Auf vielen Websites können Sie JS-Effekte sehen, mit denen Bilder der Bewegung der Maus folgen können. Tatsächlich ist die Methode sehr einfach, deshalb werde ich sie hier mit Ihnen teilen.
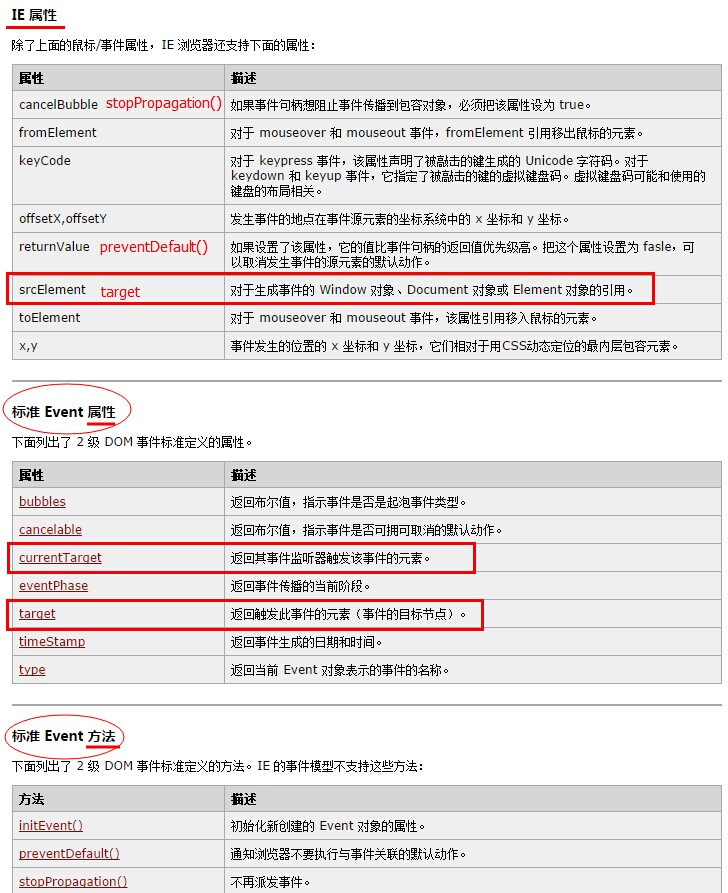
Bevor Sie diesen Spezialeffekt implementieren, müssen Sie ein Objekt in JS, Ereignis (Ereignisobjekt), verstehen. Ja, Sie müssen nur dieses Objekt verstehen. Ich werde nicht näher auf die Eigenschaften der Methode eingehen. Wenn Sie mehr darüber erfahren möchten, klicken Sie hier: http://www.jb51.net/article/17266.htm.
Wir verwenden nur zwei Eigenschaften dieses Objekts, clientX und clientY, bei denen es sich um die X- und Y-Koordinaten der Maus im Fensterbereich handelt (beide sind es). Es handelt sich um ein schreibgeschütztes Attribut, daher kann es nur abgerufen und nicht abgerufen werden Zu diesem Zeitpunkt wissen viele Kinderschuhe möglicherweise bereits, wie das geht. Weisen Sie einfach die erhaltenen Koordinaten dem Bild zu. Eine kleine Demo der Implementierung finden Sie unten.
Materialien: Zwei Bilder, die Ihnen gefallen, nennen Sie sie hier „MUp.png“ und „MDown.png“. Warum gibt es hier auch den Effekt, das Bild durch Drücken der Maus zu ändern?
HTML-Code ist hier:
<div id="Main">
<img src="MUp.png" id="Img"/>
</div>
CSS Code is Here:
*{ margin:px; padding:px;}
#Img{ position:absolute; top:px; left:px;}
#Main{ background-color:#F; width:px; height:px;}
JS Code is Here:
window.onload=Main;
//全局坐标变量
var x="";
var y="";
//定位图片位置
function GetMouse(oEvent)
{
x=oEvent.clientX;
y=oEvent.clientY;
document.getElementById("Img").style.left=(parseInt(x)-)+"px";
document.getElementById("Img").style.top=y+"px";
}
//入口
function Main()
{
var ele=document.getElementById("Main");
//注册鼠标移动事件
ele.onmousemove=function(){GetMouse(event);}
// 注册鼠标按下事件
ele.onmousedown=function(){ChangeBg("Img","MUp.png");}
//注册鼠标弹回事件
ele.onmouseup=function(){ChangeBg("Img","MDown.png");}
}
//图片变化
function ChangeBg(id,url)
{
document.getElementById(id).src=url;
}