So erstellen Sie ein Vue-Projekt auf Webpack
In diesem Artikel werden hauptsächlich die Schritte zum Erstellen eines Vue-Projekts mit Webpack vorgestellt. Jetzt werde ich es mit Ihnen teilen und Ihnen eine Referenz geben.
Vorbereitung
Webpack
vue.js
npm
nodejs
ES6-Syntax
Da der Inhalt dieses Artikels darin besteht, Vue über npm zu laden, Beginnen Sie also mit der Installation der nodejs-Umgebung. Führen Sie nach Abschluss der Installation die folgenden Schritte aus:
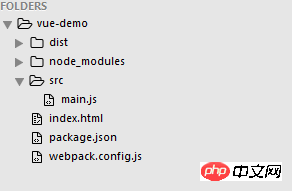
Erstellen Sie das Projekt
mkdir vue-demo cd vue-demo
Verwenden Sie den Befehl npm init, um die Datei package.json zu generieren
npm init
Wahrscheinlich lautet das generierte JSON-Paket wie folgt:
{
"name": "vue-demo",
"version": "1.0.0",
"description": "this is a vue demo",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"license": "ISC",
"dependencies": {
}
}Wir stellen vor: Webpack. Informationen zur Verwendung von Webpack finden Sie auf der offiziellen Website
npm install webpack --save-dev
Wenn die Download-Geschwindigkeit verwendet wird npm ist zu langsam, Sie können den cnpm-Spiegel von Taobao
npm install -g cnpm –registry=https://registry.npm.taobao.org
verwenden. Der obige Befehl kann npm auf den inländischen Spiegel verweisen. Wenn Sie ihn verwenden, müssen Sie npm durch cnpm ersetzen. Lassen Sie alles andere unverändert 🎜>
Erstellen Sie die Datei webpack.config.js im Projektconst path = require('path')
module.exports ={
entry:'./src/main.js',
output:{
path:path.resolve(__dirname,'dist'),
filename:"demo.js"
}
}
webpack
 Hinweis: Bevor Sie den Webpack-Befehl verwenden, müssen Sie zuerst die Dateien index.html und main.js erstellen. Die Datei main.js befindet sich in src-Verzeichnis.
Hinweis: Bevor Sie den Webpack-Befehl verwenden, müssen Sie zuerst die Dateien index.html und main.js erstellen. Die Datei main.js befindet sich in src-Verzeichnis.
index.html hat den folgenden Inhalt
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue demo</title> </head> <body> <script src="./dist/demo.js"></script> </body> </html>
main.js hat den folgenden Inhalt
alert('hello world');
Vue vorstellen
npm install vue --save
Nachdem der Befehl ausgeführt wurde , wird der folgende Code zu package.json hinzugefügt
"dependencies": { "vue": "^2.4.2" }
Ändern Sie den Inhalt in main.js in den folgenden Code
import Vue from 'vue'
var vm = new Vue({
el:'#app',
data:{
msg:'hello vue'
}
})Babel vorstellen
npm install --save-dev babel-core babel-loader
Da bei der Verwendung von Vue viel es6-Syntax verwendet wird, viele Browser es6 jetzt jedoch nicht unterstützen. Die Unterstützung ist nicht sehr gut, daher müssen diese Syntaxen konvertiert werden zur es5-Syntax während der Kompilierung. Derzeit verwenden wir Babel zum Kompilieren.
Um Babel zu verwenden, lesen Sie bitte die offizielle Website-Dokumentation http://babeljs.cn/.
Babel zur Konfigurationsdatei webpack.config.js hinzufügen:
const path = require('path')
module.exports ={
entry:'./src/main.js',
output:{
path:path.resolve(__dirname,'dist'),
filename:"demo.js"
},
module:{
rules:[
{
test: /\.js$/,
loader:"babel-loader",
exclude: /node_modules/
}
]
}
}Geben Sie dann den Befehl webpack in die Befehlszeile ein, um die Kompilierung abzuschließen, und öffnen Sie die Datei index.html mit Zu diesem Zeitpunkt wird in der Browserkonsole der folgende Fehler angezeigt:
[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build. (found in <Root>)
Dies liegt daran, dass die Laufzeitversion von Vue verwendet wird und der Compiler in dieser Version nicht verfügbar ist Wechseln Sie zu Für die Laufzeit + kompilierte Version müssen Sie den folgenden Code zur Konfigurationsdatei hinzufügen
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js' // 'vue/dist/vue.common.js' for webpack 1
}
}Führen Sie zu diesem Zeitpunkt den Befehl webpack aus, um nach der Kompilierung auf die Seite index.html zuzugreifen Der Seiteninhalt ist wie unten gezeigt
 An diesem Punkt wird ein Vue-Projekt basierend auf Webpack erstellt.
An diesem Punkt wird ein Vue-Projekt basierend auf Webpack erstellt.
In der eigentlichen Entwicklung des Projekts werden wir auch Ressourcendateien wie CSS, Bilder und Schriftarten einführen. Die Einführung dieser Dateien erfordert entsprechende Loader, um sie in das Projekt zu laden und normal zu verwenden.
Im Folgenden wird nur die Verwendung einiger der von uns benötigten Loader vorgestellt. Weitere Informationen finden Sie in der Dokumentation zum Webpack-Loader.
CSS-LoaderWir müssen den CSS-Loader und den Style-Loader einführen (der Zweck der Installation des Style-Loaders besteht darin, CSS stilvoll in HTML einzubetten).
Führen Sie den Befehl aus
npm install --save-dev css-loader style-loader
Konfigurieren Sie Folgendes in webpack.config.js
module: {
rules: [{
test: /\.js$/,
loader: "babel-loader",
exclude: /node_modules/
}, {
test: /\.css$/,
loader: 'style-loader!css-loader'
}]
},Erstellen Sie dann einen Styles-Ordner im src-Verzeichnis und fügen Sie darin eine Haupt-CSS-Datei hinzu , schreiben Sie den folgenden Inhalt
#app{
color:red;
}und führen Sie dann den Webpack-Befehl aus und laden Sie die Datei index.html neu. Es ist ersichtlich, dass das CSS wirksam geworden ist

Verwenden Sie zum Laden den Datei-Loader oder den URL-Loader. Der Unterschied zwischen Die beiden sind URL- Der Loader ist basierend auf dem File-Loader gekapselt.
Wenn beim Besuch der Website viele Bilder vorhanden sind, werden viele HTTP-Anfragen gesendet, was die Seitenleistung verringert. Dieses Problem kann durch einen URL-Loader gelöst werden. Der URL-Loader kodiert das importierte Bild und generiert dataURl. Dies entspricht dem Übersetzen der Bilddaten in eine Zeichenfolge und dem anschließenden Packen der Zeichenfolge in eine Datei. Zum Schluss müssen Sie nur noch diese Datei importieren, um auf das Bild zuzugreifen.
Wenn das Bild größer ist, verbraucht die Codierung natürlich Leistung. Daher stellt der URL-Loader einen Limit-Parameter bereit. Dateien, die kleiner als die Limit-Bytes sind, werden in DataURl konvertiert, und Dateien, die größer als die Limit-Bytes sind, werden mit dem File-Loader kopiert.
Hier verwenden wir den URL-Loader. Da er auf der File-Loader-Kapselung basiert, muss auch der File-Loader eingeführt werden.
npm install --save-dev file-loader url-loader
Fügen Sie die folgende Konfiguration in den Regeln von webpack.config.js hinzu
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000
}
}Der nächste Schritt besteht darin, das Bild in den Code einzuführen. Sie müssen die folgenden Änderungen in main.js vornehmen bzw. index.html:
main.js
import Vue from 'vue'
import './styles/main.css'
import logo from'./images/logo.png'
var vm = new Vue({
el:'#app',
data:{
logo:logo,
msg:'hello vue'
}
})index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue demo</title>
</head>
<body>
<p id="app">
<img :src="logo" alt="logo" class="logo">
{{msg}}
</p>
<script src="./dist/demo.js"></script>
</body>
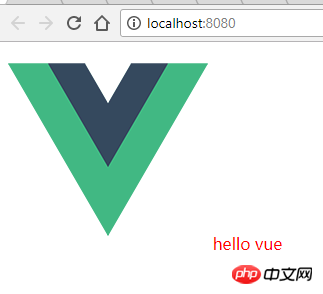
</html>Führen Sie abschließend den Webpack-Befehl aus und greifen Sie auf index.html zu. Die Ergebnisse sind wie folgt
在测试中发现当图片大于10KB的时候发现加载图片失败,找不到图片,但此时在dist目录下面是能看到已经通过加载器加载成功了的图片,再通过浏览器的开发者工具对图片的引用路径进行检查时,可以发现页面中img的路径不对,路径中只有文件名缺失了前面的dist目录,所以此时我们需要将main.js中的代码进行如下修改
logo:"./dist/"+logo,
重新编译后图片就显示出来了。但是现在新的问题又出来了,由于我们在配置文件中配置了小于10kb的代码将以 base64的形式内联在代码中。所以此时是不需要 "./dist" 这个前缀的。 解决此问题有两种办法:
不使用base64的形式将图片内嵌到代码中
将html文件放到dist目录中 既然用了url-loader加载器则不推荐使用第一种。所以我们使用第二种方式。
将html文件放到dist目录中最简单的办法就是把index.html文件复制到dist目录中,然后将引入就是的代码改为:
<script src="./demo.js" > </script>
main.js中改回原来的设置
logo:logo,
重新编译后图片在两种情况下都可以加载出来了。
还有一中比较常用的方式是在编译时自动在dist的目录中创建一个html文件并将index.html中的内容复制过去。此时我们需要时webpack的 HtmlWebpackPlugin 插件。
HtmlWebpackPlugin 插件
引入插件
npm install --save-dev html-webpack-plugin
webpack.config.js 中增加如下配置
const HtmlWebpackPlugin = require('html-webpack-plugin') ... plugins:[ new HtmlWebpackPlugin() ]
重新编译后发现在dist目录下生成了如下内容的html的文件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Webpack App</title> </head> <body> <script type="text/javascript" src="demo.js"></script></body> </html>
与我们原来自己的写index.html相比,该文件缺少了下面这些这些内容
<p id="app">
<img :src="logo" alt="logo" class="logo">
{{msg}}
</p>现在需要对配置文件做稍微的修改,让html文件在创建的时候自动将index.html的中内容复制过去。通过查阅该插件的文档,可知需做如下修改:
plugins:[
new HtmlWebpackPlugin({
title: 'vue demo',
template: 'index.html'
})
]index.html 文件中 去除 script代码,在重新编译后,即可获取我们需要的html文件
详细参数配置请参考官方文档
webpack-dev-server
在我们实际开发中需要将代码部署在server中,而不是在浏览器中直接打开文件。此时我们需要使用webpack的 webpack-dev-server 。
webpack-dev-server 为我们提供了一个简单的web服务器,并且能够实时重新加载(live reloading)。
npm install --save-dev webpack-dev-server
在webpack.config.js 文件中需要指定一个文件夹,告诉开发服务器需要从哪儿加载文件
const path = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './src/main.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: "demo.js"
},
plugins: [
new HtmlWebpackPlugin({
title: 'vue demo',
template: 'index.html'
})
],
devServer:{
contentBase:"./dist"
},
module: {
rules: [{
test: /\.js$/,
loader: "babel-loader",
exclude: /node_modules/
}, {
test: /\.css$/,
loader: 'style-loader!css-loader'
}, {
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000
}
},
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000
}
}
]
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js' // 'vue/dist/vue.common.js' for webpack 1
}
}
}上面红色字体的配置信息是告知webpack-dev-server, 在localhost:8080 下建立服务,将 dist 目录下的文件,作为可访问文件。
让我们在package.json中添加一个script脚本,可以直接运行开发服务器(dev server):
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev":"webpack-dev-server --open",
"build": "webpack"
},然后输入如下命令
npm run dev
启动完成后,浏览器会自动打开一个访问 http://localhost:8080/ 的页面

此时服务已启动成功。
字体的加载
字体的加载方式与图片的一样也是用url-loader,配置如下
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000
}
}vue-loader
在vue的开发过程中,通常我们需要写.vue结尾的文件即组件,如app.vue
<template>
<p id="app">
<img src="./images/logo2.jpg" alt="logo" >
{{msg}}
</p>
</template>
<script>
export default {
name:'app',
data(){
return {
msg:"hello vue !!"
