
In diesem Artikel wird hauptsächlich das Thema „Thinkphp5.1-Dateieinführung“ vorgestellt. Dieser Artikel stellt es Ihnen ausführlich vor und hat einen gewissen Referenzwert.
Thinkphp5.1-Datei Einführung
1. Fügen Sie andere Ansichtsdateien in die Ansichtsdatei ein
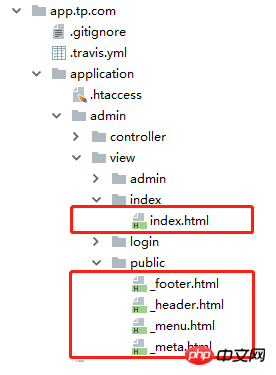
Das Dateiverzeichnis ist wie folgt:

Es ist notwendig, die vier HTML-Vorlagendateien im öffentlichen Ordner in index.html einzuführen. Der Einführungscode von index.html lautet wie folgt:
{include file="/public/_meta"}
{include file="/public/_header"}
{include file="/public/_menu"}
<p>中间部分填写页面特有的内容</p>
{include file="/public/_footer"}
Auf diese Weise können häufig verwendete und selten geänderte Inhalte extrahiert und Coderedundanz vermieden werden.
2. Fügen Sie statische Dateien unter öffentlichen Dateien in die Ansichtsdatei ein
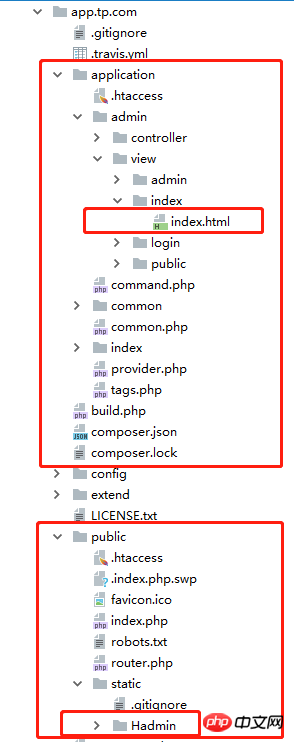
Das Dateiverzeichnis ist wie folgt:

Wir müssen einige statische CSS- und JS-Dateien in die Ansichtsvorlage von index.html einfügen. Diese Dateien werden jetzt im Allgemeinen im öffentlichen Verzeichnis gespeichert Die Datei index.html ist wie folgt:
<link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui/css/H-ui.min.css" rel="external nofollow" /> <link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui.admin/css/H-ui.admin.css" rel="external nofollow" /> <link rel="stylesheet" type="text/css" href="/../static/Hadmin/lib/Hui-iconfont/1.0.8/iconfont.css" rel="external nofollow" /> <link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui.admin/skin/default/skin.css" rel="external nofollow" id="skin" /> <link rel="stylesheet" type="text/css" href="/../static/Hadmin/static/h-ui.admin/css/style.css" rel="external nofollow" />
In meinem Testprojekt wurde der obige Code erfolgreich eingeführt. Wenn die Einführung in der Praxis fehlschlägt, gibt es hier eine Methode zur Erleichterung des Debuggens: Aktualisieren Sie zunächst Ihre Webseite, klicken Sie mit der rechten Maustaste, um den Quellcode der Webseite anzuzeigen, und kopieren Sie den entsprechenden Code Öffnen Sie den Link zur Dateieinführung und fügen Sie ihn der neuen Seite hinzu. Überprüfen Sie im vierten Schritt den vom Browser tatsächlich erkannten Dateipfad und passen Sie die URL an den richtigen Dateipfad an, bis auf den Dateiinhalt korrekt zugegriffen werden kann Beziehen Sie sich in diesem Schritt auf den Dateipfad, der verwendet werden kann. Vorhandene Pfade können verbessert werden.
3. Definieren Sie globale Variablen selbst und verwenden Sie sie in Vorlagendateien
Es muss erklärt werden, dass tp5.1 die Konfigurationsvariable geändert hat Name. Wie folgt:
'tpl_replace_string' => [
'__STATIC__' => '/static',
],Spezifische Implementierungsschritte:
1. Fügen Sie die Konstanten hinzu, die Sie in Config/template.php definieren müssen.
2. Sie können es wie folgt direkt in der Vorlage verwenden:
<link rel="stylesheet" type="text/css" href="__STATIC__/Hadmin/static/h-ui/css/H-ui.min.css" rel="external nofollow" />
Die spezifische Einstellung dieses Pfads hängt von Ihrem tatsächlichen Projekt ab Verzeichnis, Sie können es selbst ändern.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
Analyse der Variablenausgabe der ThinkPHP Template Engine
Das obige ist der detaillierte Inhalt vonBezüglich des Problems des Importpfads von thinkphp5.1-Dateien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist einfacher, Thinkphp oder Laravel?
Was ist einfacher, Thinkphp oder Laravel?
 Wie ist die Leistung von thinkphp?
Wie ist die Leistung von thinkphp?
 So aktivieren Sie den sekundären Anmeldedienst
So aktivieren Sie den sekundären Anmeldedienst
 So werden Sie auf TikTok ein enger Freund
So werden Sie auf TikTok ein enger Freund
 Assoziationsregeln Apriori-Algorithmus
Assoziationsregeln Apriori-Algorithmus
 Welche Taste drücken Sie zur Wiederherstellung, wenn Ihr Computer abstürzt?
Welche Taste drücken Sie zur Wiederherstellung, wenn Ihr Computer abstürzt?
 Passende Zeichenfolge für einen regulären Java-Ausdruck
Passende Zeichenfolge für einen regulären Java-Ausdruck
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen




