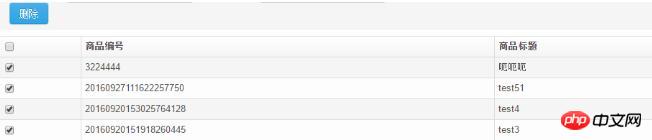
</body>Sehen Sie sich den Effekt an:

So implementieren Sie Mehrfachvererbung in JavaScript
So implementieren Sie die Webpack-Konfiguration für die Dateipaketierung mit mehreren Einträgen
Entwicklung von Projektkomponenten in Vue (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonBeispiele für die Auswahl von Kontrollkästchen und die Wertübergabe in jQuery+SpringMVC_jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Was ist CONNECTION_REFUSED
Was ist CONNECTION_REFUSED
 Einführung in die Inarray-Nutzung
Einführung in die Inarray-Nutzung




