Verpacken Sie CSS-Stile separat im Webpack
Dieses Mal werde ich Ihnen die separate Verpackung von CSS-Stilen im Webpack vorstellen. Was sind die Vorsichtsmaßnahmen für die separate Verpackung von CSS-Stilen im Webpack? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Null, Einführung
Im Folgenden sind einige Grundkenntnisse in persönlichen Projekten zusammengefasst, um Ihren Eindruck zu vertiefen und andere darüber zu informieren. Jeder kann Webpack schneller und bequemer verstehen und nutzen. Sollten aufgrund der eingeschränkten Möglichkeiten Fehler oder Probleme auftreten, helfen Sie uns bitte, diese aufzuzeigen.
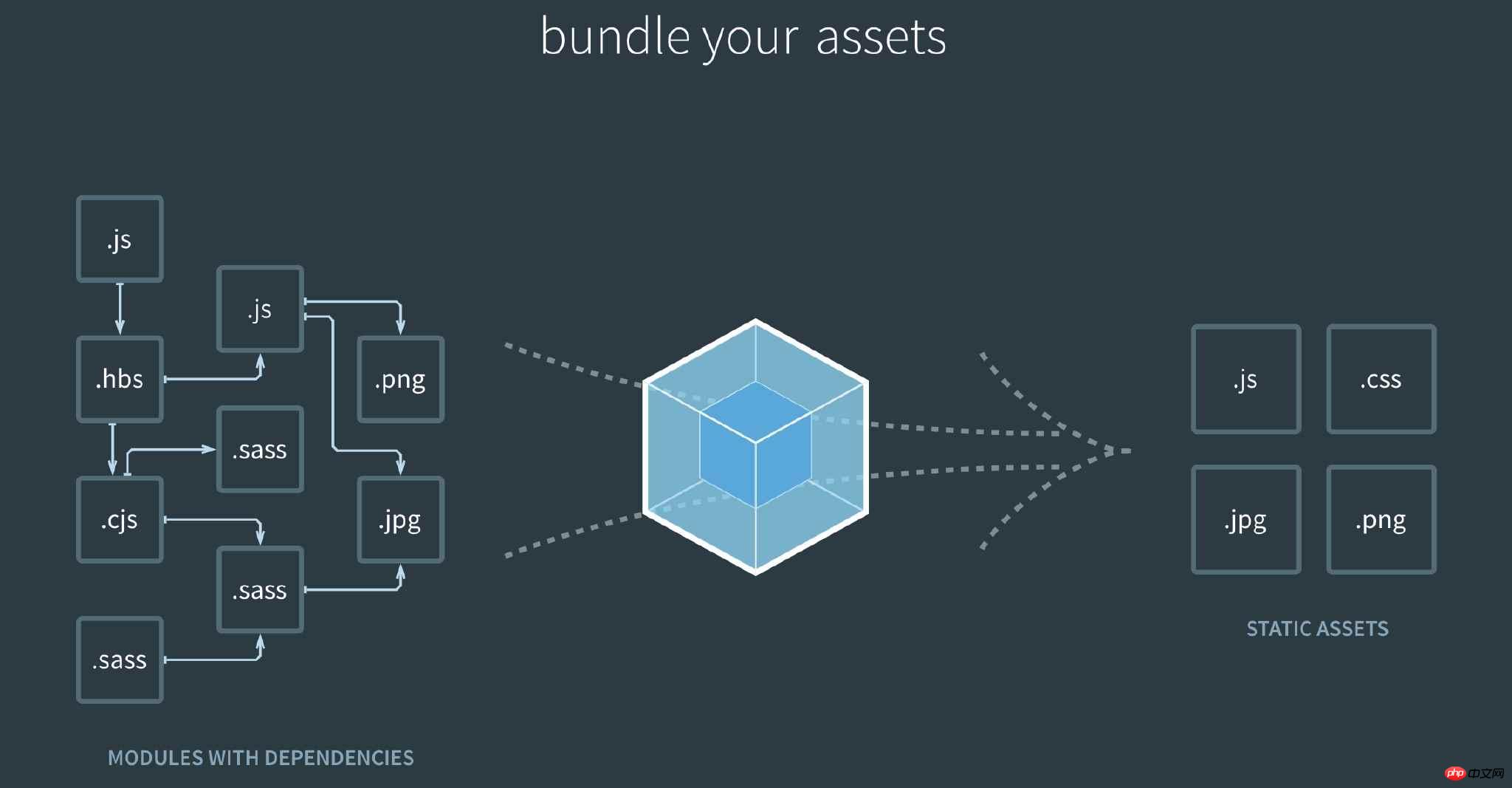
Webpack behandelt alle Ressourcen als Modul. CSS-, Bild- und JS-Schriftartendateien sind alle Ressourcen und können in eine bundle.js-Datei gepackt werden.

