So bestimmen Sie die Dateitypgröße in js
Jetzt werde ich Ihnen eine Implementierungsmethode von JS zur Bestimmung der Dateitypgröße vorstellen und Hinweise geben. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich ist.
Das Hochladen von Dateien ist eine häufig verwendete Funktion bei der Arbeit. Verschiedene Szenarien haben unterschiedliche Anforderungen für unterschiedliche Dateitypen und Dateigrößen:
<form id="uploadForm" method="post" class="layui-form"> <p class="layui-form-item"> <label class="layui-form-label">名称</label> <p class="layui-input-block"> <input type="text" name="name" required lay-verify="required" placeholder="请输入文件名" autocomplete="off" class="layui-input"> </p> </p> <p class="layui-form-item"> <label class="layui-form-label">资料类型:</label> <p class="layui-input-block"> <select name="datatypeid" id="datatypeid"></select> </p> <input type="hidden" id="yincang"> </p> <p class="layui-form-item"> <label class="layui-form-label">上传文件</label> <p class="layui-input-block"> <input class="layui-input" type="file" name="file" onchange="fileChange(this);"/> </p> </p> <p class="layui-form-item"> <p class="layui-input-block"> <input type="button" class="layui-btn" value="上传" onclick="upload()" /> </p> </p> </form>
js-Methode:
<script type="text/javascript">
var isIE = /msie/i.test(navigator.userAgent) && !window.opera;
function fileChange(target, id) {
var fileSize = 0;
var filetypes = [ ".doc", ".docx" ];//这里设置接受的文件类型
var filepath = target.value;
var filemaxsize = 1024 * 10;//接受的文件最大10M
if (filepath) {
var isnext = false;
var fileend = filepath.substring(filepath.indexOf("."));
if (filetypes && filetypes.length > 0) {
for (var i = 0; i < filetypes.length; i++) {
if (filetypes[i] == fileend) {
isnext = true;
break;
}
}
}
if (!isnext) {
alert("不接受此文件类型!");
target.value = "";
return false;
}
} else {
return false;
}
if (isIE && !target.files) {
var filePath = target.value;
var fileSystem = new ActiveXObject("Scripting.FileSystemObject");
if (!fileSystem.FileExists(filePath)) {
alert("附件不存在,请重新输入!");
return false;
}
var file = fileSystem.GetFile(filePath);
fileSize = file.Size;
} else {
fileSize = target.files[0].size;
}
var size = fileSize / 1024;
if (size > filemaxsize) {
alert("附件大小不能大于" + filemaxsize / 1024 + "M!");
target.value = "";
return false;
}
if (size <= 0) {
alert("附件大小不能为0M!");
target.value = "";
return false;
}
}
</script>Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So bestimmen Sie NaN in JavaScript
So implementieren Sie einen auf die Maus reagierenden Taobao-Animationseffekt in jQuery
Das obige ist der detaillierte Inhalt vonSo bestimmen Sie die Dateitypgröße in js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Was soll ich tun, wenn Google Chrome meldet, dass der Inhalt dieses Tabs geteilt wird?
Mar 13, 2024 pm 05:00 PM
Was soll ich tun, wenn Google Chrome meldet, dass der Inhalt dieses Tabs geteilt wird?
Mar 13, 2024 pm 05:00 PM
Was soll ich tun, wenn Google Chrome meldet, dass der Inhalt dieses Tabs geteilt wird? Wenn wir Google Chrome verwenden, um einen neuen Tab zu öffnen, stoßen wir manchmal auf die Meldung, dass der Inhalt dieses Tabs geteilt wird. Was ist also los? Auf dieser Website erhalten Benutzer eine detaillierte Einführung in das Problem, dass Google Chrome dazu auffordert, den Inhalt dieser Registerkarte zu teilen. Google Chrome weist darauf hin, dass der Inhalt dieser Registerkarte freigegeben wird: 1. Öffnen Sie Google Chrome. In der oberen rechten Ecke des Browsers werden drei Punkte angezeigt. Klicken Sie zum Ändern auf das Symbol das Symbol. 2. Nach dem Klicken wird unten das Menüfenster von Google Chrome angezeigt und die Maus bewegt sich zu „Weitere Tools“.
