 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 So erstellen Sie ein HTML5 Canvas-Telekommunikationsnetzwerk-Topologiediagramm
So erstellen Sie ein HTML5 Canvas-Telekommunikationsnetzwerk-Topologiediagramm
So erstellen Sie ein HTML5 Canvas-Telekommunikationsnetzwerk-Topologiediagramm
In diesem Artikel werden hauptsächlich relevante Informationen zum Beispielcode für die schnelle Erstellung eines HTML5-Canvas-Telekommunikationsnetzwerktopologiediagramms vorgestellt. Der Inhalt ist jetzt recht gut und dient als Referenz.
Vorwort
Jeder muss mit der Attributliste vertraut sein. Normalerweise handelt es sich bei der mit HTML5 erstellten Attributliste wahrscheinlich um ein Dropdown-Menü Die Dropdown-Liste ist nicht hübsch genug. Was soll ich tun? Ich habe versucht, mit HT for Web die Funktion zu realisieren, durch Klicken auf eine Schaltfläche in der Eigenschaftsleiste ein Multifunktionsauswahlfeld zum Auswählen der eingehenden Daten aufzurufen. Meiner Meinung nach ist die Vorgehensweise insgesamt relativ einfach und bequem, daher werde ich sie weitergeben es bei dir hier.
Rendering

Code-Implementierung
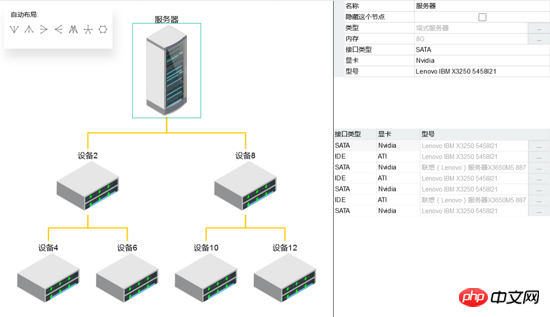
Topologiediagramm
Aus der obigen Darstellung können wir ersehen, dass die gesamte Seite in drei Teile unterteilt ist: den GraphView-Topologieteil links, den TableView-Tabellenteil in der unteren rechten Ecke und den PropertyView-Attributteil oben rechts Ecke. Wir teilen zuerst die gesamte Szene auf und fügen dann jedem Teil spezifischen Inhalt hinzu:
gv = new ht.graph.GraphView(); var tablePane = new ht.widget.TablePane(gv.dm());//表格面板组件 propertyView = new ht.widget.PropertyView(gv.dm());//formPane是在propertyView里的,所以要先定义 var rightView = new ht.widget.SplitView(propertyView, tablePane, 'v', 0.4);//分割组件,v分为上下层,比例为0.4:0.6 rightView.getView().style.borderLeft = '1px solid #000'; var borderPane = new ht.widget.BorderPane();//边框面板组件 borderPane.setRightView(rightView, 400);//设置 borderPane 右边组件为 rightView,宽度为400 borderPane.setCenterView(gv);//设置 borderPane 中间组件为 gv borderPane.addToDOM();//将 borderPane 组件添加进 body 中
Die neuen Teile im obigen Code sind alle HT-gekapselt. Die Komponente ist äquivalent zu einer „Klasse“. Hier ist eine Erklärung der SplitView-Teilungskomponente. Die Teilungskomponente wird verwendet, um zwei Unterkomponenten nach links und rechts oder nach oben und unten zu teilen. Die Unterkomponente kann eine vom HT-Framework bereitgestellte Komponente sein Native Komponente von HTML. Für die absolute Positionierung im absoluten Modus sind die Parameter in dieser Komponente (linke Komponente oder obere Komponente, rechte Komponente oder untere Komponente, h steht für linke und rechte Teilung, v steht für oben). und untere Teilung, der Standardwert der Teilungsposition ist 0,5, wenn der Einstellwert 0 ~ 1 ist. Es wird durch Prozent geteilt, größer als 1 stellt die absolute Breite oder Höhe der linken Komponente oder der oberen Komponente dar, kleiner als 1 stellt dar die absolute Breite oder Höhe der rechten