Die grundlegende Verwendung von Webpack ist sehr einfach, aber es würde viel kosten, alle Aspekte zu erklären. Daher erklären wir hier hauptsächlich, wie man Webpack verwendet, um CSS separat zu verpacken.
Was das Packen angeht, kann mit gulp erreicht werden, wie man einen Hash-Wert hinzufügt, wie man den Referenzpfad in HTML ersetzt und wie man es auf CND hochlädt. [Schreiben Sie später einen Artikel, wenn Sie interessiert sind]
1. Verwendung des Extract-Text-Webpack-Plugins
CSS separat im Webpack verpacken Sie müssen ein Plug-in verwenden, Extract-Text-Webpack-Plugin
1. Installieren Sie Extract-Text-Webpack-Plugin
// use npm npm install extract-text-webpack-plugin --save-dev // or use yarn yarn add extract-text-webpack-plugin
2. Konfiguration
Schreiben Sie die Konfiguration des Plug-Ins in den Loader (welcher Loader verwendet werden soll) und legen Sie den Namen der extrahierten CSS-Datei in den Plugins von Webpack fest.
var Ex = require('extract-text-webpack-plugin');
// ...省略
module: {
loaders: [{
test: /\.less/,
loader: Ex.extract('style-loader', 'css-loader','less-loader') // 单独打包出CSS,这里配置注意下
}]
},
plugins: [
new Ex("【name】.css")
]Ein paar weitere Details finden Sie in diesem „Verwendung und Installation des Extract-Text-Webpack-Plugins“
Hier sind zwei tatsächliche Anwendungsbeispiele, um das Verständnis für alle zu erleichtern
2. Einzelseitenanwendung, CSS separat in JS verpacken
Um eine Datei zu verpacken, müssen Sie nur auf die CSS-Datei im regulären Format verweisen Um die JS-Eintragsdatei in mehrere CSS-Dateien zu packen, können Sie mehrere CSS-Einträge festlegen und diese von Webpack mithilfe des Loaders packen lassen. Dies entspricht dem separaten Aufteilen und Packen von JS-Dateien. Hier sind zwei Beispiele.
