
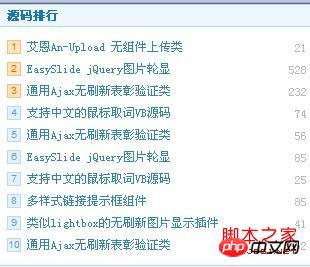
Diese Liste eignet sich für Nachrichten- und Download-Rankings und verwendet ein einzeiliges und zweispaltiges Layout. Wenn Sie interessiert sind, können Sie sich darauf beziehen . Ich hoffe, es kann Ihnen helfen
Erstellen Sie eine Liste mit CSS, aber viele Freunde können sie immer noch nicht verwenden. Sie ist für Nachrichten geeignet und Download-Rankings, und Sie können Farben unterscheiden. Die Verwendung eines Layouts mit einer Zeile und zwei Spalten ist die gängigste CSS-Layoutmethode.

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Bitte achten Sie auf PHP Chinesische Website!
Verwandte Empfehlungen:
Reines CSS, um Sprach- und Sprachblaseneffekte zu erzielen
CSS Sprite-Analyse der Aufnahme kleiner Bilder aus großen Bildern
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Spezialeffekte der CSS-Rangliste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Top 30 der globalen digitalen Währungen
Top 30 der globalen digitalen Währungen
 HTML-Code-Sammlung
HTML-Code-Sammlung
 Bitcoin-Explorer
Bitcoin-Explorer
 Historisches Bitcoin-Preisdiagramm
Historisches Bitcoin-Preisdiagramm
 Die Rolle der klonbaren Schnittstelle
Die Rolle der klonbaren Schnittstelle
 Verwendung der Informix-Funktion
Verwendung der Informix-Funktion
 So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
So stellen Sie Videos wieder her, die offiziell aus Douyin entfernt wurden
 So registrieren Sie eine geschäftliche E-Mail-Adresse
So registrieren Sie eine geschäftliche E-Mail-Adresse
 Lösung für keinen Ton im Win7-System
Lösung für keinen Ton im Win7-System