Komponente oder der unteren Komponente); und die BorderPane-Panel-Komponente ist ein Layout-Container, der oben, unten oder links platziert werden kann. Unterkomponenten werden in den fünf Bereichen , rechts und platziert Die Unterkomponenten können vom HT-Framework bereitgestellte Komponenten oder HTML-native Komponenten sein. Die Unterkomponenten werden absolut positioniert, wobei die Position auf „absolut“ festgelegt ist. Hier kombiniere ich SplitView und BorderPane, um die Szene in drei Teile zu unterteilen. Denken Sie abschließend daran, den endgültigen Layout-Container zum Text oder einem beliebigen HTML-Tag hinzuzufügen, damit er auf der Schnittstelle angezeigt werden kann. Die Definition von addToDOM lautet wie folgt:
addToDOM = function(){
var self = this,
view = self.getView(), //获取这个组件的底层 p
style = view.style;//获取底层 p 的样式 style 属性
document.body.appendChild(view); //将底层 p 添加进 body 中
style.left = '0';//HT 默认将组件都定义为决定定位 absolute,所以需要设置位置
style.right = '0';
style.top = '0';
style.bottom = '0';
window.addEventListener('resize', function () { self.iv(); }, false);
}HT-Komponenten sind im Allgemeinen in Container wie BorderPane, SplitView und TabView eingebettet. Die äußerste HT-Komponente erfordert, dass der Benutzer das von getView() zurückgegebene zugrunde liegende p-Element manuell zum DOM-Element der Seite hinzufügt Wenn sich die Größe des übergeordneten Containers ändert und es sich bei dem übergeordneten Container um vordefinierte Containerkomponenten von HT wie BorderPane und SplitView handelt, ruft der HT-Container außerdem automatisch die Invalidierungsfunktion der untergeordneten Komponente auf, um die Aktualisierung zu benachrichtigen. Wenn der übergeordnete Container jedoch ein natives HTML-Element ist, kann die HT-Komponente nicht wissen, dass er aktualisiert werden muss. Daher muss die äußerste HT-Komponente im Allgemeinen auf das Fenstergrößenänderungsereignis des Fensters warten und die Invalidierungsfunktion des Fensters aufrufen äußerste Komponente, die aktualisiert werden soll.
Die Szene wird erstellt. Um den Unterschied in den Attributen zu zeigen, die verschiedenen Knoten entsprechen, haben wir der Topologiekarte sieben Knoten hinzugefügt:
function initModel(){
var name = "设备";
var count = 0;
var root = createNode(name + count++, name + (++count));//参数1为name,参数2为tag
root.setImage('./symbols/机房/服务器.json');
root.setName('服务器');
root.s('label.position', 3);
gv.sm().ss(root);//默认选中root节点
for (var i = 0; i < 2; i++) {
var iNode = createNode(name + count++, name + (++count));//参数1为name,参数2为tag
createEdge(root, iNode);
for (var j = 0; j < 2; j++) {
var jNode = createNode(name + count++, name + (++count));
createEdge(iNode, jNode);
}
}
}Die Deklaration der Funktion createNode lautet wie folgt :
function createNode(name, tag){//创建Node节点
flag++;
var node = new ht.Node();
node.setName(name);
node.setTag(tag);
node.setImage('./symbols/机房/XX分系统.json');
node.a('hidden', false);//自定义属性,可以控制node.a('hidden')来控制节点显隐
node.a('接口类型', 'SATA');
