
Dieses Mal zeige ich Ihnen, wie Sie Build mit Angular CLI implementieren und welche Vorsichtsmaßnahmen für die Implementierung von Build mit Angular CLI gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Build.
Build führt hauptsächlich die folgenden Aktionen aus:
Kompilieren Sie die Projektdatei und Geben Sie es aus. Gehen Sie zu einem Verzeichnis
Build-Ziele bestimmen das Ausgabeergebnis
Bündelung der Verpackung
Produktion Der Build der Umgebung führt auch Uglify und Tree-Shaking durch (unbrauchbaren Code entfernen)
ng build.
Sie können das lesen Hilfe zuerst:
ng build --help
Verwenden Sie für die Entwicklungsumgebung den Befehl ng build.
Standardmäßig ist das Ausgabeverzeichnis im Attribut ourDir in der Datei .angular-cli.json konfiguriert Der Standardwert ist das Verzeichnis /dist.
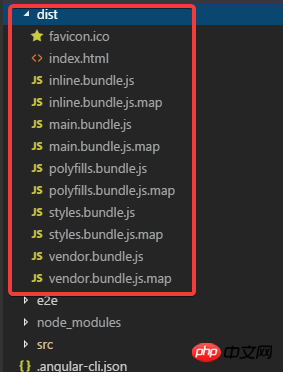
Nach dem Erstellen sehen Sie diese Dateien in dist:
inline.bundle.js Dies ist die Laufzeit von Webpack.
main.bundle.js ist der Programmcode.
pollyfills.bundle.js ist die Pollyfills des Browsers.
styles. bundle.js style
vendor.bundle.js ist eine Angular- und Drittanbieterbibliothek
Sie können die Quelle verwenden -map-explorer, um Abhängigkeiten zu analysieren und zu überprüfen, welche Module und Klassen im Bundle enthalten sind.
Ändern Sie zunächst den Code im vorherigen Beispiel:

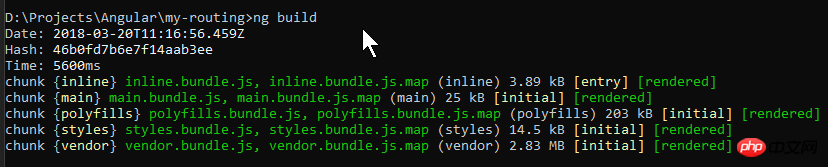
Ausführen ng build:


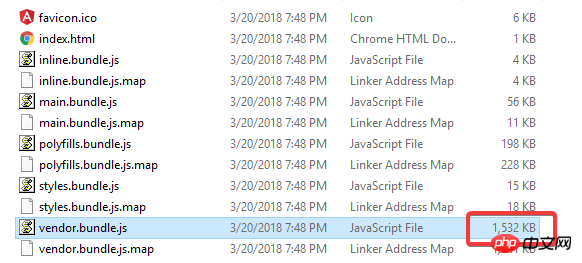
Sie können sehen, dass diese Dateien generiert wurden
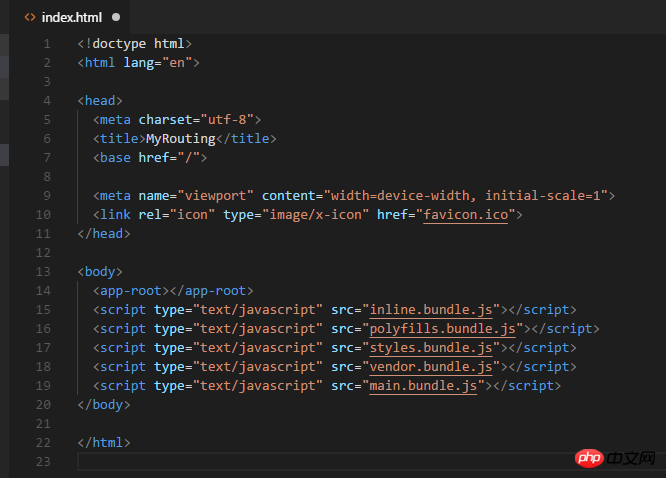
Formatieren Sie die Datei index.html in dist und werfen Sie einen Blick darauf:

Sie können sehen, dass es auf die 5 generierten js-Dateien verweist.
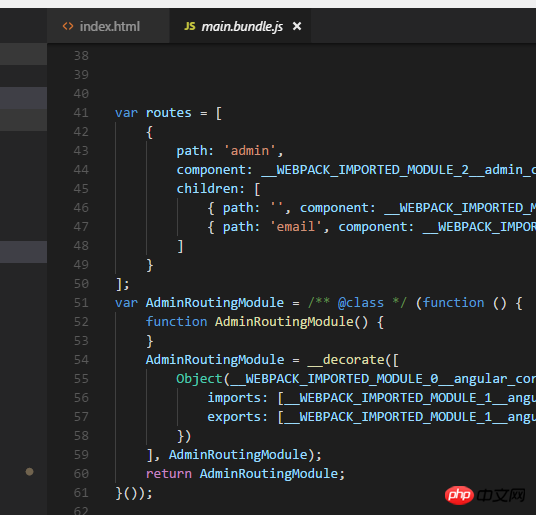
Öffnen Sie main.bundle.js und Sie können den Code sehen Ich habe geschrieben:

Führen Sie das folgende Programm aus: ng Serve -o:

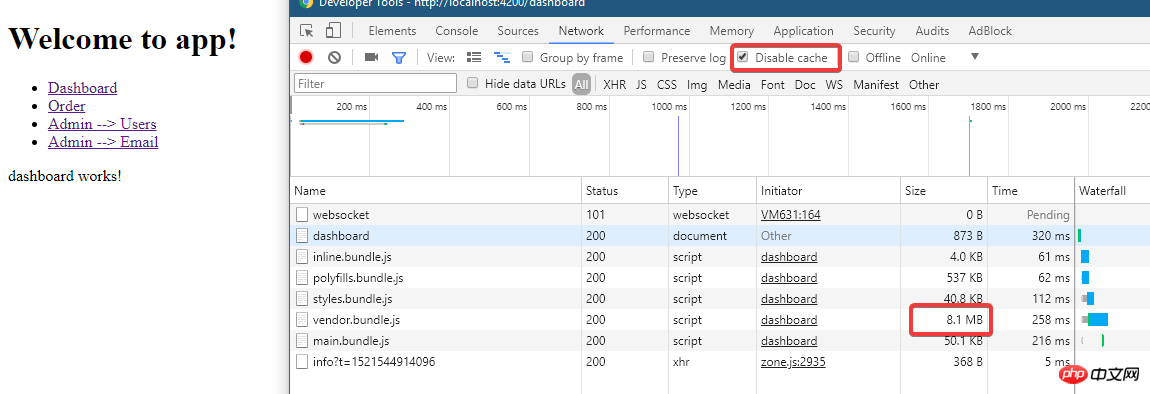
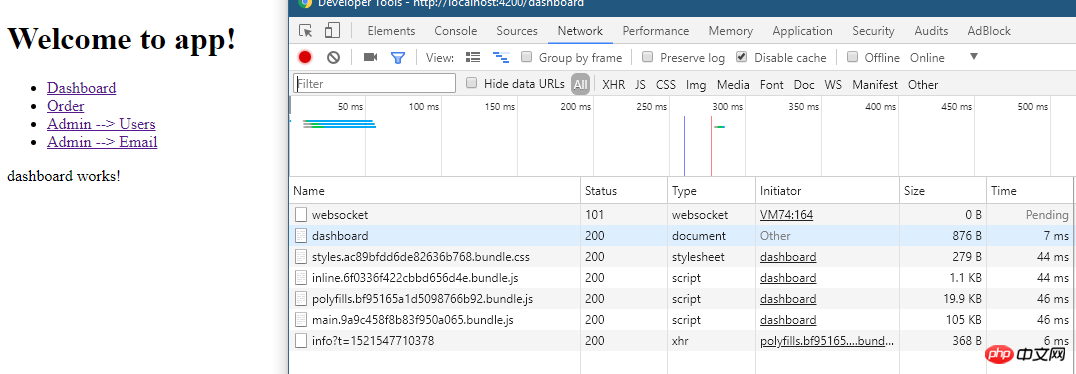
Sie können die obige Datei sehen wird während des ng-Serves geladen.
Da es sich bei ng build um einen Entwicklungs-Build handelt, wurde keine Optimierung vorgenommen und die Datei ist ziemlich groß.
Schauen Sie sich nun das Dateiverzeichnis an, es gibt keinen dist Verzeichnis:

Wie werden diese Dateien bereitgestellt?
Dies liegt daran, dass das Webpack zu diesem Zeitpunkt im Speicher bereitgestellt wird.
Verwendung Source-Map-Explorer unten Zur Analyse installieren Sie es zuerst:
npm install --save-dev source-map-explorer
, führen Sie dann ng build aus und führen Sie dann Folgendes aus:
.\node_modules\.bin\source-map-explorer dist\main.bundle.js
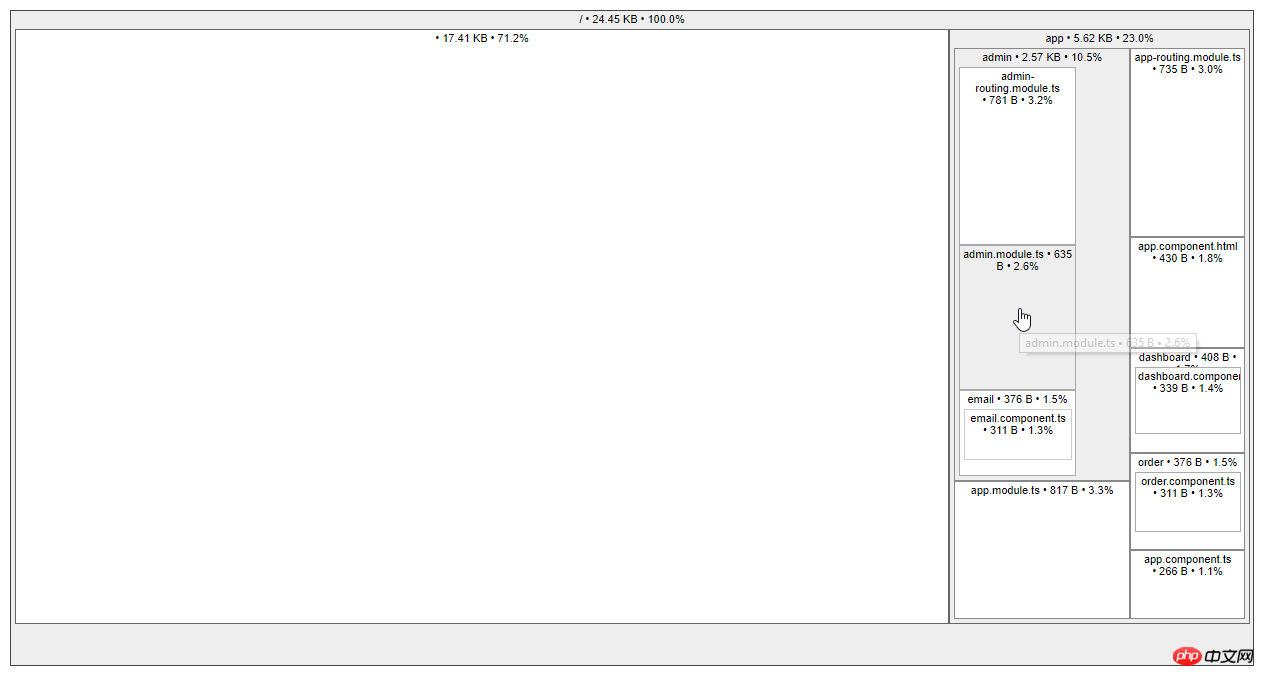
Das Ergebnis generiert dieses Diagramm:

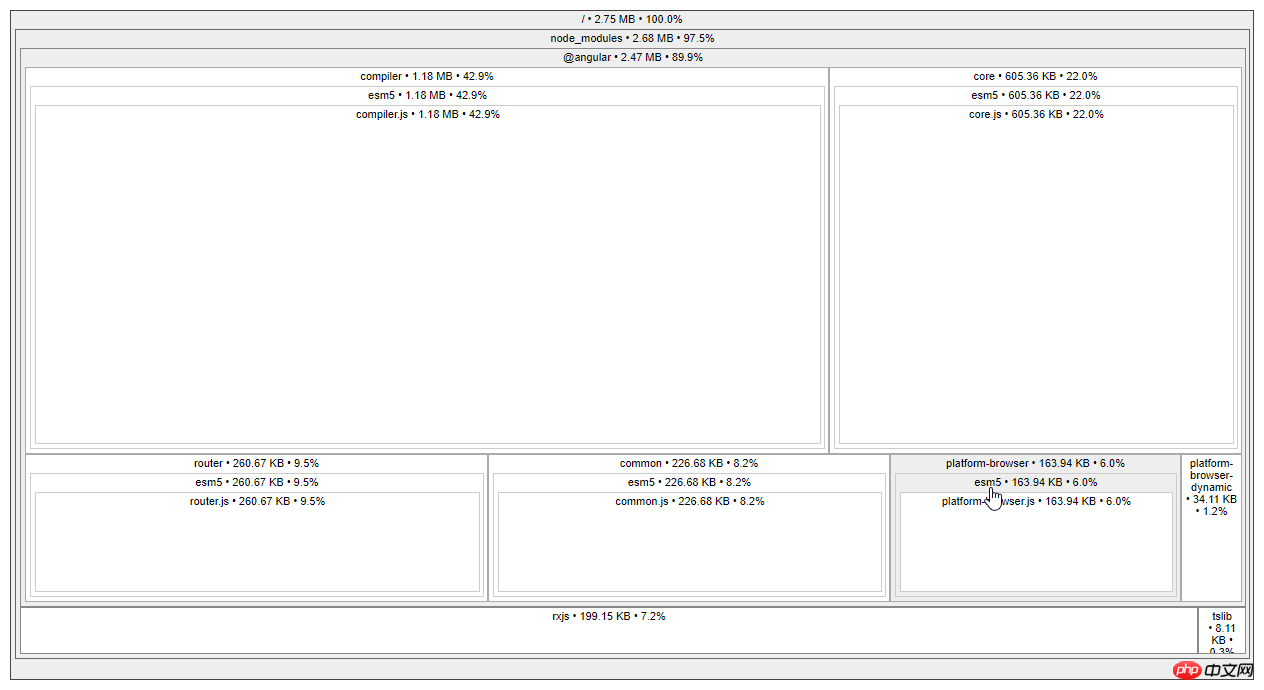
Schauen wir uns die Situation von seller.bundle an:
.\node_modules\.bin\source-map-explorer dist\vendor.bundle.js

Da sind noch mehr Dinge drin.
Ziele und Umgebung erstellen.
Umgebung bezieht sich darauf, welche Umgebungsdatei verwendet wird:

Und Ziele werden verwendet, um zu bestimmen, wie die Projektdatei ist optimiert.
Sehen Sie sich den Vergleich zwischen Entwicklungs- und Produktions-Builds an.
ng build |
ng build --prod |
|
Environment |
environment.ts |
environment..prod.ts |
缓存 |
只缓存css里引用的图片 |
所有build的文件 |
source maps |
生成 |
不生成 |
如何处理css |
全局css输出到js文件 |
生成的是css文件 |
uglify |
不 |
是 |
Tree-Shaking |
不去掉无用代码 |
去掉无用代码 |
AOT |
不 |
是 |
Bundling打包 |
是 |
是 |
--build-optimizer |
否 |
是(和AOT以及Angular5) |
--named-chunks |
是 |
否 |
--output-hashing |
media |
所有 |
下面命令都是针对开发时的build, 它们的作用是一样的:
ng build ng build --dev ng build --dev -e=dev ng build --target=development --environment=dev
下面则是生产build:
ng build --prod ng build --prod -e=prod ng build --target=production --environment=prod
其它常用的参数还有:
--sourcemap -sm 生成source map
--aot Ahead of Time编译
--watch -w Watch并rebuild
--environment -e Build环境
--target -t Build target
--dev 表示dev env和target
--prod 表示prod env和target
Production Build.
先使用--aot:
ng build --aot

