So implementieren Sie die Canvas-Ring-Countdown-Komponente
In diesem Artikel wird hauptsächlich der Beispielcode der Canvas-Ring-Countdown-Komponente vorgestellt. Der Inhalt ist ziemlich gut und wird als Referenz dienen.
In diesem Artikel wird der Beispielcode der Canvas-Ring-Countdown-Komponente vorgestellt und mit allen geteilt. Die Details sind wie folgt:
Der Effekt ist wie in Abbildung 1 dargestellt:

Canvas-Ring-Countdown-Komponente
Canvas-Ring-Countdown ist ein auf Canvas basierender Countdown. Es wird empfohlen, ihn auf dem mobilen Endgerät zu verwenden
Canvas-Ring-Countdown-Download-Adresse
1. Verwendung
1. HTML-Code
Das ID-Attribut kann sein benannt wie Sie möchten
<canvas id="canvas"></canvas>
2. Führen Sie die Datei „process.js“ ein
Seitenverweis
<script src="js/process.js"></script>
3. Initialisierungsparameter
Instanz einfach ändern
<script>
window.onload = function () {
let ctd = new Countdown();
ctd.init();
};
</script>2. Beschreibung der Einstellungsparameter
Die folgenden Parameter sind nicht erforderlich, können je nach Bedarf konfiguriert werden
window.onload = function () {
let ctd = new Countdown();
ctd.init({
id: "canvas", // ID,canvas一定要有ID属性
size: 130, // 绘制圆形的最大尺寸,宽=高
borderWidth: 4, // 边框宽度
borderColor:"#fff", // 边框颜色
outerColor:"#fff", // 最外层底圆颜色
scheduleColor:"#fff", // 进度条动画颜色
fontColor: "#fff", // 字体颜色
ringColor: "#ffc720", // 进度条环形颜色
innerColor: "#4e84e5",// 最内圆底色
fontSize: 50,
time: 5
});
};3. Beispielcode
html
Title
<script src="js/process.js"></script>
<script>
window.onload = function () {
let ctd = new Countdown();
ctd.init();
};
</script>
js
/**
* Created by 谭瞎 on 2018/3/15.
*/
function Countdown() {
// 设置默认参数
this.settings = {
id: "canvas", // ID,canvas一定要有ID属性
size: 130, // 绘制圆形的最大尺寸,宽=高
borderWidth: 4, // 边框宽度
borderColor:"#fff", // 边框颜色
outerColor:"#fff", // 最外层底圆颜色
scheduleColor:"#fff", // 进度条动画颜色
fontColor: "#fff", // 字体颜色
ringColor: "#ffc720", // 进度条环形颜色
innerColor: "#4e84e5",// 最内圆底色
fontSize: 50,
time: 5
}
}
Countdown.prototype.init = function (opt) {
this.obj = document.getElementById(this.settings.id);
this.obj.width = this.settings.size;
this.obj.height = this.settings.size;
this.ctx = this.obj.getContext("2d");
extend(this.settings, opt);
this.countdown();
};
// 绘制底色
Countdown.prototype.drawBackground = function () {
this.drawCircle(0, 360, 0, this.settings.outerColor);
};
// 绘制进度条动画背景
Countdown.prototype.drawProcess = function () {
this.drawCircle(0, 360, 4, this.settings.ringColor);
};
// 绘制倒计时
Countdown.prototype.drawInner = function () {
this.drawCircle(0, 360, 23, this.settings.innerColor);
this.strokeBorder(this.settings.borderWidth);
};
// 绘制进度条动画
Countdown.prototype.drawAnimate = function () {
// 旋转的角度
let deg = Math.PI / 180;
let v = schedule * 360,
startAng = -90,
endAng = -90 + v;
this.ctx.beginPath();
this.ctx.moveTo(this.settings.size / 2, this.settings.size / 2);
this.ctx.arc(this.settings.size / 2, this.settings.size / 2, this.settings.size / 2 -3, startAng * deg, endAng * deg, false);
this.ctx.fillStyle = this.settings.scheduleColor;
this.ctx.fill();
this.ctx.closePath();
};
// 绘制边框
Countdown.prototype.strokeBorder = function (borderWidth) {
this.ctx.lineWidth = borderWidth;
this.ctx.strokeStyle = this.settings.borderColor;
this.ctx.stroke();
};
// 绘制文字
Countdown.prototype.strokeText = function (text) {
this.ctx.textAlign = "center";
this.ctx.textBaseline = "middle";
this.ctx.font = this.settings.fontSize+"px"+ " microsoft yahei";
this.ctx.fillStyle = this.settings.fontColor;
this.ctx.fillText(text, this.settings.size / 2, this.settings.size / 2);
};
// 绘制圆
Countdown.prototype.drawCircle = function (startAng, endAng, border, fillColor) {
let deg = Math.PI / 180;
this.ctx.beginPath();
this.ctx.arc(this.settings.size / 2, this.settings.size / 2, this.settings.size / 2 -border, startAng * deg, endAng * deg, false);
this.ctx.fillStyle = fillColor;
this.ctx.fill();
this.ctx.closePath();
};
// 进度条动画
Countdown.prototype.countdown = function () {
let oldTime = +new Date();
timer = setInterval(() => {
let allMs = this.settings.time * 1000,// 如30*1000=30 000ms
currentTime = +new Date();
// 步长=(当前的时间-过去的时间)/总秒数
schedule = (currentTime - oldTime) / allMs;
this.schedule = schedule;
this.drawAll(schedule);
if (currentTime - oldTime >= allMs) {
// 重绘
this.drawBackground();
this.drawProcess();
this.drawAnimate();
this.drawInner();
this.strokeText(0);
clearInterval(timer);
}
}, 100);
};
// 绘制所有
Countdown.prototype.drawAll = function (schedule) {
schedule = schedule >= 1 ? 1 : schedule;
let text = parseInt(this.settings.time * (1 - schedule)) + 1;
// 清除画布
this.ctx.clearRect(0, 0, this.settings.size, this.settings.size);
this.drawBackground();
this.drawProcess();
this.drawAnimate();
this.drawInner();
this.strokeText(text);
};
// 对象拷贝
function extend(obj1,obj2){
for(let attr in obj2){
obj1[attr] = obj2[attr];
}
}4. Zusätzlich – Leinwandvorbereitung Die Arbeit
Leinwand ist eigentlich nichts weiter als ein H5-Tag, genau wie andere HTML-Tags:
<canvas id="canvas"></canvas>
Beachten Sie, dass es am besten ist, die Breite und Höhe der Leinwand zu Beginn festzulegen (wenn Breite und Höhe nicht festgelegt sind, Der Browser stellt die Leinwandgröße standardmäßig auf 300 Pixel Breite und 100 Pixel Höhe ein. Sie kann nicht über CSS eingestellt werden (wird gestreckt). Es wird empfohlen, direkt in das Canvas-Tag zu schreiben:
<canvas id="canvas" width="130" height="130"></canvas>
Canvas selbst verfügt über keine Zeichenfunktionen, alle Zeichenarbeiten werden über js ausgeführt, um dies zu erreichen. Normalerweise verwenden wir getElementById in js, um die Leinwand zu bedienen (was bedeutet, dass wir eine ID für die Leinwand festlegen müssen):
var c = document.getElementById("canvas");
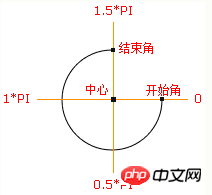
var ctx = c.getContext("2d");1 Mit dem Pinsel können Sie mit dem Zeichnen beginnen. Die Mittelpunktkoordinaten sind (Größe/2, Größe/2). Zeichnen Sie zunächst den größten unteren Kreis mit einem weißen Hintergrund und dem Radius .
let deg = Math.PI / 180; // beginPath()可以做到隔离路径绘制效果的作用,防止之前的效果被污染。 ctx.beginPath(); // tcx.arc(圆心X,圆心Y,半径,起始角度,结束角度,顺逆时针); ctx.arc(size / 2, size / 2, size / 2, 0* deg, 360 * deg, false); ctx.fillStyle = "#fff"; ctx.fill(); ctx.closePath();

2. Beginnen Sie mit dem Zeichnen des zweiten gelben Kreises ebenfalls mit der Mitte (Größe/2, Größe/2). aber der Radius ist 4 Pixel kleiner als der weiße untere Kreis, also beträgt der Radius des gelben unteren Kreises (Größe/2-4)
let deg = Math.PI / 180; // beginPath()可以做到隔离路径绘制效果的作用,防止之前的效果被污染。 ctx.beginPath(); // tcx.arc(圆心X,圆心Y,半径,起始角度,结束角度,顺逆时针); ctx.arc(size / 2, size / 2, size / 2-4, 0* deg, 360 * deg, false); ctx.fillStyle = "#fff"; ctx.fill(); ctx.closePath();

3. Beginnen Sie mit dem Zeichnen eines blauen Innenkreises, wobei der Mittelpunkt des Kreises (Größe/2, Größe/2) und der Radius (Größe-23) beträgt. Fügen Sie dann einen 4 Pixel großen weißen Rand hinzu Es.
let deg = Math.PI / 180; // beginPath()可以做到隔离路径绘制效果的作用,防止之前的效果被污染。 ctx.beginPath(); // tcx.arc(圆心X,圆心Y,半径,起始角度,结束角度,顺逆时针); ctx.arc(size / 2, size / 2, size / 2-23, 0* deg, 360 * deg, false); ctx.fillStyle = "#fff"; ctx.fill(); ctx.closePath(); // 白色边框 ctx.lineWidth = 4; ctx.strokeStyle = #fff; ctx.stroke();

4. Zeichnen Sie Text und zentrieren Sie ihn vertikal
ctx.textAlign = "center"; ctx.textBaseline = "middle"; ctx.fillStyle = "#fff"; // ctx.fillText(文字,相对画布的X坐标,相对画布的Y坐标) ctx.fillText(30, size / 2, size / 2);

5. Wie erstelle ich eine Animation? Tatsächlich handelt es sich dabei auch um einen Prozess, bei dem der gelbe Fortschrittsbalken langsam abgedeckt wird. Zu diesem Zeitpunkt wird der blaue Kreis durch den weißen animierten Kreis abgedeckt , der letzte blaue Kreis wird gezeichnet.
let deg = Math.PI / 180; ctx.beginPath(); // tcx.arc(圆心X,圆心Y,半径,起始角度,结束角度,顺逆时针); ctx.arc(size / 2, size / 2, size / 2-4, 0* deg, 360 * deg, false); ctx.fillStyle = "#fff"; ctx.fill(); ctx.closePath();

6. Der relativ einfache Malvorgang ist abgeschlossen. Als nächstes müssen wir die Animation mit Zahlen verknüpfen und verwenden aktuell Die späteste Zeit – die längste Startzeit, und durch Teilen der Gesamtzeit kann ein Schlüsselprozentsatz ermittelt werden. Dieser Prozentsatz bestimmt die Änderung der Zahl und des Winkels, in dem der weiße animierte Kreis gezeichnet wird.
Countdown.prototype.countdown = function () {
let oldTime = +new Date();// 过去的时间:1522136419291
timer = setInterval(() => {
let currentTime = +new Date();// 现在的时间:1522136419393
let allMs = this.settings.time * 1000;// 总时间豪秒数:如30*1000=30 000ms
schedule = (currentTime - oldTime) / allMs;// 绘制百分比:(1522136419393-1522136419291)/30000=0.0204
this.schedule = schedule;
this.drawAll(schedule);
if (currentTime - oldTime >= allMs) {
// 重绘
this.drawBackground();
this.drawProcess();
this.drawAnimate();
this.drawInner();
this.strokeText(0);
clearInterval(timer);
}
}, 10);
};
// 绘制所有
Countdown.prototype.drawAll = function (schedule) {
schedule = schedule >= 1 ? 1 : schedule;
let text = parseInt(this.settings.time * (1 - schedule)) + 1;
// 清除画布
this.ctx.clearRect(0, 0, this.settings.size, this.settings.size);
this.drawBackground();
this.drawProcess();
this.drawAnimate();
this.drawInner();
this.strokeText(text);
};
// 绘制进度条动画
Countdown.prototype.drawAnimate = function () {
// 旋转的角度
let deg = Math.PI / 180;
let v = schedule * 360,
startAng = -90,// 开始角度
endAng = -90 + v;// 结束角度
this.ctx.beginPath();
this.ctx.moveTo(this.settings.size / 2, this.settings.size / 2);
this.ctx.arc(this.settings.size / 2, this.settings.size / 2, this.settings.size / 2 - 3, startAng * deg, endAng * deg, false);
this.ctx.fillStyle = this.settings.scheduleColor;
this.ctx.fill();
this.ctx.closePath();
};
Prozessorientierte Version
/**
* 进度条动画
*/
countdown: function () {
this.getSystemInfo().then(v => {
// 自适应
let width = v.windowWidth,
size = width >= 414 ? 66 : 400 / 414 * 66;
size = parseInt(size);
size = size % 2 ? size + 1 : size;
let maxtime =30,
sTime = +new Date,
temp = setInterval(() => {
let time = maxtime * 1000,
currentTime = +new Date,
schedule = (currentTime - sTime) / time;
this.drew(schedule, maxtime, size);
if (currentTime - sTime >= time) {
// 绘制文字
this.setData({
schedule: 0
});
clearInterval(temp);
};
}, 100);
});
},
/**
* 绘制
*/
drew: function (schedule, val, size) {
size = size || 66;
const _ts = this;
schedule = schedule >= 1 ? 1 : schedule;
let text = parseInt(val - val * schedule),
r = size / 2,
deg = Math.PI / 180;
_ts.setData({
width: size,
height: size,
schedule: text + 1
});
// 清除画布
ctx.clearRect(0, 0, size, size);
// 绘制白色底
ctx.beginPath();
ctx.arc(r, r, r, 0 * deg, 360 * deg);
ctx.fillStyle = 'rgba(255,255,255,1)';
ctx.closePath();
ctx.fill();
// 绘制橙色
ctx.beginPath();
ctx.arc(r, r, r - 2, 0 * deg, 360 * deg);
ctx.fillStyle = 'rgba(248,200,80,1)';
ctx.closePath();
ctx.fill();
// 绘制白色进度条
let v = schedule * 360;
ctx.beginPath();
ctx.moveTo(r, r);
ctx.arc(r, r, r, -90 * deg, (-90 + v) * deg);
ctx.fillStyle = 'rgba(255,255,255,1)';
ctx.closePath();
ctx.fill();
// 中心蓝色底
ctx.beginPath();
ctx.arc(r, r, r - 12, 0 * deg, 360 * deg);
ctx.fillStyle = 'rgba(90,140,220,1)';
ctx.closePath();
ctx.fill();
// 绘制文字
ctx.strokeText();
// 统一画
ctx.draw();
},Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Studium aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So verwenden Sie Canvas zum Bearbeiten von Pixeln
Über die Eigenschaften von Canvas-Linien
So verwenden Sie Canvas, um ein Bildmosaik zu implementieren
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Canvas-Ring-Countdown-Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 Wie schreibe ich ein einfaches Countdown-Programm in C++?
Nov 03, 2023 pm 01:39 PM
Wie schreibe ich ein einfaches Countdown-Programm in C++?
Nov 03, 2023 pm 01:39 PM
C++ ist eine weit verbreitete Programmiersprache, die sich beim Schreiben von Countdown-Programmen sehr praktisch und praktisch eignet. Das Countdown-Programm ist eine gängige Anwendung, die uns sehr genaue Zeitberechnungs- und Countdown-Funktionen bieten kann. In diesem Artikel wird erläutert, wie Sie mit C++ ein einfaches Countdown-Programm schreiben. Der Schlüssel zur Implementierung eines Countdown-Programms besteht darin, einen Timer zur Berechnung des Zeitablaufs zu verwenden. In C++ können wir die Funktionen in der Header-Datei time.h verwenden, um die Timer-Funktion zu implementieren. Das Folgende ist der Code für ein einfaches Countdown-Programm
 So implementieren Sie mit Vue Schaltflächen-Countdown-Effekte
Sep 21, 2023 pm 02:03 PM
So implementieren Sie mit Vue Schaltflächen-Countdown-Effekte
Sep 21, 2023 pm 02:03 PM
So verwenden Sie Vue zum Implementieren von Button-Countdown-Effekten Mit der zunehmenden Beliebtheit von Webanwendungen müssen wir häufig einige dynamische Effekte verwenden, um die Benutzererfahrung zu verbessern, wenn Benutzer mit der Seite interagieren. Unter diesen ist der Countdown-Effekt der Taste ein sehr häufiger und praktischer Effekt. In diesem Artikel wird die Verwendung des Vue-Frameworks zum Implementieren von Button-Countdown-Effekten vorgestellt und spezifische Codebeispiele gegeben. Zuerst müssen wir eine Vue-Komponente erstellen, die eine Schaltfläche und eine Countdown-Funktion enthält. In Vue ist eine Komponente eine wiederverwendbare Vue-Instanz, und eine Ansicht ist dies
 Was sind die Canvas-Pfeil-Plug-ins?
Aug 21, 2023 pm 02:14 PM
Was sind die Canvas-Pfeil-Plug-ins?
Aug 21, 2023 pm 02:14 PM
Zu den Canvas-Pfeil-Plugins gehören: 1. Fabric.js, das über eine einfache und benutzerfreundliche API verfügt und benutzerdefinierte Pfeileffekte erstellen kann. 2. Konva.js, das die Funktion zum Zeichnen von Pfeilen bietet und verschiedene Pfeile erstellen kann 3. Pixi.js, das umfangreiche Grafikverarbeitungsfunktionen bietet und verschiedene Pfeileffekte erzielen kann; 4. Two.js, das auf einfache Weise Pfeilstile und Animationen erstellen und steuern kann; 6. Grobe .js, Sie können handgezeichnete Pfeile usw. erstellen.
 Wie kann ich den 10-Sekunden-Countdown beim Hochfahren von Win10 abbrechen? Drei Möglichkeiten, den Countdown beim Hochfahren von Win10 abzubrechen
Feb 29, 2024 pm 07:25 PM
Wie kann ich den 10-Sekunden-Countdown beim Hochfahren von Win10 abbrechen? Drei Möglichkeiten, den Countdown beim Hochfahren von Win10 abzubrechen
Feb 29, 2024 pm 07:25 PM
In Win10 ist der Boot-Countdown standardmäßig aktiviert. Wenn wir den Computer einschalten, sehen wir eine Countdown-Oberfläche, normalerweise einen 10-Sekunden-Countdown. Innerhalb dieser Zeit können wir wählen, ob wir mit dem Booten fortfahren oder andere Vorgänge ausführen möchten. Obwohl der Boot-Countdown unserem System eine gewisse Bequemlichkeit bringt, kann er in manchen Fällen auch zu Problemen führen. Ich möchte die Anzeige abbrechen, weiß aber nicht, wie das geht. In diesem Artikel erfahren Sie, wie Sie den Countdown von mehreren Sekunden nach dem Hochfahren von Win10 abbrechen. Verstehen Sie den Boot-Countdown von Win10. In Win10 ist der Boot-Countdown standardmäßig aktiviert. Wenn wir den Computer einschalten, sehen wir eine Countdown-Oberfläche, normalerweise einen 10-Sekunden-Countdown. Innerhalb dieser Zeit können wir wählen, ob wir mit dem Booten fortfahren oder fortfahren möchten
 Was sind die Details der Leinwanduhr?
Aug 21, 2023 pm 05:07 PM
Was sind die Details der Leinwanduhr?
Aug 21, 2023 pm 05:07 PM
Zu den Details der Leinwanduhr gehören das Aussehen der Uhr, Teilstriche, Digitaluhr, Stunden-, Minuten- und Sekundenzeiger, Mittelpunkt, Animationseffekte, andere Stile usw. Ausführliche Einführung: 1. Erscheinungsbild der Uhr: Sie können mit Canvas ein kreisförmiges Zifferblatt als Erscheinungsbild der Uhr zeichnen und die Größe, Farbe, den Rand und andere Stile des Zifferblatts festlegen. 2. Skalenlinien: Zeichnen Sie Skalenlinien ein 3. Digitaluhr: Sie können eine Digitaluhr auf das Zifferblatt zeichnen, um die aktuelle Stunde und Minute anzuzeigen.
 Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Welche Versionen von html2canvas gibt es?
Aug 22, 2023 pm 05:58 PM
Zu den Versionen von html2canvas gehören html2canvas v0.x, html2canvas v1.x usw. Detaillierte Einführung: 1. html2canvas v0.x, eine frühe Version von html2canvas. Die neueste stabile Version ist v0.5.0-alpha1. Es handelt sich um eine ausgereifte Version, die in vielen Projekten weit verbreitet und verifiziert wurde. 2. html2canvas v1.x, dies ist eine neue Version von html2canvas.
 Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Lernen Sie das Canvas-Framework kennen und erklären Sie das häufig verwendete Canvas-Framework im Detail
Jan 17, 2024 am 11:03 AM
Entdecken Sie das Canvas-Framework: Um die häufig verwendeten Canvas-Frameworks zu verstehen, sind spezifische Codebeispiele erforderlich. Einführung: Canvas ist eine in HTML5 bereitgestellte Zeichen-API, mit der wir umfangreiche Grafik- und Animationseffekte erzielen können. Um die Effizienz und den Komfort des Zeichnens zu verbessern, haben viele Entwickler verschiedene Canvas-Frameworks entwickelt. In diesem Artikel werden einige häufig verwendete Canvas-Frameworks vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein tieferes Verständnis für die Verwendung dieser Frameworks zu vermitteln. 1. EaselJS-Framework Ea
 uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
uniapp implementiert die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten
Oct 18, 2023 am 10:42 AM
Für die Verwendung von Canvas zum Zeichnen von Diagrammen und Animationseffekten in Uniapp sind bestimmte Codebeispiele erforderlich. 1. Einführung Mit der Beliebtheit mobiler Geräte müssen immer mehr Anwendungen verschiedene Diagramme und Animationseffekte auf dem mobilen Endgerät anzeigen. Als plattformübergreifendes Entwicklungsframework auf Basis von Vue.js bietet uniapp die Möglichkeit, Canvas zum Zeichnen von Diagrammen und Animationseffekten zu verwenden. In diesem Artikel wird vorgestellt, wie Uniapp Canvas verwendet, um Diagramm- und Animationseffekte zu erzielen, und es werden spezifische Codebeispiele gegeben. 2. Leinwand




