Detaillierte Analyse des Ladens des Webpack-Stils
Dieses Mal werde ich Ihnen eine detaillierte Analyse des Ladens im Webpack-Stil und der Vorsichtsmaßnahmen für das Laden im Webpack-Stil vorstellen. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Das Laden von CSS erfordert CSS-Loader und CSS-Loader in regulären ES6-Importen. Wenn @import auf eine externe Ressource verweist, wird dies nur von internen Ressourcen übersprungen verarbeitet werden. Nach der CSS-Loader-Verarbeitung fügt der Style-Loader das Ausgabe-CSS in die Verpackungsdatei ein. CSS ist standardmäßig im Inline-Modus und implementiert die HMR-Schnittstelle. Inline ist jedoch nicht für Produktionsumgebungen geeignet (die gesamte Ausgabe erfolgt auf der Seite). Sie müssen auch das Extracttext-Plugin verwenden, um eine separate CSS-Datei zu generieren, aber lassen Sie uns dies zunächst Schritt für Schritt tun.
1. Style-Verpackung
1. CSS-Loader installieren, Style-Loader
npm install css-loader style-loader --save-dev
2. Ändern Sie webpack.config.js, um einen untergeordneten Knoten der ersten Ebene hinzuzufügen
module:{
rules:[{
test:/\.css$/,
use: ['style-loader', 'css-loader'],
}]
},Der reguläre Ausdruck von test stimmt mit der CSS-Datei überein. Die verwendete Ausführungsreihenfolge ist von rechts nach links. Die Ausführung des Loaders erfolgt kontinuierlich, wie bei einer Pipeline, zuerst zum CSS-Loader und dann zum Style-Loader. Lader: ['style-loader', 'css-loader'] kann verstanden werden als: styleloader(cssloader(input)).
3. Fügen Sie den Stil
app/mian.css
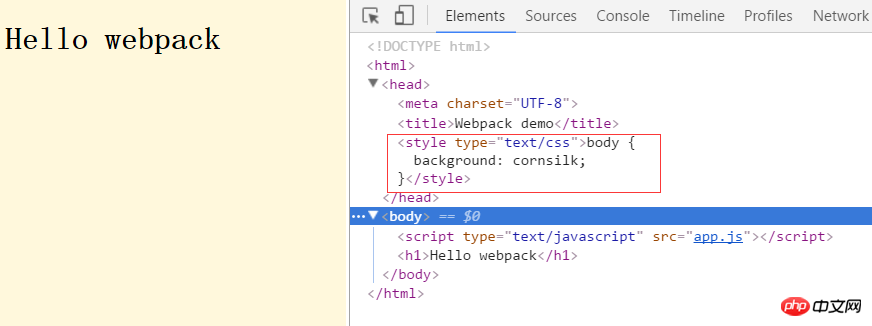
body {
background: cornsilk;
}hinzu und führen Sie dann
import './main.css';
in index.js ein und führen Sie ihn aus erneut npm starten,

in http://localhost:8080/ öffnen. Zu diesem Zeitpunkt wird die Hintergrundfarbe auf der Seite angezeigt und Sie stellen fest, dass der Stil geschrieben ist Zu diesem Zeitpunkt ändern Sie die Farbe und die Benutzeroberfläche wird ebenfalls aktualisiert. Dies ist genau der Effekt von HMR im vorherigen Abschnitt.

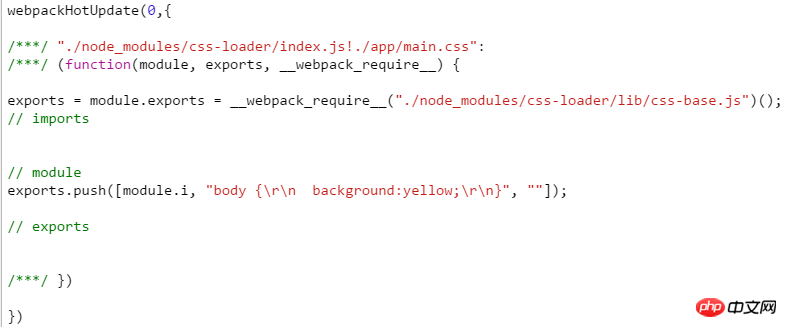
Stile werden auch über die webpackHotUpdate-Methode aktualisiert.