使用aot之后可以看到 vendor.bundle的大小降了很多, 只有1.5m左右了.
执行aot会去掉一些程序执行不需要的代码, 例如angular的compiler这时就不在build输出的文件里了(可以使用source-map-explorer查看).
试试生产环境:
ng build --prod

可以看到所有的文件都非常小了, 并且没有vendor了(因为prod下--build-optimizer起作用所以vendor没有了, 但可以使用--vendor-chunk true给弄出来).
Serve.
ng serve. 已经一直在用了, 下面看看它常用的参数:
--open -o 打开默认浏览器
--port -p 端口
--live-reload -lr 发生变化时重新加载网页(默认开启的)
--ssl 使用https
--proxy-config -pc 代理配置
--prod 在内存中serve 生产模式build的文件
试试 --prod:
ng serve --prod

通过文件大小可以看出确实是prod build的.
ng eject.
为项目生成webpack配置和脚本.
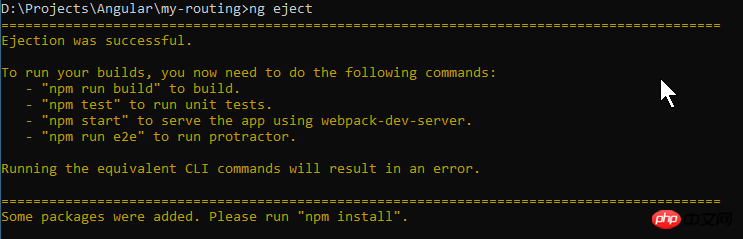
执行该命令试试:

看看有哪些变化:
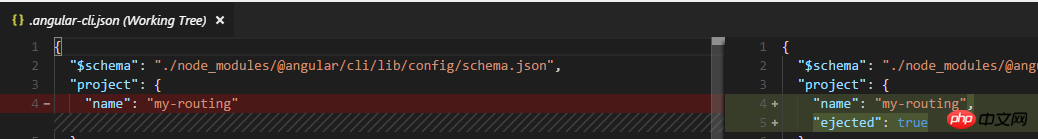
.angular-cli.json:

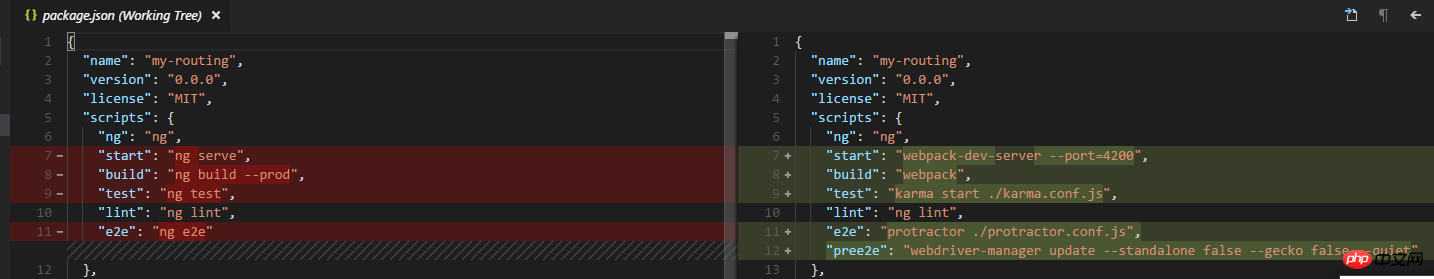
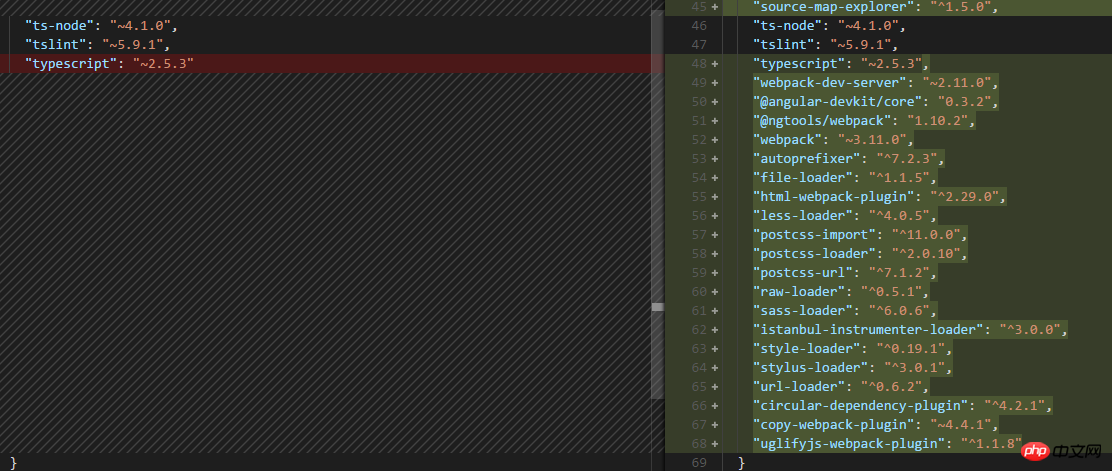
package.json:

命令脚本都变了

还多出来一个webpack.config.js文件:

为什么要这么做呢?
可以对项目更深入的配置....
这时运行程序就是 npm start了.
我还是把reject恢复回去吧, 使用git来恢复吧.
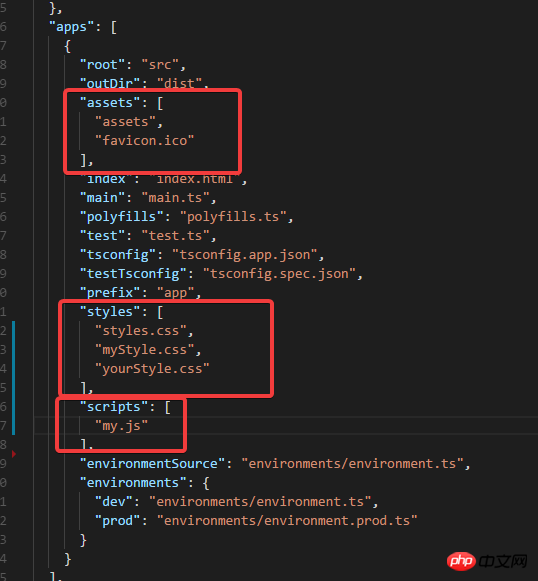
如果需要Serve 其他js/css/assets文件:

放在.angular-cli.json就行, 例如jquery就应该放在scripts里面.
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonWie Angular CLI Build implementiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in CLI-Befehle
Einführung in CLI-Befehle
 Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
Was ist der Unterschied zwischen CSS-Framework und Komponentenbibliothek?
 Was bedeutet Bildschirmaufzeichnung?
Was bedeutet Bildschirmaufzeichnung?
 Verwendung von PathFileExists
Verwendung von PathFileExists
 Java-Export Excel
Java-Export Excel
 Drei wichtige Frameworks für die Android-Entwicklung
Drei wichtige Frameworks für die Android-Entwicklung
 So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
So lösen Sie das Problem, dass die IE-Verknüpfung nicht gelöscht werden kann
 Was sind die 8 Datentypen von Redis?
Was sind die 8 Datentypen von Redis?
 locallapstore
locallapstore




