
Das Projekt endete vor kurzem und ich war sehr frei, also habe ich versucht, WeChat Tiaoyitiao nachzuahmen und eine minimalistische Version des Spiels zu schreiben. Sie können sich auf diesen Artikel beziehen
Was ist das? Wie einfach ist es? Es ist fast so einfach wie die folgende
Quellcode-Adresse: github.com/luosijie/th…



Das Folgende ist der Implementierungsprozess
Spielanalyse
Analysieren Sie zunächst, welche Elemente für ein solches Spiel benötigt werdenanrufen kann Spielablauf
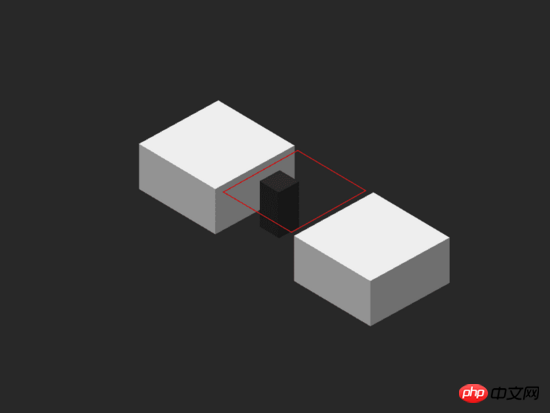
1. In die Mitte zweier Blöcke fallen
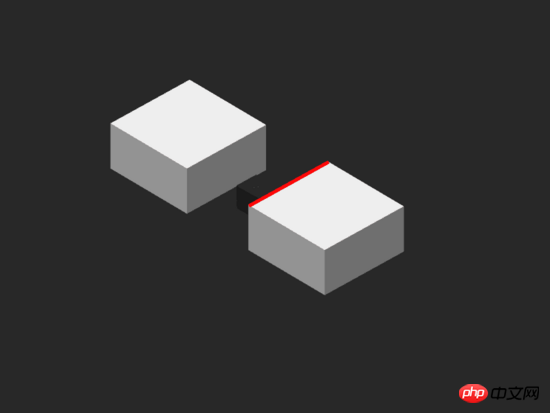
2 . Auf den oberen linken Rand des Sprungblocks fallen

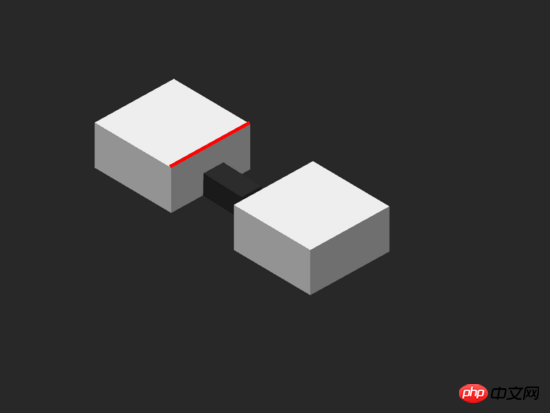
3. Fallen Sie auf die Unterkante des nächsten linken Blocks

4. Fallen Sie auf die Oberkante des nächsten Blocks links

5. Fallen Sie auf die Oberkante der rechten Seite des Sprungblocks

6. Fallen Sie auf die Unterkante des nächster Block rechts

7. Fallen Sie auf die Oberkante des nächsten Blocks rechts

Code
Bei Interesse bitte auf Github verschiebenHauptstruktur
var Game = function () {
...
}
Game.prototype = {
init: // 初始化
restart: // 重新开始
addSuccessFn: // 成功进入下一步,执行外部函数, 用于更新分数
addFailedFn: // 游戏失败, 执行外部函数, 用于显示失败弹窗
_createJumper: // 创建 会跳的那个
_createCube: // 创建方块
_setLight: // Three.js设置光照
_setCamera: // Three.js设置相机
_setRenderer: // Three.js设置渲染器
_render: // Three.js 执行渲染
_createHelpers: // Three.js场景辅助工具
_checkUserAgent: // 检测是否是移动端
_handleWindowResize: // 窗口缩放绑定函数
_handleMousedown: // 鼠标按下绑定函数
_handleMouseup: // 鼠标松开绑定函数
_fallingRotate: // 会跳的那个 摔落动画
_falling: // 会跳的那个 摔落
_checkInCube: // 判断落点位置
_updateCameraPos: // 更新相机坐标参数
_updateCamera: // 更新相机
_setSize: // 设置画布尺寸
}var game = new Game(success,failed)
game.init()
game.addSuccessFn(success)
game.addFailedFn(failed)
...
// 游戏重新开始,执行函数
function restart () {
...
}
// 游戏失败执行函数
function failed(){
...
}
// 游戏成功,更新分数
function success (score) {
...
}So verweisen Sie auf Ali-Schriftsymbole in Vue
Verwenden Sie den MySQL-Verbindungspool über Node.js
So verwenden Sie Ajax zum Rendern einer Seite in vue.js
Ajax-Anfrage + vue.js-Rendering + Seitenladen
Das obige ist der detaillierte Inhalt vonSo implementieren Sie das WeChat Jump Game mit Three.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




