
Dieses Mal werde ich Ihnen die Verwendung der JS-Originalwert- und Referenzwertspeicherung vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung der JS-Originalwert- und Referenzwertspeicherung?
Originalvariablen und ihre Werte werden im Stapel gespeichert. Wenn eine Originalvariable an eine andere Originalvariable übergeben wird, wird der Inhalt eines Stapelraums in einen anderen Stapelraum kopiert, und die beiden Originalvariablen haben keine Auswirkungen gegenseitig.
Der Referenzwert speichert den Namen der Referenzvariablen auf dem Stapel, speichert jedoch ihr tatsächliches Objekt im Heap, und es gibt einen Zeiger, der vom Variablennamen auf das tatsächlich im Heap gespeicherte Objekt zeigt Wenn Sie eine andere Variable angeben, wird ein Referenzobjekt übergeben. Zu diesem Zeitpunkt verweisen beide auf dieselben Daten, wenn der Wert einer Variablen durch eine Methode geändert wird , ändert sich auch sein Wert. Wenn dies jedoch nicht durch eine Methode, sondern durch eine Neuzuweisung erfolgt, entspricht dies dem erneuten Öffnen eines Raums und der ursprüngliche Zeiger des Werts ändert sich nicht.
Sehen Sie sich das Beispiel an:
var a="hello"; var b=a; a="world"; alert(a);//world alert(b);//hello var arr=[1,3]; arr1=arr; arr.push(5); alert(arr)//1,3,5 alert(arr1);//1,3,5 arr=[7,8]; alert(arr);//7,8 alert(arr1);//1,3,5
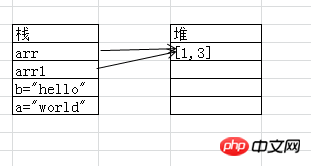
Verwenden Sie ein Diagramm, um das Ergebnis wie folgt darzustellen:
Die Werte der Originalvariablen beeinflussen sich nicht gegenseitig. Die Referenz Die Variablen arr und arr1 zeigen auf dasselbe Objekt. Wenn also der Wert von arr über eine Methode geändert wird (die Daten im Heap-Raum ändern sich), wird beim Zugriff auf die Daten von arr1 auf das geänderte Objekt zugegriffen

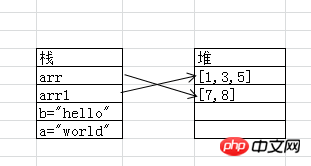
durch Nicht-Methoden Wenn der Wert einer Referenzvariablen geändert wird, wird ein Heap-Raum für die Referenzvariable neu erstellt und der Zeiger ändert sich ebenfalls:

Ich glaube, Sie haben es gemeistert, nachdem Sie die Fallmethode in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie das neue Attribut display:box of css
Detaillierte Erläuterung der Verwendung von Vue+bass.scss
Das obige ist der detaillierte Inhalt vonVerwenden Sie zum Speichern JS-Originalwerte und Referenzwerte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




