
Gulp ist ein Automatisierungstool, mit dem Front-End-Entwickler allgemeine Aufgaben erledigen können. Der folgende Artikel stellt Ihnen hauptsächlich relevante Informationen darüber vor, wie Laravel Gulp zum Erstellen von Front-End-Ressourcen verwendet Code. Freunde in Not können sich darauf beziehen.
Was ist Schluck?
gulp ist ein Front-End-Projekterstellungstool der neuen Generation. Sie können gulp und seine Plug-Ins verwenden, um Ihren Projektcode (less, sass) zu kompilieren und zu komprimieren JS- und CSS-Code und sogar die Komprimierung Ihrer Bilder hat gulp nur eine kleine API, sodass es sehr einfach zu erlernen ist. Gulp verwendet die Stream-Methode, um Inhalte zu verarbeiten. Node hat eine Reihe von Automatisierungstools hervorgebracht, wie Bower, Yeoman, Grunt usw.
Die Ähnlichkeiten und Unterschiede zwischen gulp und grunt
Einfach zu verwenden: Mit einer Code-over-Configuration-Strategie macht Gulp einfache Dinge einfach und komplexe Aufgaben werden beherrschbar.
Effizient: Durch die Nutzung des leistungsstarken Ablaufs von Node.js müssen keine Zwischendateien auf die Festplatte geschrieben werden und der Build kann schneller abgeschlossen werden.
Hohe Qualität: Die strengen Plugin-Richtlinien von Gulp stellen sicher, dass Plugins einfach sind und so funktionieren, wie Sie es erwarten.
Einfach zu erlernen: Indem Sie die API auf ein Minimum beschränken, können Sie Gulp in kurzer Zeit erlernen. Der Aufbau funktioniert genau so, wie Sie es sich vorstellen: eine Reihe von Streaming-Pipes.
Einführung
Vor kurzem habe ich den Front-End-Code meiner Homepage weiter standardisiert und npm verwendet, um einige Front-End-Ressourcenbibliotheken vorzustellen , und bei der Verwendung von gulp in Laravel 5.5 sind einige Fallstricke aufgetreten.
mix.sass kann nicht direkt im Ordner node_modules verwendet werden. Sie können nur die Datei „resource/assets/sass/app.scss“ zum Generieren von CSS verwenden und diese dann mit anderen CSS in einer Datei zusammenführen.
mix.scripts kann das js im Ordner node_modules verwenden und es mit Ihrem eigenen js in einer Datei zusammenführen.
mix.copy kann Dateien in node_modules in das angegebene Verzeichnis kopieren, z. B. Schriftarten.
mix.version kann der zusammengeführten Datei eine Versionsnummer hinzufügen.
Ich habe meine endgültige Konfiguration wie folgt gepostet:
elixir(function (mix) {
mix.sass([
'app.scss'
], 'public/css')
.styles([
'./public/css/app.css',
'style.css',
'pill.css',
], 'public/css/site.css')
.styles([
'./public/css/app.css',
'cover.css',
], 'public/css/cover.css')
.scripts([
'./node_modules/jquery/dist/jquery.min.js',
'./node_modules/bootstrap-sass/assets/javascripts/bootstrap.min.js',
'scrollerup.js'
],'public/js/app.js')
.copy([
'./node_modules/bootstrap-sass/assets/fonts/bootstrap/glyphicons-halflings-regular.woff',
'./node_modules/bootstrap-sass/assets/fonts/bootstrap/glyphicons-halflings-regular.woff2'
], 'public/build/fonts/bootstrap')
.version([
'public/css/cover.css',
'public/css/site.css'
]);
});Der obige Code stammt von mir gulpfile.js-Datei.

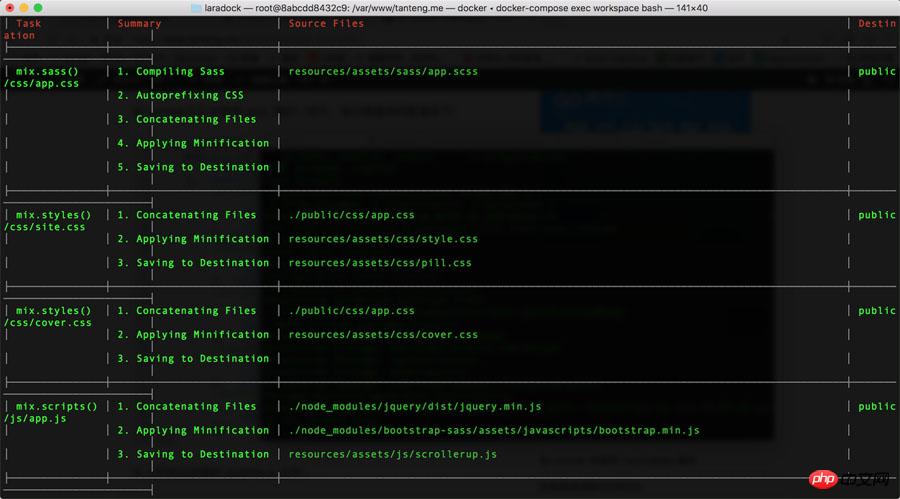
Führen Sie den gulp-Befehl aus und führen Sie die gulp-Produktion online aus.
Das Obige ist der gesamte Inhalt dieses Artikels Weitere Informationen finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonWie Laravel gulp verwendet, um Front-End-Ressourcen zu erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