// webpack 1.x 配置 【早期使用的配置,那时候是1.x】
/* webpack.config.js */
var precss = require('precss');
var cssnext = require('cssnext');
var autoprefixer = require('autoprefixer');
var cssnano = require('cssnano');
var Ex = require('extract-text-webpack-plugin');
module.exports = {
entry: './index.js',
output: {
filename: 'index.js'
},
module: {
loaders: [{
test: /\.less/,
loader: Ex.extract('style-loader', 'css-loader','less-loader') // 单独打包出CSS,这里配置注意下
}]
},
plugins: [
new Ex("【name】.css")
]
}3. So packt das Webpack mehrere CSS-Dateien
2. Fügen Sie der Konfigurationsdatei die entsprechende Konfiguration hinzu
Direkt bereitgestellt Unten eine vollständige CSS-Verpackungskonfiguration mit mehreren Einträgen
// webpack 3.x 的配置
var path = require('path')
var glob = require('globby')
var webpack = require('webpack')
var ExtractTextPlugin = require('extract-text-webpack-plugin')
// CSS入口配置
var CSS_PATH = {
css: {
pattern: ['./src/**/[^_]*.less', '!./src/old/**/*.less'],
src: path.join(__dirname, 'src'),
dst: path.resolve(__dirname, 'static/build/webpack'),
}
}
// 遍历除所有需要打包的CSS文件路径
function getCSSEntries(config) {
var fileList = glob.sync(config.pattern)
return fileList.reduce(function (previous, current) {
var filePath = path.parse(path.relative(config.src, current))
var withoutSuffix = path.join(filePath.dir, filePath.name)
previous[withoutSuffix] = path.resolve(__dirname, current)
return previous
}, {})
}
module.exports = [
{
devtool: 'cheap-module-eval-source-map',
context: path.resolve(__dirname),
entry: getCSSEntries(CSS_PATH.css),
output: {
path: CSS_PATH.css.dst,
filename: '[name].css'
},
module: {
rules: [
{
test: /\.less$/,
use: ExtractTextPlugin.extract({
use: ['css-loader', 'postcss-loader', 'less-loader']
})
}
]
},
resolve: {
extensions: ['.less']
},
plugins: [
new ExtractTextPlugin('[name].css'),
]
},
// 如果还需要打包js,则可以在这里增加一个单独打包js的处理【根据自己需求来】
// {
// entry:{},
// output:{},
// ... 省略
// }
]Einige Schüler verwenden möglicherweise immer noch webpack1.x, daher ist hier eine einfache Konfiguration von webpack1.x
// webpack 1.x 版本
// ...其他配置和webpack3.x一样
module: {
loaders: [
{
test: /\.less$/,
loader: ExtractTextPlugin.extract("style-loader","css-loader","postcss-loader","less-loader")
},
]
}
plugins: [
new ExtractTextPlugin('[name].css'),
]
// ...其他配置和webpack3.x一样Ich glaube, Sie haben den Fall gelesen In diesem Artikel Nachdem Sie die Methode gemeistert haben, lesen Sie bitte andere verwandte Artikel auf der chinesischen PHP-Website, um weitere spannende Inhalte zu erhalten!
Empfohlene Lektüre:
Vue+php behandelt domänenübergreifende Probleme
Verwendung von apply+Math.max() Funktion
Das obige ist der detaillierte Inhalt vonVerpacken Sie CSS-Stile separat im Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
Vue ist ein hervorragendes JavaScript-Framework, das uns dabei helfen kann, schnell interaktive und effiziente Webanwendungen zu erstellen. Vue3 ist die neueste Version von Vue, die viele neue Features und Funktionen einführt. Webpack ist derzeit einer der beliebtesten JavaScript-Modulpaketierer und Build-Tools, der uns bei der Verwaltung verschiedener Ressourcen in unseren Projekten helfen kann. In diesem Artikel wird erläutert, wie Sie Webpack zum Verpacken und Erstellen von Vue3-Anwendungen verwenden. 1. Webpack installieren
 Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Unterschiede: 1. Die Startgeschwindigkeit des Webpack-Servers ist langsamer als die von Vite. Da Vite beim Start nicht gepackt werden muss, müssen keine Modulabhängigkeiten analysiert und kompiliert werden, sodass die Startgeschwindigkeit sehr hoch ist. 2. Das Hot-Update von Vite ist in Bezug auf HRM schneller. Wenn sich der Inhalt eines bestimmten Moduls ändert, muss der Browser das Modul einfach erneut anfordern. 3. Vite verwendet esbuild, um Abhängigkeiten vorab zu erstellen, während Webpack auf Knoten basiert. 4. Die Ökologie von Vite ist nicht so gut wie die von Webpack und die Loader und Plug-Ins sind nicht umfangreich genug.
 Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Mit der kontinuierlichen Weiterentwicklung der Webentwicklungstechnologie sind die Front-End- und Back-End-Trennung sowie die modulare Entwicklung zu einem weit verbreiteten Trend geworden. PHP ist eine häufig verwendete Back-End-Sprache. Bei der modularen Entwicklung müssen wir einige Tools verwenden, um Module zu verwalten und zu packen. In diesem Artikel wird die Verwendung von PHP und Webpack für die modulare Entwicklung vorgestellt. 1. Was ist modulare Entwicklung? Unter modularer Entwicklung versteht man die Zerlegung eines Programms in verschiedene unabhängige Module.