2. Load less
Schauen wir uns zuerst an, wie man less-loader
npm install less less-loader --save-dev
installiert Ändern Sie die Konfiguration. Datei:
module:{
rules:[{
test: /\.less$/,
use: ['style-loader', 'css-loader', 'less-loader'],
}]
},Erstellen Sie dann eine weniger-Datei. less.less
@base: #f938ab;
.box-shadow(@style, @c) when (iscolor(@c)) {
-webkit-box-shadow: @style @c;
box-shadow: @style @c;
}
.box-shadow(@style, @alpha: 50%) when (isnumber(@alpha)) {
.box-shadow(@style, rgba(0, 0, 0, @alpha));
}
.box {
color: saturate(@base, 5%);
border-color: lighten(@base, 30%);
p { .box-shadow(0 0 5px, 30%) }
}
body {
background: cornsilk;
}Ändern Sie index.js
import './less.less';
import component from './component';
var ele=document.createElement("p");
ele.innerHTML="this is an box";
ele.className="box";
document.body.appendChild(ele);
let demoComponent=component();
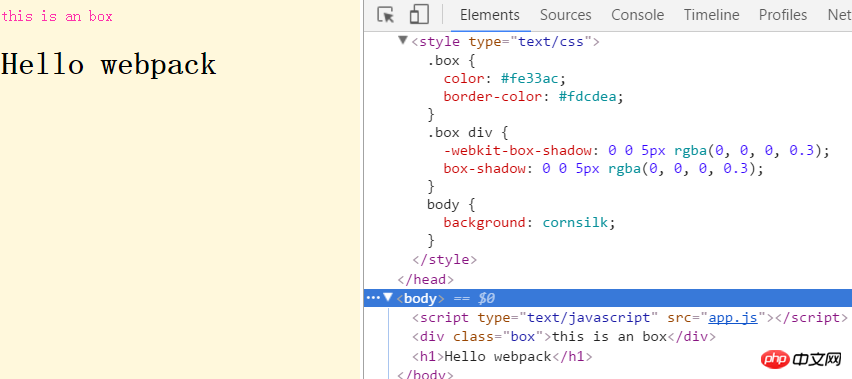
document.body.appendChild(demoComponent);, um den Effekt zu erzielen:

Sie können sehen, dass die Kompilierung erfolgreich war. Es ist zu beachten, dass bei Verwendung von less nur weniger Dateien importiert werden können. Wenn Sie zu diesem Zeitpunkt main.css importieren, wird ein Fehler gemeldet. In diesem Abschnitt wird eine einfache Demonstration von less gegeben. Das Gleiche gilt für andere Stilpräprozessoren. Der folgende Inhalt basiert weiterhin auf CSS.
3. Verständnis des CSS-Bereichs und des CSS-Moduls
Im Allgemeinen ist der CSS-Bereich global und wir verwenden ihn häufig im Master Der Seite werden mehrere Stildateien hinzugefügt, und die späteren Stildateien überschreiben die vorherigen Stildateien, was häufig zu Problemen beim Debuggen führt. CSS-Module führen den lokalen Bereich durch Import ein. Dadurch werden Namensraumkonflikte vermieden. Der CSS-Loader von Webpack unterstützt CSS-Module. Wir aktivieren es zunächst in der Konfiguration (schalten Sie zuerst HMR aus):
module:{
rules:[{
test:/\.css$/,
use: ['style-loader', {
loader: 'css-loader',
options: {
modules: true,//让css-loader支持Css Modules。
},
},],und definieren dann einen neuen Stil (main.css):
body {
background: cornsilk;
}
.redButton {
background: red;color:yellow;
}Fügen Sie der Komponente einen Stil hinzu und führen Sie main ein. CSS zuerst.
