
Dieses Mal zeige ich Ihnen, wie Sie das Dropdown-Feld „Bootstrap + Selectpicker“ in tatsächlichen Projekten verwenden. Nehmen wir das Folgende als einen praktischen Fall ein Blick.
Vorwort
Ich habe kürzlich Bootstrap verwendet und ein paar Blogbeiträge geschrieben, um es aufzuzeichnen. . . .
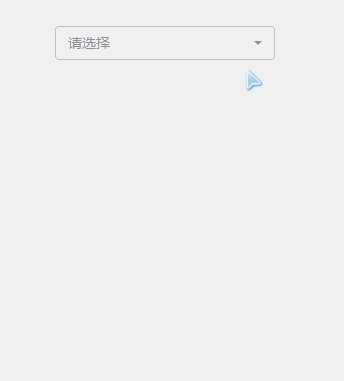
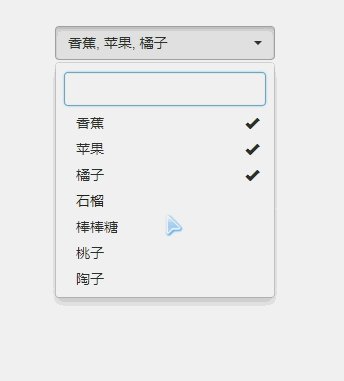
Bootstrap Selectpicker ist eine relativ einfache Dropdown-Box-Komponente in Bootstrap. Der Effekt ist wie folgt:

Angehängt ist der offizielle Website-API-Link, http :// silviomoreto.github.io/bootstrap-select/.
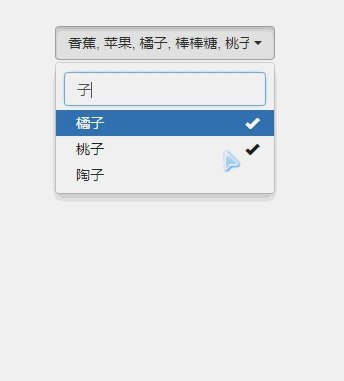
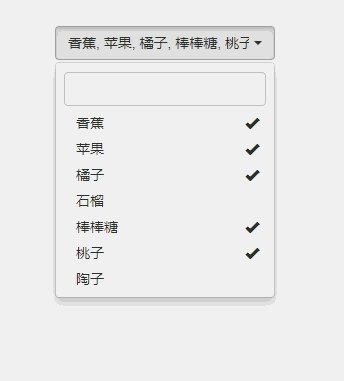
Die grundlegenden Vorgänge für die Verwendung von Dropdown-Boxen sind im Allgemeinen: Einzelauswahl, Mehrfachauswahl, Fuzzy-Suche, dynamische Zuweisung usw. Sehen wir uns an, wie das geht Verwenden Sie es:
Die Verwendungsmethode ist wie folgt
1 Das CSS und JS, die zuerst eingeführt werden müssen:
bootstrap.css
bootstrap-select.min.css
jquery-1.11.3.min.js
bootstrap.min.js
bootstrap-select .min.js
2. Der js-Code lautet wie folgt:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");3. JSP-Inhalt:
//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});Wenn Sie mehrere festlegen, handelt es sich um eine Mehrfachauswahl, data-live-search= Das Fuzzy-Suchfeld wird angezeigt, wenn „true“ festgelegt ist, und nicht angezeigt, wenn es nicht festgelegt oder gleich „false“ ist.
4. Andere Methoden:
Das ausgewählte Element abrufen:
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
Das angegebene Element auswählen (wird zum Bearbeiten des Echos verwendet):
Einzelauswahl: $('.selectpicker').selectpicker('val', 'listid');
Mehrfachauswahl: var arr=str.split(','); $('. selectpicker ').selectpicker('val', arr);
5. Im Anhang ist mein Quellcode, die Dropdown-Daten werden aus dem Hintergrund über Ajax abgerufen:
var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});Ob Sie es glauben oder nicht: Nachdem Sie den Fall in diesem Artikel gelesen haben, beherrschen Sie die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Detaillierte Erklärung der URL-, Href- und SRC-Nutzung
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Dropdown-Feld „Bootstrap+Selectpicker' in tatsächlichen Projekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Detaillierte Erläuterung der Verwendung der Sprintf-Funktion
Detaillierte Erläuterung der Verwendung der Sprintf-Funktion
 So brechen Sie die automatische Verlängerung von Baidu Netdisk ab
So brechen Sie die automatische Verlängerung von Baidu Netdisk ab
 Der Unterschied zwischen div und span
Der Unterschied zwischen div und span
 So verwenden Sie debug.exe
So verwenden Sie debug.exe
 Die Direct3D-Funktion ist nicht verfügbar
Die Direct3D-Funktion ist nicht verfügbar
 Ist das Hongmeng-System einfach zu bedienen?
Ist das Hongmeng-System einfach zu bedienen?
 Python-Nummer zum String
Python-Nummer zum String
 Befehl zur Paketerfassung unter Linux
Befehl zur Paketerfassung unter Linux
 Wie wäre es mit einem N5095-Prozessor?
Wie wäre es mit einem N5095-Prozessor?




