
In diesem Artikel wird hauptsächlich die Verwendung des benutzerdefinierten Swiper-Pagings ausführlich vorgestellt. Interessierte Freunde können sich als Referenz auf das benutzerdefinierte Swiper-Paging beziehen. Der spezifische Inhalt lautet wie folgt
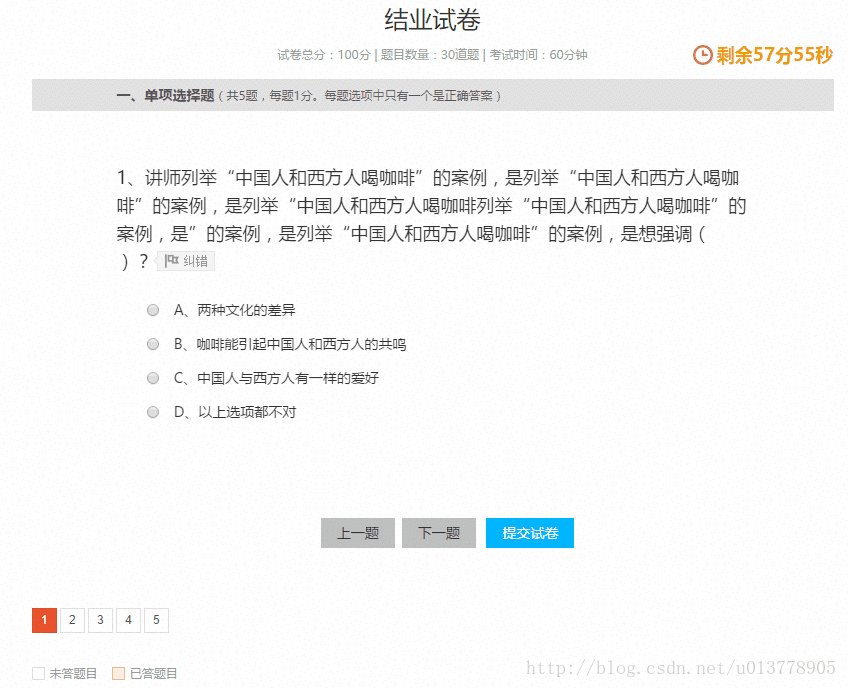
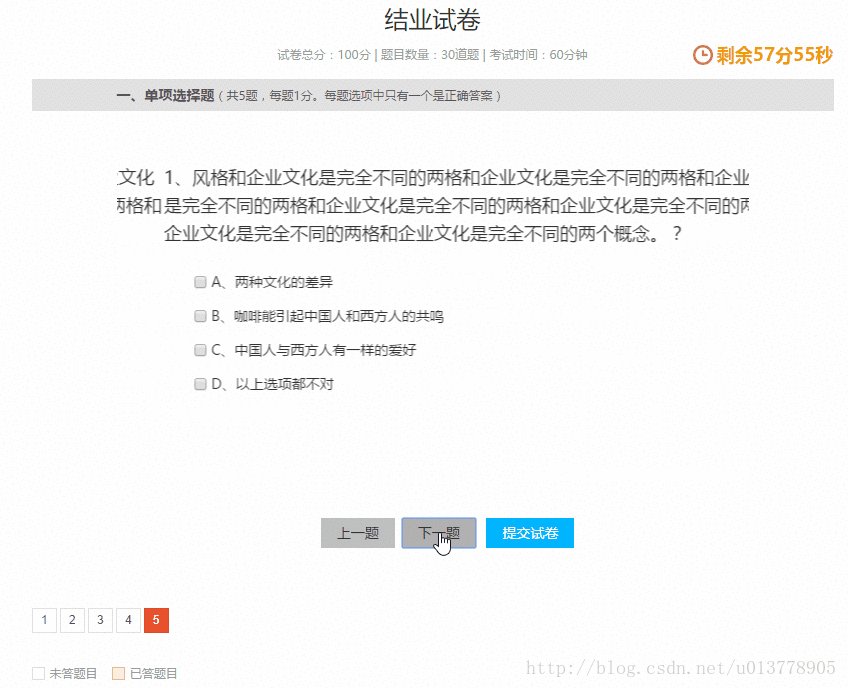
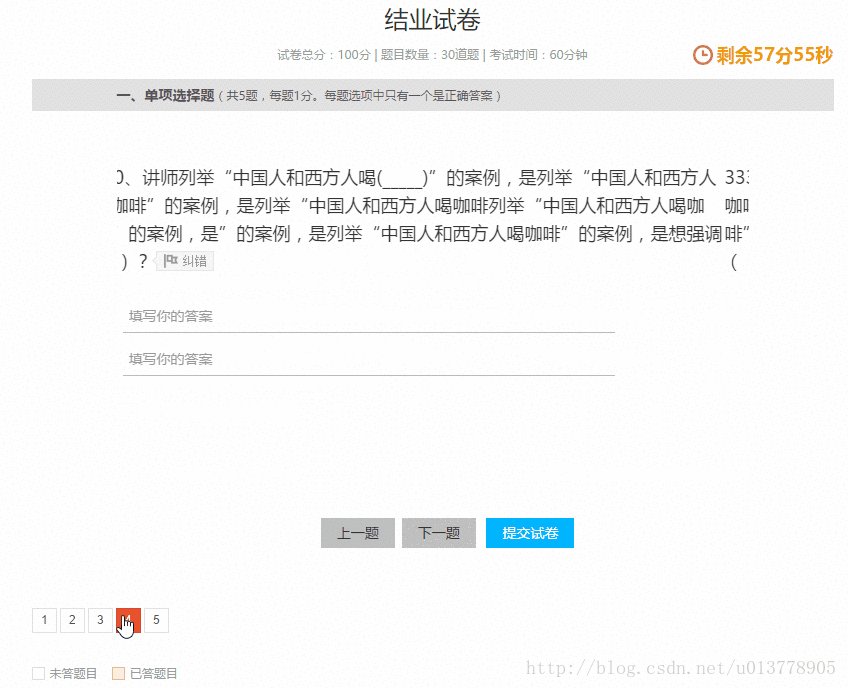
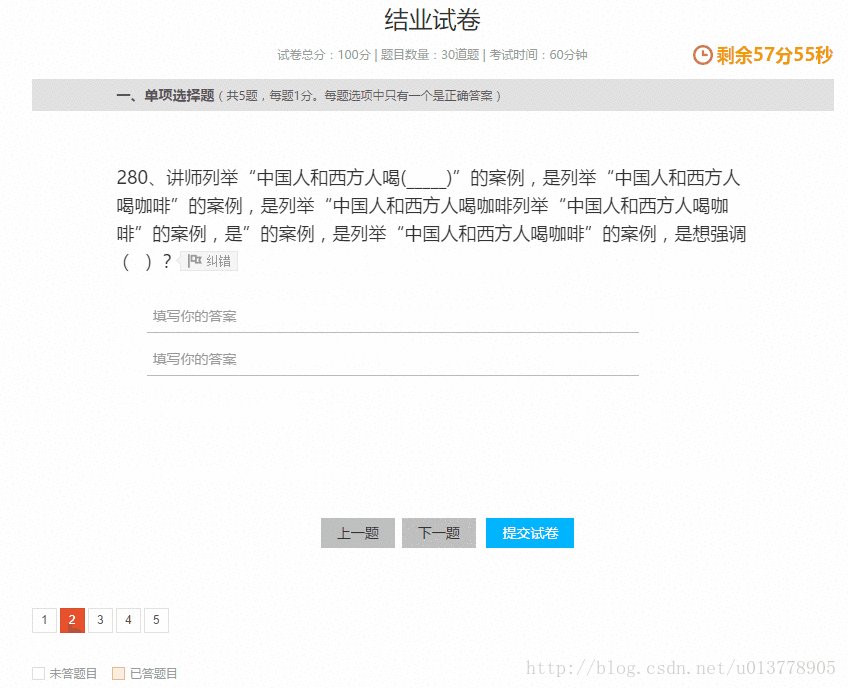
Endgültige Implementierungsdarstellungen: HTML-DEMO (offizielles Website-Beispiel)
HTML-DEMO (offizielles Website-Beispiel)
<link rel="stylesheet" href="path/to/swiper.min.css"> <p class="swiper-container"> <p class="swiper-wrapper"> <p class="swiper-slide">Slide 1</p> <p class="swiper-slide">Slide 2</p> <p class="swiper-slide">Slide 3</p> </p> <!-- 如果需要分页器 --> <p class="swiper-pagination"></p> <!-- 如果需要导航按钮 --> <p class="swiper-button-prev"></p> <p class="swiper-button-next"></p> <!-- 如果需要滚动条 --> <p class="swiper-scrollbar"></p> </p> <script src="path/to/jquery.js"></script> <script src="path/to/swiper.jquery.min.js"></script>
Hinweis: Die Navigationsschaltflächen von Sweiper und andere DOM-Strukturen können außerhalb von „.swiper-container“ platziert werden.
<input class="btn btn-gray button-prev" name="" type="button" value="上一题"> <input class="btn btn-gray button-next" name="" type="button" value="下一题">
<script>
var mySwiper = new Swiper ('.swiper-container', {
// 如果需要前进后退按钮
nextButton: '.button-next',//对应"下一题"按钮的class
prevButton: '.button-prev',//对应"上一题"按钮的class
pagination: '.pagination',//分页容器的css选择器
paginationType : 'custom',//自定义-分页器样式类型(前提)
//设置自定义分页器的内容
paginationCustomRender: function (swiper, current, total) {
var _html = '';
for (var i = 1; i <= total; i++) {
if (current == i) {
_html += '<li class="swiper-pagination-custom active">' + i + '</li>';
}else{
_html += '<li class="swiper-pagination-custom">' + i + '</li>';
}
}
return _html;//返回所有的页码html
}
})
//给每个页码绑定跳转的事件
$('.swiper-pagination').on('click','li',function(){
var index = this.innerHTML;
mySwiper.slideTo(index-1, 500, false);//切换到第一个slide,速度为1秒
})
</script>2. Richten Sie einen benutzerdefinierten Paginator ein (siehe Konfiguration oben)
1.pagination: „.pagination“ gibt der Paginierung einen Container, CSS-Klassennamenauswahl 2.paginationType: 'custom' Legen Sie den benutzerdefinierten Paginator fest
3.paginationCustomRender:function(){} Legen Sie den Inhalt des benutzerdefinierten Paginators fest4. Binden Sie jede Seitennummer, um zur entsprechenden Seitennummer zu springen. Die Ereignisse
habe ich für Sie zusammengestellt. Ich hoffe, dass es Ihnen in Zukunft hilfreich sein wird. 
Verwendung von Selen zur Erfassung von Taobao-Dateninformationen
So verwenden Sie Baidu Map zum Implementieren eines Kartenrasters
Vergleich und Unterscheidung zwischen Express und Koa2 in NodeJS (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Swiper zum Implementieren der Paginierung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die 8 Datentypen von Redis?
Was sind die 8 Datentypen von Redis?
 C#-Tutorial
C#-Tutorial
 Welches Protokoll ist udp?
Welches Protokoll ist udp?
 So verwenden Sie die Insert-Anweisung in MySQL
So verwenden Sie die Insert-Anweisung in MySQL
 Welche Fehlerkorrektursysteme für Domainnamen gibt es?
Welche Fehlerkorrektursysteme für Domainnamen gibt es?
 Wort erzwungener Zeilenumbruch
Wort erzwungener Zeilenumbruch
 Verwendung der setproperty-Funktion
Verwendung der setproperty-Funktion
 Die Rolle des Füllattributs in CSS
Die Rolle des Füllattributs in CSS
 Kostenlose ERP-Managementsystem-Software
Kostenlose ERP-Managementsystem-Software




