
Dieser Artikel stellt hauptsächlich den Proxy-Modus in ES6 vor und erklärt ihn. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Das Proxy-Muster (englisch: Proxy Pattern) ist ein Entwurfsmuster in der Programmierung.
Der sogenannte Proxy bezeichnet eine Klasse, die als Schnittstelle für andere Dinge dienen kann. Broker können mit allem kommunizieren: Netzwerkverbindungen, großen Objekten im Speicher, Dateien oder anderen teuren oder nicht reproduzierbaren Ressourcen.
Ein bekanntes Beispiel für das Proxy-Muster sind Referenzzählzeigerobjekte.
Wenn mehrere Kopien eines komplexen Objekts vorhanden sein müssen, kann der Proxy-Modus mit dem Flyweight-Modus kombiniert werden, um den Speicherverbrauch zu reduzieren. Ein typischer Ansatz besteht darin, ein komplexes Objekt und mehrere Proxys zu erstellen, die jeweils auf das ursprüngliche komplexe Objekt verweisen. Auf dem Agent ausgeführte Operationen werden an das Originalobjekt weitergeleitet. Sobald alle Delegaten nicht mehr vorhanden sind, wird das komplexe Objekt entfernt.
Das Obige ist eine allgemeine Definition des Proxy-Musters in Wikipedia. Die spezifische Manifestation des Proxy-Musters in JavaScript ist das neue Objekt in ES6---Proxy
Die Erklärung von Proxy auf MDN lautet:
Proxy-Objekte werden verwendet, um benutzerdefiniertes Verhalten für grundlegende Vorgänge zu definieren (z. B. Attributsuche, Zuweisung, Aufzählung, Funktionsaufrufe, usw.).
Um es einfach auszudrücken: Das Proxy-Objekt ermöglicht es Ihnen, die Grundoperationen aller legalen Objekte in JavaScript anzupassen. Dann können Sie Ihre benutzerdefinierten Operationen verwenden, um die Grundoperationen seiner Objekte zu überschreiben Führt eine grundlegende Operation durch, der Ausführungsprozess und die Ergebnisse werden von Ihnen angepasst, nicht vom Objekt: Nun, es ist möglicherweise zu kompliziert, um es in Worten auszudrücken.
Zuallererst lautet die Syntax von Proxy:
let p = new Proxy(target, handler);
wobei:
let obj = {
a: 1,
b: 2,
}
const p = new Proxy(obj, {
get(target, key, value) {
if (key === 'c') {
return '我是自定义的一个结果';
} else {
return target[key];
}
},
set(target, key, value) {
if (value === 4) {
target[key] = '我是自定义的一个结果';
} else {
target[key] = value;
}
}
})
console.log(obj.a) // 1
console.log(obj.c) // undefined
console.log(p.a) // 1
console.log(p.c) // 我是自定义的一个结果
obj.name = '李白';
console.log(obj.name); // 李白
obj.age = 4;
console.log(obj.age); // 4
p.name = '李白';
console.log(p.name); // 李白
p.age = 4;
console.log(p.age); // 我是自定义的一个结果Aus dem obigen Code kann ich die Rolle des Proxy-Objekts deutlich erkennen. Es handelt sich um das benutzerdefinierte Verhalten, das zum Definieren grundlegender Operationen verwendet wird Objekt ohne Proxy wird durch den Ausführungsmechanismus von JavaScript selbst erhalten.
