
Dieses Mal zeige ich Ihnen, wie Sie Node.js zur Registrierung für die E-Mail-Aktivierung verwenden und welche Vorsichtsmaßnahmen für die Verwendung von Node.js zur Registrierung für die E-Mail-Aktivierung gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
1. E-Mail registrieren
Registrieren Sie zunächst eine E-Mail, die das Senden von Bestätigungs-E-Mails unterstützt. Die E-Mail-Adresse 163, die ich hier registriert habe, wird unten verwendet. Melden Sie sich nach erfolgreicher Registrierung bei der Absender-E-Mail-Adresse
an, klicken Sie dann in der Navigationsleiste auf Einstellungen, wählen Sie POP3/SMTP/IMAP aus, aktivieren Sie den POP3/SMTP/IMAP-Dienst und legen Sie den Autorisierungscode fest.
2. Laden Sie das Nodemailer-Plugin herunter
Geben Sie in der Befehlszeile ein: npm install --save nodemailer
3 der Code zum Versenden von E-Mails
3.1 Kapseln Sie den Aktivierungs-E-Mail-Code und exportieren Sie ihn:
//email.js
// 引入 nodemailer
const nodemailer = require('nodemailer');
// 创建一个SMTP客户端配置
const config = {
host: 'smtp.163.com',
port: 465,
auth: {
user: 'xxxx@163.com', //刚才注册的邮箱账号
pass: 'xxxxxx' //邮箱的授权码,不是注册时的密码
}
};
// 创建一个SMTP客户端对象
const transporter = nodemailer.createTransport(config);
// 发送邮件
module.exports = function (mail){
transporter.sendMail(mail, function(error, info){
if(error) {
return console.log(error);
}
console.log('mail sent:', info.response);
});
};3.2 Test:
//sendtest.js
var send = require('./email.js');
// 创建一个邮件对象
var mail = {
// 发件人
from: '极客教程 <xxxx@163.com>',
// 主题
subject: '[极客教程]激活邮箱账号',
// 收件人
to: 'xxxx@qq.com',
// 邮件内容,HTML格式
text: `尊敬的${user.name},您好!点击链接即可激活您的极客教程
网账号,http://localhost:3000/checkCode?name=${user.name}&code=${user.code}为保障您的帐号安全,请在24小时内点击该链接,您也可以将链接复制到浏览器地址栏访问。 若如果您并未尝试修改密码,请忽略本邮件,由此给您带来的不便请谅解。本邮件由系统自动发出,请勿直接回复!` //接收激活请求的链接
};
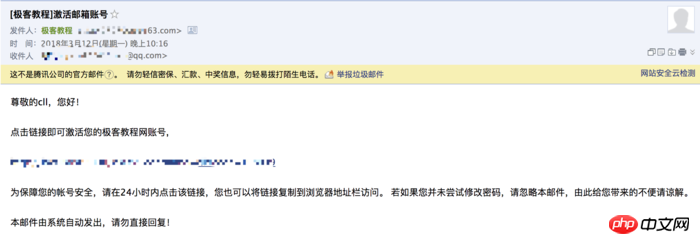
send(mail);Bei Erfolg können Sie die gesendete E-Mail sehen in den Testpostfachinformationen.

4. Verifizierungsschritte
Lassen Sie uns kurz darüber sprechen, wie Sie die E-Mail-Verifizierung implementieren.
1. In der von Ihnen definierten Datenbank-Benutzerdatenstruktur müssen Felder wie Aktivierungscode, Ablaufzeit und Aktivierung vorhanden sein, die zur Beurteilung während der Aktivierung verwendet werden >2. Aktivierungslink, der Benutzernamen und Aktivierungscode enthält, wie folgt senden:
{
code: String, //激活码,格式自己定义
date: Number, //过期日期,过期后不能激活
islive: Boolean //判断是否激活
}3. Reagieren Sie auf die Aktivierungsanfrage und suchen Sie nach dem Benutzernamen des Aktivierungslinks ob der Aktivierungscode konsistent ist und ob er abgelaufen ist. Wenn alles korrekt ist, wird der Aktivierungsstatus geändert. Zu diesem Zeitpunkt ist die Aktivierung erfolgreich, wie im folgenden Code gezeigt:
rrree5. Aufgetretene ProblemeDie folgenden Probleme sind während der Entwicklung aufgetreten:
{ [AuthError: Ungültige Anmeldung – 535-Fehler: Authentifizierung fehlgeschlagen]Name: 'AuthError',Daten: '535 Fehler: Authentifizierung fehlgeschlagen',
Die Überprüfung des SMTP-Servers ist fehlgeschlagen, da für die E-Mail von NetEase Autorisierungsbeschränkungen gelten. Überprüfen Sie unbedingt die Kontonummer und den Autorisierungscode, wenn Sie Ihre E-Mail-Adresse registriert haben.
Stufe: ' auth' }
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Eine detaillierte Erklärung der gegenseitigen Kommunikationsfunktion von AngularjsNode erstellt ein personalisiertes BefehlszeilentoolDas obige ist der detaillierte Inhalt vonSo registrieren Sie sich mit Node.js für die E-Mail-Aktivierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




