
In diesem Artikel werden hauptsächlich relevante Informationen zur detaillierten Erklärung des CSS-Flex-Elastic-Layouts vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor und werfen wir einen Blick darauf Hauptsächlich bequem mit dem mobilen Layout zu verwenden, daher verwendet der Test Google, um die mobile Seite zu simulieren, um den Effekt zu sehen:
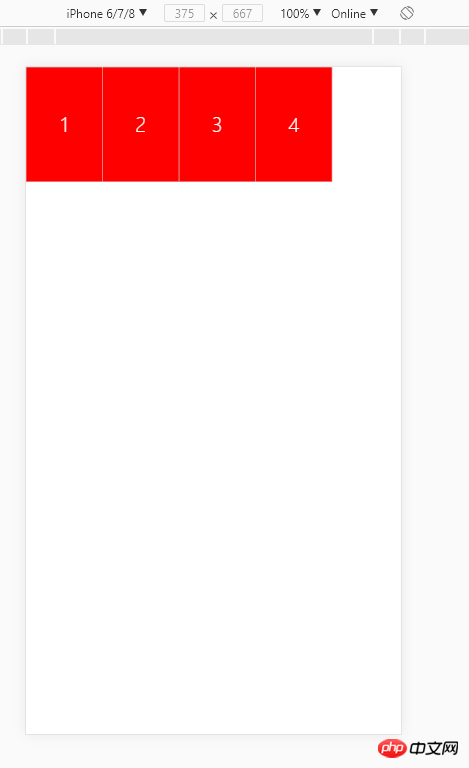
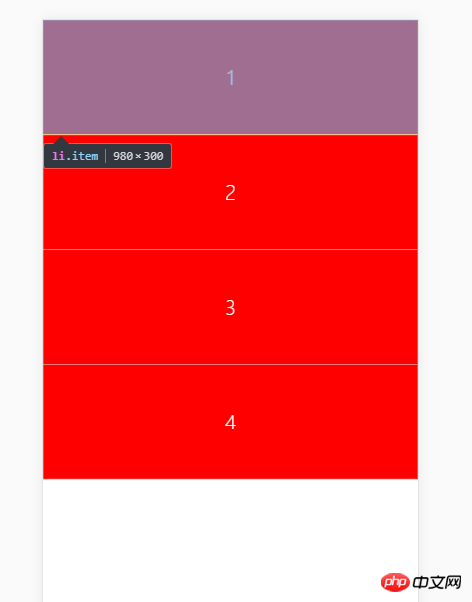
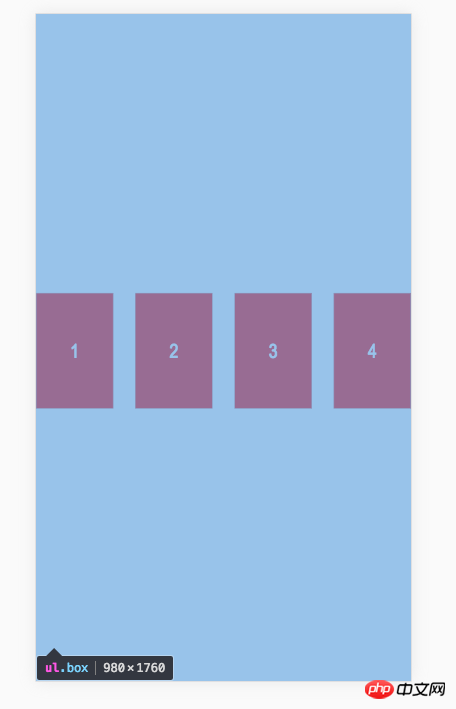
Da Flex-Layout verwendet wird, sind die Unterelemente angeordnet Standardmäßig horizontal, daher ist Float nicht erforderlich und funktioniert nicht 🎜>Flex-Richtung stellt untergeordnete Elemente dar. Die Standardreihenfolge (horizontal, von links nach rechts); zeilenumgekehrt bedeutet horizontal von rechts nach links Wenn jedes Li eine Breite von 3000 Pixeln hat (aktuelle Bildschirmbreite 980 Pixel), bewirkt dies:

<ul class="box">
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
<li class="item"></li>
</ul>Die folgenden Werte kann in umgekehrter Reihenfolge an die vertikale Anordnung angepasst werden .box{
display: -webkit-flex;
display: flex;
}
.item{
width: 200px;
height: 300px;
background: red;
border: 1px solid #ccc;
font-size: 50px;
text-align: center;
line-height: 300px;
color:#fff;
}
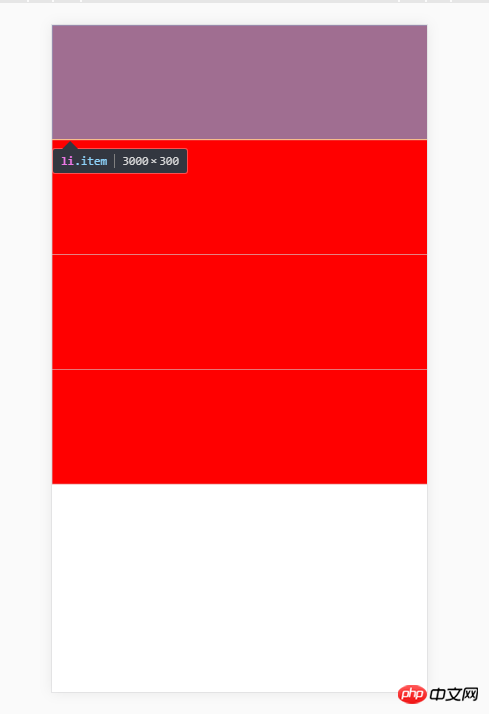
flex-wrap Standard-nowrap: kein Zeilenumbruch. Das obige 3000-Pixel-Unterelement liegt genau daran, dass diese vertikale Position standardmäßig nicht umbrochen wird. Daher ist die obige Einstellung 3000 Pixel breit und wird nicht umbrochen. 
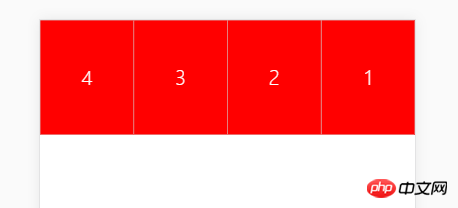
.box{
display: -webkit-flex;
display: flex;
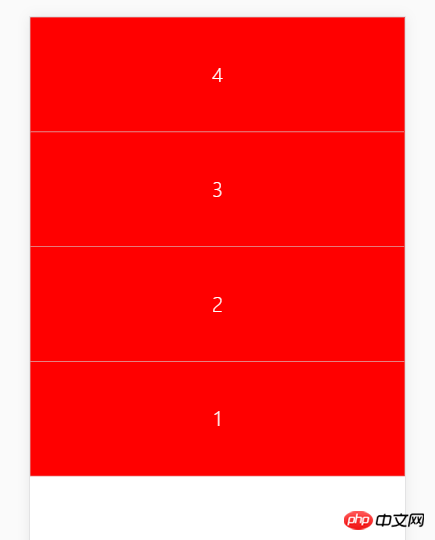
flex-direction:row-reverse;
}
flex-direction: column;

flex-flow
Die Flex-Flow-Eigenschaft ist der Flex -direction-Eigenschaft und die Abkürzung der Flex-Wrap-Eigenschaft, der Standardwert ist row nowrap.flex-direction: column-reverse; //表示元素竖直 反向排
.box{
display: -webkit-flex;
display: flex;
flex-direction: row-reverse;
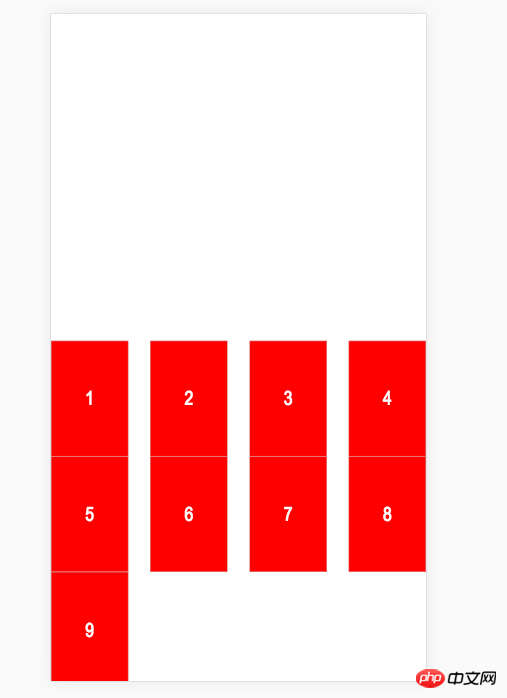
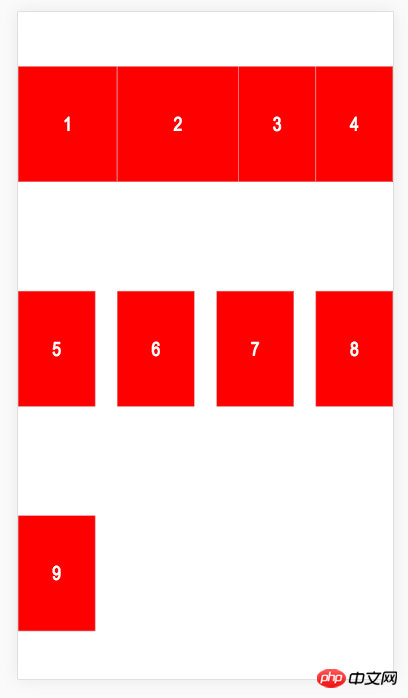
flex-wrap: wrap; //换行,第一行在上方。
}justify-content
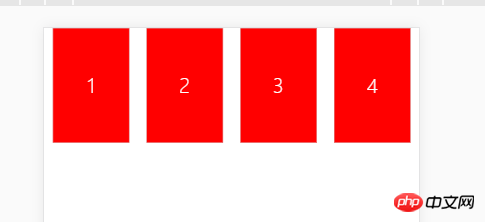
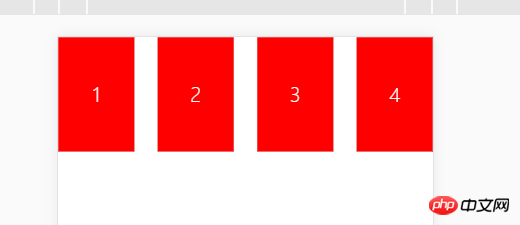
