Angular CLI für Unit-Tests und E2E-Tests
Dieses Mal stelle ich Ihnen Angular CLI für Unit-Tests und E2E-Tests vor. Was sind die Vorsichtsmaßnahmen für Unit-Tests und E2E-Tests mit Angular CLI? Hier sind praktische Fälle.
Unit-Tests.
Angular CLI verwendet Karma für Unit-Tests.
Führen Sie zuerst ng test --help oder ng aus test -h Hilfe anzeigen.
Um den Test auszuführen, führen Sie einfach ng test aus. Es werden alle .spec.ts-Dateien im Projekt ausgeführt.
Und es werden auch Änderungen in den Dateien erkannt . Wenn sich die Datei ändert, wird der Test erneut ausgeführt.
Er sollte in einem separaten Terminalprozess ausgeführt werden.
Erstellen Sie zunächst ein Winkelprojekt mit Routing:
ng new sales --routing
Führen Sie nach dem Erstellen des Projekts direkt den Befehl test aus:
ng test

Eine Seite mit den Testergebnisdaten wird angezeigt.
I Ich werde unten noch ein paar weitere Komponenten und ein Admin-Modul hinzufügen:
ng g c person ng g c order ng g m admin --routing ng g c admin/user ng g c admin/email
Dann konfigurieren Sie das Routing. Das Wichtigste ist, diesen Effekt zu erzielen:

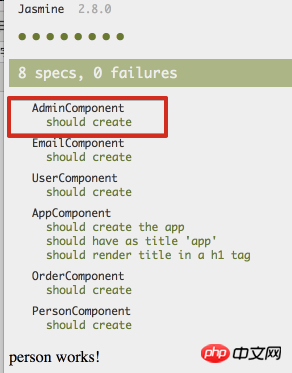
At Dieses Mal führe ich ng test erneut aus:

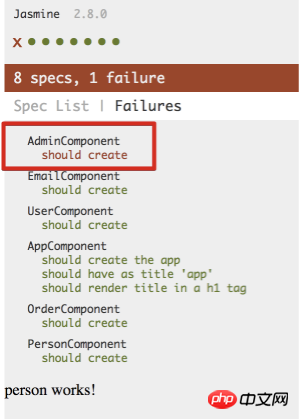
Obwohl das Programm ohne Probleme läuft, gibt es im Test immer noch ein Problem: router-outlet ist keine Winkelkomponente.
Sie können einen Blick auf die Spezifikationsliste werfen:


Zu diesem Zeitpunkt, da das Admin-Modul unabhängig läuft Beim Ausführen des Tests verweist das Modul nicht auf das Router-Modul, sodass der Router nicht erkannt werden kann.
Wie kann dieses Problem gelöst werden?
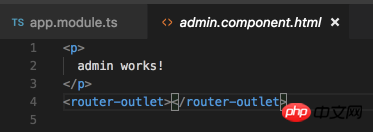
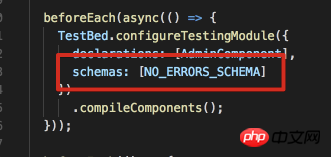
Öffnen Sie admin.component.spec. ts:

Füllen Sie diesen Satz aus, dann gibt es keine Fehler:

NO_ERRORS_SCHEMA weist Angular an, es zu ignorieren diese nicht erkannten Elemente oder Elementattribute.
-
-- code-coverage -cc Code Coverage Report, dies ist standardmäßig nicht aktiviert, da die Geschwindigkeit der Berichtserstellung immer noch relativ langsam ist
--Farbausgabeergebnisse in verschiedenen Farben ist standardmäßig aktiviert.
--single-run -sr führt den Test aus, erkennt jedoch keine Dateiänderungen und ist standardmäßig nicht aktiviert
--progress gibt den Testvorgang aus. Gehen Sie zur Konsole und es ist standardmäßig aktiviert
--sourcemaps - sm Quellkarten generieren Es ist standardmäßig aktiviert
--watch -w Führen Sie den Test einmal aus und erkennen Sie Änderungen. Standardmäßig aktiviert
ng test ist Führen Sie den Test aus. Wenn sich die Datei ändert, wird der Test erneut ausgeführt.
Verwenden Sie ng test -sr oder ng test -w false, um einen einzelnen Test auszuführen
Testcodeabdeckung:
ng test --cc-Bericht wird standardmäßig im Ordner /coverage generiert, kann jedoch durch Ändern der Eigenschaften in .angular-cli.json geändert werden. Nehmen Sie Änderungen vor.
Generieren Sie eine Codeabdeckung Melden Sie es wie folgt:
ng test -sr -cc
wird normalerweise mit dem Parameter -sr verwendet (führen Sie einen Test durch).
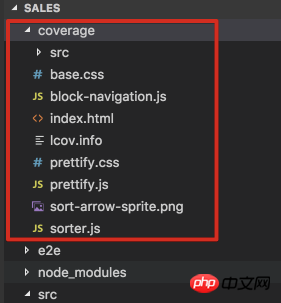
befindet sich dann in der Coverage-Datei des Projekts. Generieren Sie einige Dateien im Ordner:

