So implementieren Sie mit Swiper ein Seitenbildkarussell
Dieser Artikel stellt hauptsächlich die Wirkung von Bildkarussells auf mobilen Seiten vor, die auf Swiper basieren. Interessierte Freunde können sich auf die einfache Implementierung von Bildkarussells mit Swiper beziehen .
swiper

swiper: bezieht sich auf Gleiten, Umschalten (das gesamte Gleitobjekt bezieht sich manchmal speziell auf den Prozess (Übergang), bei dem sich der Schieber nach dem Loslassen noch vorwärts bewegt, bis er an die Kante passt)
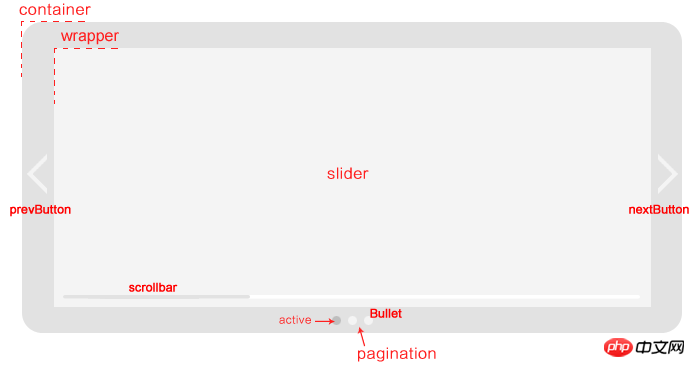
Container: Bezieht sich auf den Container (der Container des Swipers umfasst). die Sammlung von Folien (Wrapper), Paginierung, Vorwärtsschaltfläche usw.)Wrapper: bezieht sich auf eine Sammlung von (berührten Objekten, berührbaren Bereichen und beweglichen Blöcken, die beim Wechseln der Folie während des Übergangs verschoben werden)
Slider: bezieht sich auf den Slider (einer der geschalteten Blöcke, kann Text, Bilder, HTML-Elemente oder einen anderen Swiper enthalten)
Paginierung: bezieht sich auf den Paginator (zeigt die Anzahl der Folien und die aktuell aktive Folie an)
aktiv : bezieht sich auf die aktive Folie, aktiviert (sichtbare Folie ist aktiv. Wenn mehr als eine sichtbare Folie vorhanden ist, ist standardmäßig die Folie ganz links aktiv)
Rückruf: bezieht sich auf die Rückruffunktion (wird unter bestimmten Umständen ausgelöst)
, wie unten gezeigt: <!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="swiper-3.2.7.min.css" rel="external nofollow" >
<script type="text/javascript" src="jquery-1.7.1.js"></script>
<script type="text/javascript" src="swiper-3.2.7.min.js"></script>
</head>
<body>
<p class="swiper-container"style="width: 38%;"><!--swiper容器[可以随意更改该容器的样式-->
<p class="swiper-wrapper">
<p class="swiper-slide"><img src="Walks-poster.png"></p>
<p class="swiper-slide"><img src="Walks-poster.png"></p>
<p class="swiper-slide"><img src="Walks-poster.png"></p>
</p>
<p class="swiper-pagination" style="width: 100px;float: right"></p><!--分页器-->、
<p class="swiper-button-prev"></p><!--前进按钮-->
<p class="swiper-button-next"></p><!--后退按钮-->
</p>
<script type="text/javascript">
var mySwiper = new Swiper(".swiper-container",{
direction:"horizontal",/*横向滑动*/
loop:true,/*形成环路(即:可以从最后一张图跳转到第一张图*/
pagination:".swiper-pagination",/*分页器*/
prevButton:".swiper-button-prev",/*前进按钮*/
nextButton:".swiper-button-next",/*后退按钮*/
autoplay:3000/*每隔3秒自动播放*/
})
</script>
</body>
</html>
var mySwiper = new Swiper(".swiper-container",{
effect:"coverflow",/*轮播的效果:(1)fade:淡入淡出;(2)cube:立方体;(3)coverflow:立体照片*/
slidesPerView:3,/*网格分布:1为在容器区域出现一张图;2:在容器区域出现两张图;3:在容器区域出现三张图*/
centeredSlides:true,/*默认第一块居左,设置为true后则是居中显示*/
coverflow:{
rotate:30,/*3d旋转角度设置为30度*/
stretch:10,/*每个slide之间的拉伸值,值越大靠得越近*/
depth:60,/*位置深度,值越大离Z轴越远,看起来越小*/
modifier:2,
slideshadows:true/*开启阴影*/
}
})Hinweis: Vor der Verwendung von Swiper muss Swiper eingeführt werden .css, swiper.js und jQuery
Das Obige habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
Wie implementiert man eine auf Ereignisse reagierende Fortschrittsbalkenkomponente? Informationen zur Verwendung von Dom-Elementen in jQuery ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo implementieren Sie mit Swiper ein Seitenbildkarussell. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So lösen Sie die Probleme, die bei der Verwendung von Swiper in vue3 auftreten
