So erhalten Sie Excel-Inhalte in Node
Dieser Artikel führt Sie hauptsächlich in die relevanten Informationen zur Verwendung von Node zur Lösung einer Reihe einfacher, sich wiederholender Probleme und zum Erhalten von Excel-Inhalten ein. Der Artikel stellt ihn anhand von Beispielcodes ausführlich vor . Es braucht Freunde, lasst uns gemeinsam lernen.
Ursache - Faulheit
In neueren Projekten wird häufig mehrsprachige Übersetzung verwendet, und die mehrsprachige Anpassung von iOS ist darauf ausgelegt Bei der mehrsprachigen Ausgabe handelt es sich um eine Reihe von Tabellen, die von bestimmten Übersetzungen erstellt werden und grundsätzlich nach und nach in die entsprechenden Sprachdateien kopiert werden müssen. Dies wiederholt sich, insbesondere wenn die Nachfrage überlagert ist und viele entsprechende Übersetzungen vorhanden sind Das Kopieren und Einfügen nacheinander ist zeitaufwändig und mühsam. Darüber hinaus sind mehrsprachige Fehler nicht einfach zu beheben, was den Testaufwand praktisch erhöht. Zu diesem Zeitpunkt fiel mir plötzlich ein, dass ich es mithilfe einer Skriptsprache verarbeiten und direkt in die gewünschten Felder einfügen kann. Muss das nicht nur einmal gelöst werden? Im Folgenden gibt es nicht viel zu sagen. Werfen wir einen Blick auf die ausführliche Einführung.
Öffnen
Umgebung: Node.js
Framework:
"dependencies": {
"node-xlsx": "^0.11.2"
}Logik:

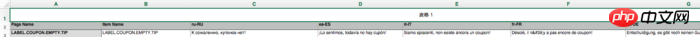
Excel-Tabellenstil

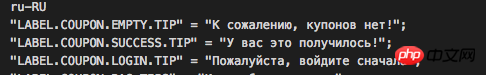
Erwarteter Ausgabestil
Wie in den beiden Bildern oben gezeigt, direkt herausnehmen Die entsprechenden Werte werden in das gewünschte Ausgabeformat verkettet.
Der obige Code
'use strict'
var xlsx = require('node-xlsx');
var fs = require('fs');
var path = require('path')
var files = path.resolve(__dirname);
var excelPath;
fs.readdir(files ,function (error,allfiles){
if(error){
console.log(error);
}else{
allfiles.forEach(function(filename){
var fileDir = path.join(files,filename);
fs.stat(fileDir,function(error,stats){
if(error){
console.log(error);
}else{
// console.log(fileDir);
if (fileDir.indexOf('xlsx') > 0){
excelPath = fileDir;
craeatLanguageText();
}
}
});
})
}
});
function craeatLanguageText(){
console.log(excelPath);
//读取文件内容
var obj = xlsx.parse(excelPath);
var excelObj = obj[0].data;
var data = [];
var arr = [];// 语言种类
for (var i in excelObj) {
var value = excelObj[i];
for (var j in value) {
if (i == 0) {
if (j > 1) {
arr.push(value[j]);
}
} else {
if (j > 1) {
var str = arr[j - 2];
var item = value[0]
var vaue = value[j];
var reg = /'/
vaue = vaue.replace(reg, "'");
str = str + '\n' + '"' + item + '"' + ' ' + '=' + " " + '"' + vaue + '"' + ';';
arr[j - 2] = str;
console.log(str);
}
}
}
}
var languageStr = arr.join('\n');
//将文件内容插入新的文件中
fs.writeFileSync('language.text', languageStr, { encoding: "utf8" });
}Die Logik ist relativ einfach zu verstehen, daher werde ich nicht auf Details eingehen. Ziehen Sie einfach das Excel nach direkt in den Knotenprojektordner geparst und ausgeführt werden. Das war’s.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Melden von 404-Problemen bezüglich Vue-Projektressourcendateien im Webpack (ausführliches Tutorial)
In vue.js How to Integrieren Sie VUX, um Pull-Up-Laden und Pull-Down-Aktualisierung zu erreichen.
Wie verwende ich Gulp, um die Modularisierung statischer Webseiten zu implementieren?
Das obige ist der detaillierte Inhalt vonSo erhalten Sie Excel-Inhalte in Node. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Node.js kann als Backend-Framework verwendet werden, da es Funktionen wie hohe Leistung, Skalierbarkeit, plattformübergreifende Unterstützung, ein umfangreiches Ökosystem und einfache Entwicklung bietet.
 So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
Um eine Verbindung zu einer MySQL-Datenbank herzustellen, müssen Sie die folgenden Schritte ausführen: Installieren Sie den MySQL2-Treiber. Verwenden Sie mysql2.createConnection(), um ein Verbindungsobjekt zu erstellen, das die Hostadresse, den Port, den Benutzernamen, das Passwort und den Datenbanknamen enthält. Verwenden Sie „connection.query()“, um Abfragen durchzuführen. Verwenden Sie abschließend Connection.end(), um die Verbindung zu beenden.
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Die folgenden globalen Variablen sind in Node.js vorhanden: Globales Objekt: global Kernmodul: Prozess, Konsole, erforderlich Laufzeitumgebungsvariablen: __dirname, __filename, __line, __column Konstanten: undefiniert, null, NaN, Infinity, -Infinity
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Es gibt zwei npm-bezogene Dateien im Node.js-Installationsverzeichnis: npm und npm.cmd. Die Unterschiede sind wie folgt: unterschiedliche Erweiterungen: npm ist eine ausführbare Datei und npm.cmd ist eine Befehlsfensterverknüpfung. Windows-Benutzer: npm.cmd kann über die Eingabeaufforderung verwendet werden, npm kann nur über die Befehlszeile ausgeführt werden. Kompatibilität: npm.cmd ist spezifisch für Windows-Systeme, npm ist plattformübergreifend verfügbar. Nutzungsempfehlungen: Windows-Benutzer verwenden npm.cmd, andere Betriebssysteme verwenden npm.
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Die Hauptunterschiede zwischen Node.js und Java sind Design und Funktionen: Ereignisgesteuert vs. Thread-gesteuert: Node.js ist ereignisgesteuert und Java ist Thread-gesteuert. Single-Threaded vs. Multi-Threaded: Node.js verwendet eine Single-Threaded-Ereignisschleife und Java verwendet eine Multithread-Architektur. Laufzeitumgebung: Node.js läuft auf der V8-JavaScript-Engine, während Java auf der JVM läuft. Syntax: Node.js verwendet JavaScript-Syntax, während Java Java-Syntax verwendet. Zweck: Node.js eignet sich für I/O-intensive Aufgaben, während Java für große Unternehmensanwendungen geeignet ist.
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ja, Node.js ist eine Backend-Entwicklungssprache. Es wird für die Back-End-Entwicklung verwendet, einschließlich der Handhabung serverseitiger Geschäftslogik, der Verwaltung von Datenbankverbindungen und der Bereitstellung von APIs.
 Vollständige Sammlung von Excel-Funktionsformeln
May 07, 2024 pm 12:04 PM
Vollständige Sammlung von Excel-Funktionsformeln
May 07, 2024 pm 12:04 PM
1. Die SUMME-Funktion wird verwendet, um die Zahlen in einer Spalte oder einer Gruppe von Zellen zu summieren, zum Beispiel: =SUMME(A1:J10). 2. Die Funktion AVERAGE wird verwendet, um den Durchschnitt der Zahlen in einer Spalte oder einer Gruppe von Zellen zu berechnen, zum Beispiel: =AVERAGE(A1:A10). 3. COUNT-Funktion, die verwendet wird, um die Anzahl der Zahlen oder Texte in einer Spalte oder einer Gruppe von Zellen zu zählen, zum Beispiel: =COUNT(A1:A10) 4. IF-Funktion, die verwendet wird, um logische Urteile auf der Grundlage spezifizierter Bedingungen zu treffen und die zurückzugeben entsprechendes Ergebnis.
 Welches soll man zwischen NodeJS und Java wählen?
Apr 21, 2024 am 04:40 AM
Welches soll man zwischen NodeJS und Java wählen?
Apr 21, 2024 am 04:40 AM
Node.js und Java haben jeweils ihre Vor- und Nachteile in der Webentwicklung, und die Wahl hängt von den Projektanforderungen ab. Node.js zeichnet sich durch Echtzeitanwendungen, schnelle Entwicklung und Microservices-Architektur aus, während Java sich durch Support, Leistung und Sicherheit auf Unternehmensniveau auszeichnet.