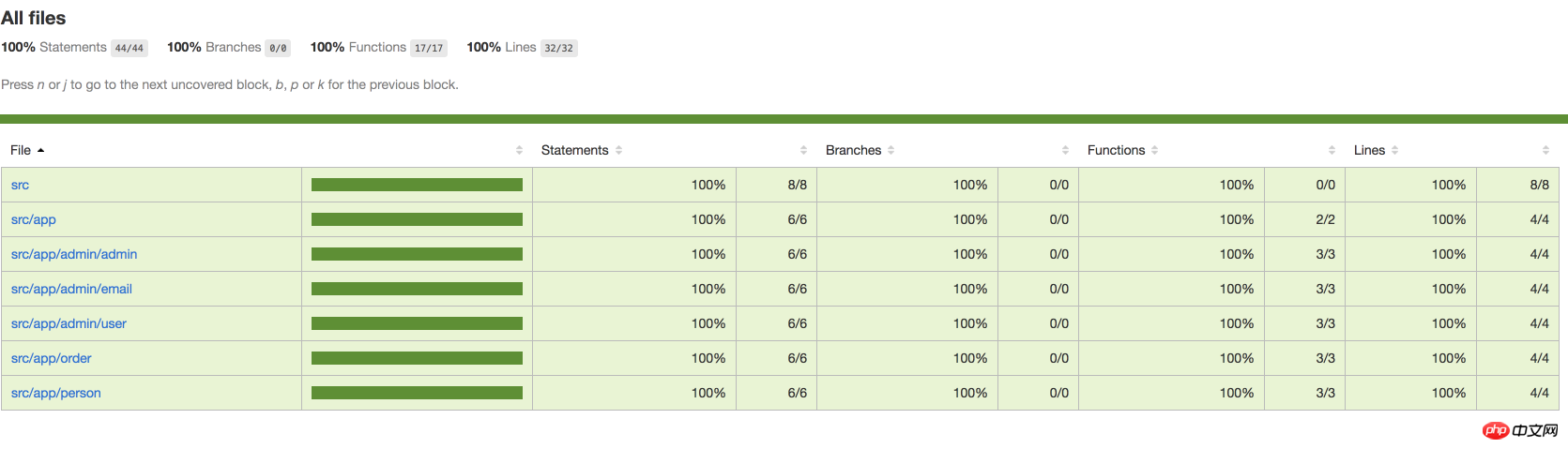
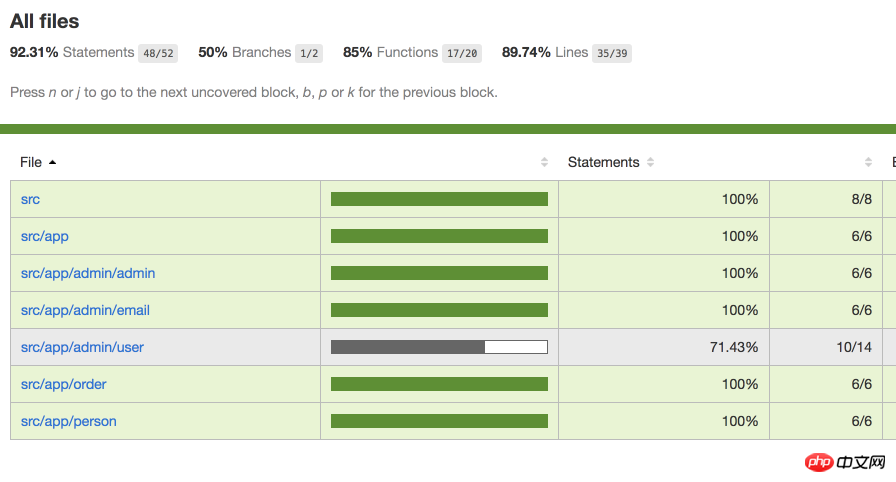
Index.html direkt öffnen:

Sie können sehen, dass sie alle 100% sind. Das liegt daran, dass ich nicht geschrieben habe Beliebiger Code.
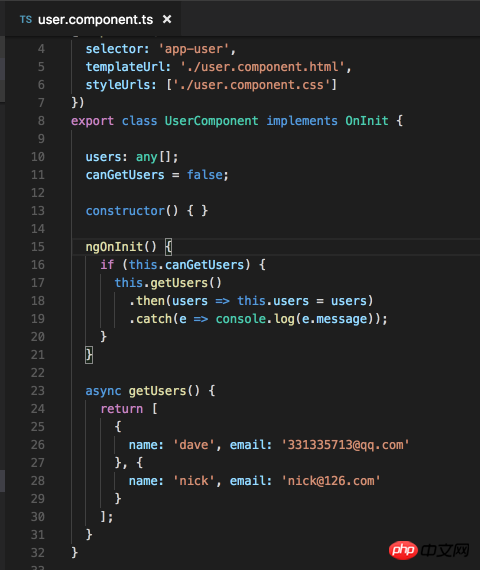
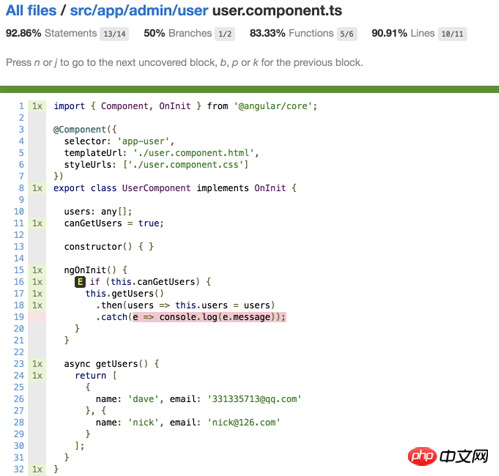
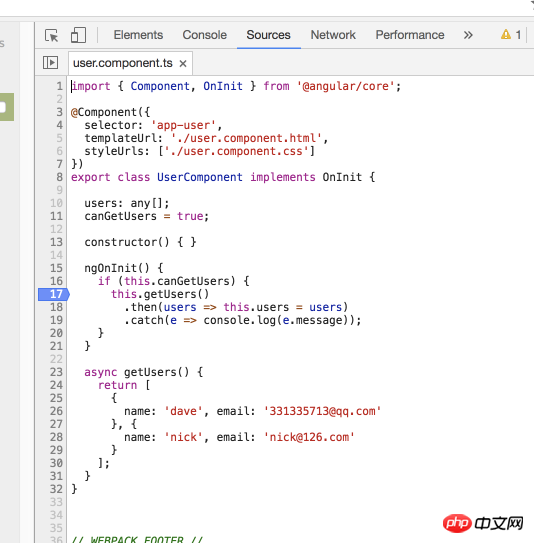
Dann habe ich etwas Code in die Benutzerkomponente eingefügt:

再运行一次 ng test --sr -cc:


可以看到这部分代码并没有覆盖到.
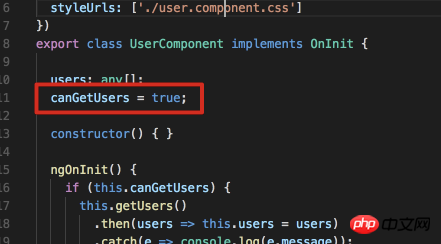
如果我把代码里到 canGetUsers改为true:

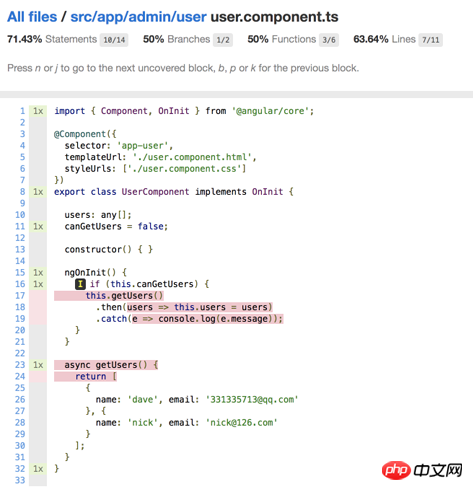
再次执行ng test --sr -cc
可以看到这次代码覆盖率变化了:

只有catch部分没有覆盖到.
我认为代码覆盖率这个内置功能是非常好的.
Debug单元测试.
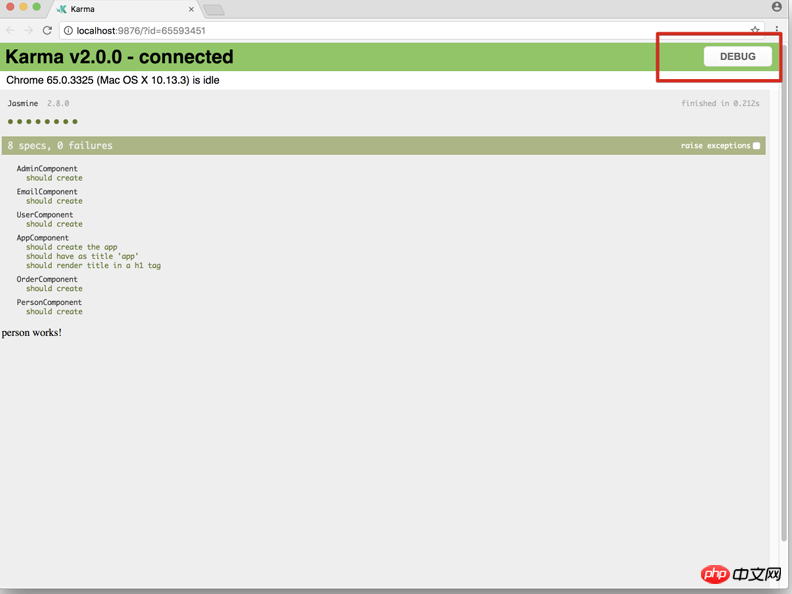
首先执行ng test:

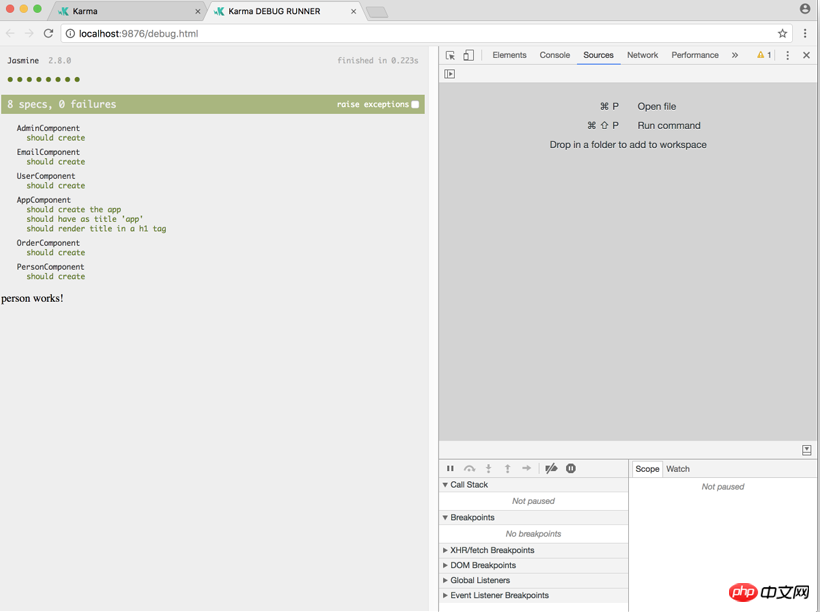
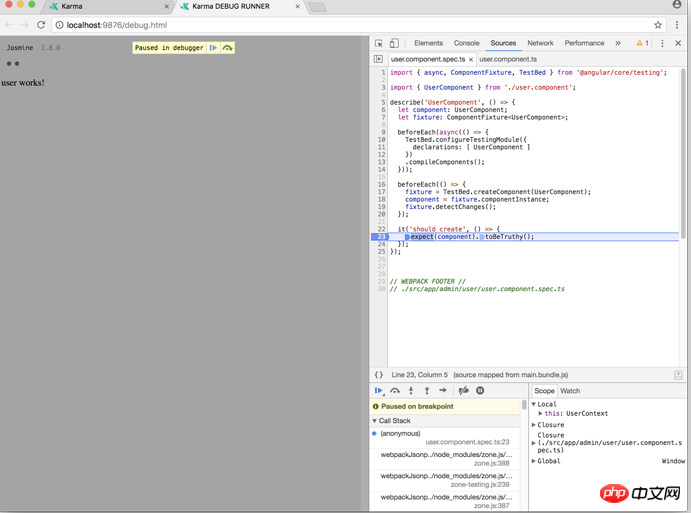
然后点击debug, 并打开开发者工具:

