Eine detaillierte Einführung in das Attribut $attrs in Vue
In diesem Artikel wird hauptsächlich die Verwendung der neuen Attribute $attrs und $listeners in Vue v2.4 vorgestellt. Freunde, die es brauchen, folgen Sie mir bitte, um gemeinsam zu lernen.
Vorwort
Wenn bei der Verschachtelung mehrstufiger Komponenten Daten übergeben werden müssen, wird üblicherweise Vuex verwendet. Wenn Sie Daten nur ohne Zwischenverarbeitung übertragen, wäre die Verwendung von vuex zur Verarbeitung etwas übertrieben. Vue Version 2.4 bietet mit v-bind="$attrs" eine weitere Methode, um Attribute in der übergeordneten Komponente, die nicht als Props-Attributbindung gelten, an die untergeordnete Komponente zu übergeben, die normalerweise mit der Option interitAttrs verwendet wird. Der Grund, warum diese beiden Attribute erwähnt werden, besteht darin, dass ihre Entstehung die komponentenübergreifende Kommunikation zwischen Komponenten prägnant und geschäftsklar macht, ohne auf Vuex und Event Bus angewiesen zu sein.
Analysieren Sie zunächst die folgenden Anwendungsszenarien:

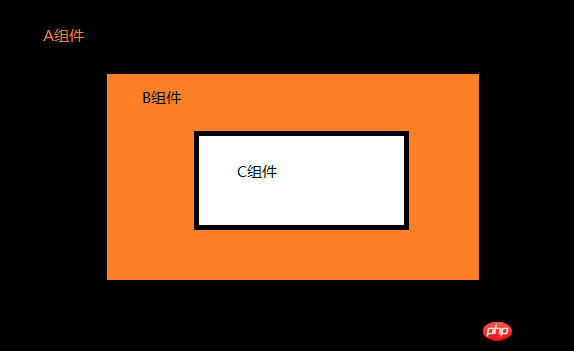
Kommunikation zwischen Komponente A und Komponente B: (Eltern-Kind-Komponente)
Wie im Bild oben gezeigt, sind die drei Komponenten A, B und C nacheinander verschachtelt. Gemäß den Entwicklungsgewohnheiten von Vue kann die Kommunikation der Eltern-Kind-Komponenten auf folgende Weise erreicht werden:
A nach B wird über Requisiten an Unterkomponenten weitergegeben, B nach A wird durch $emit in der B-Komponente und v-on in der A-Komponente erreicht
Durch Einstellung Der globale Vuex-Freigabestatus wird durch berechnete Eigenschaften und Commit-Mutationen erreicht, um den Zweck der Kommunikation zwischen übergeordneten und untergeordneten Komponenten zu erreichen.
Vue Event Bus nutzt Instanzen von Vue, um Ereignisse zu überwachen und zu veröffentlichen und die Übertragung zwischen Komponenten zu erreichen.
Wenn die Daten nicht global sein müssen, sondern nur die Kommunikation zwischen übergeordneten und untergeordneten Komponenten erforderlich ist, reicht häufig die erste Methode aus.
Kommunikation zwischen Komponente A und Komponente C: (Komponentenverschachtelungsbeziehung über mehrere Ebenen hinweg)
Wie oben gezeigt, gehören Komponente A und Komponente C zur Komponentenverschachtelung über mehrere Ebenen hinweg. Wenn die Kommunikation zwischen den beiden erreicht werden musste, wurde dies oft auf folgende Weise erreicht:
Mit Hilfe der Übertragung der B-Komponente werden die Requisiten der Reihe nach von oben weitergegeben nach unten und von unten nach oben, $emit Die Übertragung von Ereignissen erzielt den Effekt einer ebenenübergreifenden Komponentenkommunikation
Mithilfe der globalen Statusfreigabe von Vuex
Vue Event Bus implementiert mithilfe von Vue-Instanzen die Überwachung und Veröffentlichung von Ereignissen sowie die Übertragung zwischen Komponenten.
Offensichtlich führt die erste Methode über props und $emit dazu, dass die Geschäftslogik zwischen Komponenten aufgebläht wird und Komponente B nur als Übertragungsstation fungiert. Wenn Sie die zweite Vuex-Methode verwenden, scheint sie in manchen Fällen etwas übertrieben zu sein (es geht nur darum, eine Datenübertragung zwischen Komponenten zu realisieren, nicht um das Konzept der Datenfreigabe). Die Verwendung der dritten Situation findet sich im tatsächlichen Projektbetrieb, wenn eine gute Ereignisüberwachung und ein gutes Release-Management nicht erreicht werden können. Dies führt häufig leicht zu Chaos im Datenfluss und ist für die Projektwartung nicht förderlich.
