Detaillierte Einführung in die praktischeren Funktionen von Webpack
Dieser Artikel stellt hauptsächlich die praktischen kleinen Funktionen von Webpack vor. Er ist sehr gut und hat Referenzwert.
Das letzte Mal habe ich vue2-webpack3 geteilt, von denen die meisten grundlegend sind Inhalt. Diese Ausgabe teilt weiterhin einige der praktischeren Funktionen von Webpack
1.overlay
overlay ist eine Eigenschaft von devServer Das Konfigurationsbeispiel lautet wie folgt:
devServer: {
overlay: {
errors: true,
warnings: true
}
}Die Konfiguration ist sehr einfach. Was ist also ihre Funktion? Die Funktion des Overlays besteht darin, während der Terminalkompilierung generierte Fehler auf der vom Browser geöffneten Seite anzuzeigen. Durch die Konfiguration dieses Attributs müssen wir beim zukünftigen Schreiben von Code nicht das Terminal öffnen, um zu sehen, was der Fehler ist. Wir können den Fehler direkt auf der Seite sehen, was sehr praktisch ist Entwicklung.
2.require.ensure
Im Vergleich zu Overlay kann require.ensure praktischer sein. Wir haben letztes Mal über vue2-webpack3 gesprochen Bei der Konfiguration handelt es sich um eine mehrseitige Anwendung, aber was ist, wenn es sich um eine SPA-Anwendung handelt?
Der häufigste Problemcode, auf den wir stoßen, ist vollständig in einem JS verpackt, was dazu führt, dass der JS zu groß wird und letztendlich zu einer langen Wartezeit beim ersten Laden der Anwendung führt. require.ensure wurde speziell zur Lösung dieses Problems entwickelt.
Wie benutzt man?