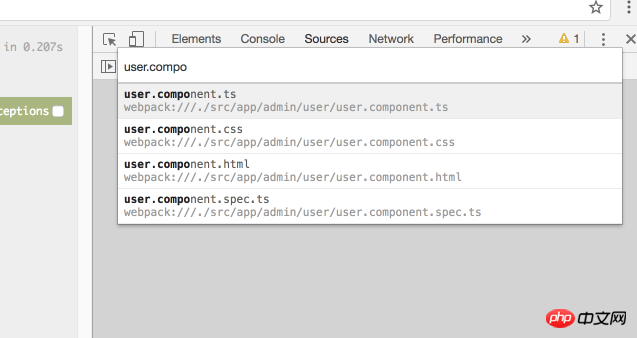
然后按cmd+p:
找到需要调试的文件:

设置断点:

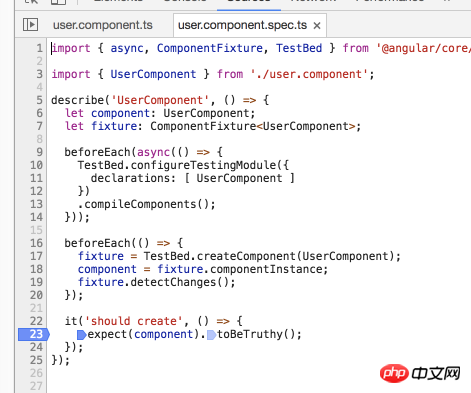
然后在spec里面也设置一个断点:

最后点击浏览器的刷新按钮即可:

E2E测试的参数.
实际上angular cli是配合着protractor来进行这个测试的.
它的命令是 ng e2e.
常用的参数有:
--config -c 指定配置文件 默认是 protractor.conf.js
--element-explorer -ee 打开protractor的元素浏览器
--serve -s 在随机的端口编译和serve 默认true
--specs -sp 默认是执行所有的spec文件, 如果想执行某个spec就使用这个参数, 默认是all
--webdriver-update -wu 尝试更新webdriver 默认true
通常执行下面机组命令参数组合即可:
ng e2e ng e2e -ee
Debug E2E测试.
看一下项目:

配置文件protractor.conf.js已经配置好.
而测试文件是在e2e目录下.
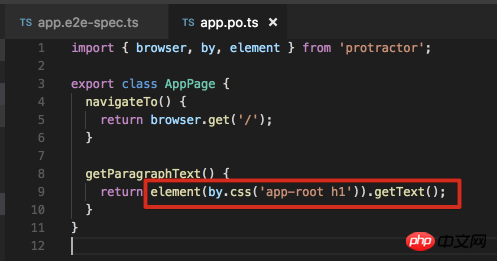
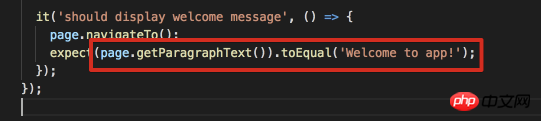
看一下spec和po文件:


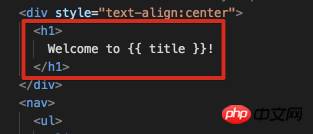
再看一下app.component.html里面的值:

应该是没问题的.
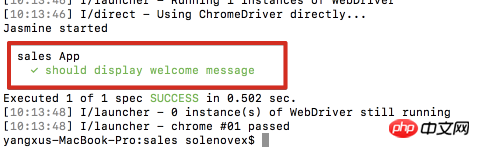
所以执行ng e2e:

测试通过, 但是浏览器闪了一下就关闭了.
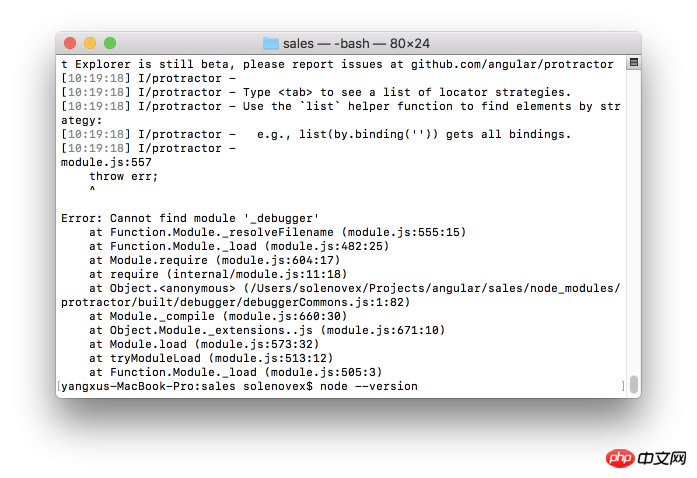
如果我想debug e2e, 那么执行这个命令:
ng e2e -ee
由于我使用的是mac, 当前这个命令在mac上貌似确实有一个bug:

Wenn Sie diesen Befehl normal ausführen können, werden im Terminalfenster die Worte „Debugger hört auf xxx:“ angezeigt, und Sie können dann unten Variablen oder Ausdrücke eingeben, um deren Werte anzuzeigen und fortfahren.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
Angular verwendet ng-click, um mehrere Parameter zu übergeben
So ermitteln Sie das Gleiten des Benutzers in H5 Touch Veranstaltungsleitung
Das obige ist der detaillierte Inhalt vonAngular CLI für Unit-Tests und E2E-Tests. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 Unit-Test-Praktiken für Schnittstellen und abstrakte Klassen in Java
May 02, 2024 am 10:39 AM
Unit-Test-Praktiken für Schnittstellen und abstrakte Klassen in Java
May 02, 2024 am 10:39 AM
Schritte zum Unit-Testen von Schnittstellen und abstrakten Klassen in Java: Erstellen Sie eine Testklasse für die Schnittstelle. Erstellen Sie eine Scheinklasse, um die Schnittstellenmethoden zu implementieren. Verwenden Sie die Mockito-Bibliothek, um Schnittstellenmethoden zu verspotten und Testmethoden zu schreiben. Die abstrakte Klasse erstellt eine Testklasse. Erstellen Sie eine Unterklasse einer abstrakten Klasse. Schreiben Sie Testmethoden, um die Korrektheit abstrakter Klassen zu testen.
 Der Unterschied zwischen Leistungstests und Unit-Tests in der Go-Sprache
May 08, 2024 pm 03:09 PM
Der Unterschied zwischen Leistungstests und Unit-Tests in der Go-Sprache
May 08, 2024 pm 03:09 PM
Leistungstests bewerten die Leistung einer Anwendung unter verschiedenen Lasten, während Komponententests die Korrektheit einer einzelnen Codeeinheit überprüfen. Leistungstests konzentrieren sich auf die Messung von Antwortzeit und Durchsatz, während Unit-Tests sich auf Funktionsausgabe und Codeabdeckung konzentrieren. Leistungstests simulieren reale Umgebungen mit hoher Last und Parallelität, während Unit-Tests unter niedrigen Last- und seriellen Bedingungen ausgeführt werden. Das Ziel von Leistungstests besteht darin, Leistungsengpässe zu identifizieren und die Anwendung zu optimieren, während das Ziel von Unit-Tests darin besteht, die Korrektheit und Robustheit des Codes sicherzustellen.
 Analyse der Vor- und Nachteile von PHP-Unit-Test-Tools
May 06, 2024 pm 10:51 PM
Analyse der Vor- und Nachteile von PHP-Unit-Test-Tools
May 06, 2024 pm 10:51 PM
Analyse des PHP-Unit-Test-Tools: PHPUnit: Geeignet für große Projekte, bietet umfassende Funktionalität und ist einfach zu installieren, kann jedoch ausführlich und langsam sein. PHPUnitWrapper: geeignet für kleine Projekte, einfach zu verwenden, optimiert für Lumen/Laravel, verfügt jedoch über eingeschränkte Funktionalität, bietet keine Code-Coverage-Analyse und hat begrenzte Community-Unterstützung.
 So debuggen Sie PHP-CLI-Skripte
May 31, 2024 am 10:44 AM
So debuggen Sie PHP-CLI-Skripte
May 31, 2024 am 10:44 AM
Wie debugge ich ein PHPCLI-Skript? Verwenden Sie die Funktion var_dump(), um Variableninhalte und -typen anzuzeigen. Legen Sie display_errors und log_errors fest, um Fehler anzuzeigen und sie im Fehlerprotokoll zu protokollieren. Installieren und konfigurieren Sie Xdebug für erweiterte Debugging-Funktionen, einschließlich Stack-Tracing und Variablenprüfung.
 Wie verwende ich die tabellengesteuerte Testmethode beim Golang-Unit-Testen?
Jun 01, 2024 am 09:48 AM
Wie verwende ich die tabellengesteuerte Testmethode beim Golang-Unit-Testen?
Jun 01, 2024 am 09:48 AM
Tabellengesteuertes Testen vereinfacht das Schreiben von Testfällen beim Go-Unit-Testen, indem Eingaben und erwartete Ausgaben über Tabellen definiert werden. Die Syntax umfasst: 1. Definieren Sie ein Segment, das die Testfallstruktur enthält. 2. Durchlaufen Sie das Segment und vergleichen Sie die Ergebnisse mit der erwarteten Ausgabe. Im tatsächlichen Fall wurde ein tabellengesteuerter Test für die Funktion zum Konvertieren von Zeichenfolgen in Großbuchstaben durchgeführt. Mit gotest wurde der Test ausgeführt und das bestandene Ergebnis gedruckt.
 Was ist der Unterschied zwischen Unit-Tests und Integrationstests beim Golang-Funktionstest?
Apr 27, 2024 am 08:30 AM
Was ist der Unterschied zwischen Unit-Tests und Integrationstests beim Golang-Funktionstest?
Apr 27, 2024 am 08:30 AM
Unit-Tests und Integrationstests sind zwei verschiedene Arten von Go-Funktionstests, mit denen die Interaktion und Integration einer einzelnen Funktion bzw. mehrerer Funktionen überprüft wird. Unit-Tests testen nur die Grundfunktionalität einer bestimmten Funktion, während Integrationstests die Interaktion zwischen mehreren Funktionen und die Integration mit anderen Teilen der Anwendung testen.
 PHP-Unit-Tests: So entwerfen Sie effektive Testfälle
Jun 03, 2024 pm 03:34 PM
PHP-Unit-Tests: So entwerfen Sie effektive Testfälle
Jun 03, 2024 pm 03:34 PM
Es ist von entscheidender Bedeutung, effektive Unit-Testfälle zu entwerfen und dabei die folgenden Prinzipien einzuhalten: atomar, prägnant, wiederholbar und eindeutig. Die Schritte umfassen: Bestimmen des zu testenden Codes, Identifizieren von Testszenarien, Erstellen von Behauptungen und Schreiben von Testmethoden. Der praktische Fall demonstriert die Erstellung von Testfällen für die Funktion max() und betont dabei die Bedeutung spezifischer Testszenarien und Behauptungen. Durch Befolgen dieser Prinzipien und Schritte können Sie die Qualität und Stabilität des Codes verbessern.
 PHP-Unit-Tests: Tipps zur Erhöhung der Codeabdeckung
Jun 01, 2024 pm 06:39 PM
PHP-Unit-Tests: Tipps zur Erhöhung der Codeabdeckung
Jun 01, 2024 pm 06:39 PM
So verbessern Sie die Codeabdeckung beim PHP-Unit-Test: Verwenden Sie die Option --coverage-html von PHPUnit, um einen Abdeckungsbericht zu erstellen. Verwenden Sie die setAccessible-Methode, um private Methoden und Eigenschaften zu überschreiben. Verwenden Sie Behauptungen, um boolesche Bedingungen zu überschreiben. Gewinnen Sie zusätzliche Einblicke in die Codeabdeckung mit Codeüberprüfungstools.




