
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erläuterung der Eigenschaften von Leinwandlinien vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor, um einen Blick darauf zu werfen.
1. Line Cap lineCap
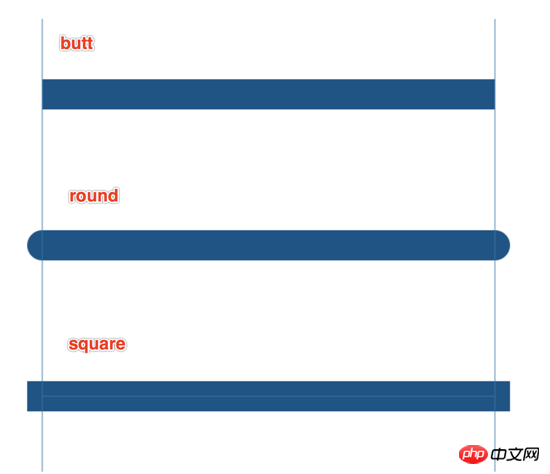
Wert: butt (Standardwert), runder Kopf, quadratisch
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=40;
context.strokeStyle="#005588";
//三个beginpath()画了3条平行线
context.beginPath();
context.moveTo(100,200);
context.lineTo(700,200);
context.lineCap="butt";
context.stroke();
context.beginPath();
context.moveTo(100,400);
context.lineTo(700,400);
context.lineCap="round";
context.stroke();
context.beginPath();
context.moveTo(100,600);
context.lineTo(700,600);
context.lineCap="square";
context.stroke();
//baseline
context.lineWidth=1;
context.strokeStyle="#27a";
context.moveTo(100,100);
context.lineTo(100,700);
context.moveTo(700,100);
context.lineTo(700,700);
context.stroke();
round Bei der Animation können abgerundete Ecken direkt gezeichnet werden, und der Effekt von lineCap kann nur verwendet werden Am Anfang und Ende von Liniensegmenten kann es nicht an Kreuzungen verwendet werden.

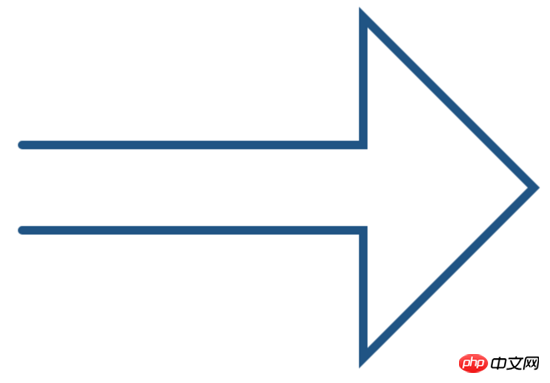
lineCap="square" kann verwendet werden, um das Liniensegment beim Schließen vollständig zu schließen, es wird jedoch weiterhin empfohlen, ClothPath() zum Schließen zu verwenden.
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.beginPath();
context.moveTo(100, 350);
context.lineTo(500,350);
context.lineTo(500,200);
context.lineTo(700,400);
context.lineTo(500,600);
context.lineTo(500,450);
context.lineTo(100,450);
context.lineTo(100,350);
// context.closePath(); //推荐
context.lineWidth=10;
context.lineCap="square"; //不推荐
context.fillStyle="yellow";
context.strokeStyle="#058"
context.fill();
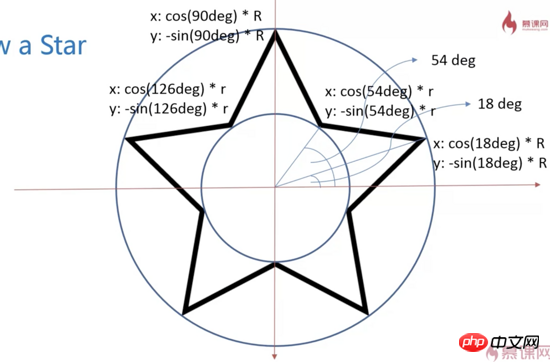
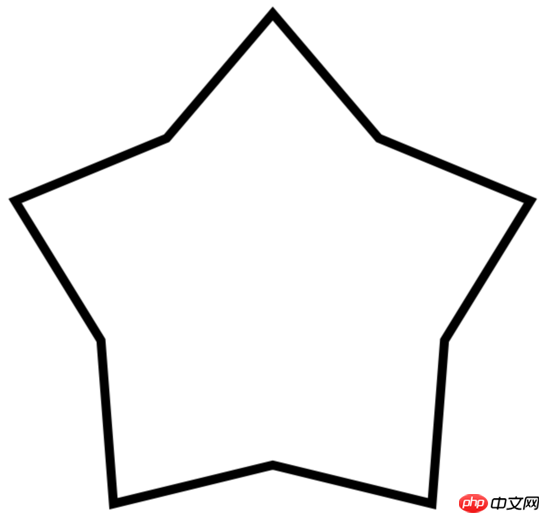
context.stroke();2. Zeichnen Sie einen fünfzackigen Stern, um andere Statusattribute der Linie zu erklären

