
Dieses Mal zeige ich Ihnen, wie Vue + Axios die Dateninteraktion betreibt und welche Vorsichtsmaßnahmen für die Dateninteraktion von Vue + Axios gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Da die offiziell empfohlene Netzwerkkommunikationsbibliothek von Vue keine Vue-Ressource mehr ist, wird die Verwendung von Axios empfohlen. Also habe ich es studiert und wie folgt zusammengefasst.
1. Funktionen
1. Senden Sie eine XMLHttpRequests-Anfrage im Browser
3. Support Promise API
4. Anfragen und Antworten abfangen
6. JSON-Daten automatisch konvertieren
1. npm-Installation
2. Bower-Installation$ npm install axios
3. CDN direkt verwenden$ bower install axios
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
Hier verwende ich die Schritte der npm-Methode:
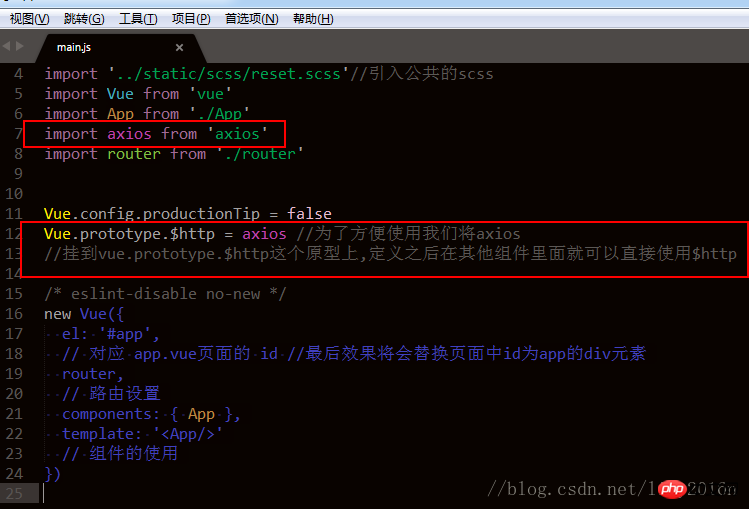
①Geben Sie zuerst②Konfiguration zu main.js hinzufügennpm install axios
import axios from ‘axios' Vue.prototype.$http = axios
 4. Instanz anfordern
4. Instanz anfordern
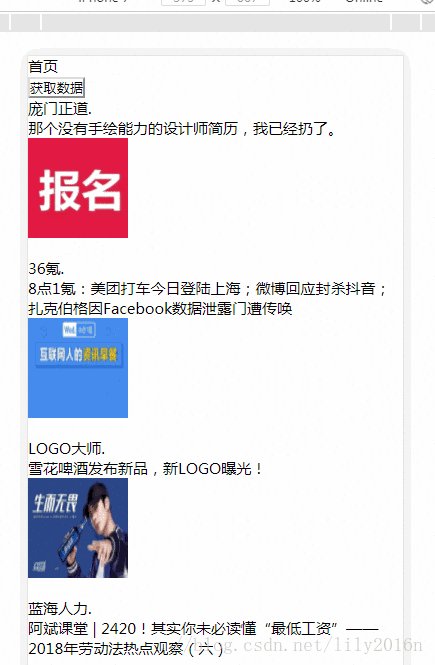
Klicken Sie, um die gewünschten Daten abzurufen. Daten<template>
<p class="tabbar">
<p>首页</p>
<button v-on:click = 'goback'>获取数据</button>
<p class="new_wrap" v-for="items in item">
<p class="newcard">
<p>
<p>{{items.issuer_nickname}}.</p>
</p>
<p>
{{items.title}}
</p>
<p class="pic">
<img :src="items.cover">
</p>
</p>
<br>
</p>
</p>
</template>
<script>
export default {
name: 'tabbar',
data () {
return {
msg: 'Welcome to Your Vue.js App',
item: []
}
},
methods:{
goback:function(){
console.log('hah');
this.$http.get('url') //把url地址换成你的接口地址即可
.then(res => {
//this.request.response = res.data
this.item = res.data.data.item; //把取item的数据赋给 item: []中
console.log(res.data.data.item);
if (res.data.code == '0') {
console.log('haha');
}else{
alert('数据不存在');
}
})
.catch(err => {
alert('请求失败');
})
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="scss">
*{margin: 0;padding: 0;}
@function torem($px){//$px为需要转换的字号
@return $px / 100px * 1rem; //100px为根字体大小
}
ul{
width: 100%;
position: absolute;
bottom: 0;
li{
width: torem(187.5px);
float:left;
height: torem(98px);
text-align:center;
background: #ccc;
}
}
img{
width: torem(200px);
height: torem(200px);
}
</style>
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website.
 Empfohlene Lektüre:
Empfohlene Lektüre:
JS-Array-Abflachung, Anti-Shake- und Throttling-Objektkopie
Das obige ist der detaillierte Inhalt vonWie vue+axios die Dateninteraktion betreibt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




