Tutorial zur Installation und Verwendung von CLI in Angular4
Viele Tutorials im Internet sind veraltet, Befehle sind in Angular4 nicht anwendbar usw. Daher stellt Ihnen der folgende Artikel hauptsächlich die relevanten Informationen zum Installations- und Verwendungs-Tutorial von Angular CLI für Angular4-Lernende vor kann darauf verweisen
Einführung
In Bezug auf die „Angular“-Version wurde „Angular“ offiziell als Angular 1.x als Angular JS bezeichnet , Angular 2.x und die oben genannten werden zusammen als „Angular“ bezeichnet.
„CLI“ ist die Abkürzung für „Command Line Interface“, eine Befehlszeilenschnittstelle, die automatisierte Entwicklungsprozesse realisiert.
Zum Beispiel: ionic-cli, vue-cli usw.; es kann Projekte erstellen, Dateien (Komponenten, Dienste usw.) hinzufügen und viele Entwicklungsaufgaben wie Testen, Packen und Veröffentlichen ausführen
Lassen Sie mich Ihnen eine detaillierte Einführung in das Installations- und Verwendungs-Tutorial von Angular4 geben. Freunde in Not können weiter unten darauf verweisen, werfen wir einen Blick auf die detaillierte Einführung.
Angular CLI installieren
1 Sie müssen nodejs und npm installieren
Offizielle Node-Website-Adresse: https:/ /nodejs.org/en (Detaillierte Installationsmethoden finden Sie in diesem Artikel: //www.jb51.net/article/90518.htm)
2. Angular empfiehlt die globale Verwendung von Typescript schreiben (.ts-Dokument).
Offizielle Website-Adresse von Typescript: http://www.typescriptlang.org/index.html
Verwenden Sie den Befehl: npm install -g typescript
3. Installieren Sie angle-cli
Offizielle Website-Adresse von Angular-cli: https://cli.angular.io/
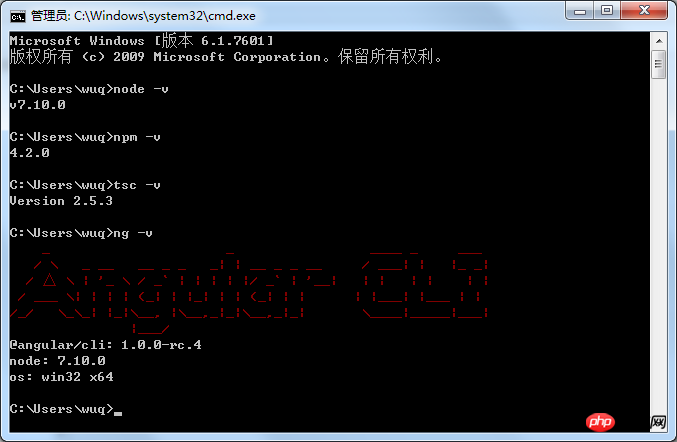
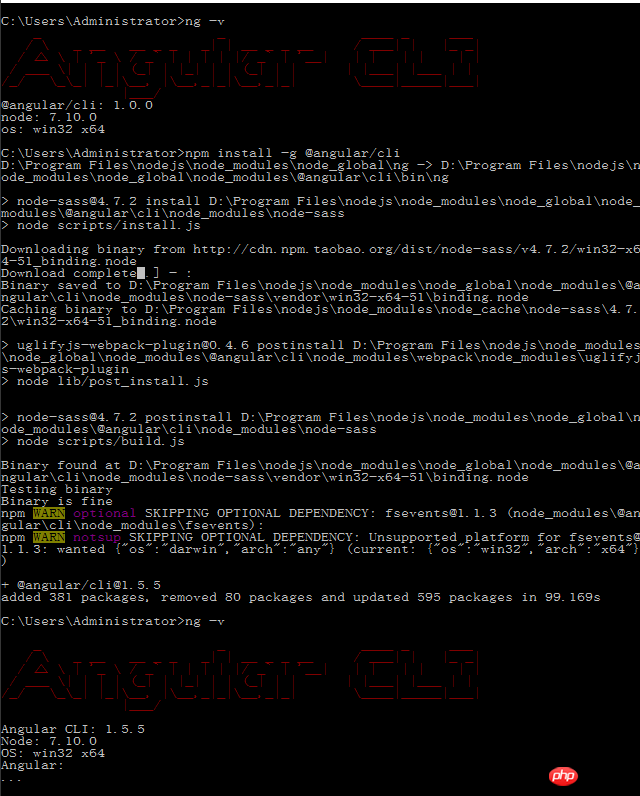
Verwenden Sie den Befehl: npm install -g @angular/cli
Bild
Hinweis: Weil es noch etwas früh ist, Angular-Cli zu installieren, aber es macht nichts, wenn es nicht meine Version ist, wenn Sie es installieren.

Neues Angular-Projekt
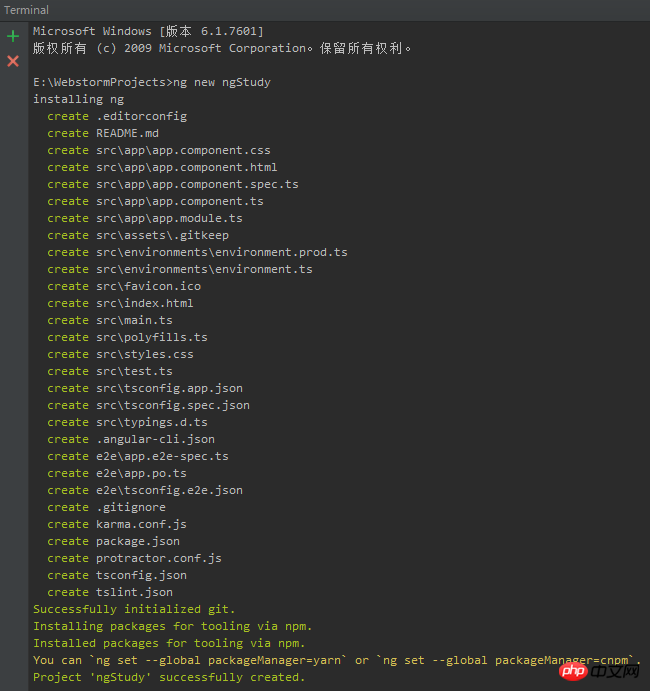
Verwenden Sie den Befehl neu
// ngStudy 是工程名称可以随意修改的 ng new ngStudy
Projektsymbol
Hinweis: Sie müssen lange warten, da hierfür das Herunterladen von node_modules erforderlich ist, das mehr als 140 MB groß ist

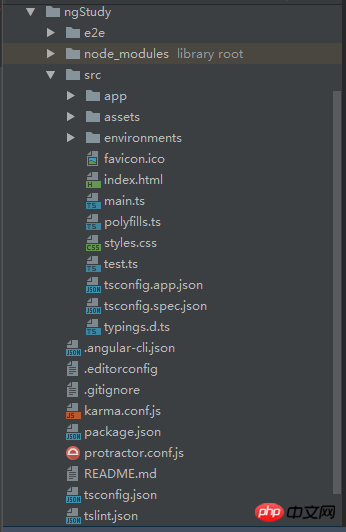
Generierte Projektstruktur:

Führen Sie das Angular-Projekt aus
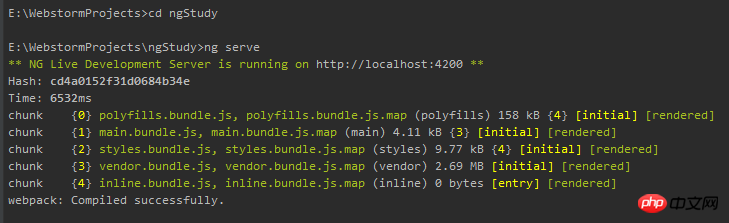
Verwenden Sie den Befehl „serve“
//需要进入工程的目录中 ng serve
Ausführen das Symbol

Schnittstellenzugriff

Am Ende schreiben
1. Da viele abhängige Pakete aus dem Ausland stammen, können Sie sie möglicherweise nicht herunterladen
1.1 Sie können versuchen, das npm-Image zu ändern und es in Taobaos
1.2 Über den „Blue Light“-Agenten herunterladen2. Informationen zur Verzeichnisstruktur des Projekts finden Sie in den Anweisungen auf der offiziellen chinesischen Website: https://angular.cn/ Anleitung/Schnellstart3. Die Befehlszeilen-Nutzungsadresse: https://github.com/angular/angular-cli/wiki Fügen Sie Bilder häufig verwendeter Befehle ein, die vom offiziellen 4. Stellen Sie die Methode zum Aktualisieren der Angular-Cli-Version vor
4. Stellen Sie die Methode zum Aktualisieren der Angular-Cli-Version vor
Sie können
direkt verwenden, umnpm install -g @angular/cli
 zu aktualisieren Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
zu aktualisieren Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
VUE persönliche Zusammenfassung (aufgetretene Probleme)Rekursive und nicht rekursive Durchquerung von JavaScriptSo verwenden Sie die Upload-Komponente von element-ui in VueSo implementieren Sie den Aufruf zwischen Methoden in VueWie vux die Pull-up-Refresh-Funktion implementiertDas obige ist der detaillierte Inhalt vonTutorial zur Installation und Verwendung von CLI in Angular4. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So verwenden Sie Magnetlinks
Feb 18, 2024 am 10:02 AM
So verwenden Sie Magnetlinks
Feb 18, 2024 am 10:02 AM
Magnet-Link ist eine Link-Methode zum Herunterladen von Ressourcen, die bequemer und effizienter ist als herkömmliche Download-Methoden. Mit Magnet-Links können Sie Ressourcen im Peer-to-Peer-Verfahren herunterladen, ohne auf einen Zwischenserver angewiesen zu sein. In diesem Artikel erfahren Sie, wie Sie Magnetlinks verwenden und worauf Sie achten sollten. 1. Was ist ein Magnet-Link? Ein Magnet-Link ist eine Download-Methode, die auf dem P2P-Protokoll (Peer-to-Peer) basiert. Über Magnet-Links können Benutzer eine direkte Verbindung zum Herausgeber der Ressource herstellen, um die gemeinsame Nutzung und das Herunterladen von Ressourcen abzuschließen. Im Vergleich zu herkömmlichen Download-Methoden magnetisch
 So verwenden Sie MDF- und MDS-Dateien
Feb 19, 2024 pm 05:36 PM
So verwenden Sie MDF- und MDS-Dateien
Feb 19, 2024 pm 05:36 PM
