Code mit CSS, um Zeilenumbrüche für englische Wörter zu erzwingen
Dieser Artikel stellt hauptsächlich den Code zum Erzwingen von Zeilenumbrüchen in englischen Wörtern vor. Jetzt kann ich ihn mit Ihnen teilen
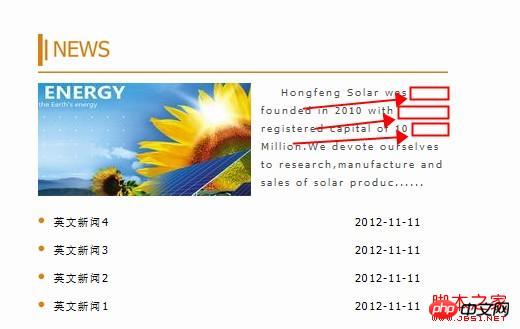
Erste Version Englische Unternehmensversion der Website Dies wird passieren: Da in den englischen Wörtern nicht genügend Platz vorhanden ist, wird das gesamte Wort umbrochen, was dazu führt, dass die Lücke zwischen den Wörtern zu groß wird, was sich direkt auf die Ästhetik des Layouts auswirkt. Interessierte Freunde können Bitte beachten Sie diesen Artikel, vielleicht kann er Ihnen helfen
Als ich die englische Version der Unternehmenswebsite erstellte, hatten die englischen Wörter nicht mehr genügend Platz, was dazu führte, dass das gesamte Wort umbrochen wurde, was dazu führte, dass das Die Lücken zwischen den Wörtern sind zu groß. Wie unten gezeigt :

Der Effekt nach Verwendung des CSS-Attributs word-break:break-all : wie unten gezeigt:

Keinen Zeilenumbruch erzwingen
{
white-space:nowrap;
}Automatisch umbrechen
{ word-wrap: break-word; word-break: normal; }Erzwingen, dass englische Wörter umgebrochen werden
{
word-break:break-all;
}CSS-Einstellungen, um nicht umzubrechen:
overflow:hidden Hide
white-space: normal Default
Vorzeilenumbrüche und andere Leerzeichen werden geschützt
nowrap erzwingt, dass der gesamte Text in derselben Zeile angezeigt wird, bis das Ende des Textes erreicht ist oder auf das br-Objekt stößt
Einstellungen Zeilenumbruch erzwingen:
Wortumbruch:
normal; gemäß asiatischer Textregeln für Sprachen und nicht-asiatische Sprachen, die Zeilenumbrüche innerhalb von Wörtern zulassen
Alles umbrechen: Dieses Verhalten ist das gleiche wie bei asiatischen Sprachen normal . Pausen innerhalb eines beliebigen Wortes einer Textzeile in einer nicht-asiatischen Sprache sind ebenfalls zulässig. Dieser Wert eignet sich für asiatischen Text, der nicht-asiatischen Text enthält.
keep-all: Gleich wie normal für alle nicht-asiatischen Sprachen. Für Chinesisch, Koreanisch und Japanisch sind Wortumbrüche nicht zulässig. Geeignet für Höhenlösungen zwischen nicht-asiatischem Text, der eine kleine Menge asiatischen Text enthält, und
Englisch wird nicht umbrochen
Fügen Sie word-break: break-all; in CSS hinzu, um das Problem zu lösen. Dieses Problem tritt nur im IE auf. Beim Testen unter FF kann FF selbst Bildlaufleisten hinzufügen, was keinen Einfluss auf den Effekt hat.
Es wird empfohlen, beim Ausführen von Skin daran zu denken, „word-break: break-all“ hinzuzufügen body. Dies kann das Problem des IE-Öffnens lösen.
Im Folgenden wird die Beschreibung von Wortumbruch zitiert.
Syntax >
word-break : normal | break-all | keep-all
normal: Gemäß asiatischen Sprachen und Textregeln für nicht-asiatische Sprachen, Zeilenumbrüche innerhalb von Wörtern zulassen
break-all: Dieses Verhalten ist das gleiche wie normal für asiatische Sprachen. Pausen innerhalb eines beliebigen Wortes einer Textzeile in einer nicht-asiatischen Sprache sind ebenfalls zulässig. Dieser Wert eignet sich für asiatischen Text, der nicht-asiatischen Text enthält.
keep-all: Gleich wie normal für alle nicht-asiatischen Sprachen. Für Chinesisch, Koreanisch und Japanisch sind Wortumbrüche nicht zulässig. Geeignet für nicht-asiatischen Text, der eine kleine Menge asiatischen Text enthält.
Beschreibung:
Legt das Umbruchverhalten innerhalb eines Wortes für Text innerhalb eines Objekts fest oder ruft es ab. Vor allem, wenn mehrere Sprachen auftauchen.
Für Chinesisch sollte Break-All verwendet werden.
Die entsprechende Skriptfunktion ist WordBreak. Bitte sehen Sie sich andere Bücher an, die ich geschrieben habe.
