
Die CSS-P-Maskenebene muss Freunden bekannt sein, die mit Webseiten vertraut sind. Es gibt auch verwandte Implementierungsartikel im Internet, aber die meisten davon sind nicht mit Browsern kompatibel. In diesem Artikel stellen wir einen vor, der kompatibel ist Mit der Maskenebene von IE6-IE9 sollten interessierte Freunde
Html-Code:
<p id="black_overlay" style="display: none;"></p> <p style="display: none;" id="load_content" > <p style="float: left; padding-top: 12px; padding-left: 5px;"> <img src="images/progressBar.gif" /> </p> <p style="float: left; padding-top: 15px;">数据加载中,请稍后...</p> </p>
CSS-Stil:
/*loading加载遮罩层css*/
#black_overlay
{
position: fixed;
z-index: 1000;
width: 100%;
height: 100%;
top: 0;
left: 0;
filter: alpha(opacity=80);
opacity: 0.8;
overflow: hidden;
background-color: #000;
}
*html
{
background: url(*) fixed;
}
*html body
{
margin: 0;
height: 100%;
}
/*IE6*/
*html #black_overlay
{
position: absolute;
left: expression(documentElement.scrollLeft + documentElement.clientWidth - this.offsetWidth);
top: expression(documentElement.scrollTop + documentElement.clientHeight - this.offsetHeight);
}
#load_content
{
display: none;
position: absolute;
top: 40%;
left: 40%;
width: 200px;
height: 50px;
border: 16px solid #FFF;
border-bottom: none;
background-color: white;
z-index: 1002;
overflow: auto;
font-size: 14px;
font-weight: bold;
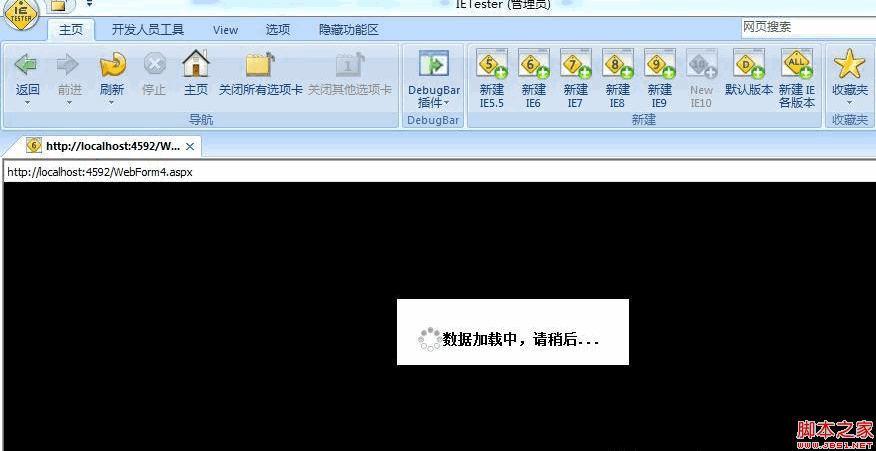
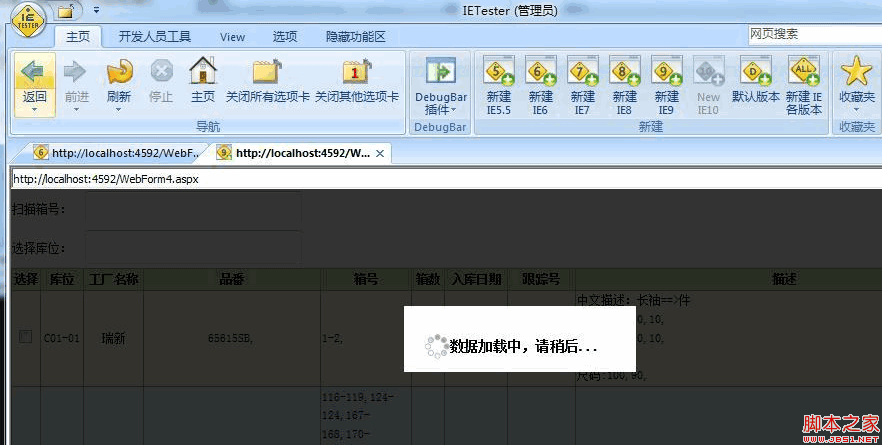
}Rendering:
IE6:

Andere Versionseffekte: Die Bilder werden nicht einzeln eingefügt. 
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er wird für das Studium aller hilfreich sein. Weitere verwandte Inhalte finden Sie auf der chinesischen PHP-Website.
Verwandte Empfehlungen:
So steuern Sie das Anzeigen und Ausblenden von DIV-Ebenen mit CSS
Das obige ist der detaillierte Inhalt vonDie von CSS Div implementierte Maskenebene ist mit den Browsern IE6-IE9 und Firefox kompatibel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