Verwendung von MDF- und MDS-Dateien Dank der kontinuierlichen Weiterentwicklung der Computertechnologie können wir Daten auf vielfältige Weise speichern und teilen. Im Bereich digitaler Medien stoßen wir häufig auf spezielle Dateiformate. In diesem Artikel besprechen wir ein gängiges Dateiformat – MDF- und MDS-Dateien – und stellen deren Verwendung vor. Zuerst müssen wir die Bedeutung von MDF-Dateien und MDS-Dateien verstehen. mdf ist die Erweiterung der CD/DVD-Imagedatei und die mds-Datei ist die Metadatendatei der mdf-Datei.
 Mar 18, 2024 pm 02:58 PM
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark ist ein kleines HDD-Benchmark-Tool für Festplatten, das schnell sequentielle und zufällige Lese-/Schreibgeschwindigkeiten misst. Lassen Sie sich als Nächstes vom Redakteur CrystalDiskMark und die Verwendung von CrystalDiskMark vorstellen ). Zufällige I/O-Leistung. Es ist eine kostenlose Windows-Anwendung und bietet eine benutzerfreundliche Oberfläche und verschiedene Testmodi zur Bewertung verschiedener Aspekte der Festplattenleistung. Sie wird häufig in Hardware-Reviews verwendet
 Mar 18, 2024 am 10:58 AM
Mar 18, 2024 am 10:58 AM
foobar2000 ist eine Software, die Ihnen jederzeit Musik aller Art mit verlustfreier Klangqualität bietet Spielen Sie das erweiterte Audio auf dem Computer ab, um ein bequemeres und effizienteres Musikwiedergabeerlebnis zu ermöglichen. Das Interface-Design ist einfach, klar und benutzerfreundlich. Es nimmt einen minimalistischen Designstil an, ohne übermäßige Dekoration Es unterstützt außerdem eine Vielzahl von Skins und Themes, personalisiert Einstellungen nach Ihren eigenen Vorlieben und erstellt einen exklusiven Musikplayer, der die Wiedergabe mehrerer Audioformate unterstützt. Außerdem unterstützt es die Audio-Gain-Funktion zum Anpassen der Lautstärke Passen Sie die Lautstärke entsprechend Ihrem Hörzustand an, um Hörschäden durch zu hohe Lautstärke zu vermeiden. Als nächstes lass mich dir helfen
 So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
So verwenden Sie NetEase Mailbox Master
Mar 27, 2024 pm 05:32 PM
NetEase Mailbox ist eine von chinesischen Internetnutzern weit verbreitete E-Mail-Adresse und hat mit seinen stabilen und effizienten Diensten schon immer das Vertrauen der Benutzer gewonnen. NetEase Mailbox Master ist eine E-Mail-Software, die speziell für Mobiltelefonbenutzer entwickelt wurde. Sie vereinfacht das Senden und Empfangen von E-Mails erheblich und macht unsere E-Mail-Verarbeitung komfortabler. Wie Sie NetEase Mailbox Master verwenden und welche spezifischen Funktionen es bietet, wird Ihnen der Herausgeber dieser Website im Folgenden ausführlich vorstellen und hofft, Ihnen weiterzuhelfen! Zunächst können Sie die NetEase Mailbox Master-App im Mobile App Store suchen und herunterladen. Suchen Sie im App Store oder im Baidu Mobile Assistant nach „NetEase Mailbox Master“ und befolgen Sie dann die Anweisungen zur Installation. Nachdem der Download und die Installation abgeschlossen sind, öffnen wir das NetEase-E-Mail-Konto und melden uns an. Die Anmeldeschnittstelle ist wie unten dargestellt