Beispiel:
rrree
So implementieren Sie die Spezialeffekte der CSS-Rangliste
Verwenden Sie die CSS3-Klickschaltfläche, um den Effekt einer Hintergrundverlaufsanimation zu erzielen
Das obige ist der detaillierte Inhalt vonCode mit CSS, um Zeilenumbrüche für englische Wörter zu erzwingen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Wie ändere ich Google Chrome in den chinesischen Modus?
Mar 13, 2024 pm 07:31 PM
Wie ändere ich Google Chrome in den chinesischen Modus?
Mar 13, 2024 pm 07:31 PM
Wie ändere ich Chinesisch in Englisch in Google Chrome? Einige Freunde möchten Google Chrome auf Englisch einstellen, damit sie während der Nutzung ihr Englisch kontinuierlich verbessern können. Wie stellt man es also auf Englisch ein? Google Chrome ist standardmäßig auf Chinesisch eingestellt. Im Folgenden zeige ich Ihnen, wie Sie die Sprache von Google Chrome auf Englisch einstellen. Einstellungsschritte: 1. Öffnen Sie [Google Chrome], wie in der Abbildung unten gezeigt. 2. Klicken Sie auf das Menü [drei Punkte] in der oberen rechten Ecke der Google Chrome-Benutzeroberfläche, wie in der Abbildung unten gezeigt. 3. Nachdem Sie die Menüseite aufgerufen haben, suchen Sie nach [Einstellungen], wie in der Abbildung unten gezeigt. 4. Nachdem Sie die Einstellungsseite aufgerufen haben, klicken Sie auf die Option [Sprache], wie in der Abbildung unten gezeigt. 5. Wählen Sie in der Sprachoberfläche [Sprache hinzufügen] aus, wie in der Abbildung unten gezeigt.
 So brechen Sie Zeilen in BarTender um - So brechen Sie Zeilen in BarTender um
Mar 05, 2024 pm 07:52 PM
So brechen Sie Zeilen in BarTender um - So brechen Sie Zeilen in BarTender um
Mar 05, 2024 pm 07:52 PM
Viele Benutzer verwenden die BarTender-Software in ihren Büros. Kürzlich haben einige neue Benutzer gefragt, wie man Zeilen in BarTender umbricht. 1. Klicken Sie in BarTender auf die Schaltfläche „Text erstellen“ in der Symbolleiste, wählen Sie „Einzeiligen Text erstellen“ und geben Sie den Textinhalt ein. 2. Doppelklicken Sie auf das erstellte Textobjekt, um das Dialogfeld mit den Texteigenschaften zu öffnen. Wechseln Sie zum Reiter „Textformat“ und wählen Sie rechts bei „Typ“ „Absatz“ aus. 3. Klicken Sie auf „Schließen“, passen Sie die Größe des Textfelds an, geben Sie mehr Text ein oder brechen Sie den Text entsprechend den tatsächlichen Anforderungen um.
 So brechen Sie Zeilen in einer Excel-Tabelle um
Feb 09, 2024 pm 02:00 PM
So brechen Sie Zeilen in einer Excel-Tabelle um
Feb 09, 2024 pm 02:00 PM
Bei der Verwendung von Excel müssen wir viele verschiedene Operationen ausführen. Manchmal müssen wir eine Zeile in eine Zelle umbrechen. Schauen wir uns an, wie man Zeilen in einer Computer-Excel-Tabelle umbricht. [Sammlung von Excel-Tabellenoperationsmethoden] Wie werden Zeilen in einer Excel-Tabelle umbrochen? Antwort: Sie können dies tun, indem Sie Zeilen automatisch umbrechen und Zellenformate festlegen. 1. Automatischer Zeilenumbruch 1. Wir wählen den Bereich aus, der in der Tabelle umgebrochen werden soll, und klicken auf der Seite [Start] auf [Automatisch umbrechen]. 2. Anschließend stellen wir die Breite von Spalte A auf einen geeigneten Wert ein das Zellenformat 1. Zuerst wählen wir den Bereich aus, der umbrochen werden soll, klicken mit der rechten Maustaste und klicken auf [Zellenformat festlegen] 2. Dann im Popup;
 So lösen Sie das Problem, dass beim Starten eines Windows 10-Computers Englisch angezeigt wird
Jul 11, 2023 pm 04:57 PM
So lösen Sie das Problem, dass beim Starten eines Windows 10-Computers Englisch angezeigt wird
Jul 11, 2023 pm 04:57 PM
Viele Freunde stoßen bei der Verwendung von Computern immer auf verschiedene Probleme. Nach dem Einschalten des Computers stellen sie beispielsweise fest, dass der gesamte Computer auf Englisch zurückgesetzt wurde. Der folgende Editor zeigt Ihnen, wie So richten Sie einen Win10-Computer ein. So lösen Sie das Problem, dass beim Einschalten des Computers Englisch angezeigt wird. 1. Klicken Sie nach dem Einschalten des Computers unten links auf „Start – Einstellungen“. Wie in der Abbildung gezeigt: 2. Klicken Sie nach dem Aufrufen der Windows-Einstellungsoberfläche auf „Zeit und Sprache“. Wie in der Abbildung gezeigt: 3. Klicken Sie nach dem Aufrufen der Zeit- und Sprachoberfläche auf „Region und Sprache“. Wie in der Abbildung gezeigt: 4. Nachdem Sie die Regions- und Sprachoberfläche aufgerufen haben, klicken Sie auf „Spracheinstellungen verwalten“. Wie in der Abbildung gezeigt: 5. Klicken Sie nach dem Aufrufen der Verwaltungsoberfläche auf „Einstellungen kopieren“. Wie in der Abbildung gezeigt: 6. Geben Sie die Einstellungen für den Begrüßungsbildschirm ein