Er hat fünf Werte, unter anderem wenn item mit dem Text von a verglichen wird Word-Dokument, Flex-Stern kann als linksbündig betrachtet werden, Flex-Ende: rechtsbündig; konzentriert sich auf den Wert space-around: teilt den freien Raum des Inhalts gleichmäßig auf , und der Platz auf beiden Seiten jedes Elements ist gleich;
konzentriert sich auf den Wert space-around: teilt den freien Raum des Inhalts gleichmäßig auf , und der Platz auf beiden Seiten jedes Elements ist gleich;
.box{
display: -webkit-flex;
display: flex;
flex-direction: row-reverse;
flex-wrap: wrap-reverse; //换行,第一行在下方。
}
Abstand zwischen: Richten Sie beide Enden aus, mit gleichem Abstand zwischen den Elementen. Ohne die
align-itemsalign können Sie grundsätzlich wissen, dass es sich um die vertikale Richtung
flex-flow:row wrap === flex-direction:row; flex-wrap: wrap
Flex-Start: Startpunkt der Querachse ausrichten.
Flex-Ende: Richten Sie den Endpunkt der Querachse aus.  Stretch (Standardwert): Wenn das Element keine Höhe festlegt oder auf „Auto“ eingestellt ist, nimmt es die gesamte Höhe des Containers ein.
Stretch (Standardwert): Wenn das Element keine Höhe festlegt oder auf „Auto“ eingestellt ist, nimmt es die gesamte Höhe des Containers ein.
Sehen Sie sich das Grundlinienattribut an: die Grundlinienausrichtung der ersten Textzeile des Elements.
Dieses Attribut ist relativ neu, Sie können es versuchen:
.box{
display: -webkit-flex;
display: flex;
flex-direction: row-reverse;
flex-wrap: wrap-reverse;
}
可以写成
.box{
display: -webkit-flex;
display: flex;
flex-flow:row-veverse wrap-reverse
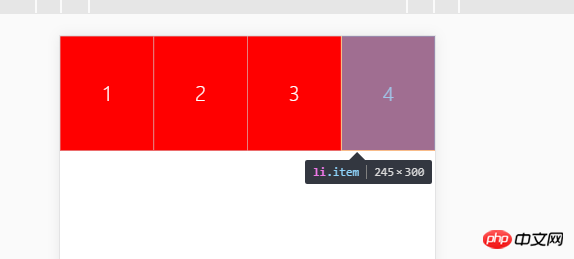
} Oben habe ich für jedes Element unterschiedliche Höhen und Zeilenhöhen festgelegt; >Sie können sehen, dass der Container seine Position anpasst, um den Text auszurichten. 
align-content
definiert die Ausrichtung mehrerer Achsen. Diese Eigenschaft hat keine Auswirkung, wenn das Projekt nur eine Achse hat..item{
width:200px;
}
.box{
display: -webkit-flex;
display: flex;
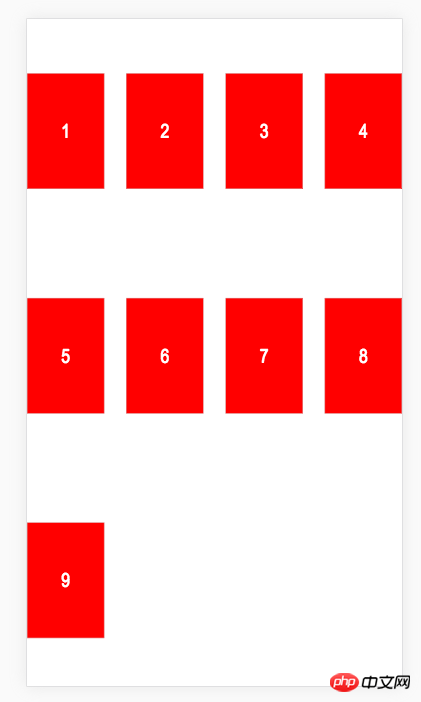
justify-content: space-around;
}Versuchen Sie, Code hinzuzufügen
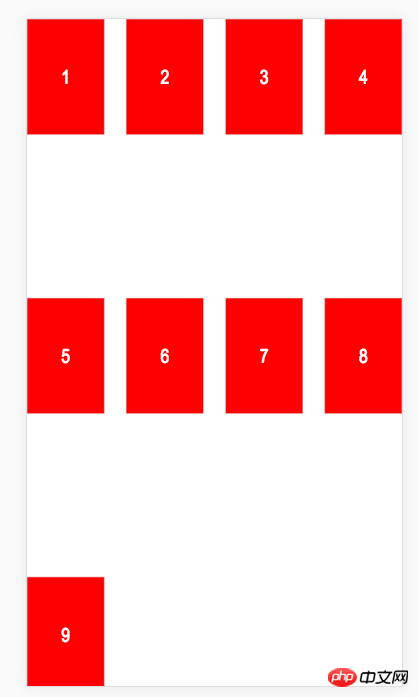
align-content: flex-end;

align-content:space-around;

align-content:space-between;

align-content : center;

可以说,flex布局在父元素上对子元素垂直方向的控制还是非常到位和明确的;
子元素属性探究
order
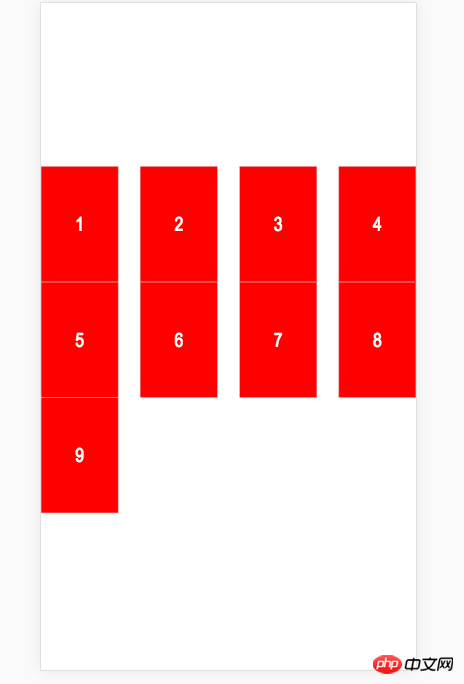
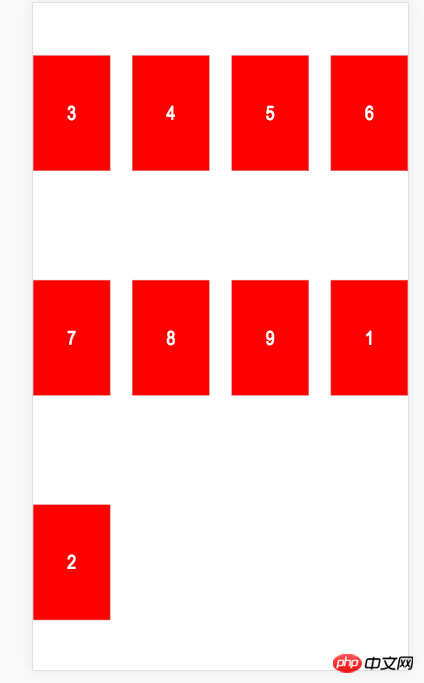
大概可以理解为子元素的排队号码,默认都是0,越大排队越后;
<ul class="box">
<li class="item" style="order:10">1</li>
<li class="item" style="order:11">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
<li class="item">9</li>
</ul>
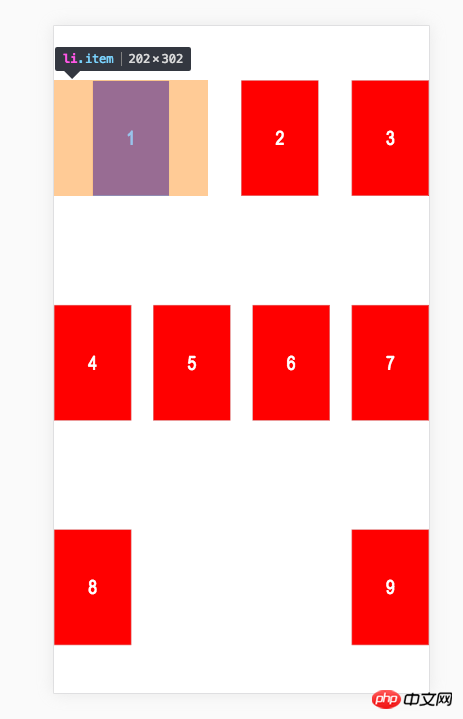
可以看到,1 号因为 order 设置为10排到了后面; 而2号因为更加大的order 而排到最后。
flex-grow 多余空间分配比例
它的值是一个number,默认为0;只要有一个同轴元素被设定了flex-grow ,所有多余空间都会按照这个比例分配,并让元素占满整行。这个被分配的空间,是算在自身里面的;
<ul class="box">
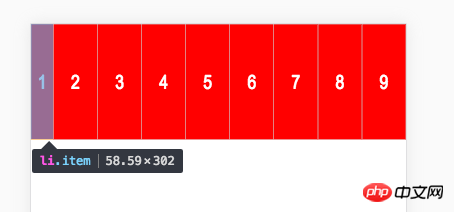
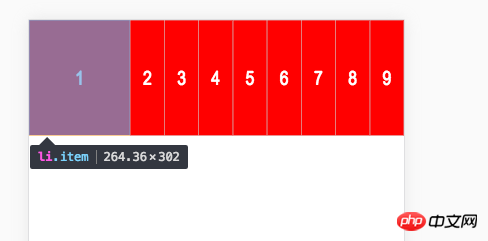
<li class="item" style="flex-grow:1;">1</li>
<li class="item" style="flex-grow:2;">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
<li class="item">9</li>
</ul>
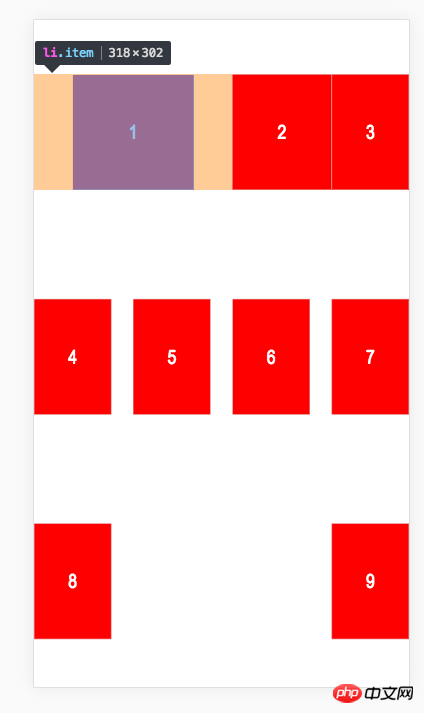
盒子宽度变大了,(就是grow啦)

如果子元素有margin,那么会先计算横排多少个,再决定 flex-grow 分配的空间是多少
例如如下代码,
//没有设定 flex-grow 时 <li class="item" style="flex-grow:0;margin: 0 100px;">1</li> <li class="item" style="flex-grow:0;">2</li>

//设定了 flex-grow 时 <li class="item" style="flex-grow:2;margin: 0 100px;">1</li> <li class="item" style="flex-grow:1;">2</li>

所以,margin 并不算 多余空间 ,不会被重新分配;
flex-shrink
此属性与 flex-grow 有点相反的意思,用于处理 不换行时,内容超出屏幕了,应该决定谁来缩小;
值越大 缩小比例越大;默认是 1
改一下代码;
.box{
flex-flow:row nowrap;
}
<ul class="box">
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
</ul>
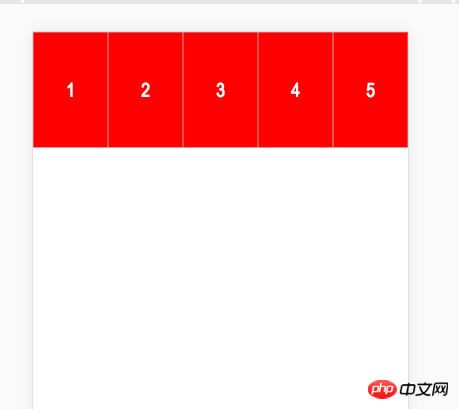
此时 父盒子规定不能换行;但是5个item 宽度已经超过屏幕宽了;此时大家是等比缩小
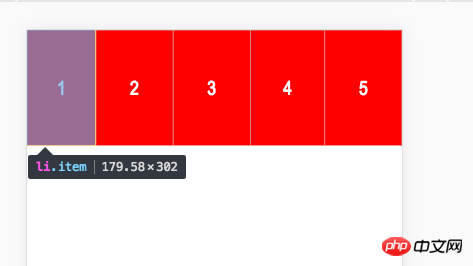
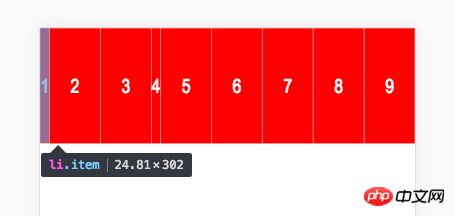
下面设置1号 flex-shrink:600
<ul class="box">
<li class="item" style="flex-shrink:600;">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item">5</li>
</ul>

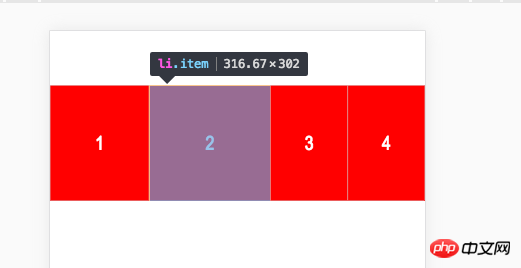
可以看到,尽管我把1号设置到缩放非常大了,但是实际宽度并没有很小;说明浏览器会自己决定内容是否已经足够放下,够了就停止缩放;
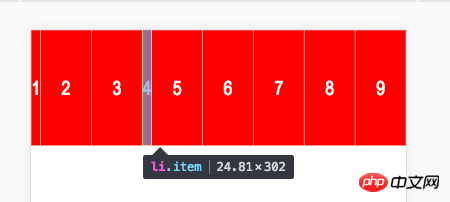
<ul class="box">
<li class="item" style="flex-shrink:600;">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item" style="flex-shrink:200;">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
<li class="item">9</li>
</ul>
当内容非常多时,1号就明显被缩放得非常厉害,同时我发现,4号尽管设置200,但是它的大小跟被设为600的 1号是一样的。

这是因为他们已经缩放到最后只能容纳文字的空间了;所以就不会再缩放下去;这跟文字占位一个道理

flex-basis
属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
简单来说,就是这个值会影响浏览器计算的输入值,有四种情况
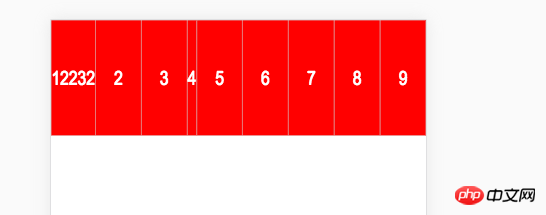
1,本来就会超出,然后你设定的值比原值低(原值200px每个item),你的元素会被压缩。
<ul class="box">
<li class="item" style="flex-basis:100px;">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item" style="">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
<li class="item">9</li>
</ul>
1,本来就会超出,然后你设定的值比原值大,你的元素会被相对放大些。
<ul class="box">
<li class="item" style="flex-basis:600px;">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item" style="">4</li>
<li class="item">5</li>
<li class="item">6</li>
<li class="item">7</li>
<li class="item">8</li>
<li class="item">9</li>
</ul>
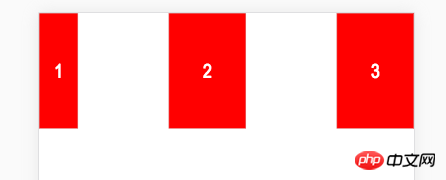
3 本来不会超出,你设定的值比原来小,你还是会小一点
<ul class="box">
<li class="item" style="flex-basis:100px;">1</li>
<li class="item">2</li>
<li class="item">3</li>
</ul>
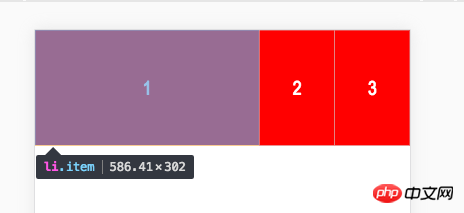
4 本来不会超出,你设定的值比原来大,你就会更大
<ul class="box">
<li class="item" style="flex-basis:600px;">1</li>
<li class="item">2</li>
<li class="item">3</li>
</ul>
这个值你可以当做宽度来看,当设定为 跟原来一样的值得时候,基本没有变化
<ul class="box">
<li class="item" style="flex-basis:200px;">1</li>
<li class="item">2</li>
<li class="item">3</li>
</ul>

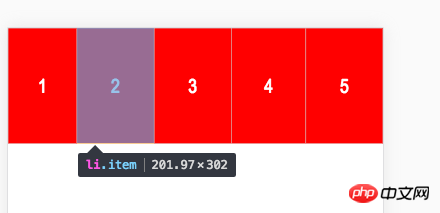
align-self
此子元素单独设置垂直方向对齐方式;默认auto 表示父亲怎么定义就怎么来;其他值跟align-items是一样的
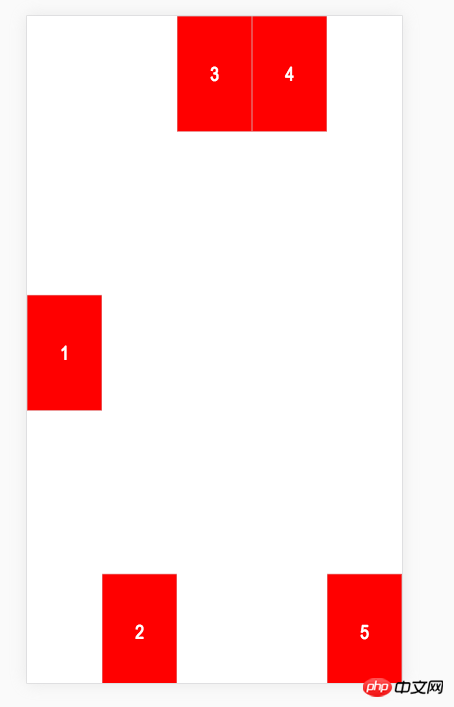
<ul class="box">
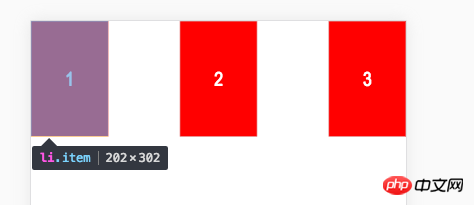
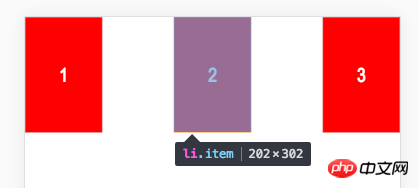
<li class="item" style="align-self: center">1</li>
<li class="item" style="align-self: flex-end">2</li>
<li class="item">3</li>
<li class="item">4</li>
<li class="item" style="align-self: center">5</li>
</ul>
此属性主要是方便特殊定位 某个字元素
flex属性
是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
最后
移动端使用flex 布局感觉还是非常给力的,并且通常满足各个屏幕自适应的要求;有机会还是要多实践起来。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
Das obige ist der detaillierte Inhalt vonÜber das flexible Layout von CSS Flex. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Welche Plattform ist Kuai Tuan Tuan?
Welche Plattform ist Kuai Tuan Tuan?
 Selbststudium für Anfänger in C-Sprache ohne Grundkenntnisse
Selbststudium für Anfänger in C-Sprache ohne Grundkenntnisse
 So verwenden Sie die Imfinfo-Funktion
So verwenden Sie die Imfinfo-Funktion
 regulärer Perl-Ausdruck
regulärer Perl-Ausdruck
 So konvertieren Sie PDF-Dateien in PDF
So konvertieren Sie PDF-Dateien in PDF
 Lösungen für verstümmelte chinesische Schriftzeichen
Lösungen für verstümmelte chinesische Schriftzeichen
 Der Unterschied zwischen PHP und JS
Der Unterschied zwischen PHP und JS
 Wie man Douyin Xiaohuoren verkleidet
Wie man Douyin Xiaohuoren verkleidet




