So implementieren Sie die Message-Board-Funktion in JS
Ich habe kürzlich die Message-Board-Funktion basierend auf js implementiert. Zu den implementierten Funktionen gehören die Nicht-Null-Überprüfung des Herausgebers und des veröffentlichten Inhalts, die Anzeige des Bodeneffekts und die Anzeige der Veröffentlichungszeit. Spezifische Beispielcodes finden Sie in diesem Artikel
Funktionsimplementierung:
1. Nicht leere Überprüfung des Herausgebers und des veröffentlichten Inhalts
2 Funktion
3. Bodeneffektanzeige
4. Release-Zeitanzeige
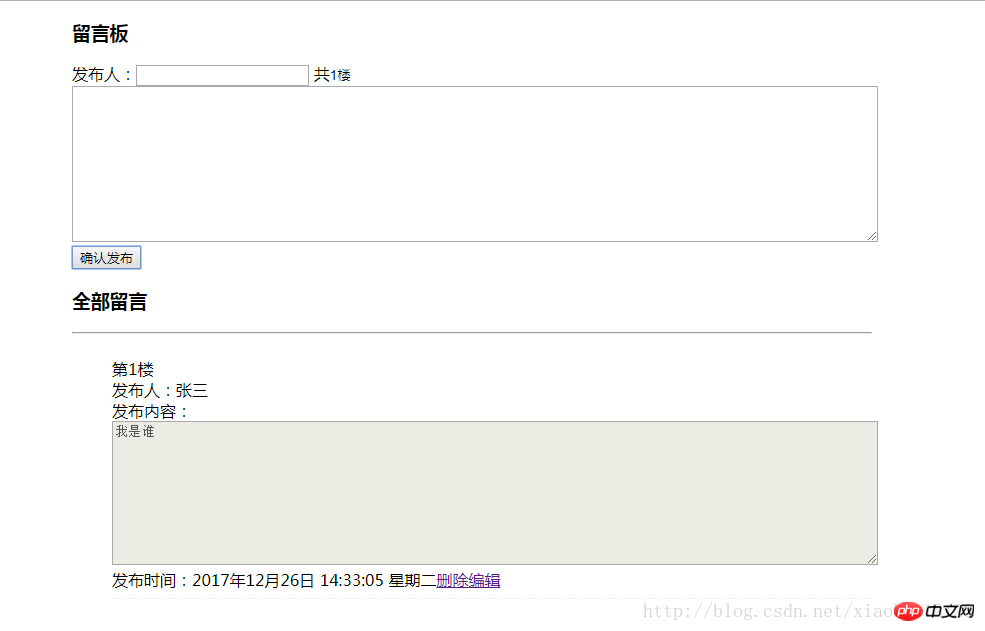
Rendering-Diagramm

Inhaltsverzeichnis

tools.js
Time Toolkit
function getTime(){
var weeks = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth()+1;
var da = date.getDate();
var hour = date.getHours()<10 ? "0"+date.getHours() : date.getHours() ;
var minute = date.getMinutes()<10 ? "0"+date.getMinutes() : date.getMinutes() ;
var second = date.getSeconds()<10 ? "0"+date.getSeconds() : date.getSeconds() ;
var week = date.getDay();
var time = year+"年"+month+"月"+da+"日 "+hour+":"+minute+":"+second +" "+weeks[week];
return time;
}Message Board.html
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="tools.js"></script>
<style>
#box {
width: 800px;
margin: 0 auto;
}
textarea {
width: 800px;
}
#li {
display: block;
border-bottom: 1px dashed #ebebeb;
margin: 10px 0;
padding: 8px 0;
}
</style>
</head>
<body>
<p id="box">
<h3 id="留言板-nbsp">留言板 </h3>
发布人:<input type="text" id="person" value="">
共<input style="border: 0;" name="" id="louceng">
<textarea name="" id="text" rows="10"></textarea>
<input type="button" value="确认发布" id="btn" />
<h3 id="全部留言">全部留言</h3>
<hr/>
</p>
<script>
var num = 0;
var num1 = 0;
var box = document.getElementById("box");
var text = document.getElementById("text");
var btn = document.getElementById("btn");
var person = document.getElementById("person");
var ul = document.createElement("ul");
ul.id = "ul1";
var time = document.createElement("p");
document.getElementById("louceng").value=num+"楼";
btn.onclick = function() {
//非空判断
if(person.value==""||person.value==null){
alert("发布人不允许为空!");
return false;
}
if(text.value==""||text.value==null){
alert("内容不允许为空!");
return false;
}
//获取时间
num = num+1;
var datetime = getTime();
time = document.createTextNode("发布时间:" + datetime);
var li = document.createElement("li");
li.id = "li";
//创建删除功能
var oA = document.createElement("a");
var oAtext = document.createTextNode("删除");
oA.href = "#";
oA.appendChild(oAtext);
//创建发布文本框
var fabu = document.createElement("textarea");
fabu.rows = "10";
fabu.style = "margin: 0px; width: 760px; height: 138px;";
fabu.value = text.value;
fabu.disabled="disabled";
//创建编辑功能
var oB = document.createElement("a");
var oBtext = document.createTextNode("编辑");
oB.href = "#";
oB.appendChild(oBtext);
//创建确认按钮
var butt = document.createElement("input");
butt.type = "button";
butt.value = "确认";
butt.style.display = "none";
//解决兼容问题
var ali = ul.getElementsByTagName("li");
if(ali.length == 0) {
ul.appendChild(li);
} else {
ul.insertBefore(li, ali[0]);
}
//添加节点
box.appendChild(ul);
var lou = document.createTextNode("第"+num+"楼");
var persons = document.createTextNode("发布人:"+ person.value);
document.getElementById("person").value="";
var textnode = document.createTextNode("发布内容:");
document.getElementById("text").value="";
li.appendChild(lou);
li.appendChild(document.createElement("br"));
li.appendChild(persons);
li.appendChild(document.createElement("br"));
li.appendChild(textnode);
li.appendChild(document.createElement("br"));
li.appendChild(fabu);
li.appendChild(time);
li.appendChild(oA);
li.appendChild(oB);
li.appendChild(butt);
//删除
oA.onclick = function() {
ul.removeChild(this.parentNode);
//删除时更新