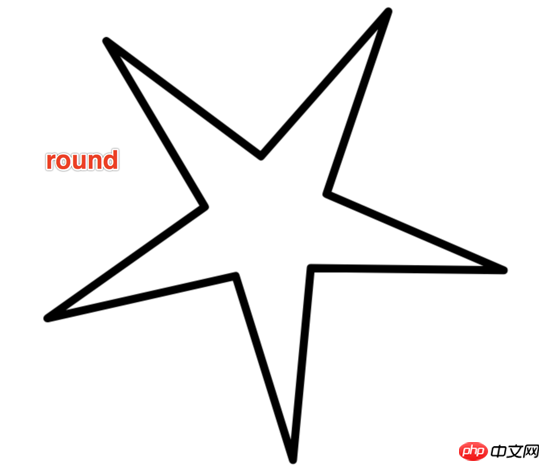
Die fünf Winkel auf der Kreishalbierung betragen 360°, jeder Winkel beträgt 72°, 90°-72°=18°
Die Winkel auf der kleinen Kreishalbierung betragen 72 °, 18°+ 36°=54°
Winkel im Bogenmaß – Bogenmaß = Winkel*π/180, also (18+i*72)*Math.PI/180
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
context.lineTo(Math.cos((18+i*72)/180*Math.PI)*300+400,
-Math.sin((18+i*72)/180*Math.PI)*300+400);
context.lineTo(Math.cos((54+i*72)/180*Math.PI)*150+400,
-Math.sin((54+i*72)/180*Math.PI)*150+400);
}
context.closePath();
context.lineWidth=10;
context.stroke();

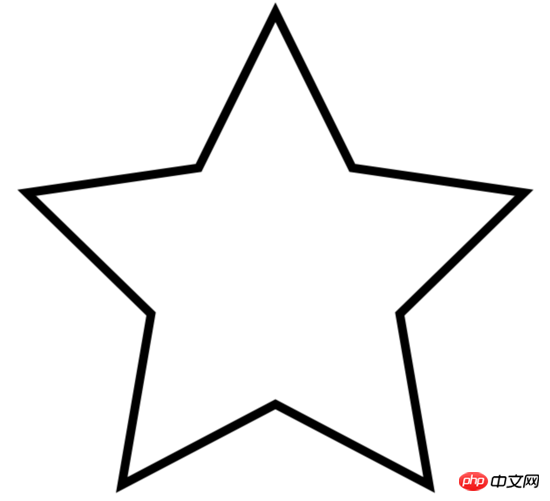
ist in einer Funktion gekapselt:
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(context,150,300,400,400)
}
function drawStar(ctx,r,R,x,y,){
ctx.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72)/180*Math.PI)*R+x,
-Math.sin((18+i*72)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72)/180*Math.PI)*r+x,
-Math.sin((54+i*72)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.stroke();
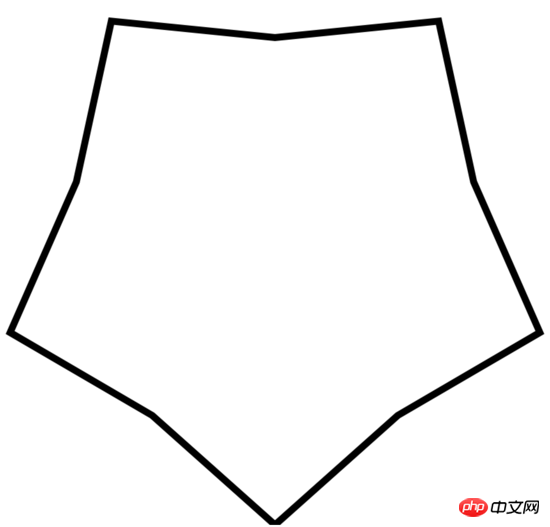
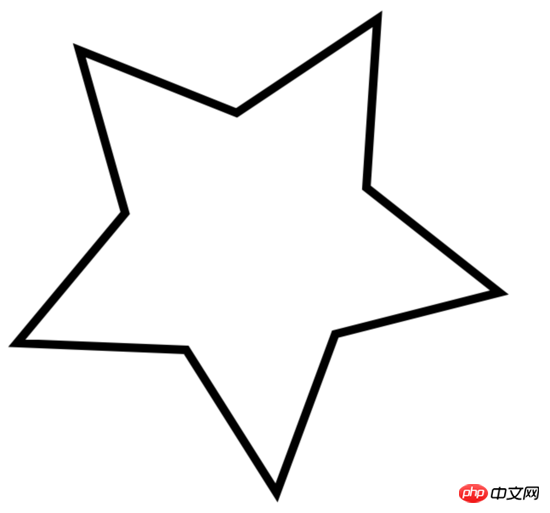
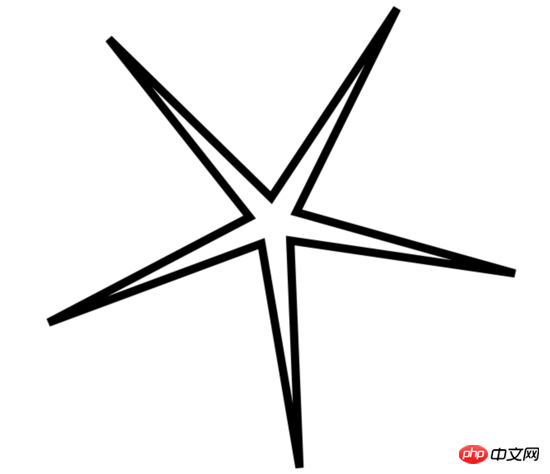
}Ändern Sie das kleine r =80, 200, 400, um das folgende Diagramm zu erhalten



Fügen Sie einen Rotationsparameter im Uhrzeigersinn hinzu : rot
window.onload=function(){
var canvas=document.getElementById("canvas");
canvas.width=800;
canvas.height=800;
var context=canvas.getContext("2d");
context.lineWidth=10;
drawStar(context,150,300,400,400,30);
}
//rot顺时针旋转的角度
function drawStar(ctx,r,R,x,y,rot){
ctx.beginPath();
//角度转弧度:除以180*PI
for(var i=0;i<5;i++){
ctx.lineTo(Math.cos((18+i*72-rot)/180*Math.PI)*R+x,
-Math.sin((18+i*72-rot)/180*Math.PI)*R+y);
ctx.lineTo(Math.cos((54+i*72-rot)/180*Math.PI)*r+x,
-Math.sin((54+i*72-rot)/180*Math.PI)*r+y);
}
ctx.closePath();
ctx.stroke();
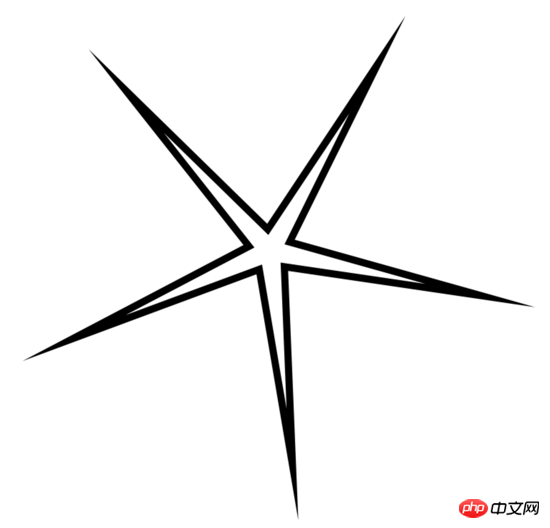
}Die Wirkung einer Drehung um 30 Grad ist wie folgt:

3. Linienverbindung lineJoin und miterLimit
1. Der lineJoin-Wert
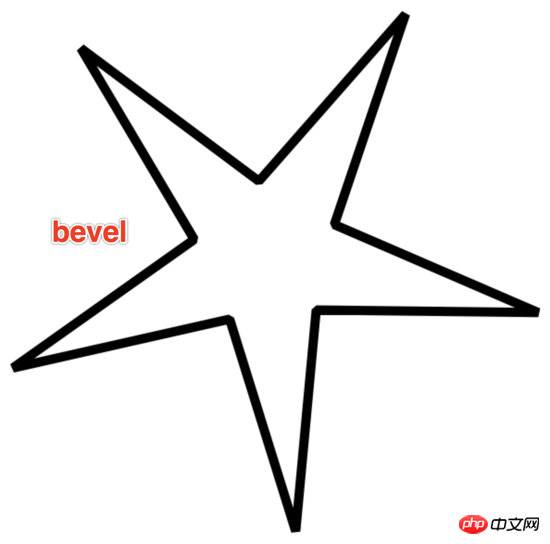
mitre (Standard) stellt immer eine scharfe Ecke, eine Abschrägung und abgerundete Ecken dar
Abschrägung wie beim Falten eines Bandes.



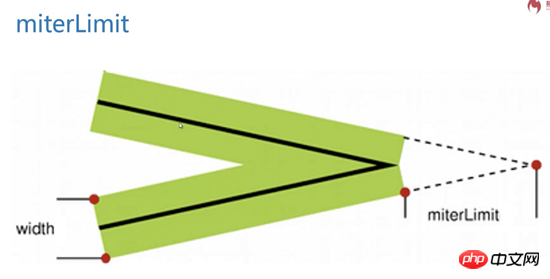
2. Mitre-bezogenes MitreLimit-Attribut
Setzen Sie das kleine r auf 30, lineJoin ist Gehrung, der Effekt ist wie folgt: Die Ecken werden nicht in scharfe Ecken verlängert, sondern in Form einer Abschrägung angezeigt.
context.lineJoin="miter"; drawStar(context,30,300,400,400,30);

Warum?
Da der Standardwert von context.miterLimit=10 10 ist, ist
miterlimit nur wirksam, wenn lineJoin den Wert „mitre“ hat.
miterLimit bezieht sich auf den Maximalwert des resultierenden Abstands zwischen Innen- und Außenwinkeln, wenn Gehrung als Möglichkeit zum Verbinden von Linien verwendet wird.
Der Standardwert ist 10, was bedeutet, dass der Maximalwert 10 Pixel beträgt. Sobald er 10 Pixel überschreitet, wird er im Abschrägungsmodus angezeigt.
Wenn der Innenkreisradius r auf 30 eingestellt ist, ist der gebildete spitze Winkel sehr spitz und der Abstand zwischen der Innenecke und der Außenecke überschreitet den Gehrungsgrenzwert von 10.
Jetzt erhöhen Wenn Sie das Gehrungslimit auf 20 setzen, ist der Effekt wie folgt:
context.lineJoin="miter"; context.miterLimit=20; drawStar(context,30,300,400,400,30);

Hinweis: MiterLimit ist nicht der Abstand von der weißen Spitze Zur schwarzen Spitze ist dieser Abstand viel größer als 20 Pixel.

Wenn miterLimit generiert wird, muss die Linie eine Breite haben, und die scharfe Ecke der Mittellinie der Breitenlinie ist der direkte Abstand von der äußeren scharfen Ecke.
canvas ergibt einen mitreLimit-Erfahrungswert von 10. Nur unter ganz besonderen Umständen, wenn sehr scharfe Ecken dargestellt werden müssen, muss miterLimit geändert werden.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So zeichnen Sie mit HTML eine vertikale Linie zwischen zwei div-Tags
So verwenden Sie HTML5
Leinwand erkennt fallende Schneeflocken
Das obige ist der detaillierte Inhalt vonÜber die Eigenschaften von Leinwandlinien. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
Was sind die Produktionsmethoden der HTML5-Animationsproduktion?
 Vorteile des SPS-Steuerungssystems
Vorteile des SPS-Steuerungssystems
 Was tun, wenn die Speichernutzung zu hoch ist?
Was tun, wenn die Speichernutzung zu hoch ist?
 Tabelle zum Einfügen von Wörtern
Tabelle zum Einfügen von Wörtern
 Was sind Technologien der künstlichen Intelligenz?
Was sind Technologien der künstlichen Intelligenz?
 Lösung für unzureichenden Cloud-Speicherplatz
Lösung für unzureichenden Cloud-Speicherplatz
 CSS-Hintergrundcode-Sammlung
CSS-Hintergrundcode-Sammlung
 Was ist Pr
Was ist Pr
 Verwendung des Embed-Tags
Verwendung des Embed-Tags