Im obigen Code , sehen wir den zweiten Parameter-Handler, der beim Erstellen eines Proxy-Objekts übergeben wird. Dieses Handler-Objekt besteht aus zwei Funktionsmethoden, get und set. Diese beiden Methoden werden aufgerufen und ausgeführt, wenn ein Objekt get und set wird, um die Operation zu ersetzen Warum führt der Handler die Get- und Set-Operationen für das Objekt aus, nachdem er die beiden Funktionsnamen get und set definiert hat? Tatsächlich ist der Handler selbst ein neu entworfenes Objekt in ES6 Passen Sie verschiedene Proxy-Vorgänge von Proxy-Objekten an. Es verfügt über insgesamt 13 Methoden, von denen jede einen Vorgang vertreten kann:
handler.getPrototypeOf()
// 在读取代理对象的原型时触发该操作,比如在执行 Object.getPrototypeOf(proxy) 时。
handler.setPrototypeOf()
// 在设置代理对象的原型时触发该操作,比如在执行 Object.setPrototypeOf(proxy, null) 时。
handler.isExtensible()
// 在判断一个代理对象是否是可扩展时触发该操作,比如在执行 Object.isExtensible(proxy) 时。
handler.preventExtensions()
// 在让一个代理对象不可扩展时触发该操作,比如在执行 Object.preventExtensions(proxy) 时。
handler.getOwnPropertyDescriptor()
// 在获取代理对象某个属性的属性描述时触发该操作,比如在执行 Object.getOwnPropertyDescriptor(proxy, "foo") 时。
handler.defineProperty()
// 在定义代理对象某个属性时的属性描述时触发该操作,比如在执行 Object.defineProperty(proxy, "foo", {}) 时。
handler.has()
// 在判断代理对象是否拥有某个属性时触发该操作,比如在执行 "foo" in proxy 时。
handler.get()
// 在读取代理对象的某个属性时触发该操作,比如在执行 proxy.foo 时。
handler.set()
// 在给代理对象的某个属性赋值时触发该操作,比如在执行 proxy.foo = 1 时。
handler.deleteProperty()
// 在删除代理对象的某个属性时触发该操作,比如在执行 delete proxy.foo 时。
handler.ownKeys()
// 在获取代理对象的所有属性键时触发该操作,比如在执行 Object.getOwnPropertyNames(proxy) 时。
handler.apply()
// 在调用一个目标对象为函数的代理对象时触发该操作,比如在执行 proxy() 时。
handler.construct()
// 在给一个目标对象为构造函数的代理对象构造实例时触发该操作,比如在执行new proxy() 时。Für den Proxy-Modus Die Rolle des Überprüfens des Vorgangs oder Verwaltens der erforderlichen Ressourcen vor dem Betrieb
Informationen zur spezifischen Leistung dieser drei Nutzungsaspekte finden Sie in diesem Artikel – Beispielanalyse von ES6-Proxy-Nutzungsszenarien
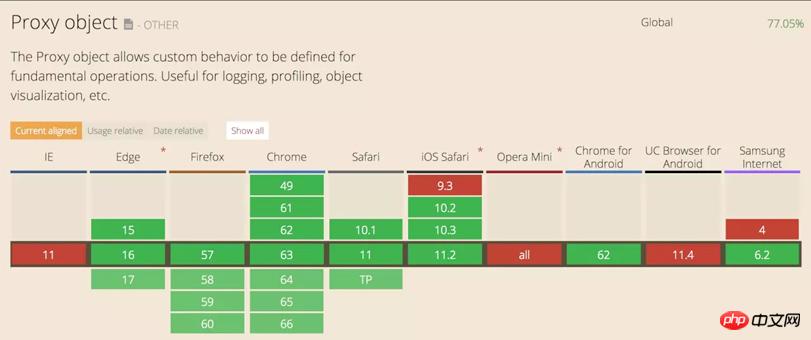
Proxy-Kompatibilität
Referenz:
MDN---ProxyInstanzanalyse ES6 Proxy-Nutzung Die Szene ist das, was ich für Sie zusammengestellt habe. Ich hoffe, dass es Ihnen in Zukunft hilfreich sein wird. Verwandte Artikel:
Probleme beim Abhören des NG-Repeat-Renderings in AngularJS Probleme beim domänenübergreifenden Anforderungsfehler in VUE Mobile Music WEBAPP
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in den Proxy-Modus (Proxy) in ES6. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 es6 neue Eigenschaften
es6 neue Eigenschaften
 Was sind die neuen Funktionen von es6?
Was sind die neuen Funktionen von es6?
 Warum hat WLAN ein Ausrufezeichen?
Warum hat WLAN ein Ausrufezeichen?
 So importieren Sie Easygui in vscode
So importieren Sie Easygui in vscode
 Der Unterschied zwischen Pascal-Sprache und C-Sprache
Der Unterschied zwischen Pascal-Sprache und C-Sprache
 So öffnen Sie PSD-Dateien
So öffnen Sie PSD-Dateien
 So installieren Sie den Treiber
So installieren Sie den Treiber
 Lösung für das Problem, dass das Win7-System nicht starten kann
Lösung für das Problem, dass das Win7-System nicht starten kann