import styles from './main.css';
export default function () {
var element = document.createElement('h1');
element.className=styles.redButton;
element.innerHTML = 'Hello webpack';
return element;
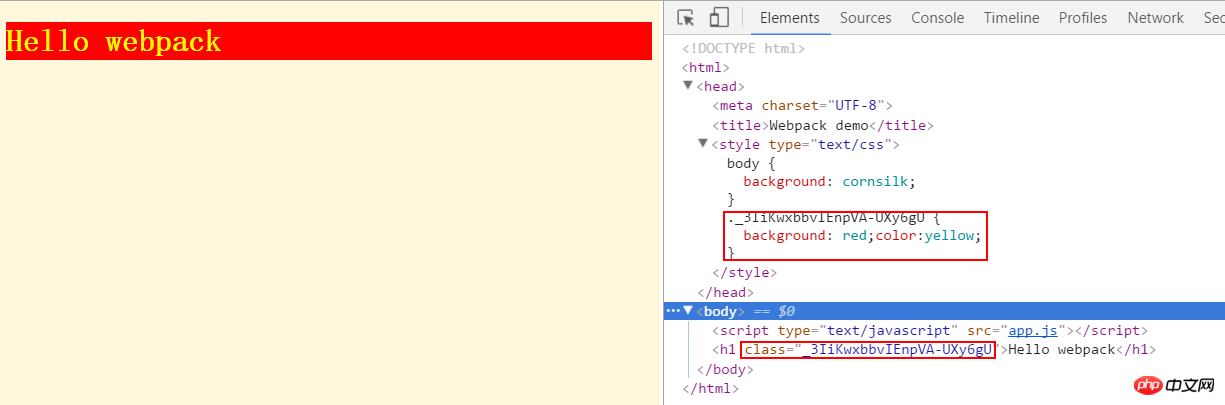
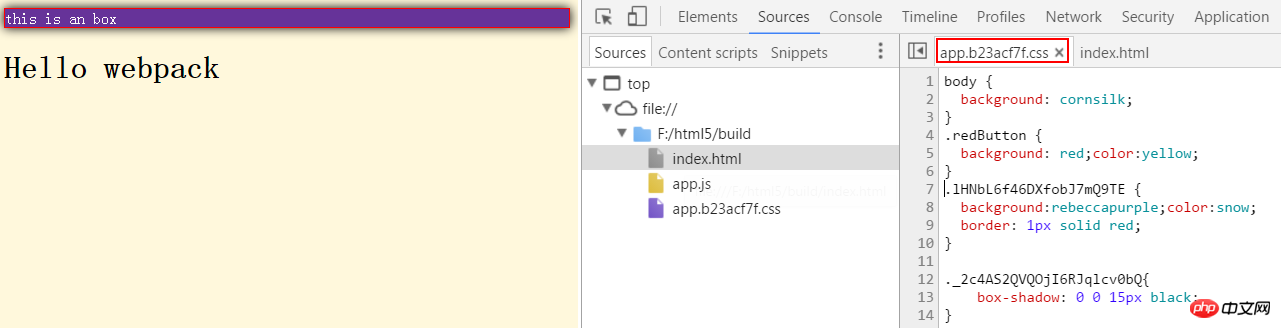
}Zu diesem Zeitpunkt sehen wir, dass sich die Schnittstelle geändert hat.

Wenn Sie sich den rechts generierten Stil ansehen, hat sich unser Stilname geändert. Rückblickend auf den gesamten Prozess entspricht dies der Tatsache, dass jeder Klassenname in main.css zu einem Modul wird, das wie ein Modul in js abgerufen werden kann. Aber Sie denken vielleicht: Warum kann ich Elementen keinen direkten Wert zuweisen, warum muss ich sie also importieren? Das ist eine gute Frage. Fügen wir einen weiteren Stil
mit der gleichnamigen Klasse verschiedener Stildateien
other.css
.redButton {
background:rebeccapurple;color:snow;
}hinzu eine .redbutton-Klasse (aber der Effekt ist lila), erstellen Sie dann ein p-Element in index.js und fügen Sie den Redbutton-Stil hinzu.
