Reines CSS zur Erzielung von Sprach- und Sprechblaseneffekten
Dieser Artikel stellt hauptsächlich die Realisierung von Sprach- und Sprachblaseneffekten mit reinem CSS vor. Jetzt kann ich ihn mit Ihnen teilen.
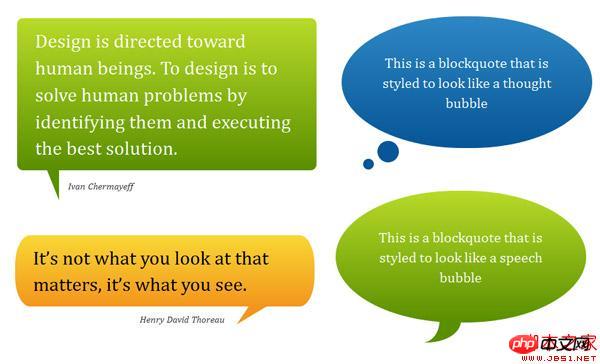
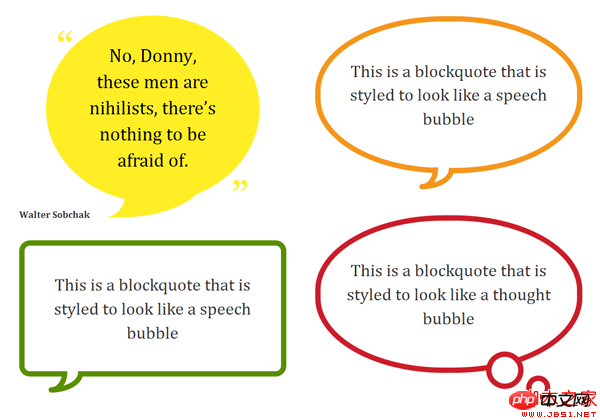
Sprechblasen sind ein sehr Beliebte Effekte: Sie können auf vielen Social-Networking-Sites Kommentare sehen, die für Besucher sehr attraktiv sind. Es ist sehr mühsam, sich auf HTML oder JavaScript zu verlassen, um ihn zu erreichen. Er wird ausschließlich mit CSS3 erstellt, ohne Bilder und ohne JavaScript , es kann auf Ihr vorhandenes HTML angewendet werden
Sprechblasen sind ein sehr beliebter Effekt, den Sie auf vielen Social-Networking-Sites sehen können, was für Besucher sehr attraktiv ist, aber ich finde, dass es viele gibt Viele dieser Effekte sind auf HTML oder JavaScript angewiesen, um sehr problematisch zu sein. In diesem Tutorial werden verschiedene Formen schrittweise verbesserter Blaseneffekte behandelt, die mit CSS 2.1 und CSS3 erstellt wurden. Es wurde mit reinem CSS3, ohne Bilder und ohne JavaScript erstellt und kann auf Ihr vorhandenes HTML angewendet werden.
Demo: Pure CSS Bubble
Unterstützt: Firefox 3.5+, Safari 4+, Chrome 4+, Opera 10+, IE8+..
Progressive Verbesserung mit Pseudoelementen
Mit einfachem
Content
-Code können Sie Sprechblaseneffekte erzeugen wie:
Fügen Sie ein untergeordnetes Element wie <span style="DISPLAY: inline! important; FLOAT: none; WORD-SPACING: 0px; FONT: 17px/25px consolas,monospace,x; TEXT-TRANSFORM: none; COLOR: #dd1144; TEXT-INDENT: 0px; LETTER-SPACING: normal; widows: 2; orphans: 2"><blockquote><p>Quote</p></blockquote></span> hinzu und Sie können sogar einen Sprechblaseneffekt erstellen wie:


Sie können Ihren eigenen Elementcode basierend auf vorhandenen Beispielen entsprechend Ihren Anforderungen erstellen. Der Schlüssel besteht darin, die Pseudoelemente :before und :after zu verwenden, um Grundformen zu generieren.
Komplexere Formen und Ausrichtungen können durch die Anwendung von CSS3-Eigenschaften wie der Eigenschaft „border-radius“ und „transform“ generiert werden.
Beispielcode
Dies ist ein Beispiel für die Erstellung einer einfachen Sprechblasenform. Weitere Beispiele finden Sie auf der Demoseite und in der CSS-Datei
/* Bubble with an isoceles triangle
------------------------------------------ */
.triangle-isosceles {
position:relative;
padding:15px;
margin:1em 0 3em;
color:#000;
background:#f3961c;
/* css3 */
-moz-border-radius:10px;
-webkit-border-radius:10px;
border-radius:10px;
background:-moz-linear-gradient(top, #f9d835, #f3961c);
background:linear-gradient(top, #f9d835, #f3961c);
}
/* creates triangle */
.triangle-isosceles:after {
content:"";
display:block; /* reduce the damage in FF3.0 */
position:absolute;
bottom:-15px;
left:50px;
width:0;
border-width:15px 15px 0;
border-style:solid;
border-color:#f3961c transparent;
}Hinweise zur progressiven Verbesserung
Bei dieser Methode handelt es sich um eine progressive Verbesserung. Wir sehen die Stilebene: „einfaches farbiges Feld, abgerundetes Rechteck oder Kreis mit Verlaufshintergrund. Diese Browserstile können sie rendern.
IE6 und IE7 unterstützen keine CSS2.1-Pseudoelemente, alle :before und : After-Deklarationen werden ignoriert, behalten aber die grundlegenden Nutzungsgewohnheiten bei.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, dass er für das Lernen aller hilfreich ist. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen! 🎜>
CSS3-Einstellungen für hohlen, transparenten Wert und Schatteneffekt für chinesischen Text
Verwenden Sie die CSS3-Klickschaltfläche, um den Effekt einer Hintergrundverlaufsanimation zu erzielen
Das obige ist der detaillierte Inhalt vonReines CSS zur Erzielung von Sprach- und Sprechblaseneffekten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben




