
In diesem Artikel werden hauptsächlich die relevanten Informationen zum lokalen HTML5-Speicher im Detail vorgestellt. Wie Web Storage JSON zum Speichern mehrerer Daten verwendet, können sich interessierte Freunde auf
Zuvor in HTML5 beziehen Obwohl sie eine kleine Datenmenge auf dem Client speichern konnten, konnten sie dies nur über Cookies tun. Allerdings hatten Cookies mehrere Mängel:
•Die Größe der Cookies unter jedem Domainnamen war auf 4 KB begrenzt.
•In jeder HTTP-Anfrage werden Cookies eingefügt, die dazu führen, dass doppelte Daten gesendet werden.
•Cookies werden während der Netzwerkübertragung nicht verschlüsselt, was Sicherheitsrisiken birgt.
In HTML5 wird offiziell eine Webspeichergröße von 5 MB empfohlen. Sie kann mehr Daten speichern als Cookies und verfügt über leistungsfähigere Funktionen als Cookies. Web Storage wird jetzt von gängigen Browsern wie Firefox, Opera, Chrome und Safari unterstützt.
Einführung in Web Storage
Web Storage ist in Sitzungsspeicher und lokalen Speicher unterteilt:
Sitzungsspeicher: Ähnlich wie bei einer Sitzung entspricht die Lebensdauer der im Sitzungsspeicher gespeicherten Daten dem Sitzungszeitraum. Wenn die Benutzersitzung endet, verschwinden die im Sitzungsspeicher gespeicherten Daten.
Lokaler Speicher: Die vom lokalen Speicher gespeicherten Daten sind immer lokal, es sei denn, der Benutzer oder das Programm weiß es ausdrücklich, andernfalls sind die Daten konsistent vorhanden.
Das Fensterobjekt stellt zwei Attribute bereit, sessionStorage und localStorage, die jeweils den Sitzungsspeicher und den lokalen Speicher darstellen. Die Funktionen und die Verwendung dieser beiden sind nahezu identisch, mit der Ausnahme, dass die Lebensdauer der von ihnen gespeicherten Daten unterschiedlich ist. Storage bietet die folgenden Eigenschaften und Methoden (am Beispiel von localStorage):
•localStorage.length: Ruft die Anzahl der Schlüssel-Wert-Paare ab;
•localStorage.key(index): Ruft den Schlüssel von ab der Index index ;
•localStorage.getItem(key): Ruft den Wert ab, der dem angegebenen Schlüssel entspricht; •localStorage.setItem(key, value): Speichert das angegebene Schlüssel-Wert-Paar; .removeItem(key) : Löschen Sie die Schlüssel-Wert-Paare, die dem angegebenen Schlüssel entsprechen.
•localStorage.clear(): Löschen Sie alle Schlüssel-Wert-Paare.
Es ist zu beachten, dass sowohl Schlüssel als auch Wert Zeichenfolgen sein müssen. Mit anderen Worten: Die Web-Storage-API kann nur mit Zeichenfolgen arbeiten. Dann können wir einige Daten, die keine Zeichenfolge sind, vor der Verarbeitung über JSON und andere Methoden in ein Zeichenfolgenformat konvertieren.
Wir verwenden ein kleines Programm, um uns mit der grundlegenden Verwendung verwandter Eigenschaften und Methoden vertraut zu machen:
•Eingabe Die grundlegenden Informationen des Schülers (einschließlich Studenten-ID, Name, Note, Geschlecht) werden im lokalen Speicher mit der Studenten-ID als Schlüsselwert gespeichert. • Abfrage der grundlegenden Informationen des Studenten über die Studenten-ID alle Schülerinformationen;
Zuerst entwerfen wir die HTML-Seite<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML本地存储之web storage</title>
<style type="text/css">
#content{
border: 1px solid #3D19DD;
width:600px;
text-align:center;
padding: 10px 0;
margin: 0 auto;
}
#content input{
margin-top: 10px;
}
</style>
</head>
<body>
<p id="content">
<label for="user_num">学号:</label>
<input type="text" id="user_num" name="user_num" />
<br/>
<label for="user_name">姓名:</label>
<input type="text" id="user_name" name="user_name" />
<br/>
<label for="grade">年级:</label>
<input type="text" id="grade" name="grade"/>
<br/>
<label for="sex">性别:</label>
<input type="text" id="sex" name="sex"/>
<br/>
<input type="button" onclick="save()" value="添加名单"/>
<hr/>
<label for="search_num">输入学号:</label>
<input type="text" id="search_num" name="search_num"/>
<input type="button" onclick="find()" value="查找学生信息"/>
<p id="find_result"><br/></p>
<hr/>
<input type="button" onclick="show()" value="显示所有">
<p id="list">
</p>
</p>
<br />
</body>
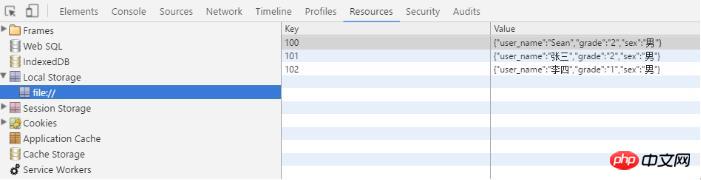