 Welcher Dateityp ist et? „Muss gelesen werden: So öffnen Sie et-Dateien'
Feb 07, 2024 am 09:48 AM
Welcher Dateityp ist et? „Muss gelesen werden: So öffnen Sie et-Dateien'
Feb 07, 2024 am 09:48 AM
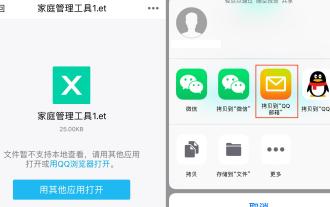
Wie öffne ich eine empfangene Datei im .et-Format? Wenn ich Dateien an Freunde und Kollegen sende, erhalte ich Dateien mit dem Suffix .et. Kann nicht mit dem Standardprogramm geöffnet werden. Es stellt sich heraus, dass .et das von WPS gespeicherte Standardtabellendateiformat ist und nicht von Microsoft Excel geöffnet werden kann. Wie kann ich dieses Dokument öffnen, ohne WPS zu installieren? Nachdem das Telefon die Datei empfangen hat, können Sie „Mit anderen Anwendungen öffnen“ auswählen und dann den Upload in die Mailbox auswählen. Am Beispiel des QQ-Postfachs können Sie es hochladen, indem Sie eine E-Mail an sich selbst senden. Wenn die Datei auf dem Computer empfangen wird, öffnen Sie einfach das Postfach und laden Sie sie hoch. Klicken Sie nach dem Hochladen in das Postfach auf die Anhangsvorschau, um eine Vorschau der Datei im .et-Dateiformat anzuzeigen. Dadurch entfällt die Notwendigkeit, Software zu installieren, nur um eine Datei zu öffnen. Natürlich für
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
![So erhöhen Sie die Festplattengröße in VirtualBox [Anleitung]](https://img.php.cn/upload/article/000/887/227/171064142025068.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) So erhöhen Sie die Festplattengröße in VirtualBox [Anleitung]
Mar 17, 2024 am 10:10 AM
So erhöhen Sie die Festplattengröße in VirtualBox [Anleitung]
Mar 17, 2024 am 10:10 AM
Wir stoßen oft auf Situationen, in denen die vordefinierte Festplattengröße keinen Platz für weitere Daten bietet? Wenn Sie zu einem späteren Zeitpunkt mehr Festplattenspeicher der virtuellen Maschine benötigen, müssen Sie die virtuelle Festplatte und die Partitionen erweitern. In diesem Beitrag erfahren Sie, wie Sie die Festplattengröße in VirtualBox erhöhen. Erhöhen der Festplattengröße in VirtualBox Es ist wichtig zu beachten, dass Sie möglicherweise Ihre virtuellen Festplattendateien sichern möchten, bevor Sie diese Vorgänge ausführen, da immer die Möglichkeit besteht, dass etwas schief geht. Es empfiehlt sich immer, Backups zu haben. Der Vorgang funktioniert jedoch normalerweise einwandfrei. Fahren Sie Ihren Computer einfach herunter, bevor Sie fortfahren. Es gibt zwei Möglichkeiten, die Festplattengröße in VirtualBox zu erhöhen. Erweitern Sie die Festplattengröße von VirtualBox über die GUI mit CL
 Die Baidu Tieba-App meldet, dass der Vorgang zu häufig erfolgt. Was ist los?
Apr 01, 2024 pm 05:06 PM
Die Baidu Tieba-App meldet, dass der Vorgang zu häufig erfolgt. Was ist los?
Apr 01, 2024 pm 05:06 PM
Die Baidu Tieba-App weist darauf hin, dass der Vorgang zu häufig erfolgt, um den normalen Betrieb und die Benutzererfahrung der Plattform aufrechtzuerhalten, um böswilligen Bildschirm-Spam, Werbe-Spam und andere unangemessene Verhaltensweisen zu verhindern vom Herausgeber. Die Baidu Tieba-App meldet, dass der Vorgang zu häufig erfolgt. 1. Wenn das System die Meldung „Vorgang ist zu häufig“ anzeigt, müssen wir eine Weile warten. Wenn Sie Bedenken haben, können Sie zuerst etwas anderes tun. Im Allgemeinen wird diese Eingabeaufforderung nach einer Weile des Wartens automatisch ausgeblendet und wir können sie normal verwenden. 2. Wenn nach längerem Warten immer noch [Operation Too Frequent] angezeigt wird, können wir versuchen, zur Tieba Emergency Bar, Tieba Feedback Bar und anderen offiziellen Tieba zu gehen, dieses Phänomen zu melden und offizielles Personal zu bitten, es zu beheben. 3.
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt




