
Dieses Mal zeige ich Ihnen, wie Sie Baidu Map in Vue aufrufen. Was sind die Vorsichtsmaßnahmen für den Aufruf von Baidu Map in Vue? Hier ist ein praktischer Fall.
In einem aktuellen Projekt war es notwendig, eine bestimmte Adresse in den Breiten- und Längengrad des Baidu-Koordinatensystems umzuwandeln. Die Anforderung war relativ einfach, daher wurde das Baidu Vue-Plugin in GitHub nicht verwendet.
Reden Sie keinen Unsinn, posten Sie einfach den Code:
Einführung: Führen Sie
export default {
methods: {
loadBMapScript () {
let script = document.createElement('script');
script.src = 'http://api.map.baidu.com/api?v=3.0&ak=你的akKey&callback=bMapInit';
document.body.appendChild(script);
},
qeuryLocation () {
let myGeo = new BMap.Geocoder();
// 地址转换成坐标系
myGeo.getPoint('北京市海淀区上地10街10号', function (point) {
if (point) {
console.log(point);
}
},
'北京市');
}
},
mouted () {
this.loadBMapScript();
window['bMapInit'] = () => {
this.qeuryLocation();
};
}
}direkt in die Komponenten ein, die Baidu Maps verwenden müssen Beginnen Sie mit der normalen Verwendung von Baidu.
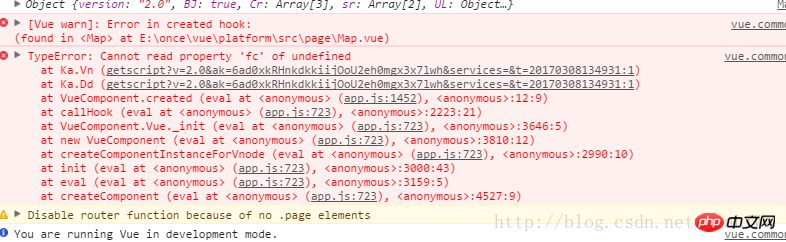
Laut dem in der offiziellen Dokumentation geschriebenen Code wurde der folgende Fehler gemeldet:

Nach vielen Untersuchungen wurde schließlich die Ursache dafür entdeckt war die Reihenfolge beim Laden der Seite. Weitere Informationen finden Sie in der offiziellen Dokumentation.
Da ich vue2.0 verwende, habe ich die folgenden zwei Methoden in der gemounteten Methode aufgerufen:
var map = new BMap.Map("container"); //创建地图实例,注意在调用此构造函数时应确保容器元素已经添加到地图上
var point = new BMap.Point(116.404, 39.915); //创建点坐标, 地图必须经过初始化才可以执行其他操作Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
Empfohlene Lektüre:
jQuery Trigger-Button-Ereignis eingeben (mit Code)
Wie Angular CLI Blaupausen verwendet, um Code zu generieren
Das obige ist der detaillierte Inhalt vonSo rufen Sie die Baidu-Karte in Vue auf. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