node.a('显卡', 'Nvidia');
if(flag % 2 === 0){
node.a('接口类型', 'IDE');
node.a('显卡', 'ATI');
}
node.s('label.position', 11);
gv.dm().add(node);//将节点添加进数据容器DataModel中
node.tablePane1 = createTableView(serviceType, dataModel1);//创建表格面板
node.tablePane2 = createTableView(serviceSize, dataModel2);
node.tablePane3 = createTableView(version, dataModel3);
node.formPane1 = createFormPane(node.tablePane1);//创建表单面板
node.formPane1.title = '类型';//为了给后面dialog对话框的标题做准备
node.formPane2 = createFormPane(node.tablePane2);
node.formPane2.title = '内存';
node.formPane3 = createFormPane(node.tablePane3);
node.formPane3.title = '型号';
if(flag % 3 === 0){
node.formPane3.v('tag', '联想(Lenovo)服务器X3650M5 8871');
}else{
node.formPane3.v('tag', 'Lenovo IBM X3250 5458I21');
}
node.a('型号', node.formPane3.v('tag'));
return node;
}Wir steuern das versteckte Attribut dieses Knotens und verwenden die visuelle Filterfunktion setVisibleFunc in graphView, um die Sichtbarkeit des Knotens zu steuern:
gv.setVisibleFunc(function(data){
if(data.a('hidden')){
return false;
}
return true;
});Attribute Panel
Bei Knoten ist es selbstverständlich, Attribute zusammen mit den Werten im TablePane-Tabellenpanel unten anzuzeigen Es werden insgesamt sieben Typen hinzugefügt:
function createProperty(){//创建属性
propertyView.addProperties([
{
name: 'name',//获取 name 属性,结合 accessType 属性最终实现对节点属性的存取,accessType 默认值为 null,如name为age,采用getAge()和setAge(98)的get/set或is/set方式存取(这边name为name,所以通过 getName() 获取)
displayName: '名称'//设置属性名的显示文本值
},
{
name: 'hidden',//获取 hidden 属性
displayName: '隐藏这个节点',
accessType: 'attr',//如name为hidden,采用getAttr('hidden')和setAttr('hidden', false)的方式存取
icon: 'images/alert.gif',//设置属性名左侧显示的图标
valueType: 'boolean',//用于提示组件提供合适的renderer渲染 布尔类型,显示为勾选框
editable: true//设置该属性是否可编辑
},
{
name: 'grade',
displayName: '类型',
accessType: 'attr',
drawPropertyValue: function(g, property, value, rowIndex, x, y, w, h, data, view){//自定义属性值渲染函数
var cb = function(v) {
data.a('grade', v);
}
return fillFormPane(data.formPane1, w, h, data.tablePane1, serviceType, cb);
}
},
{
name: 'number',
displayName: '内存',
accessType: 'attr',
drawPropertyValue: function(g, property, value, rowIndex, x, y, w, h, data, view){
var cb = function(v) {
data.a('number', v);
}
return fillFormPane(data.formPane2, w, h, data.tablePane2, serviceSize, cb);
}
},
{
name: '接口类型',
accessType: 'attr',
displayName: '接口类型'
},
{
name: '显卡',
accessType: 'attr',
displayName: '显卡'
},
{
name: '型号',
accessType: 'attr',
displayName: '型号',
}
]);
}Der Rückgabewert des Attributs drawPropertyValue im dritten und vierten Attribut ist die Funktion fillFormPane dieser Funktion sind (Formularkomponente formP, Formularkomponentenbreite w, Höhe h der Formularkomponente, klicken Sie auf die Schaltfläche in der Formularkomponente, um die Tabellenkomponente tableP im Popup-Feld zu generieren, den Array-Inhalt arr in der Tabellenkomponente, Die cb-Funktion weist den Wert, der durch einen Doppelklick auf die Zeile in der Tabellenkomponente zurückgegeben wird, dem Textfeld „widget.TextField“ zu.