 So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
So verwenden Sie die Baidu Netdisk-App
Mar 27, 2024 pm 06:46 PM
Cloud-Speicher sind heutzutage aus unserem täglichen Leben und Arbeiten nicht mehr wegzudenken. Als einer der führenden Cloud-Speicherdienste in China hat Baidu Netdisk mit seinen leistungsstarken Speicherfunktionen, der effizienten Übertragungsgeschwindigkeit und dem komfortablen Bedienerlebnis die Gunst einer großen Anzahl von Benutzern gewonnen. Und egal, ob Sie wichtige Dateien sichern, Informationen teilen, Videos online ansehen oder Musik hören möchten, Baidu Cloud Disk kann Ihre Anforderungen erfüllen. Viele Benutzer verstehen jedoch möglicherweise nicht die spezifische Verwendung der Baidu Netdisk-App. Dieses Tutorial führt Sie daher im Detail in die Verwendung der Baidu Netdisk-App ein. Wenn Sie immer noch verwirrt sind, folgen Sie bitte diesem Artikel, um mehr im Detail zu erfahren. So verwenden Sie Baidu Cloud Network Disk: 1. Installation Wählen Sie beim Herunterladen und Installieren der Baidu Cloud-Software zunächst die benutzerdefinierte Installationsoption aus.
 BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
BTCC-Tutorial: Wie kann ich die MetaMask-Wallet an der BTCC-Börse binden und verwenden?
Apr 26, 2024 am 09:40 AM
MetaMask (auf Chinesisch auch Little Fox Wallet genannt) ist eine kostenlose und beliebte Verschlüsselungs-Wallet-Software. Derzeit unterstützt BTCC die Bindung an die MetaMask-Wallet. Nach der Bindung können Sie sich mit der MetaMask-Wallet schnell anmelden, Werte speichern, Münzen kaufen usw. und bei der erstmaligen Bindung einen Testbonus von 20 USDT erhalten. Im BTCCMetaMask-Wallet-Tutorial stellen wir detailliert vor, wie man MetaMask registriert und verwendet und wie man das Little Fox-Wallet in BTCC bindet und verwendet. Was ist die MetaMask-Wallet? Mit über 30 Millionen Nutzern ist MetaMask Little Fox Wallet heute eines der beliebtesten Kryptowährungs-Wallets. Die Nutzung ist kostenlos und kann als Erweiterung im Netzwerk installiert werden
 Einfache Anleitung zur Pip Mirror-Quelle: Erlernen Sie ganz einfach die Verwendung
Jan 16, 2024 am 10:18 AM
Einfache Anleitung zur Pip Mirror-Quelle: Erlernen Sie ganz einfach die Verwendung
Jan 16, 2024 am 10:18 AM
Einfacher Einstieg: So verwenden Sie pip Mirror Source Mit der weltweiten Beliebtheit von Python ist pip zu einem Standardtool für die Python-Paketverwaltung geworden. Ein häufiges Problem, mit dem viele Entwickler bei der Installation von Paketen mit pip konfrontiert sind, ist jedoch die Langsamkeit. Dies liegt daran, dass pip standardmäßig Pakete von offiziellen Python-Quellen oder anderen externen Quellen herunterlädt und diese Quellen sich möglicherweise auf Servern im Ausland befinden, was zu langsamen Download-Geschwindigkeiten führt. Um die Download-Geschwindigkeit zu verbessern, können wir die Pip-Spiegelquelle verwenden. Was ist eine Pip-Spiegelquelle? Um es einfach auszudrücken: einfach