 Wie konvertiert Webpack das ES6-Modul in das ES5-Modul?
Oct 18, 2022 pm 03:48 PM
Wie konvertiert Webpack das ES6-Modul in das ES5-Modul?
Oct 18, 2022 pm 03:48 PM
Konfigurationsmethode: 1. Verwenden Sie die Importmethode, um den ES6-Code in die gepackte JS-Codedatei einzufügen. 2. Verwenden Sie das NPM-Tool, um das Babel-Loader-Tool zu installieren. Die Syntax lautet „npm install -D babel-loader @babel/core“. @babel/preset-env“; 3. Erstellen Sie die Konfigurationsdatei „.babelrc“ des Babel-Tools und legen Sie die Transkodierungsregeln fest; 4. Konfigurieren Sie die Verpackungsregeln in der Datei webpack.config.js.
 Verwenden Sie Spring Boot und Webpack, um Front-End-Projekte und Plug-in-Systeme zu erstellen
Jun 22, 2023 am 09:13 AM
Verwenden Sie Spring Boot und Webpack, um Front-End-Projekte und Plug-in-Systeme zu erstellen
Jun 22, 2023 am 09:13 AM
Da die Komplexität moderner Webanwendungen immer weiter zunimmt, wird die Entwicklung exzellenter Front-End-Engineering- und Plug-in-Systeme immer wichtiger. Mit der Popularität von Spring Boot und Webpack sind sie zu einer perfekten Kombination für die Erstellung von Front-End-Projekten und Plug-in-Systemen geworden. SpringBoot ist ein Java-Framework, das Java-Anwendungen mit minimalen Konfigurationsanforderungen erstellt. Es bietet viele nützliche Funktionen, wie z. B. die automatische Konfiguration, sodass Entwickler Webanwendungen schneller und einfacher erstellen und bereitstellen können. W
 Welche Dateien können Vue-Webpack-Pakete enthalten?
Dec 20, 2022 pm 07:44 PM
Welche Dateien können Vue-Webpack-Pakete enthalten?
Dec 20, 2022 pm 07:44 PM
In Vue kann Webpack JS-, CSS-, Bilder-, JSON- und andere Dateien in geeignete Formate für die Browserverwendung packen; in Webpack können JS-, CSS-, Bilder-, JSON- und andere Dateitypen als Module verwendet werden. Verschiedene Modulressourcen im Webpack können gepackt und zu einem oder mehreren Paketen zusammengeführt werden. Während des Verpackungsprozesses können die Ressourcen verarbeitet werden, z. B. durch Komprimieren von Bildern, Konvertieren von SCSS in CSS, Konvertieren der ES6-Syntax in ES5 usw., was möglich ist Wird anhand des HTML-Dateityps erkannt.
 Was ist Webpack? Detaillierte Erklärung der Funktionsweise?
Oct 13, 2022 pm 07:36 PM
Was ist Webpack? Detaillierte Erklärung der Funktionsweise?
Oct 13, 2022 pm 07:36 PM
Webpack ist ein Modulpaketierungstool. Es erstellt Module für verschiedene Abhängigkeiten und packt sie alle in verwaltbare Ausgabedateien. Dies ist besonders nützlich für Single-Page-Anwendungen (der heutige De-facto-Standard für Webanwendungen).
 Eine eingehende Analyse des Verpackungsprozesses und der Prinzipien von Webpack
Aug 09, 2022 pm 05:11 PM
Eine eingehende Analyse des Verpackungsprozesses und der Prinzipien von Webpack
Aug 09, 2022 pm 05:11 PM
Wie implementiert Webpack die Verpackung? Der folgende Artikel vermittelt Ihnen ein tiefgreifendes Verständnis der Webpack-Verpackungsprinzipien. Ich hoffe, er wird Ihnen hilfreich sein!






