
Dieses Mal zeige ich Ihnen, wie Angular CLI das Routing betreibt und welche Vorsichtsmaßnahmen für den Betrieb des Angular CLI-Routings gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Routen für die Anwendung generieren.
Erstellen Sie zuerst ein Projekt:
ng new my-routing --routing

Sie können die beiden sehen generiertes Modul.
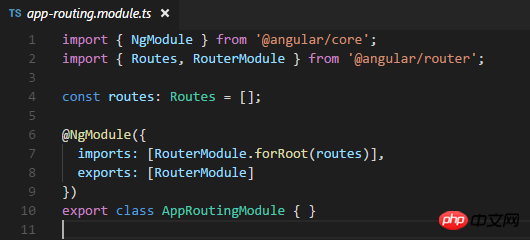
Sehen Sie sich das Routing-Modul an:

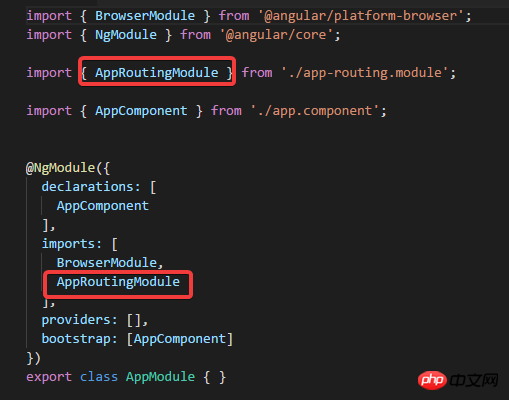
Sehen Sie sich das App-Modul an:

AppRoutingModule wurde importiert.
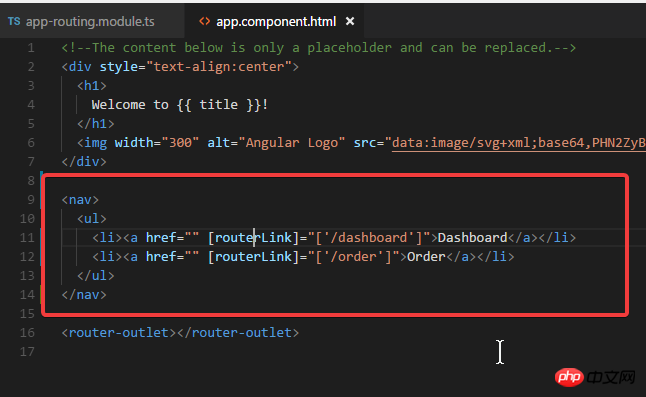
Schauen Sie sich noch einmal app.component.html an:

router-outlet wurde geschrieben.
Generieren Sie unten zwei weitere Komponenten:
ng g c dashboard ng g c order

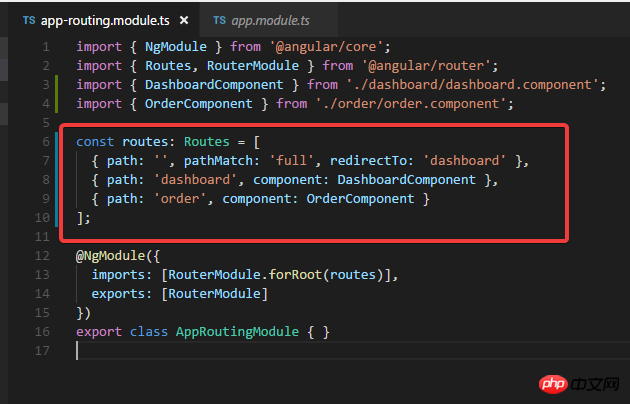
Dann legen Sie das Routing in app-routing.module fest:

Ändern Sie den HTML-Code erneut:

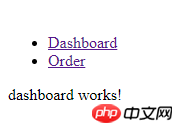
Führen Sie die Anwendung aus: ng Serve -o


Hmm. Kein Problem.
Für den Fall, dass eine Anwendung mehrere Module enthält.
Generieren Sie ein weiteres Modul und bringen Sie das Routing-Modul mit (Sie können zuerst Verwenden Sie den Parameter -d, um die zu generierende Datei anzuzeigen):
ng g m admin --routing

Erstellen Sie im Admin-Modul eine Admin-Komponente:
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
eigentlich The - m-Parameter der beiden Befehle kann entfernt werden, da der Pfad admin/ angegeben wurde, sodass er standardmäßig im Admin-Modul und nicht im App-Modul deklariert wird > wird später benötigt. Ändern Sie app.module:
und fügen Sie das Admin-Modul hinzu. Ändern Sie dann admin.component.html und fügen Sie router-outlet hinzu: 
Ändern Sie dann admin-routing.module.ts:
 Führen Sie aus: ng dienen -o
Führen Sie aus: ng dienen -o
Geben Sie direkt die Adresse ein: http:/ /localhost:4200/ admin
kann sehen: 
und geben Sie die URL ein: http://localhost:4200/admin/email
wird sehen bis:

Also kein Problem.
Gurad generieren.
ng g guard xxx
jQuery+Cookie-Umschaltstil
Detaillierte Erläuterung der gegenseitigen Kommunikationsfunktion von Angularjs-ControllernDas obige ist der detaillierte Inhalt vonWie Angular CLI das Routing betreibt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




