
Dieses Mal zeige ich Ihnen, wie Sie die Vue+Echarts-Komponente verwenden und welche Vorsichtsmaßnahmen für die Verwendung der Vue+Echarts-Komponente gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Vorbereitungsarbeiten
Projektstrukturaufbau
Aufgrund von Produktionsanforderungen (eigentlich Faulheit), Daher verwendet dieses Tutorial ==vue-cli==, um die Infrastruktur des Projekts aufzubauen.
npm install -g vue-cli vue init webpack vue-charts cd vue-charts npm run dev
Echarts installieren
Verwenden Sie npm zur direkten Installation.
npm install Echarts --save
Wir stellen vor: Echarts
//在main.js加入下面两行代码 import echarts from 'echarts' Vue.prototype.$echarts = echarts //将echarts注册成Vue的全局属性
Zu diesem Zeitpunkt sind die Vorbereitungsarbeiten abgeschlossen.
Statische Komponentenentwicklung
Da ich von dem Artikel „React Programming Thoughts“ zutiefst vergiftet wurde, ist der Autor es auch gewohnt, Schritt für Schritt von den Grundlagen zu den Fortgeschrittenen zu iterieren Komponenten entwickeln.
Der Zweck der statischen Komponente ist sehr einfach, nämlich das Rendern des Echarts-Diagramms auf der Seite.
Erstellen Sie eine neue Chart.vue-Datei
<template>
<p :id="id" :style="style"></p>
</template>
<script>
export default {
name: "Chart",
data() {
return {
//echarts实例
chart: ""
};
},
props: {
//父组件需要传递的参数:id,width,height,option
id: {
type: String
},
width: {
type: String,
default: "100%"
},
height: {
type: String,
default: "300px"
},
option: {
type: Object,
//Object类型的prop值一定要用函数return出来,不然会报错。原理和data是一样的,
//使用闭包保证一个vue实例拥有自己的一份props
default() {
return {
title: {
text: "vue-Echarts"
},
legend: {
data: ["销量"]
},
xAxis: {
data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子","tuoxie"]
},
series: [
{
name: "销量",
type: "line",
data: [5, 20, 36, 10, 10, 70]
}
]
};
}
}
},
computed: {
style() {
return {
height: this.height,
width: this.width
};
}
},
mounted() {
this.init();
},
methods: {
init() {
this.chart = this.$echarts.init(document.getElementById(this.id));
this.chart.setOption(this.option);
}
}
};
</script>Die obige Datei implementiert eine Komponente, die ein einfaches Liniendiagramm auf der Seite rendert. Die einfachste Art, es zu verwenden, ist wie folgt:
App.vue
<template>
<p id="app">
<Chart id="test"/>
</p>
</template>
<script>
import Chart from "./components/Chart";
export default {
name: "App",
data() {},
components: {
Chart
}
}
</script>An diesem Punkt sollten Sie beim Ausführen des Programms den folgenden Effekt sehen können:

Erste Iteration
Da wir nun eine Basisversion haben, schauen wir uns an, was nicht so gut ist, wie es sein sollte :
Das Diagramm kann nicht automatisch entsprechend der Fenstergröße skaliert werden. Obwohl die Breite auf 100 % eingestellt ist, wird das Diagramm erst dann neu gerendert, wenn die Seite aktualisiert wird machen die Benutzererfahrung sehr schlecht.
Diagramme können Daten derzeit nicht automatisch aktualisieren
Lassen Sie uns diese beiden Punkte umsetzen:
Automatische Skalierung
Echarts selbst unterstützt keine automatische Skalierung, aber Echarts stellt uns die Methode zur Größenänderung zur Verfügung.
//在init方法中加入下面这行代码
window.addEventListener("resize", this.chart.resize);Mit nur diesem Satz haben wir erkannt, dass sich das Diagramm an die Fenstergröße anpassen muss.
Unterstützt die automatische Datenaktualisierung
Da Echarts datengesteuert ist, bedeutet das, dass das Diagramm folgt, solange wir die Daten zurücksetzen Ein erneutes Rendern ist die Grundlage für die Umsetzung dieser Anforderung. Stellen wir uns noch einmal vor: Wenn Sie die automatische Aktualisierung von Daten unterstützen möchten, benötigen Sie einen Listener, der Datenänderungen in Echtzeit überwachen und Echarts dann anweisen kann, die Daten zurückzusetzen. Glücklicherweise stellt uns Vue die Funktion ==watcher== zur Verfügung, mit der wir die oben genannten Funktionen einfach implementieren können:
//在Chart.vue中加入watch
watch: {
//观察option的变化
option: {
handler(newVal, oldVal) {
if (this.chart) {
if (newVal) {
this.chart.setOption(newVal);
} else {
this.chart.setOption(oldVal);
}
} else {
this.init();
}
},
deep: true //对象内部属性的监听,关键。
}
}Der obige Code implementiert unsere Überwachung von Eigenschaftsänderungen im Optionsobjekt Once the If the data Änderungen wird das Diagramm neu gerendert.
Dynamische Aktualisierung erreichen
Der nächste Schritt, den jeder kennt, besteht darin, regelmäßig Daten aus dem Hintergrund abzurufen und dann die Option zu aktualisieren übergeordnete Komponente Ganz gut. Hier müssen zwei Fragen berücksichtigt werden:
Wenn das Diagramm das Hinzufügen von Daten pro Sekunde erfordert, wie sollte die Datenanforderung durchgeführt werden, um ein Gleichgewicht zwischen Leistung und Benutzererfahrung zu erreichen?
Soll der Code zum dynamischen Aktualisieren von Daten in der übergeordneten Komponente oder der untergeordneten Komponente platziert werden?
Für die erste Frage ist das Abrufen der Serverdaten in Echtzeit jede Sekunde definitiv die genaueste. Es gibt zwei Lösungen:
Anfrage einmal pro Sekunde in den Hintergrund
Behalten Sie eine lange Verbindung bei, und der Hintergrund schiebt Daten einmal pro Sekunde an das Frontend
Die erste Lösung ist zweifellos gut für die Leistung und eine enorme Ressourcenverschwendung; es sei denn, die Echtzeitanforderungen sind besonders hoch (Standardsystem).
Die zweite Option erfordert die Verwendung von Web Socket, aber zusätzlich Auf der Serverseite sind Entwicklungsarbeiten erforderlich.
Basierend auf den tatsächlichen Anforderungen des Projekts (die Echtzeitanforderungen sind nicht hoch und die im Hintergrund generierten Daten weisen auch eine gewisse Verzögerung auf) hat der Autor die folgende Lösung gewählt:
Jedes Mal pro Minute fordert das Front-End Daten aus dem Hintergrund an, und zwar die Daten der vorherigen Minute der aktuellen Zeit
前端将上述数据每隔一秒向图表set一次数据
关于第二个问题:笔者更倾向于将Chart组件设计成纯组件,即只接收父组件传递的数据进行变化,不在内部进行复杂操作;这也符合目前前端MVVM框架的最佳实践;而且若将数据传递到Chart组件内部再进行处理,一是遇到不需要动态渲染的需求还需要对组件进行额外处理,二是要在Chart内部做ajax操作,这样就导致Chart完全没有了可复用性。
接下来我们修改App.vue
<template>
<p id="app">
<Chart id="test" :option="option"/>
</p>
</template>
<script>
import vueEcharts from "./components/vueEcharts";
export default {
name: "App",
data() {
return {
//笔者使用了mock数据代表从服务器获取的数据
chartData: {
xData: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],
sData: [5, 20, 36, 10, 10, 70]
}
};
},
components: {
Chart
},
mounted() {
this.refreshData();
},
methods: {
//添加refreshData方法进行自动设置数据
refreshData() {
//横轴数据
let xData = this.chartData.xData,
//系列值
sData = this.chartData.sData;
for (let i = 0; i < xData.length; i++) {
//此处使用let是关键,也可以使用闭包。原理不再赘述
setTimeout(() => {
this.option.xAxis.data.push(xData[i]);
this.option.series[0].data.push(sData[i]);
}, 1000*i)//此处要理解为什么是1000*i
}
}
}
};
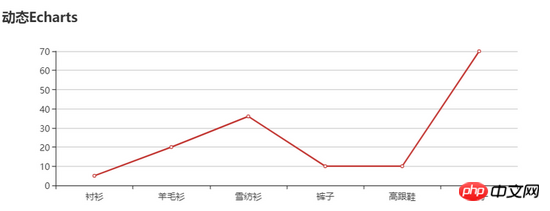
</script>至此我们就实现了图表动态数据加载,效果如下图:

总结
这篇教程通过一个动态图表的开发,传递了以下信息:
Echarts如何与Vue结合使用
Vue组件开发、纯组件与“脏”组件的区别
Vue watch的用法
let的特性
JavaScript EventLoop特性
...
大家可以根据这个列表查漏补缺。
后续优化
这个组件还有需要需要优化的点,比如:
间隔时间应该可配置
每分钟从后台获取数据,那么图表展示的数据将会越来越多,越来越密集,浏览器负担越来越大,直到崩溃
没有设置暂停图表刷新的按钮
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die Vue+Echarts-Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was ist ECharts?
Was ist ECharts?
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?