import './main.css';
import styles from './other.css';
import component from './component';
var ele=document.createElement("p");
ele.innerHTML="this is an other button";
ele.className=styles.redButton;
document.body.appendChild(ele);
let demoComponent=component();
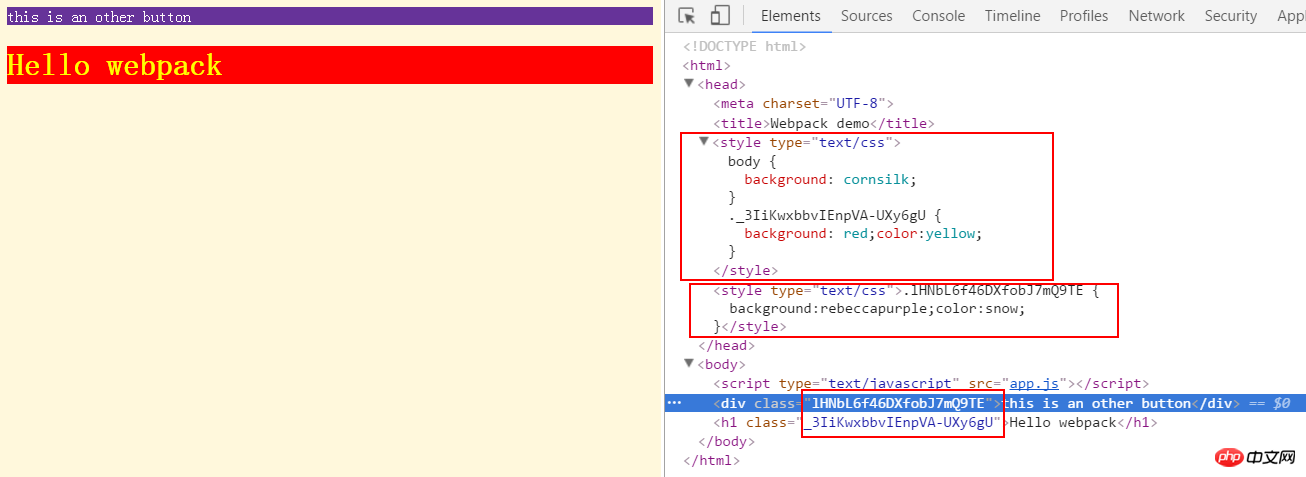
document.body.appendChild(demoComponent);Sehen Sie sich die Wirkung noch einmal an

上面这个图说明了两问题,一个是我们在index.js中引入了2个样式文件,在index页面就输出了两个style,这让人有点不爽,但我们后面再解决。另外一个就是虽然两个样式文件中都有redButton这个类,但是这两者还是保持独立的。这样就避免了命名空间的相互干扰。如果你这个时候直接赋值
element.className="redButton";
这样是获取不到样式的。直接对元素的样式默认是全局的。
全局样式
如果想让某个样式是全局的。可以通过:global来包住。
other.css
:global(.redButton) {
background:rebeccapurple;color:snow;
border: 1px solid red;
}main.css
:global(.redButton) {
background: red;color:yellow;
}这个时候redbutton这两个样式就会合并。需要直接通过样式名来获取。
element.className="redButton";

组合样式
我们再修改other.css,创建一个shadowButton 样式,内部通过composes组合redbutton类。
.redButton {
background:rebeccapurple;color:snow;
border: 1px solid red;
}
.shadowButton{
composes:redButton;
box-shadow: 0 0 15px black;
}修改index.js:
var ele=document.createElement("p");
ele.innerHTML="this is an shadowButton button";
console.log(styles);
ele.className=styles.shadowButton;
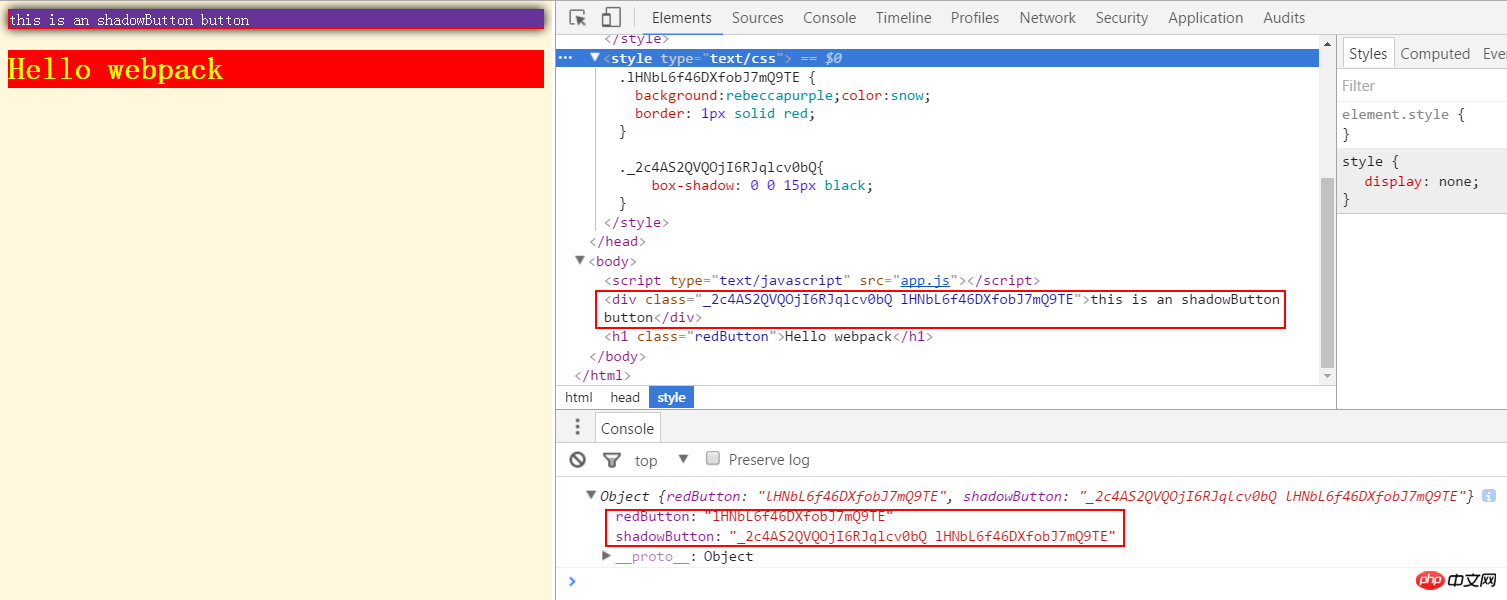
document.body.appendChild(ele);看一下是什么效果:

日志打印出来的是styles对象,它包含了两个类名。可以看见shadowButton是由两个类名组合而成的。p的class和下面的对应。
四、输出样式文件
css嵌在页面里面不是我们想要的,我们希望能够分离,公共的部分能够分开。extracttextplugin 可以将多个css合成一个文件,但是它不支持HMR(直接注释掉hotOnly:true)。用在生产环境挺好的
npm install extract-text-webpack-plugin --save-dev
先安装extracttextplugin这个插件,然后再webpack.config.js中进行配置:
const ExtractTextPlugin = require('extract-text-webpack-plugin');
const extractTxtplugin = new ExtractTextPlugin({
filename: '[name].[contenthash:8].css',
});
const commonConfig={
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
module:{
rules:[{
test:/\.css$/,
use:extractTxtplugin.extract({
use:'css-loader',
fallback: 'style-loader',
})
}]},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
extractTxtplugin
],
}一开始看到这个配置,让人有点懵。首先看fileName,表示最后输出的文件按照这个格式'[name].[contenthash:8].css',name默认是对应的文件夹名称(这里是app),contenthash会返回特定内容的hash值,而:8表示取前8位。当然你也可以按照其他的格式写,比如直接命名:
new ExtractTextPlugin('style.css')而ExtractTextPlugin.extract本身是一个loader。fallback:'style-loader'的意思但有css没有被提取(外部的css)的时候就用style-loader来处理。注意到现在我们的index.js如下:
import './main.css';
import styles from './other.css';
import component from './component';
var ele=document.createElement("p");
ele.innerHTML="this is an box";
ele.className=styles.shadowButton;
document.body.appendChild(ele);
let demoComponent=component();
document.body.appendChild(demoComponent);
//HMR 接口
if(module.hot){
module.hot.accept('./component',()=>{
const nextComponent=component();
document.body.replaceChild(nextComponent,demoComponent);
demoComponent=nextComponent;
})
}引入了两个css文件。
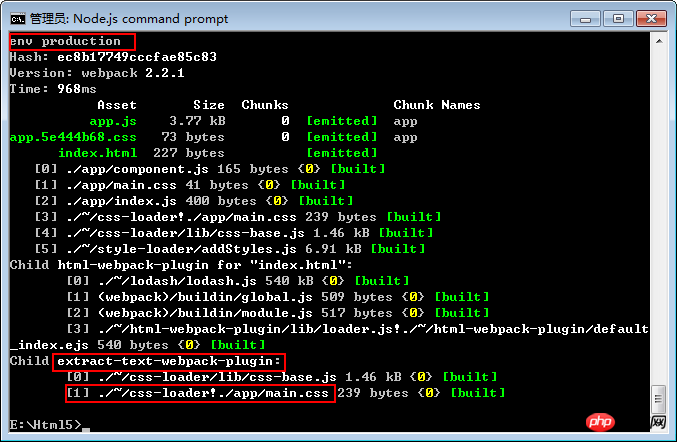
这个时候我们执行 npm run build

再看文件夹得到一个样式文件。(如果不想看到日志可以直接npm build)

但是我们在第三部分使用了CSS Modules,发现other.css的样式没有打包进来。所以,我们的webpack.config.js还要修改:
module:{
rules:[{
test:/\.css$/,
use:extractTxtplugin.extract({
use:[ {
loader: 'css-loader',
options: {
modules: true,
},
}],
fallback: 'style-loader',
})
}]},再次build。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonDetaillierte Analyse des Ladens des Webpack-Stils. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 macOS: So ändern Sie die Farbe von Desktop-Widgets
Oct 07, 2023 am 08:17 AM
macOS: So ändern Sie die Farbe von Desktop-Widgets
Oct 07, 2023 am 08:17 AM
In macOS Sonoma müssen Widgets nicht wie in früheren Versionen von Apples macOS außerhalb des Bildschirms ausgeblendet oder im Benachrichtigungscenter vergessen werden. Stattdessen können sie direkt auf dem Desktop Ihres Mac platziert werden – sie sind auch interaktiv. Bei Nichtgebrauch verschwinden macOS-Desktop-Widgets in einem monochromen Stil im Hintergrund, wodurch Ablenkungen reduziert werden und Sie sich auf die aktuelle Aufgabe in der aktiven Anwendung oder im aktiven Fenster konzentrieren können. Wenn Sie jedoch auf den Desktop klicken, kehren sie zur Vollfarbe zurück. Wenn Sie ein tristes Aussehen bevorzugen und diesen Aspekt der Einheitlichkeit auf Ihrem Desktop beibehalten möchten, gibt es eine Möglichkeit, es dauerhaft zu machen. Die folgenden Schritte zeigen, wie es gemacht wird. Öffnen Sie die Systemeinstellungen-App
 VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
Vue ist ein hervorragendes JavaScript-Framework, das uns dabei helfen kann, schnell interaktive und effiziente Webanwendungen zu erstellen. Vue3 ist die neueste Version von Vue, die viele neue Features und Funktionen einführt. Webpack ist derzeit einer der beliebtesten JavaScript-Modulpaketierer und Build-Tools, der uns bei der Verwaltung verschiedener Ressourcen in unseren Projekten helfen kann. In diesem Artikel wird erläutert, wie Sie Webpack zum Verpacken und Erstellen von Vue3-Anwendungen verwenden. 1. Webpack installieren
 Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Unterschiede: 1. Die Startgeschwindigkeit des Webpack-Servers ist langsamer als die von Vite. Da Vite beim Start nicht gepackt werden muss, müssen keine Modulabhängigkeiten analysiert und kompiliert werden, sodass die Startgeschwindigkeit sehr hoch ist. 2. Das Hot-Update von Vite ist in Bezug auf HRM schneller. Wenn sich der Inhalt eines bestimmten Moduls ändert, muss der Browser das Modul einfach erneut anfordern. 3. Vite verwendet esbuild, um Abhängigkeiten vorab zu erstellen, während Webpack auf Knoten basiert. 4. Die Ökologie von Vite ist nicht so gut wie die von Webpack und die Loader und Plug-Ins sind nicht umfangreich genug.
 Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Mit der kontinuierlichen Weiterentwicklung der Webentwicklungstechnologie sind die Front-End- und Back-End-Trennung sowie die modulare Entwicklung zu einem weit verbreiteten Trend geworden. PHP ist eine häufig verwendete Back-End-Sprache. Bei der modularen Entwicklung müssen wir einige Tools verwenden, um Module zu verwalten und zu packen. In diesem Artikel wird die Verwendung von PHP und Webpack für die modulare Entwicklung vorgestellt. 1. Was ist modulare Entwicklung? Unter modularer Entwicklung versteht man die Zerlegung eines Programms in verschiedene unabhängige Module.
 Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben von Fehlausrichtungen von WordPress-Webseiten
Mar 05, 2024 pm 01:12 PM
Leitfaden zum Beheben falsch ausgerichteter WordPress-Webseiten. Bei der Entwicklung von WordPress-Websites stoßen wir manchmal auf falsch ausgerichtete Webseitenelemente. Dies kann an Bildschirmgrößen auf verschiedenen Geräten, Browserkompatibilität oder falschen CSS-Stileinstellungen liegen. Um diese Fehlausrichtung zu beheben, müssen wir das Problem sorgfältig analysieren, mögliche Ursachen finden und es Schritt für Schritt debuggen und reparieren. In diesem Artikel werden einige häufig auftretende Probleme mit der Fehlausrichtung von WordPress-Webseiten sowie entsprechende Lösungen vorgestellt und spezifische Codebeispiele bereitgestellt, die bei der Entwicklung helfen
 CSS-Webhintergrundbilddesign: Erstellen Sie verschiedene Hintergrundbildstile und -effekte
Nov 18, 2023 am 08:38 AM
CSS-Webhintergrundbilddesign: Erstellen Sie verschiedene Hintergrundbildstile und -effekte
Nov 18, 2023 am 08:38 AM
CSS-Webseiten-Hintergrundbilddesign: Erstellen Sie verschiedene Hintergrundbildstile und -effekte. Es sind spezifische Codebeispiele erforderlich. Zusammenfassung: Im Webdesign sind Hintergrundbilder ein wichtiges visuelles Element, das die Attraktivität und Lesbarkeit der Seite effektiv verbessern kann. In diesem Artikel werden einige gängige Designstile und -effekte für CSS-Hintergrundbilder vorgestellt und entsprechende Codebeispiele bereitgestellt. Leser können diese Hintergrundbildstile und -effekte entsprechend ihren eigenen Bedürfnissen und Vorlieben auswählen und anwenden, um bessere visuelle Effekte und ein besseres Benutzererlebnis zu erzielen. Schlüsselwörter: CSS, Hintergrundbild, Designstil, Effekt, Codedarstellung
 Wie konvertiert Webpack das ES6-Modul in das ES5-Modul?
Oct 18, 2022 pm 03:48 PM
Wie konvertiert Webpack das ES6-Modul in das ES5-Modul?
Oct 18, 2022 pm 03:48 PM
Konfigurationsmethode: 1. Verwenden Sie die Importmethode, um den ES6-Code in die gepackte JS-Codedatei einzufügen. 2. Verwenden Sie das NPM-Tool, um das Babel-Loader-Tool zu installieren. Die Syntax lautet „npm install -D babel-loader @babel/core“. @babel/preset-env“; 3. Erstellen Sie die Konfigurationsdatei „.babelrc“ des Babel-Tools und legen Sie die Transkodierungsregeln fest; 4. Konfigurieren Sie die Verpackungsregeln in der Datei webpack.config.js.
 Verwenden Sie Spring Boot und Webpack, um Front-End-Projekte und Plug-in-Systeme zu erstellen
Jun 22, 2023 am 09:13 AM
Verwenden Sie Spring Boot und Webpack, um Front-End-Projekte und Plug-in-Systeme zu erstellen
Jun 22, 2023 am 09:13 AM
Da die Komplexität moderner Webanwendungen immer weiter zunimmt, wird die Entwicklung exzellenter Front-End-Engineering- und Plug-in-Systeme immer wichtiger. Mit der Popularität von Spring Boot und Webpack sind sie zu einer perfekten Kombination für die Erstellung von Front-End-Projekten und Plug-in-Systemen geworden. SpringBoot ist ein Java-Framework, das Java-Anwendungen mit minimalen Konfigurationsanforderungen erstellt. Es bietet viele nützliche Funktionen, wie z. B. die automatische Konfiguration, sodass Entwickler Webanwendungen schneller und einfacher erstellen und bereitstellen können. W