Es ist auch sehr einfach zu verwenden. Befolgen Sie einfach die folgende Schreibmethode, um den Router von Vue zu konfigurieren:
const Layout = require('../Layout')
const Home = r => require.ensure([], () => r(require('../home'), home)
export default [{
path: '/',
component: Layout,
children: [{
path: '',
component: Home
}]
}]Sie können sehen, dass require.ensure drei Parameter hat
Erstens: Die Funktion des ersten Parameters besteht darin, die Abhängigkeitsliste zu konfigurieren, und die abhängigen Module werden zusammen mit dem aktuellen Modul gepackt. Der zweite Parameter ist eine Funktion, die das zu packende Modul separat an den Rückruf übergibt , der zum Konfigurieren von js verwendet werden kann Der Dateiname; nach Abschluss der Konfiguration wird beim Laden dieser Seite der zu jeder Seite gehörende Codeteil separat geladen.
3.webpack-bundle-analyzer
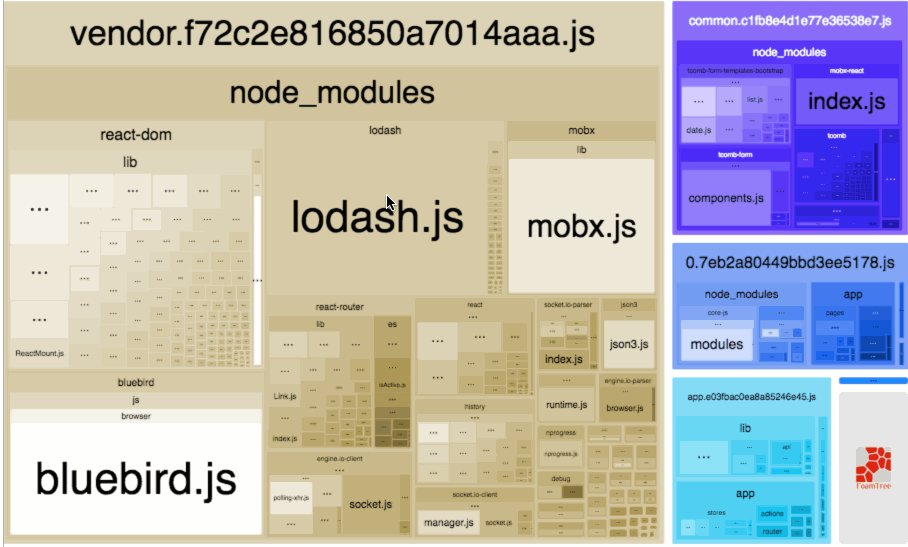
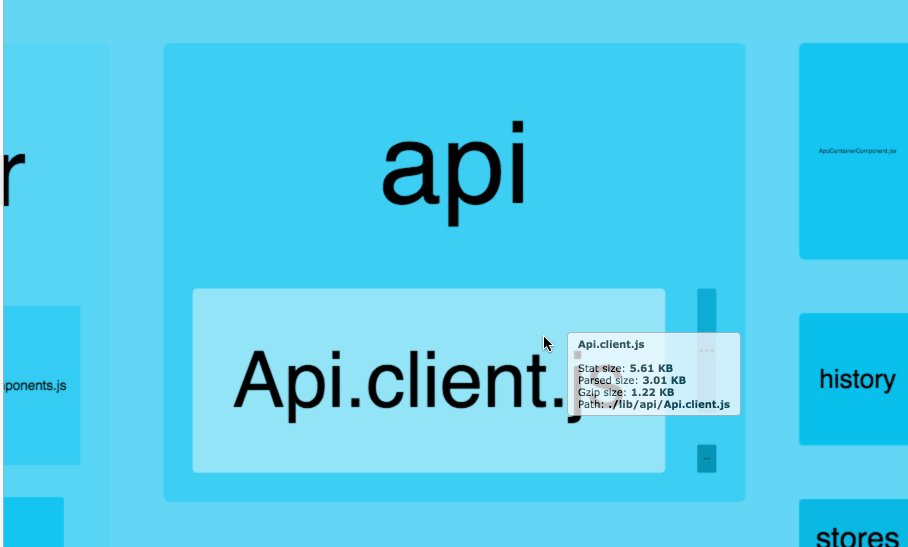
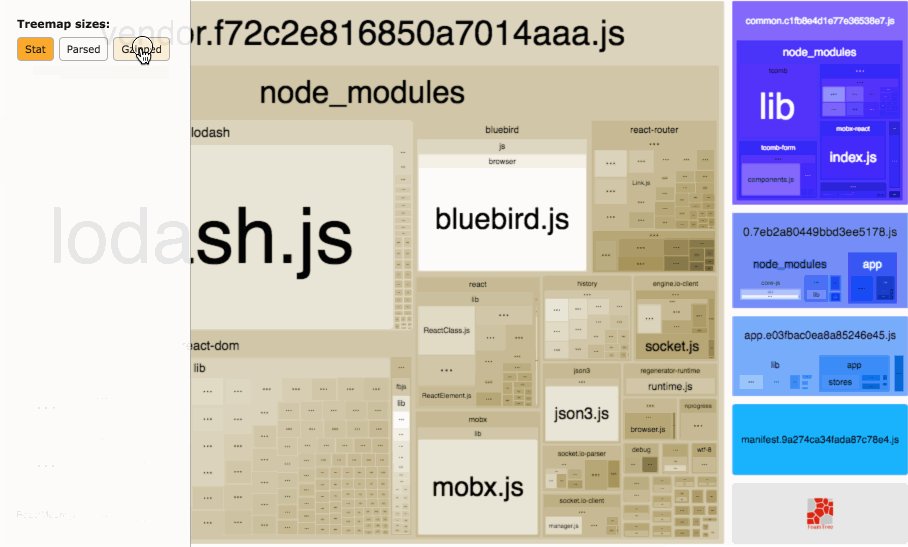
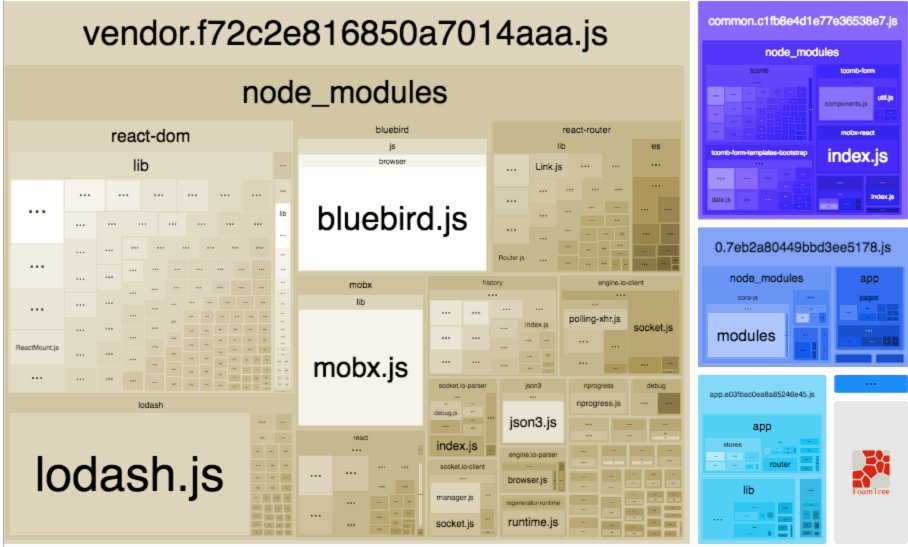
Dies ist ein Webpack-Plug-In, dessen Hauptfunktion darin besteht, die Ressourcen unseres Modulpakets zu analysieren Die Situation ist sehr intuitiv und sehr praktisch. Werfen wir zunächst einen Blick auf die Darstellung:

Wie konfiguriert man es? Zuerst müssen Sie es installieren und dann wie folgt konfigurieren:
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
plugins = [
new BundleAnalyzerPlugin({
// Can be `server`, `static` or `disabled`.
// In `server` mode analyzer will start HTTP server to show bundle report.
// In `static` mode single HTML file with bundle report will be generated.
// In `disabled` mode you can use this plugin to just generate Webpack Stats JSON file by setting `generateStatsFile` to `true`.
analyzerMode: 'server',
// Host that will be used in `server` mode to start HTTP server.
analyzerHost: '127.0.0.1',
// Port that will be used in `server` mode to start HTTP server.
analyzerPort: 8888,
// Path to bundle report file that will be generated in `static` mode.
// Relative to bundles output directory.
reportFilename: 'report.html',
// Module sizes to show in report by default.
// Should be one of `stat`, `parsed` or `gzip`.
// See "Definitions" section for more information.
defaultSizes: 'parsed',
// Automatically open report in default browser
openAnalyzer: true,
// If `true`, Webpack Stats JSON file will be generated in bundles output directory
generateStatsFile: false,
// Name of Webpack Stats JSON file that will be generated if `generateStatsFile` is `true`.
// Relative to bundles output directory.
statsFilename: 'stats.json',
// Options for `stats.toJson()` method.
// For example you can exclude sources of your modules from stats file with `source: false` option.
// See more options here: https://github.com/webpack/webpack/blob/webpack-1/lib/Stats.js#L21
statsOptions: null,
// Log level. Can be 'info', 'warn', 'error' or 'silent'.
logLevel: 'info'
})
]Ist es nicht sehr einfach, aber sehr praktisch~
4.DllPlugin+DllReferencePlugin
Ich glaube, dass viele Menschen bei der Verwendung von Webpacks manchmal das Gefühl haben, dass das Projekt zu lange beginnt, zu kompilieren. Warum? Denn wenn das Projekt allmählich wächst, müssen wir jedes Mal, wenn das Projekt mit der Kompilierung beginnt, alle kompilieren und packen, was natürlich zu einer langen Kompilierungszeit führt.
Die Idee ist zunächst einmal, dass die Abhängigkeiten in der node_modules-Datei nicht jedes Mal geändert werden müssen. Wir können diese Abhängigkeiten dann packen kann es immer nutzen.
DllPlugin ist ein Plug-in, mit dem wir unsere Abhängigkeitspakete im Voraus packen. DllPlugin ist in zwei Plug-Ins unterteilt, eines ist DllPlugin und das andere ist DllReferencePlugin.
Zunächst wird DllPlugin verwendet, um Abhängigkeiten im Voraus zu packen. Die Schritte sind wie folgt:
Erstellen Sie eine neue Vendor.js, um alle Module einzuführen, von denen wir abhängig sind:
import Vue from 'vue'; import ElementUI from 'element-ui'; import VouRouter from 'vue-router';
Neu Eine webpack.config.dll.js-Konfigurationsdatei ist wie folgt konfiguriert:
const path = require('path');
const webpack = require('webpack');
module.exports = {
entry: {
vendor: [path.resolve(__dirname, 'vendor')]
},
output: {
path: path.resolve(__dirname, './dll'),
filename: 'dll.[name].js',
library: '[name]'
},
plugins: [
new webpack.DllPlugin({
path: path.join(__dirname, "./dll", "[name]-manifest.json"),
name: "[name]"
})
],
resolve: {
extensions: ['js']
}Nach der Konfiguration können Sie webpack --config webpack.config.dll.js im Terminal ausführen und dann Können Sie eine dll.vendore.js- und eine seller-manifest.json-Datei in Ihrem dist/dll-Verzeichnis sehen? An diesem Punkt ist die Funktion des DllPlugins zum Extrahieren von Abhängigkeiten abgeschlossen.
Das Folgende ist die Konfiguration von DllReferencePlugin. Diese Konfiguration ist einfacher. Suchen Sie die ursprüngliche webpack.config.js-Datei des Projekts und konfigurieren Sie sie dann wie folgt:
module.exports = {
plugins: [
new webpack.DllReferencePlugin({
context: path.join(__dirname, "src"),
manifest: require("./dll/vendor-manifest.json")
})
]
}Auf diese Weise. Alles ist konfiguriert, aber es liegt immer noch ein Problem vor. Wenn Sie das Projekt ausführen, werden Sie aufgefordert:
Sie verwenden den Nur-Laufzeit-Build von Vue...
Wahrscheinlich Das bedeutet, dass die verwendete Vue-Version falsch ist, da Sie die Vue-Vorlage verwenden. Deshalb habe ich die folgenden Einstellungen für Vue in webpack.config.dll.js vorgenommen:
alias: {
'vue$': 'vue/dist/vue.common.js'
}Andernfalls wird vue.runtime.common.js dies tun Standardmäßig sollte die Datei „common.js“ gepackt werden. Nachdem ich die obige Konfiguration vorgenommen hatte, dachte ich, es wäre in Ordnung, aber ich war immer noch zu naiv und meldete immer noch den gleichen Fehler.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Detaillierte Einführung in die HTTP-Implementierung in NODEJS
So implementieren Sie das WeChat-Sprungspiel mit Three.js
So implementieren Sie die Eingabesuchfunktion mit JS
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung in die praktischeren Funktionen von Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.