}
}
}
</script>该文件需要通过vue-loader来进行加载,现在我们需要做如下配置。通过 vue-loader 和vue-template-compiler来加载并编译.vue文件
npm install --save-dev vue-loader vue-template-compiler
webpack.config.js 中
{
test: /\.vue$/,
loader: 'vue-loader'
}为了在vue中引入对.vue的使用,我们需进行如下修改
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue demo</title> </head> <body> <p id="app"> </p> </body> </html>
main.js
import Vue from 'vue'
import './styles/main.css'
import App from './app.vue'
new Vue({
el: '#app',
template: '<App/>',
components: { App }
})app.vue
<template>
<p id="app">
<img src="./images/logo.png" alt="logo" >
{{msg}}
</p>
</template>
<script>
export default {
name:'app',
data(){
return {
msg: 'hello vue !!'
}
}
}
</script>修改完成后 运行 npm run dev 命令 ,获得如下效果的页面

热部署
在上一步中,如果我们修改app.vue文件中的msg的参数,可以看到页面会自动刷新。但是此时是页面全局刷新的,如果我们只想局部刷新即只刷新修改的部分,需要使用webpack的HotModuleReplacementPlugin插件,在webpack.config.js的plugins中添加下面的信息:
new webpack.HotModuleReplacementPlugin()
然后去package.json中,script 里面dev的值中加上 --hot -only
"dev": "webpack-dev-server --hot-only --open",
然后重启服务,再修改 msg 的值,会发现此时值的改变是局部刷新的。
生产环境
如果我们在浏览器的控制台中发现有如下提示

意思时说项目现在运行在开发环境中,在部署到正式环境下时,要确保它是处于production的模式。需要将代码打包部署到生产环境时需要进行如下配置:
var webpack = require('webpack')
module.exports = {
// ...
plugins: [
// ...
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
}
})
]}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonSo erstellen Sie ein Vue-Projekt auf Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
Vue ist ein hervorragendes JavaScript-Framework, das uns dabei helfen kann, schnell interaktive und effiziente Webanwendungen zu erstellen. Vue3 ist die neueste Version von Vue, die viele neue Features und Funktionen einführt. Webpack ist derzeit einer der beliebtesten JavaScript-Modulpaketierer und Build-Tools, der uns bei der Verwaltung verschiedener Ressourcen in unseren Projekten helfen kann. In diesem Artikel wird erläutert, wie Sie Webpack zum Verpacken und Erstellen von Vue3-Anwendungen verwenden. 1. Webpack installieren
 Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Detaillierte grafische Erklärung zur Integration des Ace-Code-Editors in ein Vue-Projekt
Apr 24, 2023 am 10:52 AM
Ace ist ein in JavaScript geschriebener einbettbarer Code-Editor. Es entspricht der Funktionalität und Leistung nativer Editoren wie Sublime, Vim und TextMate. Es kann problemlos in jede Webseite und JavaScript-Anwendung eingebettet werden. Ace wird als Haupteditor für die Cloud9-IDE gepflegt und ist der Nachfolger des Mozilla Skywriter (Bespin)-Projekts.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
Ein einfacher Vergleich der JSX-Syntax und der Template-Syntax in Vue (Analyse der Vor- und Nachteile)
Mar 23, 2023 pm 07:53 PM
In Vue.js können Entwickler zwei verschiedene Syntaxen zum Erstellen von Benutzeroberflächen verwenden: JSX-Syntax und Vorlagensyntax. Beide Syntaxen haben ihre eigenen Vor- und Nachteile. Lassen Sie uns ihre Unterschiede, Vor- und Nachteile besprechen.
 Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Eine kurze Analyse, wie Vue den Datei-Slicing-Upload implementiert
Mar 24, 2023 pm 07:40 PM
Im eigentlichen Entwicklungsprojektprozess ist es manchmal erforderlich, relativ große Dateien hochzuladen, und dann ist der Upload relativ langsam, sodass das Front-End möglicherweise das Hochladen von Dateiabschnitten erfordert. Dies ist beispielsweise sehr einfach Der Gigabyte-Dateistrom wird in mehrere kleine Dateiströme aufgeteilt, und dann wird die Schnittstelle aufgefordert, die jeweiligen kleinen Dateiströme zu liefern.
 Detailliertes Beispiel für vue3, das den Schreibmaschineneffekt von chatgpt realisiert
Apr 18, 2023 pm 03:40 PM
Detailliertes Beispiel für vue3, das den Schreibmaschineneffekt von chatgpt realisiert
Apr 18, 2023 pm 03:40 PM
Als ich an der Chatgpt-Mirror-Site arbeitete, stellte ich fest, dass einige Mirror-Sites keine Schreibmaschinen-Cursor-Effekte hatten, sondern nur Textausgabe. Wollten sie das nicht? Ich möchte es trotzdem tun. Also habe ich es sorgfältig studiert und die Wirkung von Schreibmaschine plus Cursor erkannt. Jetzt werde ich meine Lösung und Renderings teilen
 So erstellen Sie schnell ein statistisches Diagrammsystem unter dem Vue-Framework
Aug 21, 2023 pm 05:48 PM
So erstellen Sie schnell ein statistisches Diagrammsystem unter dem Vue-Framework
Aug 21, 2023 pm 05:48 PM
So erstellen Sie schnell ein statistisches Diagrammsystem unter dem Vue-Framework. In modernen Webanwendungen sind statistische Diagramme ein wesentlicher Bestandteil. Als beliebtes Front-End-Framework bietet Vue.js viele praktische Tools und Komponenten, die uns beim schnellen Aufbau eines statistischen Diagrammsystems helfen können. In diesem Artikel wird erläutert, wie Sie mit dem Vue-Framework und einigen Plug-Ins ein einfaches statistisches Diagrammsystem erstellen. Zuerst müssen wir eine Vue.js-Entwicklungsumgebung vorbereiten, einschließlich der Installation von Vue-Scaffolding und einigen zugehörigen Plug-Ins. Führen Sie den folgenden Befehl in der Befehlszeile aus
 Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Mit der kontinuierlichen Weiterentwicklung der Webentwicklungstechnologie sind die Front-End- und Back-End-Trennung sowie die modulare Entwicklung zu einem weit verbreiteten Trend geworden. PHP ist eine häufig verwendete Back-End-Sprache. Bei der modularen Entwicklung müssen wir einige Tools verwenden, um Module zu verwalten und zu packen. In diesem Artikel wird die Verwendung von PHP und Webpack für die modulare Entwicklung vorgestellt. 1. Was ist modulare Entwicklung? Unter modularer Entwicklung versteht man die Zerlegung eines Programms in verschiedene unabhängige Module.






