Analyse der HTML5-Formularvalidierung
In diesem Artikel wird hauptsächlich ein einfaches Beispiel für die Formularvalidierung mit HTML5 vorgestellt, einschließlich eines kleinen Beispiels, das auf dem Mobiltelefon geteilt wird. Freunde, die es benötigen, können darauf verweisen.
HTML5 stellt das Musterattribut für Formularelemente bereit Akzeptiert einen regulären Ausdruck. Beim Absenden des Formulars wird dieser reguläre Ausdruck verwendet, um zu überprüfen, ob der Wert im Formular nicht leer ist. Wenn der Wert des Steuerelements nicht mit diesem regulären Ausdruck übereinstimmt, wird ein Eingabeaufforderungsfeld angezeigt und der Ausdruck wird verhindert eingereicht wird. Der Text im Eingabeaufforderungsfeld kann mithilfe der setCustomValidity-Methode angepasst werden.
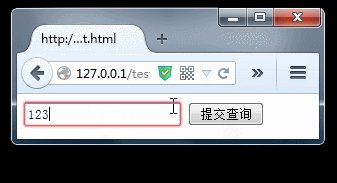
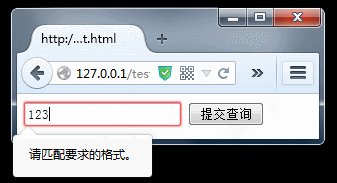
Im folgenden Formular akzeptiert das Textfeld nur Festland-Mobiltelefonnummern. Wenn Sie andere Dinge eingeben, können Sie es nicht
<!DOCTYPE html>
<form>
<input id="text" pattern="^1[3-9]\d{9}$" required />
<input id="button" type="submit" />
</form>
Ausführen
<!DOCTYPE html>
<form>
<input id="text" pattern="^1[3-9]\d{9}$" required />
<input id="button" type="submit" />
</form>
<script>
text.oninput=function(){
text.setCustomValidity("");
};
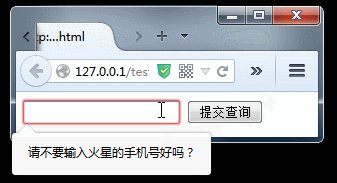
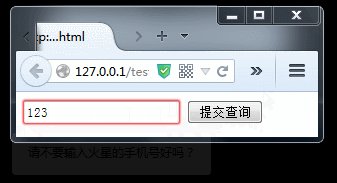
text.oninvalid=function(){
text.setCustomValidity("请不要输入火星的手机号好吗?");
};
</script>
Im obigen Beispiel ist es für mich nicht sehr gut, direkt eine feste Eingabeaufforderung für die Steuerung festzulegen. Manchmal sind detailliertere Eingabeaufforderungsinformationen erforderlich, z. B. wenn die Eingabeaufforderung leer ist und die Eingabeaufforderung zu lang ist wenn es zu lang ist und es sich nicht um eine Zahl handelt, werden Sie aufgefordert, Nicht-Ziffern usw. einzugeben. Diese Aktionen können durch dynamisches Festlegen von CustomValidity nach der Programmüberprüfung erreicht werden.
Eigentlich denke ich, dass die API von HTML5 schlecht gestaltet ist, obwohl sie grundlegende Anforderungen erfüllen kann, ist sie nicht sehr praktisch.
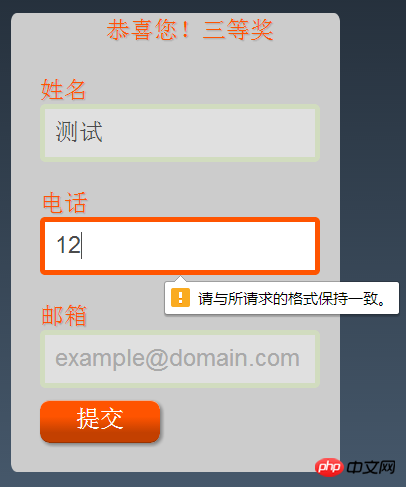
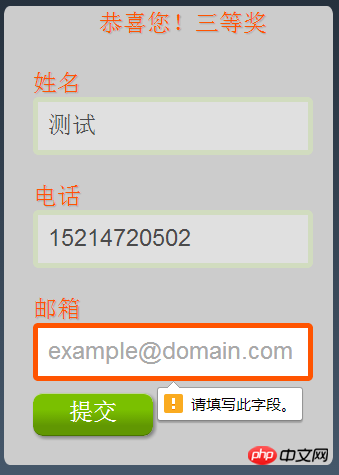
<input id="name" name="name" placeholder="name" required="" tabindex="1" type="text">
<input id="email" name="email" placeholder="telephone" required="" tabindex="2" type="text" pattern="(^(\d{3,4}-)?\d{7,8})$|^(13|15|18|14)\d{9}$">
<input id="subject" name="subject" placeholder="example@domain.com" required="" tabindex="2" type="text">
// 主要用了HTML的一下属性
// 1.placeholder 提供可描述输入字段预期值的提示信息。 该提示会在输入字段为空时显示,并会在字段获
//得焦点时消失
//2.required 属性规定必需在提交之前填写输入字段
//3.pattern 是正则表达式, 里面可以直接填写正则表达式 

Erzielung der Funktion der Bildkomprimierung und des Hochladens durch HTML5-Mobilentwicklung
Analyse inhaltsbearbeitbarer HTML5-Attribute
HTML5
Implementieren Sie Methoden für den Zugriff auf lokale Dateien
Das obige ist der detaillierte Inhalt vonAnalyse der HTML5-Formularvalidierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