 So stellen Sie alle iPhone 15-Modelle vollständig auf die Werkseinstellungen zurück oder erzwingen eine Wiederherstellung
Sep 23, 2023 pm 02:41 PM
So stellen Sie alle iPhone 15-Modelle vollständig auf die Werkseinstellungen zurück oder erzwingen eine Wiederherstellung
Sep 23, 2023 pm 02:41 PM
Apples iPhone 15, iPhone 15 Plus, iPhone 15 Pro und iPhone 15 Pro Max haben die gleichen Größenoptionen wie die letztjährige iPhone 14-Serie und teilen ähnliche Designelemente mit den 2022-Modellen von Apple, wie etwa ein All-Screen-Design, eine dynamische Insel usw Kein Home-Button auf der Vorderseite. Daher ändert sich die Methode zum Hard-Reset oder zum erzwungenen Neustart nicht gegenüber der vorherigen Serie. Wenn Sie jedoch ein Upgrade von einem Gerät mit Home-Taste durchführen, lesen Sie weiter, um zu erfahren, wie Sie Ihr iPhone 15 hart zurücksetzen oder erzwingen, da dieser Vorgang nützlich ist, wenn Ihr Gerät eine Fehlfunktion aufweist oder aus irgendeinem Grund nicht mehr reagiert. So setzen Sie das iPhone 15 (alle Modelle) hart zurück: Drücken Sie kurz und lassen Sie es los
 So brechen Sie Zellen in Excel auf Apple-Computern um
Feb 18, 2024 pm 08:39 PM
So brechen Sie Zellen in Excel auf Apple-Computern um
Feb 18, 2024 pm 08:39 PM
Umbrechen von Zeilen in Zellen in Apples Excel Die Excel-Software von Apple ist ein leistungsstarkes Tabellenkalkulationstool, das viele praktische Funktionen bietet, die Benutzer bei der Datenverarbeitung und -analyse unterstützen. Bei der Verwendung von Excel müssen wir manchmal mehrere Textzeilen in Zellen eingeben, um die Daten besser zu organisieren und darzustellen. Da sich Excel für Apple-Computer jedoch geringfügig von der Windows-Version von Excel unterscheidet, unterscheidet sich auch die Methode zum Zeilenumbruch. In der Windows-Version von Excel können wir das direkt
 So verbergen Sie die englische Tastatur in Win11
Jan 03, 2024 pm 09:45 PM
So verbergen Sie die englische Tastatur in Win11
Jan 03, 2024 pm 09:45 PM
Einige Freunde müssen nicht die englische Tastatur verwenden, sondern nur die chinesische Tastatur. Zu diesem Zeitpunkt finden sie die englische Tastatur sehr problematisch und möchten sie jedoch nicht ausblenden, sondern direkt löschen Schauen wir uns die englische Eingabemethode an. So verbergen Sie die englische Tastatur in Win11 1. Die englische Tastatur kann nicht ausgeblendet werden, aber wir können sie direkt in der Eingabemethode löschen. 2. Geben Sie zunächst „Einstellungen“ über das Startmenü ein. 3. Wählen Sie dann „Zeit und Sprache“ aus. 4. Geben Sie dann „Sprache und Region“ ein und klicken Sie unten auf „Tastatur hinzufügen“, um Tastaturkürzel hinzuzufügen. 5. Klicken Sie dann auf die gewünschte Eingabemethode und dann auf den Pfeil in der unteren linken Ecke, um sie dorthin zu verschieben
 Ausführliche Erläuterung einiger gängiger Linux-Systemneustartbefehle
Mar 01, 2024 am 10:09 AM
Ausführliche Erläuterung einiger gängiger Linux-Systemneustartbefehle
Mar 01, 2024 am 10:09 AM
Titel: Eine ausführliche Diskussion mehrerer gängiger Neustartbefehle für Linux-Systeme. In Linux-Systemen ist der Neustart ein häufiger Vorgang, und die Auswahl und Verwendung von Neustartbefehlen ist ebenfalls von entscheidender Bedeutung. Dieser Artikel befasst sich mit mehreren gängigen Befehlen zum Neustarten von Linux-Systemen und stellt spezifische Codebeispiele bereit, um den Lesern zu helfen, diese Befehle besser zu verstehen und zu beherrschen. 1. Shutdown-Befehl Der Shutdown-Befehl ist ein sehr häufiger und leistungsstarker Befehl in Linux-Systemen. Er kann zum Herunterfahren, Neustarten oder regelmäßigen Ausführen dieser Vorgänge verwendet werden. unter






