 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Analyse von CSS Sprite, um kleine Bilder aus großen Bildern abzufangen
Analyse von CSS Sprite, um kleine Bilder aus großen Bildern abzufangen
Analyse von CSS Sprite, um kleine Bilder aus großen Bildern abzufangen
In diesem Artikel werden hauptsächlich relevante Informationen zum vollständigen Tutorial zur Verwendung von CSS Sprite zum Erfassen kleiner Bilder aus großen Bildern vorgestellt.
Ich glaube, dass viele Kinder gerne Webschnittstellen studieren Ich bin auf ein wunderbares Phänomen gestoßen: Viele Bildmaterialien auf der Webseite werden zu einem Bild zusammengefasst.
Als Xiaocai die Website zum ersten Mal nachahmte, war ich oft auf dieses Phänomen gestoßen. Ich wusste nicht, welche Technologie zu diesem Zeitpunkt verfügbar war, und konnte daher nur PS verwenden Schneiden Sie das Bild in einzelne Stücke. . .
Eigentlich handelt es sich um eine sehr einfache Technologie. Denn es ist zu schwer vorstellbar, dass wir nie in der Lage waren, den Schlüssel zum Problem zu finden.
Um CSS-Ausschnitte zu implementieren, müssen Sie nur ein Attribut verwenden: Hintergrundposition.
Nach dem wörtlichen Verständnis handelt es sich bei diesem Attribut um die Hintergrundpositionierung. Schauen Sie sich zunächst das Materialbild der Google-Website wie folgt an:

Wenn Xiaocai möchte Machen Sie jetzt eine +1-Schaltfläche und verwenden Sie das obige Materialbild, um Bild A im Normalzustand anzuzeigen und Bild B nach dem Bewegen der Maus nach oben anzuzeigen, um einen solchen dynamischen Effekt zu erzielen.

Schaltflächen werden zum Implementieren von Funktionen verwendet. Im Allgemeinen wird ein Hyperlink verwendet, um auf ein Klickereignis zu reagieren. Das Hintergrundbild kann jedoch nicht direkt zum Hyperlink hinzugefügt werden wird nicht als Stil bezeichnet, denn wenn sich die Textlänge des Hyperlinks ändert, ändert sich auch der Stil.
Der übliche Ansatz für Menschen auf der Erde besteht darin, einen Hyperlink in p einzufügen. Der Hyperlink ist für die Implementierung der Funktion verantwortlich, und p ist für das Laden des Hintergrundbilds verantwortlich. Die HTML-Struktur ist wie folgt:
<p class="btn">
<a href="<a href="http://www.jb51.net">+1</a">http://www.jb51.net">+1</a</a>>
</p>Mit dem HTML-Skelett besteht der nächste Schritt darin, den CSS-Stil zu schreiben.
Angenommen, wir berücksichtigen nichts und legen direkt das gesamte Bild als Hintergrund fest. Der Stil ist wie folgt:
.btn{ background:url(bg.png);}Der Effekt ist wie folgt:

p ist ein Element auf Blockebene, das standardmäßig eine Zeile einnimmt, aber da das Hintergrundbild wiederholt wird, ist dies offensichtlich nicht das, was wir hinzufügen möchten Attribut „background-repeat:no-repeat;“ und verbessern Sie den Stil wie folgt:
.btn{ background:url(bg.png); background-repeat:no-repeat;}Auf diese Weise wiederhole ich mich nicht.
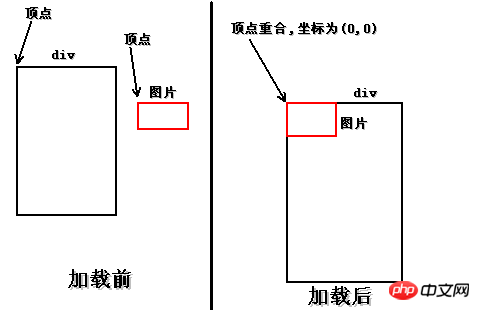
p kann als rechteckiges Feld verstanden werden, dessen obere linke Ecke der Scheitelpunkt ist und der Scheitelpunkt des Hintergrundbilds auch die obere linke Ecke ist. Wenn p das Hintergrundbild lädt, überlappen sich die beiden Scheitelpunkte. und die Koordinaten des Scheitelpunkts sind (0,0). Wenn Sie es nicht verstehen, schauen Sie sich das Bild an, es ist sehr einfach. . .

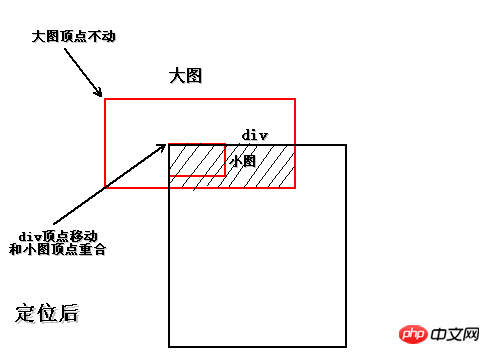
+1 kleine Bilder werden in das große Bild gemischt. Wenn Sie sie extrahieren möchten, müssen Sie das Attribut „Hintergrundposition“ verwenden Scheitelpunkt von p, ohne das große Bild zu verschieben. Bewegen Sie sich zur Scheitelpunktposition des kleinen Zielbilds, wie unten gezeigt:

Auf diese Weise wird in p angezeigt kleines Bild, aber was angezeigt wird, ist nicht nur ein kleines Bild, sondern der schattierte Teil des Bildes. Was soll ich tun? Stellen Sie die Breite und Höhe von p ein und passen Sie sie an die Breite und Höhe des kleinen Bildes an! !
Werfen wir einen Blick auf das Attribut „Hintergrundposition“ Es hat zwei Parameter, nämlich die in horizontaler Richtung verschobenen Pixel und die in vertikaler Richtung verschobenen Pixel, beide ausgedrückt als negative Zahlen. Wenn sich das Gesamtbild nicht bewegt, kann sich p nur nach rechts oder nach unten bewegen. Denken Sie daran, dass Pixel, die sich in diese beiden Richtungen bewegen, durch negative Zahlen dargestellt werden!
Finden Sie daher einfach die horizontalen Bewegungspixel und vertikalen Bewegungspixel des kleinen Bildes relativ zum Scheitelpunkt der oberen linken Ecke des großen Bildes. Für Xiaocai sind keine professionellen Werkzeuge erforderlich. Beginnen Sie mit der Aufnahme von Screenshots in der oberen linken Ecke des großen Bildes und hören Sie am Scheitelpunkt des kleinen Bildes auf. Dann können Sie debuggen und debuggen, und im Grunde ist es erledigt.
In diesem Beispiel beträgt die Verschiebung von Kleinbild A: -25px -374px, und die Größe von Kleinbild A beträgt: 24px 16px. Daher ist der CSS-Stil wie folgt:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
}Der Effekt ist wie folgt:

Auf diese Weise wird das kleine Bild ausgeschnitten! Halten Sie es einfach! !
Lassen Sie mich zunächst das Problem erklären. Auf dem Bild steht eine +1, und auf den Hyperlink habe ich eine +1 geschrieben. Dies liegt daran, dass der Textinhalt oft nicht auf dem Bild steht unflexibel. Um allen eine vollständige Demonstration zu geben, hat Xiaocai noch eine +1 geschrieben und wird sich als nächstes damit befassen!
Zentrierung ist in horizontale Zentrierung und vertikale Zentrierung unterteilt. Dieses Attribut gilt für untergeordnete Knoten Um einen Hyperlink in p zu erstellen, müssen Sie lediglich das Attribut „line-height“ des Tags „a“ auf die gleiche Höhe wie die Höhe von „p“ festlegen. Der Stil ist wie folgt:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
}Der Effekt ist wie folgt:

Als nächstes gibt es ein weiteres Problem, das wir nur finden können, wenn sich die Maus bewegt Über dem +1-Text verwandelt sich die Maus in eine Handform und reagiert auf Ereignisse.
Das ist offensichtlich nicht das, was wir wollen. Wenn die Maus in das Bild bewegt wird, genauer gesagt, wenn die Maus in p bewegt wird, kann sie sich in eine Handform verwandeln und auf Ereignisse reagieren.
Das ist auch einfach, fügen Sie einfach das display:block;-Attribut zum a-Tag (Hyperlink) hinzu.
另外这个下划线比较碍眼,用text-decoration:none;属性去掉,很常见,就不多说了。
样式如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
display:block;
text-decoration:none;
}接下来就剩最后一件事了,那就是鼠标移入的时候切换背景。
本例是p里边套a标签,鼠标移入换背景,当然是指鼠标移入p,而且换背景也是换p的背景,可不是a标签的哦!!
因此要在p标签上调用hover,p的样式是btn,因此写成.btn:hover{}。
换背景还需要找到背景图片,这又需要抠小图了,也就是抠上边指出的B图。
刚刚显示的是A小图,B小图和A小图在同一水平线上,因此竖直方向的移动像素是相同的,水平方向差不就是A小图的水平像素加上A小图的宽度。
经过测试,B小图的位移是:-50px -374px,尺寸大小就不用关心了,肯定和A小图一样,不一样就没法做了。
把B小图的定位background-position:-50px -374px;放在.btn:hover{}里即可。
样式如下:
.btn{
background:url(bg.png);
background-repeat:no-repeat;
background-position:-25px -374px;
height:16px;
width:24px;
text-align:center;
}
.btn a{
line-height:16px;
display:block;
text-decoration:none;
}
.btn:hover{
background-position:-50px -374px;
}最终效果-鼠标移入之前:

最终效果-鼠标移入之后:

好啦,教程到这就结束了,小菜只是简单的演示了一个完整的制作流程,中间还有很多细节问题,比如浏览器兼容、CSS优化等等,这就需要读者自己探索了。
其实小菜一直在说的CSS抠图,真正的技术名叫CSS Sprite技术,国人习惯叫CSS精灵。
这种技术有好处也有坏处,好处是由于图片都放在一起,请求时只需请求一张图片,减少了与服务器的交互次数,还可以解决hover延迟加载的问题。坏处就是不好控制,扩展性不太好,以后有改动,可谓是牵一发而动全身,而且有时会因为屏幕分辨率不同出现背景断裂现象。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
CSS3中not()选择器实现最后一行li去除某种css样式的代码
Das obige ist der detaillierte Inhalt vonAnalyse von CSS Sprite, um kleine Bilder aus großen Bildern abzufangen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.