num1++;//删除次数
document.getElementById("louceng").value=num-num1+"楼";
};
//编辑
oB.onclick = function() {
fabu.disabled = "";
butt.style.display = "block";
}
//确认更改
butt.onclick = function() {
fabu.disabled="disabled";
butt.style.display = "none";
}
//楼层展示
document.getElementById("louceng").value=num-num1+"楼";
}
</script>
</body>
</html>The Oben habe ich für alle zusammengestellt. Ja, ich hoffe, es wird in Zukunft für alle hilfreich sein.
Verwandte Artikel:
Detaillierte Erläuterung der Grundkonfiguration in Vue+Webpack
So erstellen Sie mehrere Personen im NodeJS+Express-Umgebungschat Raum
So realisieren Sie die Front-End- und Back-End-Trennung in nginx+vue.js
Wie Sie mit vue2.0 realisieren Komponente der Front-End-Sternebewertungsfunktion
Die Frage, ob Anführungszeichen in JS hinzugefügt werden sollen oder nicht
Wie man NaN beurteilt in JavaScript
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Message-Board-Funktion in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So implementieren Sie die Kartenschwenkfunktion mit JS und Baidu Map. Baidu Map ist eine weit verbreitete Kartendienstplattform, die häufig zur Anzeige geografischer Informationen, Positionierung und anderer Funktionen in der Webentwicklung verwendet wird. In diesem Artikel wird erläutert, wie Sie mit JS und der Baidu Map API die Kartenschwenkfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor Sie die Baidu Map API nutzen können, müssen Sie zunächst ein Entwicklerkonto auf der Baidu Map Open Platform (http://lbsyun.baidu.com/) beantragen und eine Anwendung erstellen. Erstellung abgeschlossen
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
Verwendung von JS und Baidu Maps zur Implementierung der Karten-Heatmap-Funktion Einführung: Mit der rasanten Entwicklung des Internets und mobiler Geräte sind Karten zu einem häufigen Anwendungsszenario geworden. Als visuelle Darstellungsmethode können Heatmaps uns helfen, die Verteilung von Daten intuitiver zu verstehen. In diesem Artikel wird die Verwendung von JS und der Baidu Map API zur Implementierung der Karten-Heatmap-Funktion vorgestellt und spezifische Codebeispiele bereitgestellt. Vorbereitung: Bevor Sie beginnen, müssen Sie Folgendes vorbereiten: ein Baidu-Entwicklerkonto, eine Anwendung erstellen und den entsprechenden AP erhalten
 So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
Überblick über die Verwendung von JS und Baidu Maps zum Implementieren von Funktionen zur Verarbeitung von Kartenklickereignissen: In der Webentwicklung ist es häufig erforderlich, Kartenfunktionen zum Anzeigen des geografischen Standorts und geografischer Informationen zu verwenden. Die Verarbeitung von Klickereignissen auf der Karte ist ein häufig verwendeter und wichtiger Teil der Kartenfunktion. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Klickereignisverarbeitungsfunktion der Karte implementieren, und es werden spezifische Codebeispiele angegeben. Schritte: Importieren Sie die API-Datei von Baidu Map. Importieren Sie zunächst die Datei von Baidu Map API in die HTML-Datei.
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
Verwendung von JS und Baidu Maps zur Implementierung der Kartenpolygonzeichnungsfunktion In der modernen Webentwicklung sind Kartenanwendungen zu einer der häufigsten Funktionen geworden. Durch das Zeichnen von Polygonen auf der Karte können wir bestimmte Bereiche markieren, damit Benutzer sie anzeigen und analysieren können. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Funktion zum Zeichnen von Kartenpolygonen implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Baidu Map API einführen. Mit dem folgenden Code können Sie das JavaScript der Baidu Map API in eine HTML-Datei importieren