Das Erscheinen von $attrs und $listeners löst das Problem im ersten Fall. Wenn Komponente B Requisiten und Ereignisse übergibt, ist es nicht erforderlich, redundanten Code zu schreiben. Sie ersetzt einfach $attrs und $listeners es nach oben oder unten.
Der Beispielcode
lautet wie folgt:
A-Komponente (App.vue)
<template>
<p id="app">
<child1
:p-child1="child1"
:p-child2="child2"
v-on:test1="onTest1" //此处监听了两个事件,可以在B组件或者C组件中直接触发
v-on:test2="onTest2">
</child1>
</p>
</template>
<script>
import Child1 from './Child1.vue';
export default {
data () {
return {};
},
components: { Child1 },
methods: {
onTest1 () {
console.log('test1 running...');
},
onTest2 () {
console.log('test2 running');
}
}
};
</script>B-Komponente (Child1.vue)
<template>
<p class="child-1">
<p>in child1:</p>
<p>props: {{pChild1}}</p>
<p>$attrs: {{$attrs}}</p>
<hr>
<!-- C组件中能直接触发test的原因在于 B组件调用C组件时 使用 v-on 绑定了$listeners 属性 -->
<!-- 通过v-bind 绑定$attrs属性,C组件可以直接获取到A组件中传递下来的props(除了B组件中props声明的) -->
<child2 v-bind="$attrs" v-on="$listeners"></child2>
</p>
</template>
<script>
import Child2 from './Child2.vue';
export default {
props: ['pChild1'],
data () {
return {};
},
inheritAttrs: false,
components: { Child2 },
mounted () {
this.$emit('test1');
}
};
</script>Ergebnis:
in child1:
props: v_child1
$attrs: { „p-child2“: „v_child2“}
C Komponente (Child2.vue)
<template>
<p class="child-2">
<p>in child2:</p>
<p>props: {{pChild2}}</p>
<p>$attrs: {{$attrs}}</p>
<hr>
</p>
</template>
<script>
export default {
props: ['pChild2'],
data () {
return {};
},
inheritAttrs: false,
mounted () {
this.$emit('test2');
}
};
</script>Ergebnisse:
in child2:
props: v_child2
$attrs: {}
Wissenspunktzusammenfassung
$attrs
enthält Attributbindungen (außer Klasse und Stil), die im übergeordneten Bereich nicht als Requisiten betrachtet werden (und auch nicht als solche erwartet werden). Wenn eine Komponente keine Requisiten deklariert, werden alle übergeordneten Bereichsbindungen (außer Klasse und Stil) hier einbezogen, und interne Komponenten können über v-bind="$attrs" übergeben werden – beim Erstellen von Komponenten auf höherer Ebene Sehr nützlich.
$listeners
Enthält V-on-Ereignis-Listener (ohne .native-Modifikator) im übergeordneten Bereich. Es kann über v-on="$listeners" an interne Komponenten übergeben werden – sehr nützlich beim Erstellen von Komponenten auf höherer Ebene.
inheritAttrs
Standardmäßig werden Attributbindungen des übergeordneten Bereichs, die nicht als Requisiten erkannt werden, „zurückgegriffen“ und als normale HTML-Attribute behandelt, die auf das Stammelement von angewendet werden die untergeordnete Komponente. Beim Schreiben einer Komponente, die ein Zielelement oder eine andere Komponente umschließt, entspricht dies möglicherweise nicht immer dem erwarteten Verhalten. Durch Festlegen von inheritAttrs auf „false“ werden diese Standardverhalten entfernt. Diese Funktionen können über das Instanzattribut $attrs (ebenfalls neu in 2.4) aktiviert und über v-bind explizit an Nicht-Root-Elemente gebunden werden.
Die Verwendung der oben genannten Funktionen kann die Komplexität von komponentenübergreifenden Requisiten und der Bereitstellung von Ereignissen vollständig reduzieren, ohne Vuex und den Ereignisbus zu verwenden.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie JQuery, um den Hintergrundstil durch Klicken auf einen Link zu ändern
Über den Ajax-Synchronisierungsvorgang wird der Browser angehalten (detailliertes Tutorial)
So überwachen Sie die Anzahl der in ein Textfeld eingegebenen Wörter in js (ausführliches Tutorial)
Was sind die effizienten Algorithmen in JavaScript
Das obige ist der detaillierte Inhalt vonEine detaillierte Einführung in das Attribut $attrs in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.