</html>Verwenden Sie JS, um Schülerinformationen im lokalen Speicher zu speichern. Durch Analyse finden wir die Schülerinformationen Das muss gespeichert werden. Zu diesem Zeitpunkt können wir die stringify()-Methode von JSON verwenden, um das komplexe Objekt in einen String umzuwandeln und es im Web Storage zu speichern. Beim Lesen aus dem Web Storage können wir die Methode parse() von JSON verwenden. Methode zum Konvertieren in ein JSON-Objekt: 
function save(){
var user_num = document.getElementById("user_num").value;
var user_nameElement = document.getElementById("user_name").value;
var gradeElement = document.getElementById("grade").value;
var sexElement = document.getElementById("sex").value;
var msg = {
user_name: user_nameElement,
grade: gradeElement,
sex: sexElement,
};
localStorage.setItem(user_num,JSON.stringify(msg));
}function find(){
var user_num = document.getElementById("search_num").value;
var str = localStorage.getItem(user_num);
var msg = JSON.parse(str);
var find_result = document.getElementById("find_result");
find_result.innerHTML = "学号为:"+user_num+"的基本信息: 姓名:"+msg.user_name + ",年级:" + msg.grade+",性别:"+msg.sex;
} Ebenso alle Schüler anzeigen Beim Senden von Informationen müssen Sie auch die extrahierte Wertzeichenfolge in ein JSON-Objekt konvertieren:
Ebenso alle Schüler anzeigen Beim Senden von Informationen müssen Sie auch die extrahierte Wertzeichenfolge in ein JSON-Objekt konvertieren: function show(){
var list = document.getElementById("list");
if(localStorage.length>0){
var result = "<table border='1' style='width:300px; margin:0 auto;'>";
result += "<tr><td>学号</td><td>姓名</td><td>年级</td><td>性别</td></tr>";
for(var i=0;i<localStorage.length;i++){
var user_num = localStorage.key(i);
var str = localStorage.getItem(user_num);
var msg = JSON.parse(str);
result += "<tr><td>"+user_num+"</td><td>"+msg.user_name+"</td><td>"+msg.grade+"</td><td>"+msg.sex+"</td></tr>";
}
result += "</table>";
list.innerHTML = result;
}else{
list.innerHTML = "当前还没有数据";
}
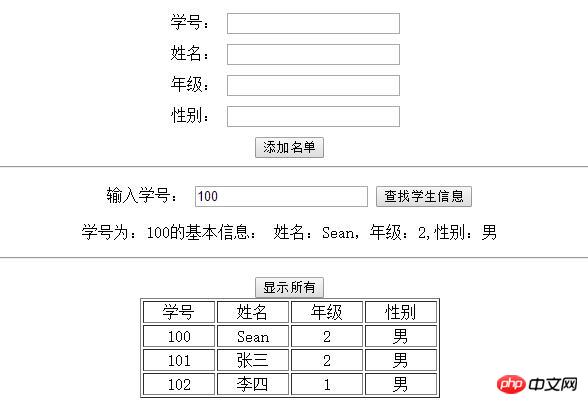
}Das endgültige Rendering ist wie folgt:
Web Storage speichert Bilder
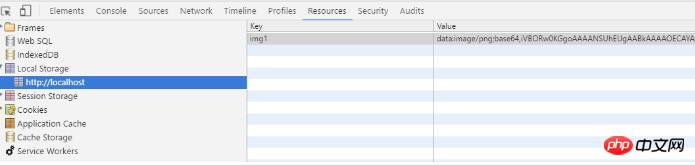
Wir haben bereits erwähnt, dass der lokale Speicher nur String-Zugriff unterstützt, wir müssen also das Bild konvertieren in einen Daten-URI umgewandelt. Eine Möglichkeit, dies zu erreichen, besteht darin, das Canvas-Element zum Laden von Bildern zu verwenden. Anschließend können Sie das Bild als Daten-URI aus der Leinwand lesen. Die Funktion zum Speichern des Bildes lautet wie folgt:
function setImg(key,src){
var img = document.createElement('img');
//当图片加载完成的时候触发回调函数
img.addEventListener("load",function(){
var imgCanvas = document.createElement("canvas"),
imgContext = imgCanvas.getContext("2d");
//确保canvas元素大小和图片的尺寸一致
imgCanvas.width = this.width;
imgCanvas.height = this.height;
//渲染图片到canvas中
imgContext.drawImage(this,0,0,this.width,this.height);
//用data url的形式取出
img.crossOrigin = "*"; //防止跨域取照片出错
var imgAsDataURL = imgCanvas.toDataURL("image/png");
//保存到本地存储中
try{
localStorage.setItem(key, imgAsDataURL);
}
catch(e){
alert("保存失败!请重试。。。");
}
}, false);
img.src = src;
}function getImg(key){
var srcStr = localStorage.getItem(key);
var imgObj = document.createElement('img');
imgObj.src = srcStr;
document.body.appendChild(imgObj);
} Diese Funktion empfängt nur einen Parameter: den Schlüsselwert des Bildes, das gefunden werden muss:
Diese Funktion empfängt nur einen Parameter: den Schlüsselwert des Bildes, das gefunden werden muss:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonLokaler HTML5-Speicher Webspeicher. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Der Unterschied zwischen HTML und HTML5
Der Unterschied zwischen HTML und HTML5
 Was bedeutet STO in der Blockchain?
Was bedeutet STO in der Blockchain?
 Die Rolle des Beschriftungsattributs
Die Rolle des Beschriftungsattributs
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Tutorial für Ouyi-Neulinge
Tutorial für Ouyi-Neulinge
 JS-Array-Sortierung: Methode sort()
JS-Array-Sortierung: Methode sort()
 Emule-Server-Link
Emule-Server-Link