Der erste Parameter formP ist die Erstellung der Formularkomponente. Das Erstellen einer Formularkomponente und das Hinzufügen eines Textfelds und einer Schaltfläche zur Formularkomponente ist ebenfalls recht einfach HT:
function createFormPane(tPane) {//创建表单面板
var formPane = new ht.widget.FormPane();
formPane.setPadding(0);//设置表单四周与组件内容的间距
var tField = new ht.widget.TextField();//创建一个文本框
tField.setText('');//文本框的内容为空
tField.setDisabled(true);//文本框不可操作
formPane.addRow([//向表单中添加行
{
id: 'tag',//唯一标示属性,可通过formPane.getItemById(id)获取添加到对应的item对象
element: tField//属性值可为 HTML原生元素、FormPane内部自绘制的文本信息以及HT自带组件如Button、CheckBox和ComboBox等
},
{
button:{//设置了该属性后HT将根据属性值自动构建ht.widget.Button对象,并保存在element属性上
label:'...',//按钮上的文本内容
onClicked: function(){//按钮点击事件
for(var i = 0; i < tPane.dm().size(); i++){//设置tablePane默认选中formPane对应的值
var data = tPane.dm().getDatas().get(i);
if(data.a('value') === formPane.v('tag')){
tPane.sm().ss(data);
}
}
return createDialog(tPane, formPane);//返回的是创建一个对话框,对话框的内容为表格面板
}
}
}
], [0.5, 0.1]);//设置表格组件中第一个元素和第二个元素的显示比例。这个表格组件一共只有两个元素,一个文本框一个按钮,占比分别为 0.5 和 0.1
return formPane;
}Der Prozess zum Erstellen der createDialog-Funktion ist ebenfalls einfach und klar. Der Titel, die Größe, der Inhalt usw. des Dialogfelds werden durch konfiguriert Die setConfig(config)-Methode habe ich an die tPane-Tabellenkomponente übergeben, die als Inhalt im Dialogfeld angezeigt wird:

function createDialog(tPane){//创建弹出框
dialog.setConfig({
title: gv.sm().ld().getName()+"的"+formPane.title,//对话框的标题
content: tPane, //直接将弹出框的内容设置为表格面板
width: 400,//指定对话框的宽度
height: 200,
draggable: true,//指定对话框是否可拖拽调整位置
closable: true,//表示是否显示关闭按钮
maximizable: true,//表示对话框是否可被最大化
resizeMode: "wh",//鼠标移动到对话框右下角可改变对话框的大小,wh表示宽高都可调整
buttons: [//添加两个按钮
{
label: '取消',
action: function(){
dialog.hide()
}
},
{
label: '确定',
}
]
});
dialog.show();//显示对话框
}
Der vierte Parameter tableP hat auch keine Tabellenkomponente. Das Besondere ist, eine Formularkomponente zu erstellen und dann Spalten zur Formularkomponente hinzuzufügen. Die Schritte sind einfach und der Code ist auch recht einfach:
function createTableView(arr, dm){//创建表格组件
var tableView = new ht.widget.TableView(dm);
tableView.addColumns([//用json的数组参数方式批量添加列信息
{
displayName: 'ID',//获取表头的列名内容
drawCell: function(g, data, selected, column, x, y, w, h, tableView){//自定义单元格渲染方式
var id = tableView.getRowIndex(data);//返回data对象所在的行索引
ht.Default.drawText(g, 'row' + (id + 1), null, null, x, y, w, h, 'center');//绘制文字参数(g画笔对象,value文字内容,font文字字体,color文字颜色,x绘制开始的x坐标,y绘制开始的y坐标,w绘制的宽度,h绘制的高度,align文字水平对齐方式,vAlign文字垂直对齐方式)
}
},
{
displayName: 'Name',
drawCell: function(g, data, selected, column, x, y, w, h, tableView){
var id = tableView.getRowIndex(data);
var info = arr[id];
ht.Default.drawText(g, info, null, null, x, y, w, h, 'center');
}
}
]);
return tableView;
}解释完 fillFormPane 中的参数,来看看这个函数是如何定义的,基本上只差最后一步,点击 tablePane 表格组件中的元素,将这个元素返回给 formPane 表单组件中的 textField 文本框:
function fillFormPane(formP, w, h, tableP, arr, cb){//右边的formpane
if(formP === undefined){
return;
}
formP.setWidth(w);
formP.setHeight(h);
formP.setHGap(0);
if(formP.v('tag') === 'undefined' || formP.v('tag') === '') {
formP.v('tag', arr[0]);
}
tableP.onDataDoubleClicked = function(data){//表格组件中的data所在行被双击时回调
var v = arr[data.a('index')];
formP.v('tag', v);//根据id设置对应item元素值 为 setValue 的简写,这个id为tag的元素就是文本框
dialog.hide();
if (cb){cb(v);} //如果传入了cb参数,则设置data.a('number')/data.a('helloName')的值为表格中被双击的那一行的值,即赋值给第三第四属性
}
tableP.onDataClicked = function(data){//表格组件中的data所在行被单击时回调
dialog.getConfig().buttons[1].action = function(){//点击“确定”才进行下面的操作
var v = arr[data.a('index')];
formP.v('tag', v);
dialog.hide();
if (cb){cb(v);}
}
};
return formP.getView();
}function fillFormPane(formP, w, h, tableP, arr, cb){//右边的formpane
if(formP === undefined){
return;
}
formP.setWidth(w);
formP.setHeight(h);
formP.setHGap(0);
if(formP.v('tag') === 'undefined' || formP.v('tag') === '') {
formP.v('tag', arr[0]);
}
tableP.onDataDoubleClicked = function(data){//表格组件中的data所在行被双击时回调
var v = arr[data.a('index')];
formP.v('tag', v);//根据id设置对应item元素值 为 setValue 的简写,这个id为tag的元素就是文本框
dialog.hide();
if (cb){cb(v);} //如果传入了cb参数,则设置data.a('number')/data.a('helloName')的值为表格中被双击的那一行的值,即赋值给第三第四属性
}
tableP.onDataClicked = function(data){//表格组件中的data所在行被单击时回调
dialog.getConfig().buttons[1].action = function(){//点击“确定”才进行下面的操作
var v = arr[data.a('index')];
formP.v('tag', v);
dialog.hide();
if (cb){cb(v);}
}
};
return formP.getView();
}右上方属性栏的显示到这里就全部结束了,右下方的表格面板的创建方式也是雷同的,大家可以自行看代码理解。
自动布局
最后说一下整个界面节点的排布,HT 中的 autolayout 自动布局组件,即根据节点和连线关系,提供多种类型算法进行自动排布节点位置。 自动布局常用于图元较多,或连接关系教复杂时,不易于人工拖拽摆放的场景。我把各个布局方式通过按钮的方式呈现出来了,点击对应的按钮,布局方式就会根据按下的按钮设置的排布方式来自动布局:

首先,创建一个新的实例,传入需要自动布局的对象,可以为 DataModel、graphView 以及 graph3dView 三种,然后设置默认的排布方式:
autoLayout = new ht.layout.AutoLayout(gv);
setTimeout(function(){
layout('towardsouth', true);//因为图片还没加载出来的时候,自动布局就按照节点的默认大小来布局的
}, 200);接着创建 formPane 表单面板,添加进 body 中,放在 body 左上角,我不将所有代码粘出来了,就显示第一个布局的按钮就好:
function createDirectionForm(){
var form = new ht.widget.FormPane();
form.setWidth(200);//设置表单宽度
form.setHeight(80);
document.body.appendChild(form.getView());
form.getView().style.background = '#fff';
form.getView().style.boxShadow = '4px 16px 16px rgba(0, 0, 0, 0.1)';//设置阴影样式
form.addRow([//这一行单独拿出来,作为标题
{
element: '自动布局:',//显示的文字
}
], [0.1]);//数组内只有一个对象,就只设置一个对象的宽度就好
form.addRow([
{
button: {
icon: '布局/南布局.json',
onClicked: function(){
layout('towardsouth', true);
},
background: null,
labelColor: '#fff',
groupId: 'btn',
toolTip: '朝南布局',
borderColor: null
}
},
//....接下来添加剩下的6个按钮
], [0.1, 0.1, 0.1, 0.1, 0.1, 0.1, 0.1]);//数组中有七个对象,就要设置七个对象的宽度
return form;
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein HTML5 Canvas-Telekommunikationsnetzwerk-Topologiediagramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