May 11, 2023 pm 01:07 PM
So lösen Sie die Probleme, die bei der Verwendung von Swiper in vue3 auftreten
May 11, 2023 pm 01:07 PM
1. Installieren Sie Swiper. Verwenden Sie npminstallswiper, um das Swpier-Plugin npminstallswiper-s//@9.2.0/ zu installieren, oder installieren Sie die angegebene Version npminstallswiper@8.4.7-s. 2. Verwenden Sie Swiper, um der Referenzmethode direkt zu folgen Offizielle Website. Lösung: Die Komponente verwendet den folgenden Pfad import{Swiper/vue/swiper-vue; manchmal erforderlich
 Tutorial zur Verwendung von CSS zur Implementierung des automatischen Karusselleffekts für responsive Bilder
Nov 21, 2023 am 08:37 AM
Tutorial zur Verwendung von CSS zur Implementierung des automatischen Karusselleffekts für responsive Bilder
Nov 21, 2023 am 08:37 AM
Angesichts der Beliebtheit mobiler Geräte muss das Webdesign Faktoren wie Geräteauflösung und Bildschirmgröße verschiedener Endgeräte berücksichtigen, um ein gutes Benutzererlebnis zu erzielen. Bei der Implementierung eines responsiven Designs einer Website ist es häufig erforderlich, den Bildkarusselleffekt zu nutzen, um den Inhalt mehrerer Bilder in einem begrenzten visuellen Fenster anzuzeigen und gleichzeitig die visuelle Wirkung der Website zu verbessern. In diesem Artikel wird erläutert, wie Sie mithilfe von CSS einen automatischen Karusselleffekt für responsive Bilder erzielen, und es werden Codebeispiele und Analysen bereitgestellt. Implementierungsideen Die Implementierung eines responsiven Bildkarussells kann durch CSS-Flex-Layout erreicht werden. existieren
 So verwenden Sie mobile Gestenoperationen in Vue-Projekten
Oct 08, 2023 pm 07:33 PM
So verwenden Sie mobile Gestenoperationen in Vue-Projekten
Oct 08, 2023 pm 07:33 PM
So verwenden Sie mobile Gestenoperationen in Vue-Projekten Mit der Popularität mobiler Geräte müssen immer mehr Anwendungen ein benutzerfreundlicheres interaktives Erlebnis auf dem mobilen Endgerät bieten. Die Gestenbedienung ist eine der gängigen Interaktionsmethoden auf Mobilgeräten, mit der Benutzer verschiedene Vorgänge durch Berühren des Bildschirms ausführen können, z. B. Schieben, Zoomen usw. Im Vue-Projekt können wir mobile Gestenoperationen über Bibliotheken von Drittanbietern implementieren. Im Folgenden wird die Verwendung von Gestenoperationen im Vue-Projekt vorgestellt und spezifische Codebeispiele bereitgestellt. Zuerst müssen wir etwas Besonderes vorstellen
 Lösen Sie das Problem der Multi-Touch-Punkte auf dem Vue-Mobilterminal
Jun 30, 2023 pm 01:06 PM
Lösen Sie das Problem der Multi-Touch-Punkte auf dem Vue-Mobilterminal
Jun 30, 2023 pm 01:06 PM
Bei der mobilen Entwicklung stoßen wir häufig auf das Problem der Mehrfingerberührung. Wenn Benutzer mit mehreren Fingern über den Bildschirm eines Mobilgeräts streichen oder zoomen, stellt die genaue Erkennung und Reaktion auf diese Gesten eine wichtige Entwicklungsherausforderung dar. In der Vue-Entwicklung können wir einige Maßnahmen ergreifen, um das Problem der Mehrfingerberührung auf dem mobilen Endgerät zu lösen. 1. Verwenden Sie das Vue-Touch-Plug-In. Vue-Touch ist ein Gesten-Plug-In für Vue, das Multi-Finger-Touch-Ereignisse auf der mobilen Seite problemlos verarbeiten kann. Wir können vue-to über npm installieren
 Wie implementiert man einen Bildkarussell-Umschalteffekt und fügt Ein- und Ausblendanimationen in JavaScript hinzu?
Oct 18, 2023 pm 12:12 PM
Wie implementiert man einen Bildkarussell-Umschalteffekt und fügt Ein- und Ausblendanimationen in JavaScript hinzu?
Oct 18, 2023 pm 12:12 PM
Wie implementiert man einen Bildkarussell-Umschalteffekt und fügt Ein- und Ausblendanimationen mit JavaScript hinzu? Bildkarussell ist einer der häufigsten Effekte im Webdesign. Durch das Wechseln von Bildern zur Anzeige unterschiedlicher Inhalte wird den Benutzern ein besseres visuelles Erlebnis geboten. In diesem Artikel werde ich vorstellen, wie Sie mit JavaScript einen Karussellwechseleffekt von Bildern erzielen und einen Ein- und Ausblend-Animationseffekt hinzufügen. Unten finden Sie ein spezifisches Codebeispiel. Zuerst müssen wir einen Container mit dem Karussell in der HTML-Seite erstellen und ihn hinzufügen
 Wie man mit PHP Bildkarussell- und Diashow-Funktionen implementiert
Sep 05, 2023 am 09:57 AM
Wie man mit PHP Bildkarussell- und Diashow-Funktionen implementiert
Sep 05, 2023 am 09:57 AM
Wie man mit PHP Bildkarussell- und Diashow-Funktionen implementiert Im modernen Webdesign sind Bildkarussell- und Diashow-Funktionen sehr beliebt geworden. Diese Funktionen können Webseiten etwas Dynamik und Attraktivität verleihen und das Benutzererlebnis verbessern. In diesem Artikel wird erläutert, wie Sie mit PHP Bildkarussell- und Diashow-Funktionen implementieren, um den Lesern die Beherrschung dieser Technologie zu erleichtern. Erstellen der Infrastruktur in HTML Erstellen Sie zunächst die Infrastruktur in der HTML-Datei. Nehmen wir an, unser Bildkarussell verfügt über einen Container und mehrere Bildelemente. Der HTML-Code lautet wie folgt
 Wie man mit PHP eine einfache Bildkarussellfunktion entwickelt
Sep 25, 2023 am 11:21 AM
Wie man mit PHP eine einfache Bildkarussellfunktion entwickelt
Sep 25, 2023 am 11:21 AM
So entwickeln Sie mit PHP eine einfache Bildkarussellfunktion Die Bildkarussellfunktion ist im Webdesign weit verbreitet und kann Benutzern bessere visuelle Effekte bieten und das Benutzererlebnis verbessern. In diesem Artikel wird erläutert, wie Sie mit PHP eine einfache Bildkarussellfunktion entwickeln, und es werden konkrete Codebeispiele gegeben. Zuerst müssen wir einige Bildressourcen als Karussellbilder vorbereiten. Platzieren Sie diese Bilder in einem Ordner und nennen Sie ihn „Slider“. Achten Sie dabei darauf, dass der Ordnerpfad korrekt ist. Als nächstes müssen wir ein PHP-Skript schreiben, um diese Diagramme zu erhalten
 So erstellen Sie ein dynamisches Bildkarussell mit HTML, CSS und jQuery
Oct 25, 2023 am 10:09 AM
So erstellen Sie ein dynamisches Bildkarussell mit HTML, CSS und jQuery
Oct 25, 2023 am 10:09 AM
So erstellen Sie mit HTML, CSS und jQuery ein dynamisches Bildkarussell. Bei der Gestaltung und Entwicklung von Websites ist das Bildkarussell eine häufig verwendete Funktion zur Anzeige mehrerer Bilder oder Werbebanner. Durch die Kombination von HTML, CSS und jQuery können wir einen dynamischen Bildkarusselleffekt erzielen, der der Website Lebendigkeit und Attraktivität verleiht. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein einfaches dynamisches Bildkarussell erstellen, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: HTML-Junction einrichten




